【愚公系列】2022年12月 .NET架构班 005-ABP vNext在MAUI项目使用
【摘要】 前言本架构班内容都会有源码见文末,以.NET 6为最新技术栈介绍本班内容配置环境vs2022NET 6window11 一、ABP vNext在WPF项目使用 1.安装依赖包Microsoft.Extensions.FileProviders.EmbeddedVolo.Abp.Autofac 二、模块类 1.创建模块类MyMauiAppModuleusing Volo.Abp.Autofa...
前言
本架构班内容都会有源码见文末,以.NET 6为最新技术栈介绍本班内容
配置环境
- vs2022
- NET 6
- window11
一、ABP vNext在WPF项目使用
1.安装依赖包
Microsoft.Extensions.FileProviders.Embedded
Volo.Abp.Autofac

二、模块类
1.创建模块类
MyMauiAppModule
using Volo.Abp.Autofac;
using Volo.Abp.Modularity;
namespace _005_ABP_MAUI;
[DependsOn(typeof(AbpAutofacModule))]
public class MyMauiAppModule : AbpModule
{
}

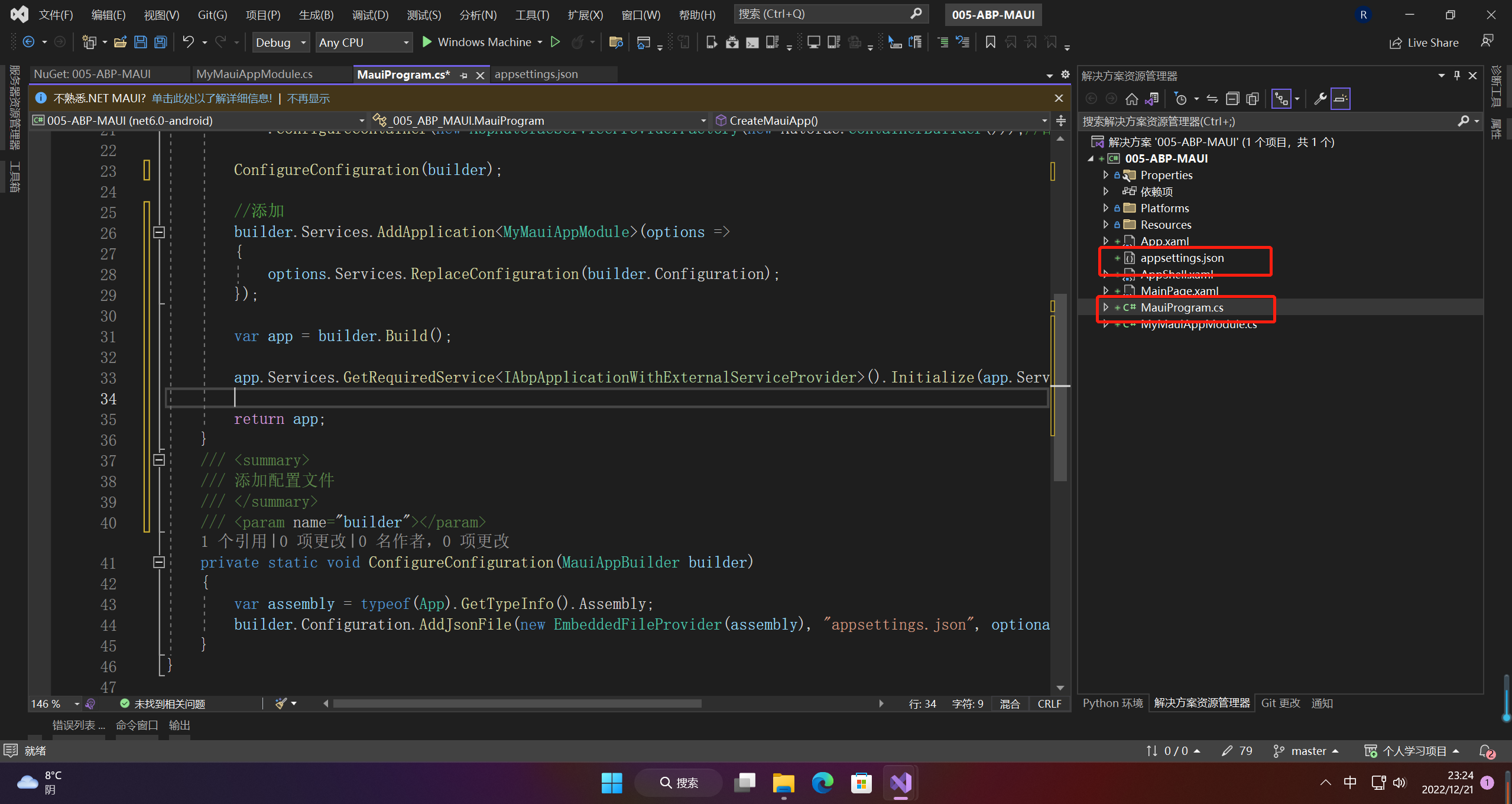
2.注册模块类
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.FileProviders;
using System.Reflection;
using Volo.Abp;
using Volo.Abp.Autofac;
namespace _005_ABP_MAUI;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.ConfigureContainer(new AbpAutofacServiceProviderFactory(new Autofac.ContainerBuilder()));//配置abp容器
ConfigureConfiguration(builder);
//添加
builder.Services.AddApplication<MyMauiAppModule>(options =>
{
options.Services.ReplaceConfiguration(builder.Configuration);
});
var app = builder.Build();
app.Services.GetRequiredService<IAbpApplicationWithExternalServiceProvider>().Initialize(app.Services);
return app;
}
/// <summary>
/// 添加配置文件
/// </summary>
/// <param name="builder"></param>
private static void ConfigureConfiguration(MauiAppBuilder builder)
{
var assembly = typeof(App).GetTypeInfo().Assembly;
builder.Configuration.AddJsonFile(new EmbeddedFileProvider(assembly), "appsettings.json", optional: true, true);
}
}
{
"AppName": "MyMauiApp"
}

