console.info() 方法介绍与理解$nextTick()
实例
在控制台上输出信息:
console.info("Hello Runoob!");
定义和用法
console.info() 方法用于在控制台输出信息。
该方法对于开发过程进行测试很有帮助。
提示: 在测试该方法的过程中,控制台需要可见 (浏览器按下 F12 打开控制台)。
语法
console.info(message)
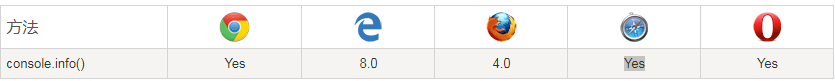
浏览器支持

表格中的数字表示支持该方法的第一个浏览器版本号。
方法
console.info() Yes 8.0 4.0 Yes Yes
参数说明
参数 类型 描述
message String 或 Object 必需,控制台上要显示的信息。
实例
使用对象作为输出的信息:
var myObj = { name : "菜鸟教程", site : "www.runoob.com" };
console.info(myObj);
实例
使用数组作为输出的信息:
var myArr = ["Google", "Taobao", "Runoob", "Facebook" ];
console.info(myArr);
一、实例介绍
有一个div,默认用了v-if隐藏,点击按钮之后,改变v-if的值让他显示出来,并且取到div中的值:
<div id=app>
<div id="div" v-if="showDiv">我是显示文本</div>
<button @click="showAndGetText">获取内容</button >
</div>
<script>
var app = new Vue({
el: '#app',
data () {
return {
showDiv : false
},
methods: {
showAndGetText () {
this.showDiv = true
let text = document.getElementById('div').innerHTML
console.log(text)
}
}
}
})
</script>
这段代码并不难理解,但是控制台回抛出一个'innerHTML' of null的错误,因为此时页面并未完成渲染,它并没有获取到div元素,这里涉及到一个Vue的重要概念:异步更新队列。
Vue在观察到数据变化时并不是直接更新DOM,而是开启一个队列,并缓冲同一事件循环中发生的所有数据改变。
在缓冲时会去除重复的数据,这样避免了不必要的计算和DOM操作。然后,在下一个时间循环Tick中,Vue刷新队列并执行已去重的工作。
所以,如果你用一个for循环来动态改变数据100次,其实它只会应用最后一次改变,如果没有这种机制,DOM就要重绘100次,这是我们不愿意看到的。
知道了Vue异步更新DOM原理之后,上面的现象就不难理解了,事实上在this.showDiv = true时,div仍然是没有被创建出来的,下面的
let text =document.getElementById('div').innerHTML
console.log(text)
此时,读取的仍然是这一次事件循环的DOM,而实际上在这一次事件循环中,DOM并没有更新,所以是读取不到的。
我们需要等下一个Vue事件循环,DOM更新完成后再读取,就可以读取到。
那么这时就是$nextTick闪亮登场的时候:
<div id=app>
<div id="div" v-if="showDiv">我是显示文本</div>
<button @click="showAndGetText">获取内容</button >
</div>
<script>
var app = new Vue({
el: '#app',
data () {
return {
showDiv : false
},
methods: {
showAndGetText () {
this.showDiv = true
this.$nextTick(function () {
let text = document.getElementById('div').innerHTML
console.log(text)
})
}
}
}
})
</script>
这样就取到我们想要的文本数据了。
理论上,我们不应主动去操作DOM,因为Vue核心思想是:数据驱动DOM,但在很多业务里,我们避免不了会操做某些DOM元素,这时我们就需要用到$nextTick。
Vue.js 通常鼓励开发人员沿着“数据驱动”的方式思考,避免直接接触 DOM。
this.$nextTick()官方介绍: 将回调延迟到下次 DOM 更新循环之后执行。 在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是:回调的 this 自动绑定到调用它的实例上。
- 点赞
- 收藏
- 关注作者


评论(0)