【愚公系列】2022年12月 MAUI在线课堂项目-底部导航设计
【摘要】 前言.NET MAUI是日益流行的Xamarin.Forms工具箱的演变,该工具箱本月已经有6年历史了。多年来, UPS,Ernst&Young和Delta等公司一直在利用.NET上Xamarin的移动专业知识来推动其业务发展。从一开始就有些。它在帮助小型企业最大化其95%以上代码共享的开发投资并击败竞争对手进入市场方面也非常成功。.NET MAUI将这一成功扩展到了移动设备上,从而囊括了...
前言
.NET MAUI是日益流行的Xamarin.Forms工具箱的演变,该工具箱本月已经有6年历史了。多年来, UPS,Ernst&Young和Delta等公司一直在利用.NET上Xamarin的移动专业知识来推动其业务发展。从一开始就有些。它在帮助小型企业最大化其95%以上代码共享的开发投资并击败竞争对手进入市场方面也非常成功。.NET MAUI将这一成功扩展到了移动设备上,从而囊括了桌面设备,这是在两者之间构建多平台应用程序的最佳方法,尤其是我们的新设备(例如新的Surface Duo)。
.NET MAUI简化了.NET开发人员的选择,提供了一个单一堆栈来支持所有现代工作负载:Android,iOS,macOS和Windows。每个平台和UI控件的本机功能都可以通过一个简单的跨平台API触手可及,您可以在提供不妥协的用户体验的同时共享比以前更多的代码。
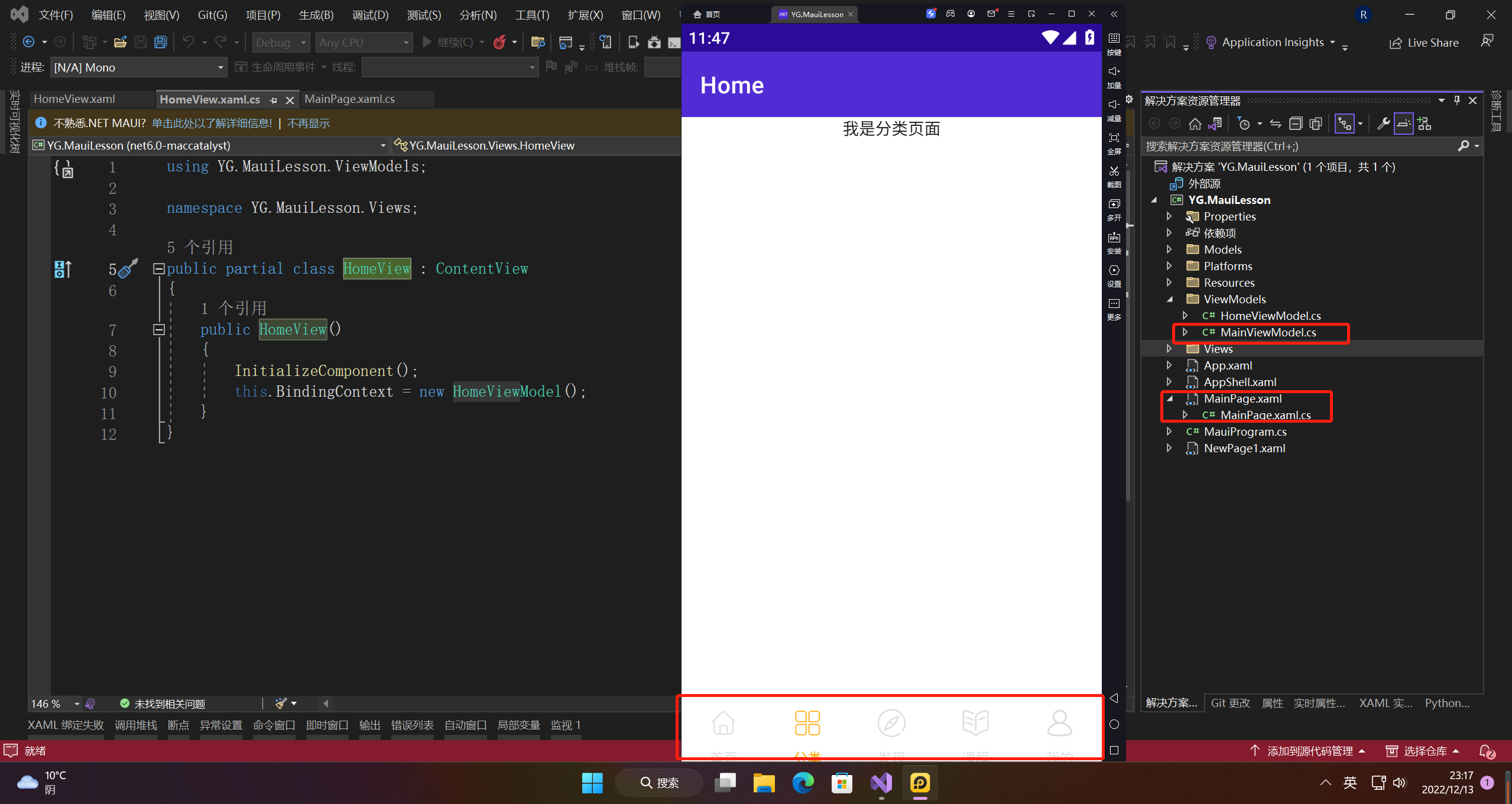
一、首页设计
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="YG.MauiLesson.MainPage">
<!--RadioButton样式设计-->
<ContentPage.Resources>
<Style TargetType="RadioButton">
<Setter Property="TextColor" Value="#DDD"/>
<Setter Property="ControlTemplate">
<Setter.Value>
<!--RadioButton.ControlTemplate = new ControlTemplate()-->
<ControlTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Label Text="{TemplateBinding Value}"
TextColor="{TemplateBinding TextColor}"
FontFamily="IconFont"
FontSize="24"
HorizontalOptions="Center" VerticalOptions="Center"/>
<Label Text="{TemplateBinding Content}" Grid.Row="1" HorizontalOptions="Center"
VerticalOptions="Center" TextColor="{TemplateBinding TextColor}" FontSize="12" Margin="0,3"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
<!--WPF Style.Trigger与ControlTemplate.Triggers 区别?-->
<Style.Triggers>
<!---->
<Trigger TargetType="RadioButton" Property="IsChecked" Value="True">
<Setter Property="TextColor" Value="Orange"/>
</Trigger>
</Style.Triggers>
</Style>
</ContentPage.Resources>
<Grid>
<!--上下布局-->
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="60"/>
</Grid.RowDefinitions>
<!--内容页面-->
