JavaScript 流程控制 - 分支和循环
JavaScript 流程控制 - 分支和循环
文章目录
1. 什么是流程控制
2. 顺序流程控制
3. 分支流程控制 之 if语句
3.1 什么是分支结构
3.2 if 语句
3.2.1 if 语句基本理解
3.2.2 if 语句执行流程
3.2.3 if 语句案例
3.3 if else语句(双分支语句)
3.3.1 引言
3.3.2 if else 语法基本理解
3.3.3 判断闰年案例
3.4 if else if 语句(多分支语句)
3.4.1 if else if 语句基本理解
4. 三元表达式
4.1 三元表达式基本理解
4.2 三元运算符案例
5. switch语句
5.1 switch语句基本理解
5.2 switch语句注意事项
6. switch语句和 if else if语句的区别
7. 循环控制
7.1 循环控制基本理解
7.2 JS当中的循环
7.3 for循环
7.3.1 for循环基本理解
7.3.2 for 循环的执行过程
7.3.3 利用for循环执行不同的代码
7.3.4 for循环案例
7.3.5 for循环小结
7.4 断点调试
7.4.1 什么是断点调试
7.4.2 断点调试方式
7.5 while循环
7.5.1 while循环基本理解
7.5.2 while循环案例
7.6 do while 循环
7.6.1 do while 循环基本理解
7.7 continue 关键字
7.8 break 关键字
1. 什么是流程控制
在程序执行过程中,每一条代码执行的顺序对程序执行的结果有直接的影响,有时我们需要通过控制代码的执行顺序来实现我们所要执行的操作,这就是流程控制,简单来说就是控制代码的执行顺序,来达到影响执行结果的目的。
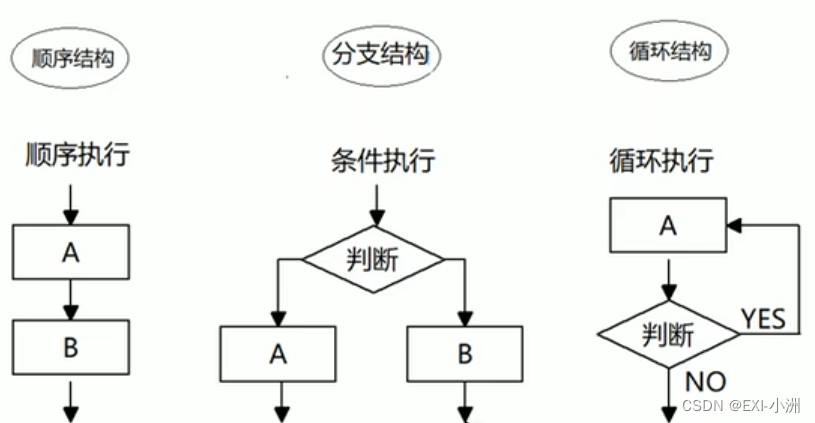
流程控制主要分为三种结构:
- 顺序结构:按代码顺序一条条执行。
- 分支结构:按照给定的条件进行判断,然后决定执行哪一句代码。
- 循环结构:按照给定的条件进行判断,重复执行某一条代码。

2. 顺序流程控制
顺序流程控制就是按照代码的先后顺序依次执行,大多数代码都是这样执行的。
var age = 17;
age++;
console.log(age); // 程序按照顺序执行,结果为18
3. 分支流程控制 之 if语句
3.1 什么是分支结构
由上向下执行代码过程中,遇到条件进行判断,去执行不同分支的代码(执行代码多选一),从而得到不同的结果。
在js中有两种分支语句:
- if 语句
- switch 语句
3.2 if 语句
3.2.1 if 语句基本理解
if语句由 小括号()、条件表达式、大括号、执行语句构成:
if (条件表达式) {
// 条件表达式为真时执行的语句
}
if 语句 的执行思路:如果条件表达式为真(true),则执行大括号里面的 执行语句,如果条件表达式为假(false),则不执行大括号里面的执行语句,去执行if 语句后面的代码。
if (12 > 5) {
alert('我亦无他,唯手熟尔'); //12 > 5为真,执行大括号里面的代码
}
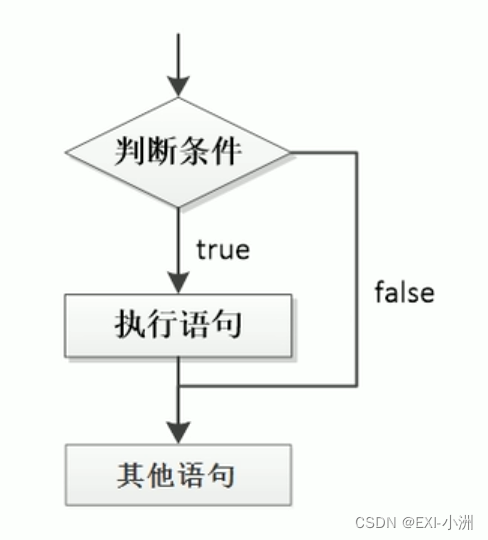
3.2.2 if 语句执行流程

