DOM型XSS
前言:
介绍:
博主:网络安全领域狂热爱好者。
殊荣:华为云博主、CSDN网络安全领域优质创作者(CSDN:黑色地带(崛起)),2022年双十一业务安全保卫战-某厂第一名,某厂特邀数字业务安全研究员,edusrc高白帽,vulfocus、攻防世界等平台排名100+、高校漏洞证书、cnvd原创漏洞证书等。
擅长:对于技术、工具、漏洞原理、黑产打击的研究。
导读:
面向读者:对于网络安全方面的学者。
本文知识点:
(1)DOM型XSS(√)
目录
DOM型XSS
1.1、简介:
基于文档对象模型Document Objeet Model,DOM)的一种漏洞。DOM是一个接口(与平台、编程语言无关),能够通过程序或脚本动态地访问和更新文档内容、结构和样式,并将处理后结果返回到页面
DOM XSS与反射型XSS、存储型XSS的主要区别在于DOM XSS的XSS代码不需要服务端解
析响应的直接参与,触发XSS的是浏览器端的DOM解析
反射型和存储型XSS漏洞都表现出一种特殊的行为模式, 其中应用程序提取用户控制的数据
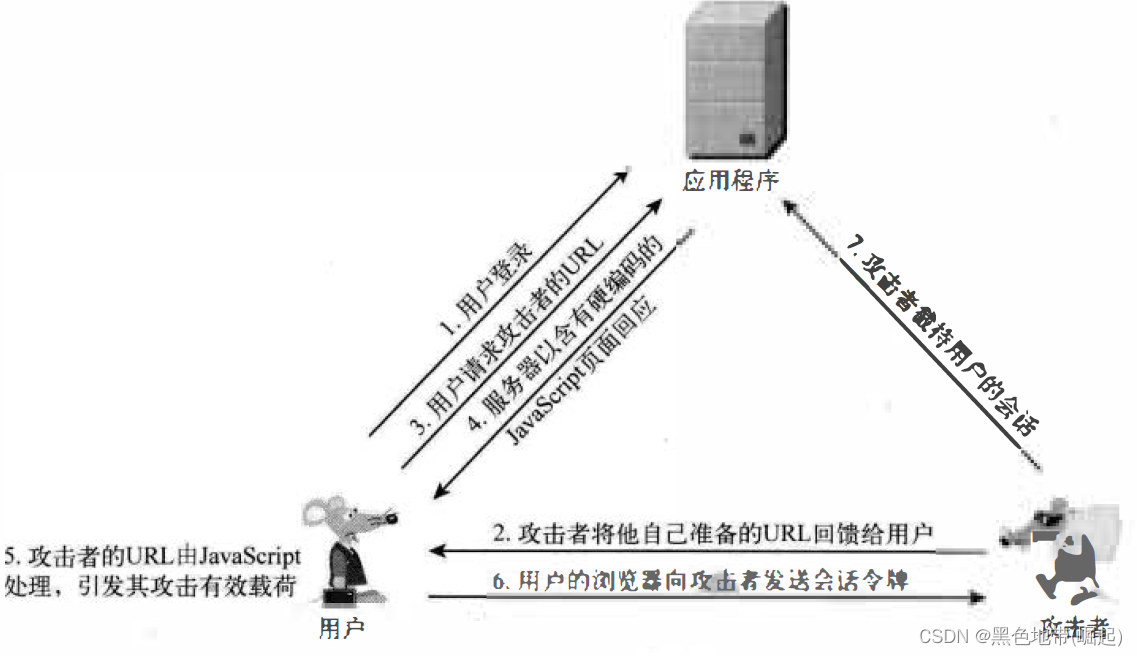
并以危险的方式将这些数据返回给用户。第三类XSS漏洞并不具有这种特点。在这种漏中, 攻击者的JavaScript执行:用户请求一个经过专门设计的URL,它由攻击者提交,且其中包含嵌人式JavaScript;服务器的响应中并不以任何形式包含攻击者的脚本;当用户的浏览器处理这个响应时, 上述脚本得以处理
由于客户端JavaScript可以访问浏览器的文本对象模型,因此它能够决定用于加载当前页面的URL。由应用程序发布的一段脚本可以从URL中提取数据, 对这些数据进行处理, 然后用它动态更新页面的内容。如果这样, 应用程序就可能易于受到基于DOM的XSS攻击
1.2、原理:
其中一些是用户可以操纵的(URL,location,refelter等)。客户端的脚本程序可以通过DOM动态地检查和修改页面内容,不用请求服务器,而是直接从客户端获得DOM中的数据在本地执行,如果DOM中的数据没有经过严格过滤,就会产生DOM-based XSS漏洞。
1.3、利用原理:
与存储型XSS漏洞相比, 基于DOM的XSS漏洞与反射型XSS漏洞有更大的相似性。利用它们通常需要攻击者诱使一名用户访问一个包含恶意代码的专门设计的URL ,并由服务器响应那个确保得恶意代码得以执行的特殊请求,但在利用反射型与基于DOM的XSS漏洞的细节方面,存在一些重要的差异
1.4、利用过程:
第一步:提交一些文字,然后定位回显的位置,顺路提交一些特殊字符瞅瞅
第二步:通过输入精心构造的语句来达到预期效果
尝试给出的提示方法,闭合前面语句
onmouseover 事件(补充):
会在鼠标指针移动到指定的元素上时发生
语法:
HTML:<element onmouseover="SomeJavaScriptCode">
JavaScript :object.onmouseover=function(){SomeJavaScriptCode};
参数:
SomeJavaScriptCode 必需的,规定该事件发生时执行的JavaScript
'><img src="#" onmouseover="alert('xss')">
因为提交的并非真实图片,所以图片是裂开的,真正的是以js执行脚本代码
尝试第二个提示语句
onclick 事件(补充):
会在元素被点击时发生
语法:
HTML:<element onclick="SomeJavaScriptCode">
JavaScript:object.onclick=function(){SomeJavaScriptCode};
参数:
SomeJavaScriptCode 必需的,规定该事件发生时执行的JavaScript
' onclick="alert('xss')">
点击下面的what do you see?会出现弹窗
点击完以后就被清空了
- 点赞
- 收藏
- 关注作者











评论(0)