Vue Computed 和 Watch 使用与区别
【摘要】 一、Computed可以关联多个实时计算的对象,当这些对象中的其中一个改变时都会触发这个属性,具有缓存能力,所以只有当数据再次改变时才会重新渲染,否则就会直接拿取缓存中的数据。例如,当我们想让div元素的背景色和文字颜色一致时,我们就可以使用computed属性。此时computed只会在初次渲染和文字颜色改变的情况下才会触发。其他情况下直接从缓存中读取。 二、Watch当你需要在数据变化...
一、Computed
可以关联多个实时计算的对象,当这些对象中的其中一个改变时都会触发这个属性,具有缓存能力,所以只有当数据再次改变时才会重新渲染,否则就会直接拿取缓存中的数据。
例如,当我们想让div元素的背景色和文字颜色一致时,我们就可以使用computed属性。此时computed只会在初次渲染和文字颜色改变的情况下才会触发。其他情况下直接从缓存中读取。

二、Watch
当你需要在数据变化响应时,执行异步操作,或高性能消耗的操作,自定义watch方式就会很有帮助。
三、拓展阅读
- 《Vue进阶(二十八):浅析Vue中computed与method的区别》
- 《Vue进阶(幺叁伍):动态样式设置》
- 《Vue进阶(幺肆幺):Vue计算属性computed方法内传参》
- 《Vue进阶(八十九):watch 用法详解》
一、介绍
这是一个可以快速回到页面顶部的组件,当用户浏览到页面底部的时候,通过点击按钮,可快速回到页面顶部。
二、使用方法
由于该组件是基于element-UI进行二次封装的,所以在使用该组件时请务必安装element-UI,安装好element-UI后,只需将该组件文件夹BackToTop导入到现有项目中即可使用。
三、使用示例
<template>
<div id="app">
<!--可自定义按钮的样式、show/hide临界点、返回的位置 -->
<!--如需文字提示,可在外部添加element的<el-tooltip></el-tooltip>元素 -->
<el-tooltip placement="top" content="回到顶部">
<back-to-top :custom-style="myBackToTopStyle" :visibility-height="300" :back-position="0" transition-name="fade"/>
</el-tooltip>
</div>
</div>
</template>
<script>
import BackToTop from './BackToTop'
export default {
name: 'app',
components: { BackToTop},
data() {
return {
myBackToTopStyle: {
right: '50px',
bottom: '50px',
width: '40px',
height: '40px',
borderRadius: '4px',
lineHeight: '45px', // 请保持与高度一致以垂直居中
background: '#e7eaf1'// 按钮的背景颜色
}
}
}
}
</script>
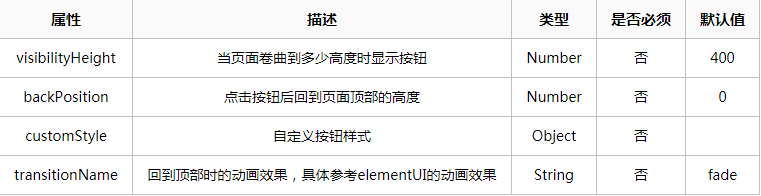
四、选项

五、效果图

六、组件代码
完整代码请戳☞BackToTop
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)