小程序云开发之云函数的使用
@toc
1、云函数
云函数是部署在云端的函数,他和小程序本地的函数存在很大的区别,云函数应用涉及云端云函数定义和本地引用云端云函数的API接口两个问题。
1.1 云函数API和云函数创建
1.1.1 小程序云函数API接口
小程序云函数API接口是指小程序调用云端函数的接口,(和wx.request()类似)。小程序提供了wx.cloud.callFunction()接口作为云函数API接口,它的属性如表所示。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| name | string | 是 | 云函数名 | |
| data | Object | 否 | 传递给云函数的参数,在云函数中可通过 event 参数获取 |
|
| config | Object | 否 | 配置 | |
| success | Function | 否 | 返回云函数调用的返回结果 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
官网示例代码:
假设已有一个云函数 add:
exports.add = async (event, context, cb) => {
return event.x + event.y
}
在小程序端发起对云函数 add 的调用:
wx.cloud.callFunction({
// 要调用的云函数名称
name: 'add',
// 传递给云函数的event参数
data: {
x: 1,
y: 2,
}
}).then(res => {
// output: res.result === 3
}).catch(err => {
// handle error
})
1.1.2 云函数的创建
创建云函数的方法是右击项目中的cloudfunctions文件夹,如下图所示,选择“新建Node.js云函数”选项,开发者工具会自动生成一个文件夹,在文本框中输入的文件夹即是云函数名。


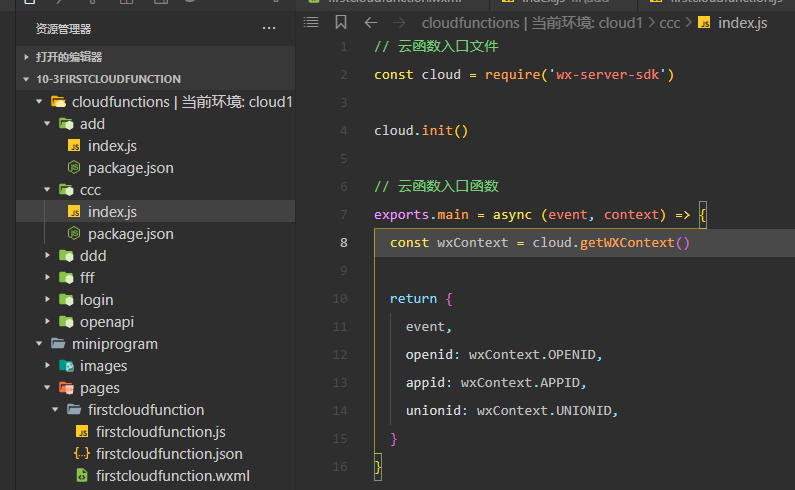
创建好之后的界面:

