css 样式中 逗号、空格、冒号、点号、~、>的区别
【摘要】 一、前言css中元素标识用逗号隔开,表示两个不同类的样式类名用同一个样式;空格隔开表示从属包含关系,是当前的元素子元素;逗号隔开表示并列关系,两者之间没有任何关系,可以使用同一个样式。比如下面的代码示例: <div class="content"> <span class="content-child">子内容</span> 内容</div> <div clas...
一、前言
css中元素标识用逗号隔开,表示两个不同类的样式类名用同一个样式;- 空格隔开表示从属包含关系,是当前的元素子元素;
逗号隔开表示并列关系,两者之间没有任何关系,可以使用同一个样式。
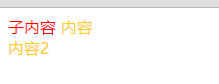
比如下面的代码示例:
<div class="content">
<span class="content-child">子内容</span>
内容</div>
<div class="conter">内容2</div>
<style>
.content .content-child{
color:red;//空格隔开表示在类content下的类样式.content-child的样式被改变了
}
.content,conter{
color:#ffd014;//逗号表示在不同的类下,样式都被改变。
}
</style>

二、css 中逗号,空格,冒号,点号的含义
比如:
一:#a,b{…………}
二:#a b{…………}
三:#a:b{…………}
四:#a.b{…………}
这是四个分别代表着什么含义呢?
一、一个id叫a和一个标签是b的样式
二、一个id叫a下面的一个标签是b的样式
三、一个id叫a的伪类b,例如:a:hover
四、一个id叫a的下面的class叫b的样式
css中“~”作用域为同一父元素下的所有子元素,例如为所有相同的父元素中位于 p 元素之后的所有 ul 元素设置背景:
p~ul{
background:#ff0000;
}
<p>快乐生活</p>
<ul>
<li>生活</li>
<li>生活</li>
<li>生活</li>
</ul>
p~ul 选择前面有 <p> 元素的每个 <ul> 元素。
两种元素必须拥有相同的父元素,但是 ul不必直接紧随 p。
css中“>”是css3特有的选择器,A>B 表示选择A元素的所有子B元素。
与A B的区别在于,A B选择所有后代元素,而A>B只选择一代。
.a,.b{逗号指相同的css样式};.a .b{空格指后代元素};.a>.b{大于号指子代元素};
若想获取某一元素后的所有子元素,可以使用如下语句:
element1 > * {
// CSS样式
}
三、拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)