三、服务类
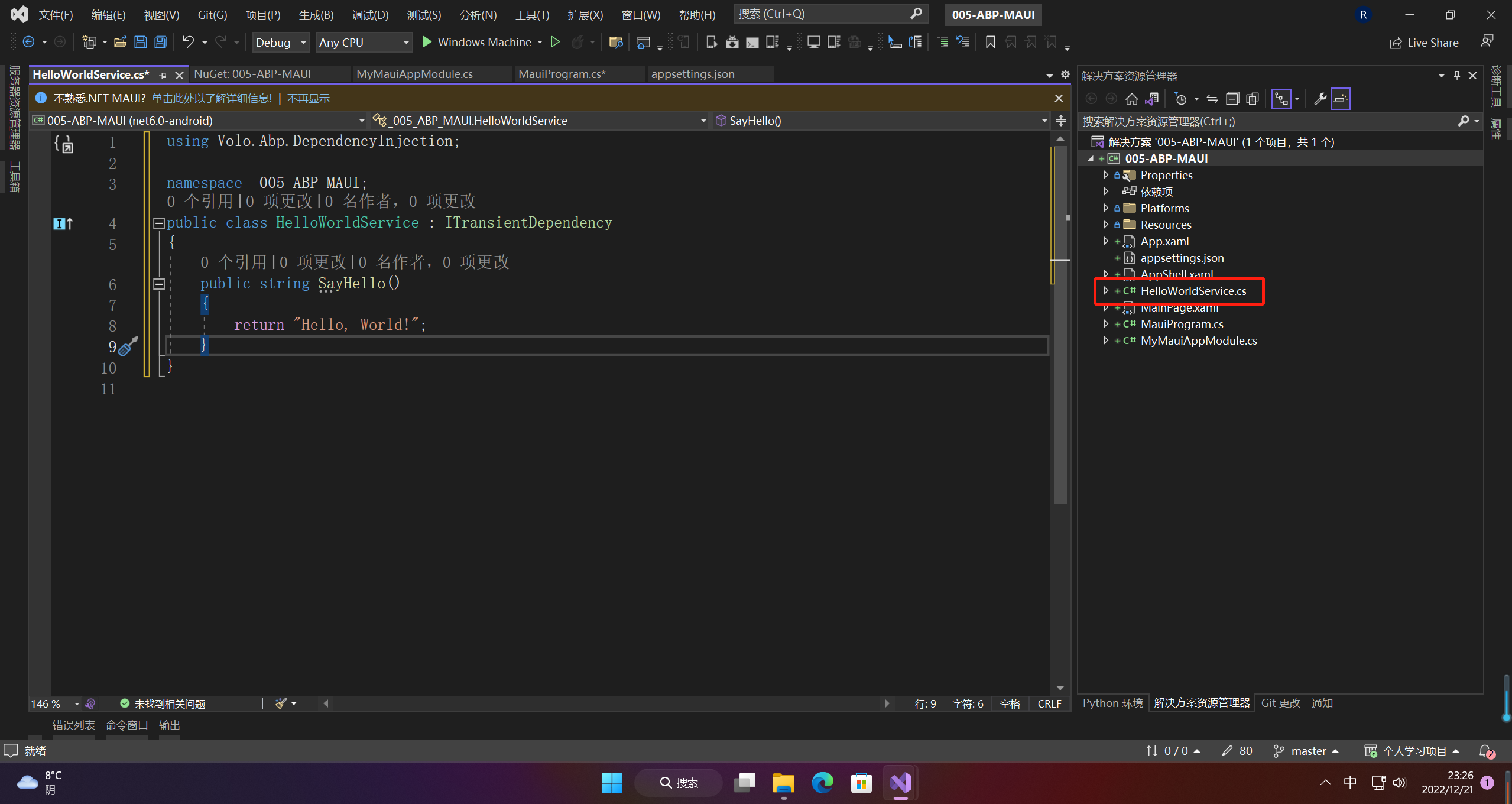
1.创建服务类
HelloWorldService 服务类
using Volo.Abp.DependencyInjection;
namespace _005_ABP_MAUI;
public class HelloWorldService : ITransientDependency
{
public string SayHello()
{
return "Hello, World!";
}
}