<Frame x:Name="content" Content="{Binding Page}" BorderColor="Transparent" CornerRadius="0" Padding="0"/>
<!--导航页面-->
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<RadioButton Content="首页" CheckedChanged="RadioButton_CheckedChanged"
Value="" BindingContext="HomeView" IsChecked="True"/>
<RadioButton Content="分类" Grid.Column="1" BindingContext="ClassifyView" CheckedChanged="RadioButton_CheckedChanged" Value=""/>
<RadioButton Content="发现" Grid.Column="2" Value="" CheckedChanged="RadioButton_CheckedChanged"/>
<RadioButton Content="课程" Grid.Column="3" Value="" CheckedChanged="RadioButton_CheckedChanged"/>
<RadioButton Content="我的" Grid.Column="4" Value="" CheckedChanged="RadioButton_CheckedChanged"/>
</Grid>
</Grid>
</ContentPage>
MainPage.xaml.cs
using System.Reflection;
using YG.MauiLesson.ViewModels;
using YG.MauiLesson.Views;
namespace YG.MauiLesson;
public partial class MainPage : ContentPage
{
MainViewModel viewModel = new MainViewModel();
public MainPage()
{
InitializeComponent();
this.BindingContext = viewModel;
//默认首页
viewModel.Page = new HomeView();
}
//
private void RadioButton_CheckedChanged(object sender, CheckedChangedEventArgs e)
{
if (e.Value)
{
viewModel.Page = null;
var button = sender as RadioButton;
Type type = Assembly.GetExecutingAssembly().GetType("YG.MauiLesson.Views." + button.BindingContext.ToString());
viewModel.Page = (View)Activator.CreateInstance(type);
}
}
}
MainViewModel.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace YG.MauiLesson.ViewModels
{
//INotifyPropertyChanged界面通知接口
internal class MainViewModel : INotifyPropertyChanged
{
private View _page;
public View Page
{
get { return _page; }
set
{
_page = value;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(Page)));
}
}
public event PropertyChangedEventHandler PropertyChanged;
}
}
二、效果

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)