用HTML制作独一无二的2022回忆旋转相册
【摘要】 目录前言效果展示流程前言元旦即将来临,展望2022,我们可以制作一个自己的2022回忆的旋转相册,通过下面的方法来学习吧效果展示制作好后,十张相册会在下面旋转,可以改为自己想要放的照片和音乐,制作真正属于你的旋转相册流程可以在文章末尾下载压缩包快速显示效果,也可以按照我的步骤制作。1.首先在桌面创建一个文件夹“旋转相册”在这个文件夹中再创建俩个文件夹,分别是“images” 和“mus...
目录
前言
元旦即将来临,展望2022,我们可以制作一个自己的2022回忆的旋转相册,通过下面的方法来学习吧
效果展示
制作好后,十张相册会在下面旋转,可以改为自己想要放的照片和音乐,制作真正属于你的旋转相册
流程
可以在文章末尾下载压缩包快速显示效果,也可以按照我的步骤制作。
1.首先在桌面创建一个文件夹“旋转相册”
在这个文件夹中再创建俩个文件夹,分别是“images” 和“music”
在这个images放上自己2022回忆的照片,注意分别命名为1~10,修改图片的格式为jpg的格式 。最后放一张背景图片,可以是自己喜欢的。然后命名为“beijing”,格式也是jpg。
2.其次我们在另一个文件夹music上,选择我们喜欢的音乐复制过去,这里我选择的是郭顶的《我们俩》,但是你必须命名为123,格式为mp3。
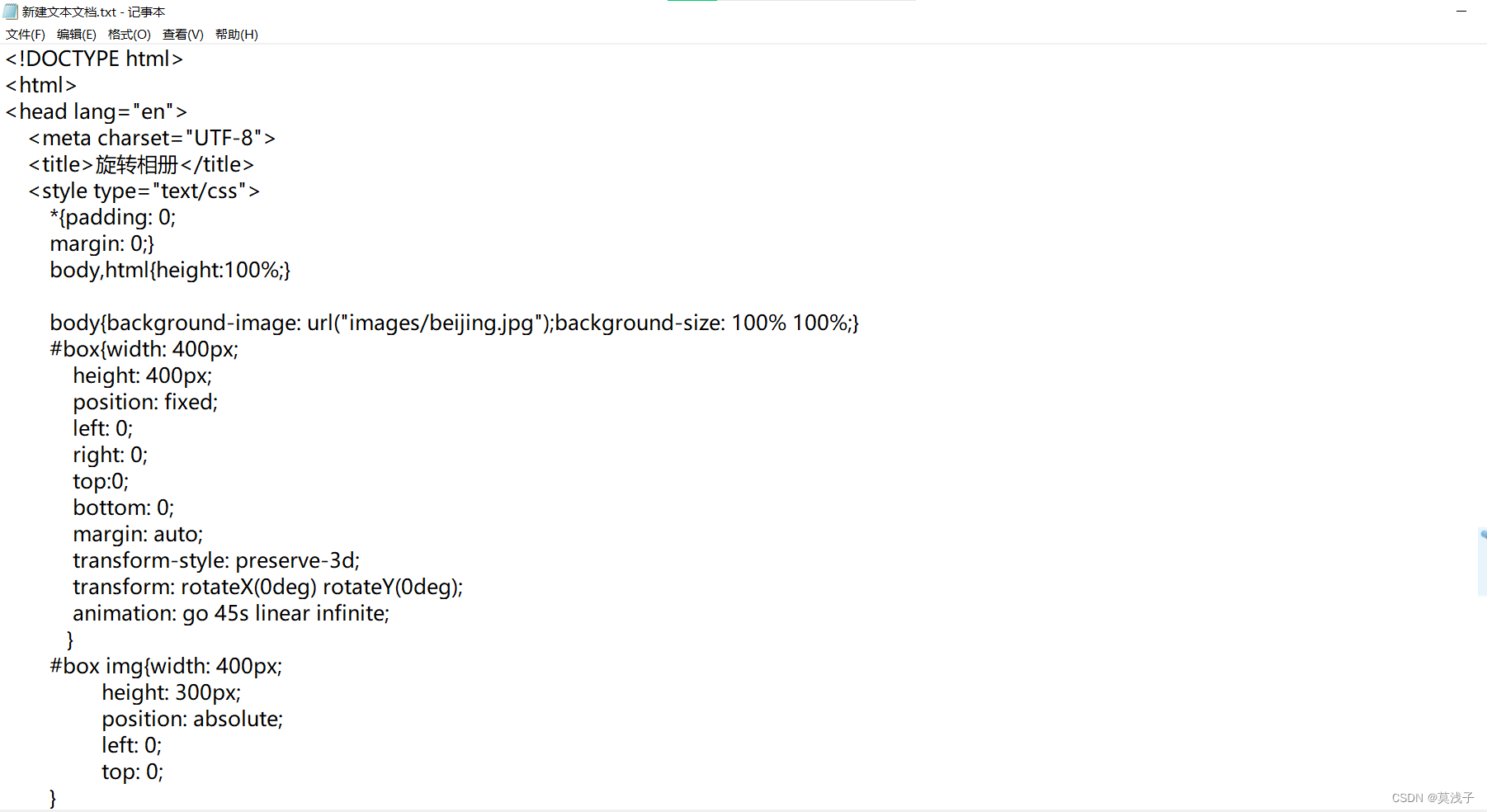
3. 最关键的一步来了,创建一个记事本,然后把下面的代码复制上去,保存。
退出之后把这个记事本的txt格式修改为html格式。
复制如下代码
修改完成后界面如下
这样我们的旋转相册就算完成了,只需要点开旋转相册的html文件就行。
压缩包直接领取
链接:https://pan.baidu.com/s/1L4Wg3OZha3QOSiIsjN2ckg?pwd=a16m
提取码:a16m
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者









评论(0)