在创建好云函数之后,即可根据自己的需要在main函数中编写自己的代码。使用回车结束云函数的创建还有一个好处是可以不用上传和部署云函数,系统会自动上传和部署函数到云端,即云函数对应的文件夹图标会自动变成云朵摸样。
2、云函数案例
本例分别采用云函数和本地函数实现加法操作和剑法操作,请对比区别。
firstcloudfunction.wxml:
<view class="data"><input placeholder="请输入a" focus="true" bindinput="binda"></input></view>
<view class="data"><input placeholder="请输入b" focus="true" bindinput="bindb"></input></view>
<view class="partition"></view>
<view class="arithmetic"><view bindtap='add'><button size="mini" class='bt' >+</button></view><view>{{add}}</view></view>
<view class="arithmetic"><view bindtap='sub'><button size="mini" class='bt' >-</button></view><view>{{sub}}</view></view>
firstcloudfunction.js:
const app = getApp()
Page({
data: {
a:1,
b:1,
add:'',
sub:''
},
onLoad: function() {
},
binda:function(e){
this.setData({
a: e.detail.value
})
console.log(e.detail.value)
},
bindb: function (e) {
this.setData({
b: e.detail.value
})
console.log(e.detail.value)
},
add:function(e){
var that=this;
wx.cloud.callFunction({
// 云函数名称
name: 'add',
// 传给云函数的参数
data: {
a: that.data.a,
b: that.data.b,
},
success: function (res) {
console.log(res.result.add)
var c = res.result.add
that.setData({
add: "a+b=" + c
})
},
fail: console.error
})
},
sub: function (e) {
var c = Number(this.data.a) - Number(this.data.b)
console.log(c)
this.setData({
sub: "a-b=" + c
})
}
})
代码讲解:binda和bindb两个点击函数从firstcloudfunction.wxml文件中获取用户输入的两个操作数a和b,减法函数sub是普通的本地JavaScript函数,而加法函数add则采用了
wx.cloud.callFunction()接口调用云函数add。本例重点是云函数的创建和部署。
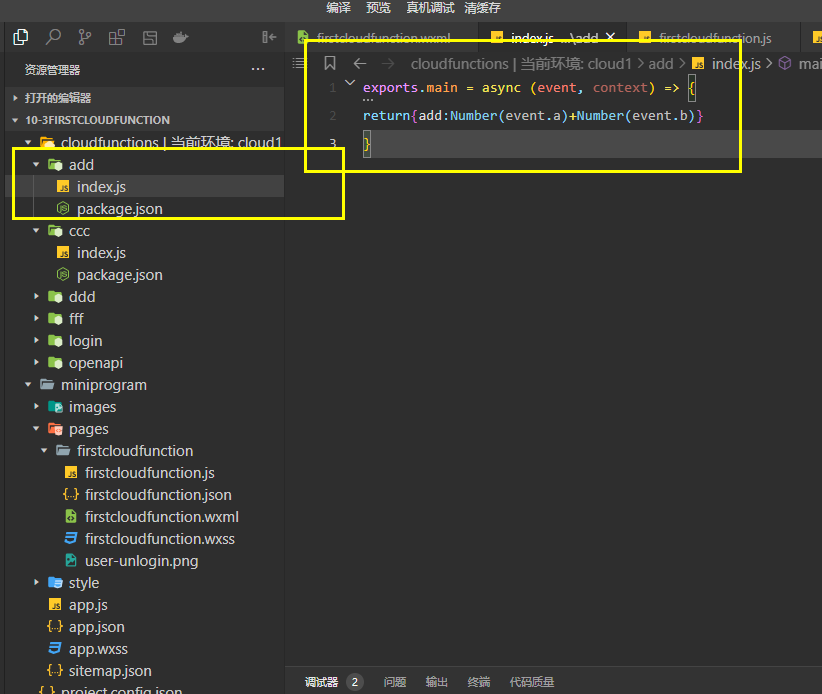
云函数add/index.js的代码如下:

exports.main = async (event, context) => {
return{add:Number(event.a)+Number(event.b)}
}
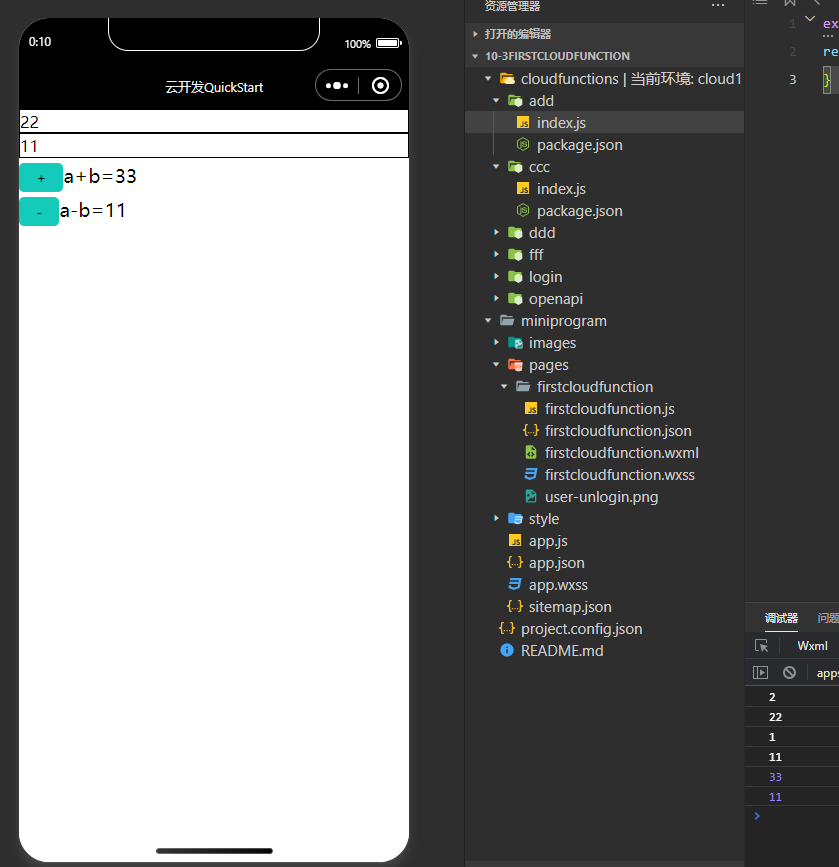
实现效果:

- 点赞
- 收藏
- 关注作者


评论(0)