2.注入服务类
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="_005_ABP_MAUI.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Image
Source="dotnet_bot.png"
SemanticProperties.Description="Cute dot net bot waving hi to you!"
HeightRequest="200"
HorizontalOptions="Center" />
<Label
x:Name="HelloLab"
Text="Loading..."
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Label
Text="Hello, World!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Label
Text="Welcome to .NET Multi-platform App UI"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Welcome to dot net Multi platform App U I"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
public partial class MainPage : ContentPage, ISingletonDependency
{
private readonly HelloWorldService _helloWorldService;
int count = 0;
public MainPage(HelloWorldService helloWorldService)
{
_helloWorldService = helloWorldService;
InitializeComponent();
SetHelloLabText();
}
private void SetHelloLabText()
{
HelloLab.Text = _helloWorldService.SayHello();
}
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}
}
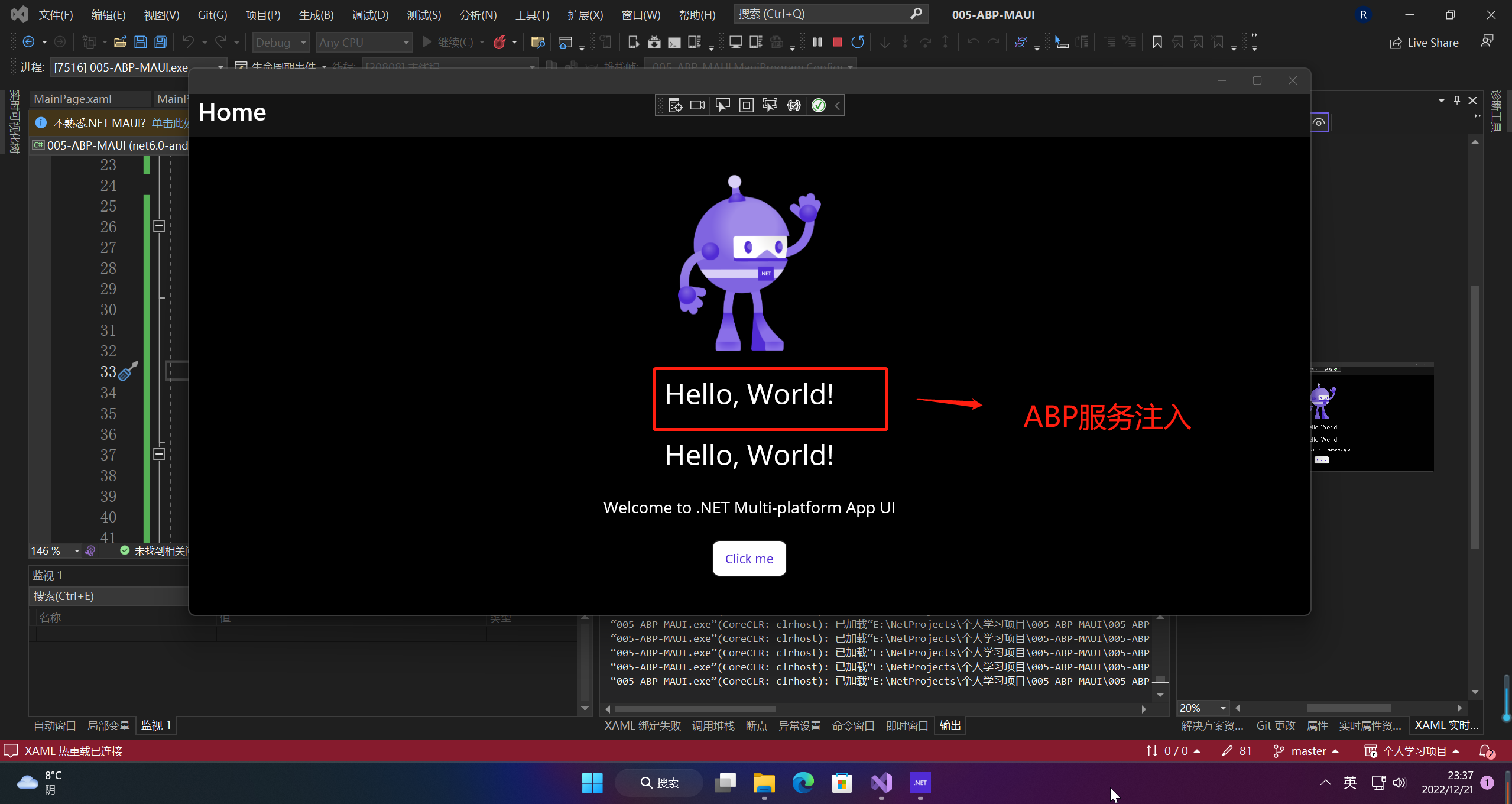
3.运行

说明
代码Gitee地址:https://gitee.com/fjcodeboy/net-architecture-class
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)