Vue <component>实现动态组件
一、前言
<component>元素是vue 里面的内置组件。
在<component>里面使用 :is,可以实现动态组件的效果。


二、示例解析
下面例子创建一个包含多子组件的 vue 实例。
-
vue代码部分:新建vue实例 “app”,这个实例的components里面,有3个组件,这些组件都有各自的模板。分别是 acomp,bcomp,ccomp -
html代码部分:使用vue内置组件<component></component>,并使用 “is” 特性(需要通过v-bind给 “is” 绑定值)。"is" 绑定值传入一个组件名,就会切换到这个组件。
<div id="app">
<component :is="whichcomp"></component>
<button @click="choosencomp('a')">a</button>
<button @click="choosencomp('b')">b</button>
<button @click="choosencomp('c')">c</button>
</div>
//做一个包含列表组件
//需要给组件创建props--"todos",用于存放组件通过绑定prop --"todo"获取实例中的data数据"todolists"
var app=new Vue({
el: '#app',
components:{
acomp:{
template:
<p>这里是组件A</p>
},
bcomp:{
template:
<p>这里是组件B</p>
},
ccomp:{
template:
<p>这里是组件C</p>
}},
data:{whichcomp:""},
methods:{
choosencomp (x) {
this.whichcomp=x+"comp"
}
}
})
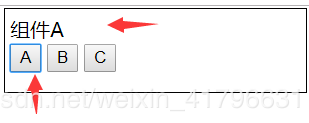
网页渲染效果:
点击 A 按钮,文字显示切换到 “显示组件A”

点击C 按钮,文字显示切换到 “显示组件C”

三、拓展阅读
四、延伸阅读 Vue $refs 基本用法介绍
说明:vm.$refs 获取一个对象,持有已注册过 ref 的所有子组件(或HTML元素)。
使用:在 HTML元素 中,添加ref属性,然后在JS中通过vm.$refs.属性来获取。
注意:如果获取的是一个子组件,那么通过ref就能获取到子组件中的data和methods。
示例代码如下:
<div id="app">
<input type="text" ref="input1"/>
<button @click="add">添加</button>
</div>
<script>
new Vue({
el: "#app",
methods:{
add:function(){
this.$refs.input1.value ="22"; //this.$refs.input1 减少获取dom节点的消耗
}
}
})
</script>
一般来讲,获取DOM元素,需通过document.querySelector(".input")获取dom节点,然后再获取input1的值。
但是用ref绑定之后,我们就不需要再通过document.querySelector(".input")获取dom节点了,直接在上面的input上绑定input1,然后在$refs里面调用就行。
在javascript里面这样调用:this.$refs.input1 , 这样可以减少获取dom节点的消耗。
- 点赞
- 收藏
- 关注作者


评论(0)