Spring+Vue工程部署在Linux
【摘要】 原文链接 代码介绍前端代码:https://github.com/Snowstorm0/token-login-vue后端代码:https://github.com/Snowstorm0/token-login-spring使用 Spring+Vue 实现 token 登录、退出、访问拦截等功能。 1 部署后端 1.1 生成 jar 包使用 Idea 的 maven 进行打包。先双击 cle...
代码介绍
前端代码:https://github.com/Snowstorm0/token-login-vue
后端代码:https://github.com/Snowstorm0/token-login-spring
使用 Spring+Vue 实现 token 登录、退出、访问拦截等功能。
1 部署后端
1.1 生成 jar 包
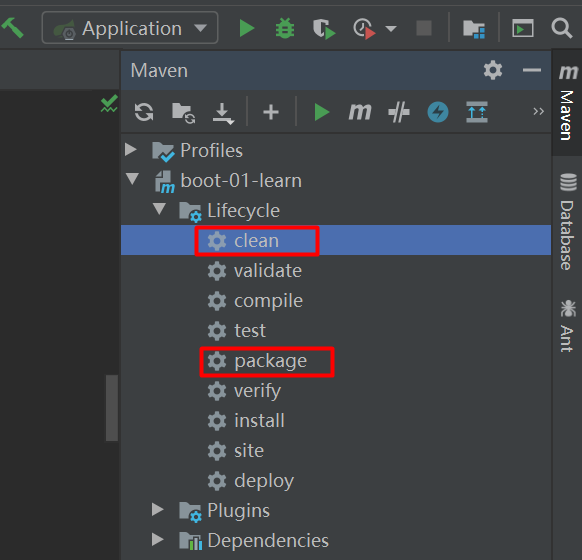
使用 Idea 的 maven 进行打包。
先双击 clean,清除其他的包,然后双击 package,如下图所示:

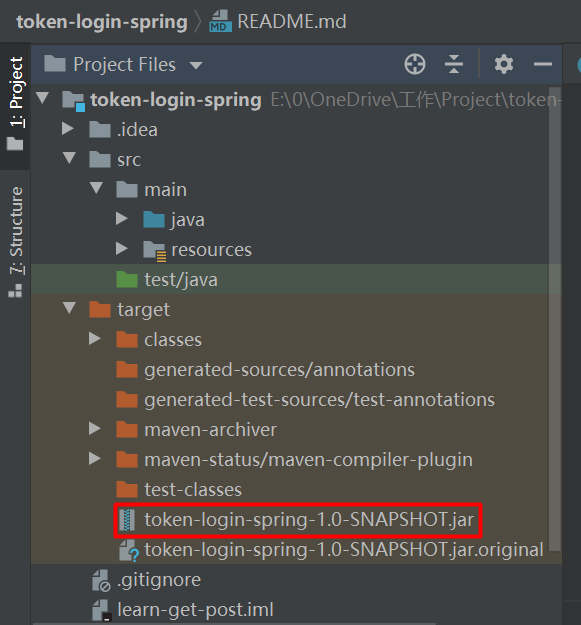
此时在工程下生成了 target 文件夹,里面有我们的 jar 包:

1.2 部署到服务器
将 jar 包 token-login-spring-1.0-SNAPSHOT.jar上传到服务器,运行启动命令:
java -jar token-login-spring-1.0-SNAPSHOT.jar
即可启动后端工程。
2 部署前端
2.1 打包
运行打包命令:
npm run build
此时会在项目下生成 dist 文件夹。我们将该文件夹压缩,上传服务器,并解压。
2.2 安装 Nginx
Ubuntu 下的安装命令:
sudo apt-get install nginx
查看安装路径:
whereis nginx
显示:
nginx:
/usr/sbin/nginx #主程序
/usr/lib/nginx #软件的函数库
/etc/nginx #存放配置文件
/usr/share/nginx #存放静态文件
/usr/share/man/man8/nginx.8.gz #联机帮助文件
安装成功。
2.3 配置 Nginx
找到文件/etc/nginx/sites-available/default,修改为可编辑权限:
sudo chmod 777 /etc/nginx/sites-available/default
找到root /var/www/html; 这一行,修改为解压的 dist 文件夹的路径,如:
root /home/myroot/Desktop/token-login/dist;
重启nginx:
sudo nginx -s reload
在浏览器输入:http://localhost/#/login,即可看到前端页面。
学习更多编程知识,请关注我的公众号:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)