【愚公系列】2022年12月 uniapp专题-优购电商-商品详情页面
【摘要】 前言商品详情页是展示商品详细信息的一个页面,承载在网站的大部分流量和订单的入口。京东商城目前有通用版、全球购、闪购、易车、惠买车、服装、拼购、今日抄底等许多套模板。各套模板的元数据是一样的,只是展示方式不一样。目前商品详情页个性化需求非常多,数据来源也是非常多的,而且许多基础服务做不了的都放我们这,因此我们需要一种架构能快速响应和优雅的解决这些需求问题。因此我们重新设计了商品详情页的架构,...
前言
商品详情页是展示商品详细信息的一个页面,承载在网站的大部分流量和订单的入口。京东商城目前有通用版、全球购、闪购、易车、惠买车、服装、拼购、今日抄底等许多套模板。各套模板的元数据是一样的,只是展示方式不一样。目前商品详情页个性化需求非常多,数据来源也是非常多的,而且许多基础服务做不了的都放我们这,因此我们需要一种架构能快速响应和优雅的解决这些需求问题。因此我们重新设计了商品详情页的架构,主要包括三部分:商品详情页系统、商品详情页统一服务系统和商品详情页动态服务系统;商品详情页系统负责静的部分,而统一服务负责动的部分,而动态服务负责给内网其他系统提供一些数据服务。
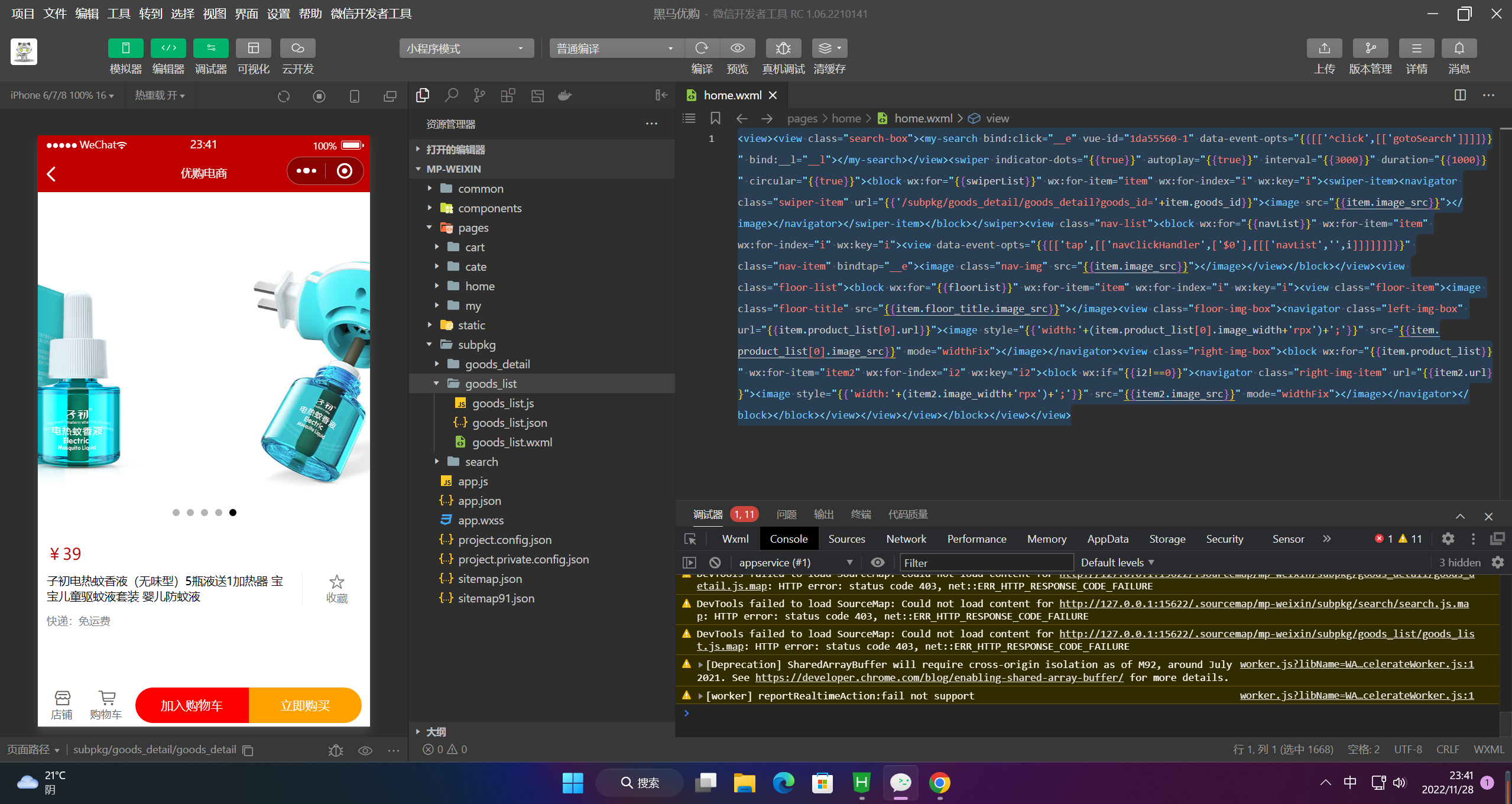
一、商品详情⻚⾯
<template>
<view v-if="goods_info.goods_name" class="goods-detail-container">
<!-- 轮播图区域 -->
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" :circular="true">
<swiper-item v-for="(item, i) in goods_info.pics" :key="i">
<image :src="item.pics_big" @click="preview(i)"></image>
</swiper-item>
</swiper>
<!-- 商品信息区域 -->
<view class="goods-info-box">
<!-- 商品价格 -->
<view class="price">¥{{goods_info.goods_price}}</view>
<!-- 商品信息主体区域 -->
<view class="goods-info-body">
<!-- 商品的名字 -->
<view class="goods-name">{{goods_info.goods_name}}</view>
<!-- 收藏 -->
<view class="favi">
<uni-icons type="star" size="18" color="gray"></uni-icons>
<text>收藏</text>
</view>
</view>
<!-- 运费 -->
<view class="yf">快递:免运费</view>
</view>
<rich-text :nodes="goods_info.goods_introduce"></rich-text>
<!-- 商品导航组件区域 -->
<view class="goods_nav">
<uni-goods-nav :fill="true" :options="options" :buttonGroup="buttonGroup" @click="onClick" @buttonClick="buttonClick" />
</view>
</view>
</template>
<script>
import { mapState, mapMutations, mapGetters } from 'vuex'
export default {
computed: {
...mapState('m_cart', []),
...mapGetters('m_cart', ['total'])
},
watch: {
// total(newVal) {
// const findResult = this.options.find(x => x.text === '购物车')
// if (findResult) {
// findResult.info = newVal
// }
// }
total: {
handler(newVal) {
const findResult = this.options.find(x => x.text === '购物车')
if (findResult) {
findResult.info = newVal
}
},
immediate: true
}
},
data() {
return {
goods_info: {},
options: [{
icon: 'shop',
text: '店铺',
infoBackgroundColor: '#007aff',
infoColor: "red"
}, {
icon: 'cart',
text: '购物车',
info: 0
}],
buttonGroup: [{
