Vuex 之 getters, mapGetters, ...mapGetters详解
一、前言
Vuex提供了state状态统一管理树,开发者可以在vue中用computed计算属性接收这些公共状态以便使用。当然,也可以在接收原值的基础上对这个值做出一些改造,如:
computed:{
sex:function(){
return this.$store.state.sex + '加个字符串,算是改造'
}
}
但是,如果其他组件也要使用这种改造方式去改变这个值,那你可能不得不去复制粘贴这个函数到别的组件中。
为了解决这个问题,vuex本身提供了类似于计算属性的方式,getters可以让你从store的state中派生出一些新状态,当然如果不是多个组件要用到这个状态,或者说每个子组件用到的派生属性不一样,那么,你完全可以不用getters。
其实,Vuex的出现是为了解决组件间的通信问题。如果你的操作或者数据不涉及到公共操作,只是单一组件操作,请务必不要把这些状态值或者function存储到vuex中,因为vuex会把自身挂载到所有组件上,不管当前组件是否用到里面的东西,因此这事实上肯定增加了性能的损耗,注意是肯定,因为你很难保证每个子组件都用到同一个状态,除非是路由这样的特殊状态,当然路由的事情也无需归vuex管理,在后面vue-router中会讲到。
二、getters
Vuex 允许在 store 中定义“getter”(可认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生改变才会被重新计算。说白了,就是vue的computed,如果你了解computed的话,那你可以像使用computed一样去使用getters,当然还是有点区别的。
state.js
let state = {
from: 'china',
arr: [2, 3, 1, 4, 6]
}
export default state
getters.js
// 第一个参数是state
let address = (state) => {
return '国籍:' + state.from
}
// 第二个参数可以访问getters
let addressMore = (state, getters) => {
return '其他描述' + getters.address
}
// return 一个function,这个function可以传参,当然这个function最后会返回一个具体的数值
//本例中这个方法用于查询state中的arr数组是否存在某个值
let findArr = (state) => (number) => {
let ifExit = state.arr.find((n) => n === number) // arr.find是ES6语法中数组的扩展
if (typeof (ifExit) === 'undefined') {
return false
} else {
return true
}
}
export {address, addressMore, findArr}
关于getters如何使用,可以看一下上面代码注释,这里重点介绍一下getters和computed的不同,就是上面的第三种用法。
computed的一个缺点就是不能传参,假设你要去判断一个数组里是否存在某个值,那你没法将某个值传到computed中去;而getters则没有这个问题,有些对ES6语法使用较为吃力的同学可以看下面的简易版本,来看看findArr究竟做了什么。
let findArr = function(state){
// 返回一个匿名函数
return function(number){
// 如果有相同的则返回n,如果找不到则返回undefined
let ifExit = state.arr.find(function(n){
return n===number
})
if (typeof (ifExit) === 'undefined') {
return false
} else {
return true
}
}
}
最后我们在子组件中展示一下效果
<template>
<div>
<div>{{from}}</div>
<div>{{from2}}</div>
</div>
</template>
<script>
// import { mapGetters } from 'vuex'
export default {
computed: {
from: function () {
return this.$store.getters.address
},
from2: function () {
return this.$store.getters.addressMore
}
},
created () {
console.log(this.$store.getters.findArr(2))
console.log(this.$store.getters.findArr(7))
}
}
</script>
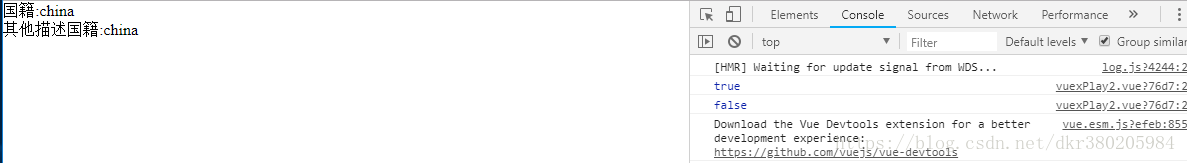
结果如下所示.

三、mapGetters 辅助函数
关于辅助函数的使用和对象展开符的使用,有需要的童鞋自学下。
<template>
<div>
<div>{{from}}</div>
<div>{{from2}}</div>
</div>
</template>
<script>
import { mapGetters } from 'vuex'
export default {
computed:mapGetters({
'from': 'address',
'from2': 'addressMore',
'find': 'findArr'
}),
created () {
console.log(this.find(1)) // 由于getters已经通过computed挂载到当前实例,所以你不需要再通过this.$store.getters的方法去访问
console.log(this.$store.getters.findArr(2))
console.log(this.$store.getters.findArr(7))
}
}
</script>
四、…mapGetters
<template>
<div>
<div>{{from}}</div>
<div>{{from2}}</div>
</div>
</template>
<script>
import { mapGetters } from 'vuex'
export default {
computed: {
...mapGetters({
'from': 'address',
'from2': 'addressMore',
'find': 'findArr'
})
},
created () {
console.log(this.find(1)) // 由于getters已经通过computed挂载到当前实例,所以你不需要再通过this.$store.getters的方法去访问
console.log(this.$store.getters.findArr(2))
console.log(this.$store.getters.findArr(7))
}
}
</script>
最后再说一句,很多情况下你是用不到getters的,请按需使用,不要用getters去管理state的所有派生状态。如果有多个子组件或者说子页面要用到,才考虑用getters。
五、拓展阅读
- 点赞
- 收藏
- 关注作者


评论(0)