text: '加入购物车',
backgroundColor: '#ff0000',
color: '#fff'
},
{
text: '立即购买',
backgroundColor: '#ffa200',
color: '#fff'
}
]
};
},
onLoad(options) {
const goods_id = options.goods_id
this.getGoodsDetail(goods_id)
},
methods: {
...mapMutations('m_cart', ['addToCart']),
async getGoodsDetail(goods_id) {
const { data: res } = await uni.$http.get('/api/public/v1/goods/detail', { goods_id })
if (res.meta.status !== 200) return uni.$showMsg()
res.message.goods_introduce = res.message.goods_introduce.replace(/<img /g, '<img style="display:block;" ').replace(/webp/g, 'jpg')
this.goods_info = res.message
// <img style=\"display:block;\" data-src=\"//image.suning.cn/uimg/sop/commodity/966602987133443585157120_x.jpg?from=mobile&format=80q.webp\" alt=\"\" src=\"//image.suning.cn/uimg/sop/commodity/966602987133443585157120_x.jpg?from=mobile&format=80q.webp\" width=\"100%\" height=\"auto\">
},
preview(i) {
uni.previewImage({
current: i,
urls: this.goods_info.pics.map(x => x.pics_big)
})
},
onClick(e) {
if (e.content.text === '购物车') {
uni.switchTab({
url: '/pages/cart/cart'
})
}
},
buttonClick(e) {
if (e.content.text === '加入购物车') {
// 组织商品的信息对象
// { goods_id, goods_name, goods_price, goods_count, goods_small_logo, goods_state }
const goods = {
goods_id: this.goods_info.goods_id,
goods_name: this.goods_info.goods_name,
goods_price: this.goods_info.goods_price,
goods_count: 1,
goods_small_logo: this.goods_info.goods_small_logo,
goods_state: true
}
// 调用 addToCart 方法
this.addToCart(goods)
}
}
}
}
</script>
<style lang="scss">
swiper {
height: 750rpx;
image {
width: 100%;
height: 100%;
}
}
.goods-info-box {
padding: 10px;
padding-right: 0;
.price {
color: #C00000;
font-size: 18px;
margin: 10px 0;
}
.goods-info-body {
display: flex;
justify-content: space-between;
.goods-name {
font-size: 13px;
margin-right: 10px;
}
.favi {
width: 120px;
font-size: 12px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-left: 1px solid #efefef;
color: gray;
}
}
.yf {
font-size: 12px;
color: gray;
margin: 10px 0;
}
}
.goods_nav {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
}
.goods-detail-container {
padding-bottom: 50px;
}
</style>

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)