先执行判断条件,为真则执行if 中的语句,为假则执行if 语句后面的其他语句
3.2.3 if 语句案例
进入网吧
- 弹出输入框让用户输入年龄,把年龄保存到变量中
- 使用 if 语句判断年龄是否大于18,大于则执行if 中的语句
var age = prompt('请输入你的年龄:');
if (age > 18) {
alert('您的年龄大于18岁,可以进入网吧');
}
3.3 if else语句(双分支语句)
3.3.1 引言
从上面的进入网吧案例我们可以看出,当我们输入的年龄小于18,程序什么也不会执行,这是不完美的,在这里我们可以用到 if else 语句。
3.3.2 if else 语法基本理解
// 条件成立执行 if 里面的代码,否则执行else 里面的代码
if (条件表达式) {
// (如果)条件成立执行的代码
} else {
// 否则执行的代码
}
执行思路:如果条件表达式为真,则执行if 语句中的代码,否则就执行else语句当中的代码,if 里面的语句和 else里面的语句只能执行一个(二选一),现在我们来完善一下进入网吧案例:
var age = prompt('请输入你的年龄:');
if (age > 18) {
alert('您的年龄大于18岁,可以进入网吧');
} else {
alert('对不起,你还未成年');
}
3.3.3 判断闰年案例
接收用户输入的年份,判断是闰年还是平年
基本思路:
- 闰年:能被4整除且不能整除100的年份,或者能够被400整除的年份
- 弹出输入框,让用户输入年份,然后保存到变量中
- 用if else 语句判断是闰年还是平年
实现代码:
var year = prompt('请输入你要判断的年份:');
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
alert('你输入的年份是闰年');
} else {
alert('你输入的年份是平年');
}
3.4 if else if 语句(多分支语句)
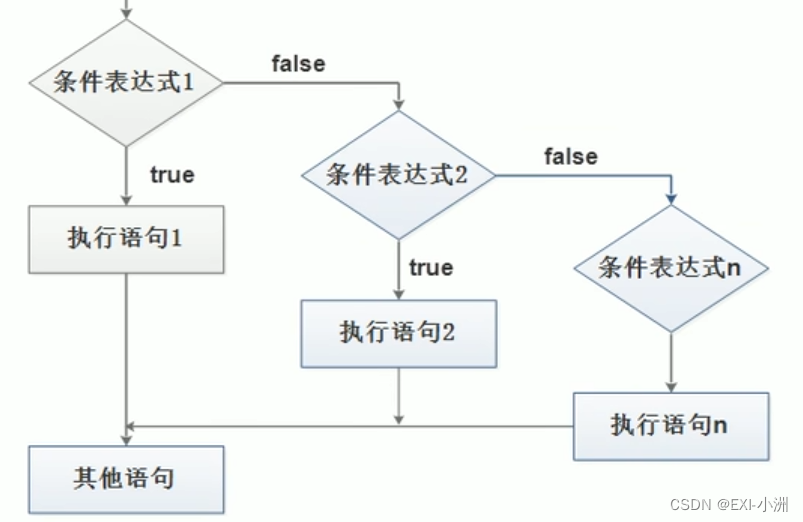
3.4.1 if else if 语句基本理解
多分支语句就是利用多个条件来选择不同的语句执行得到不同的结果,是一种多选一的过程。语法规范如下:
if (条件表达式1) {
// 执行语句1;
} else if (条件表达式2) {
// 执行语句2;
} else if (条件表达式3) {
// 执行语句3;
} else {
// 最后要执行的语句4;
}

执行思路:如果条件表达式1成立,则执行语句1,否则判断条件表达式2,如果条件表达式2成立,则执行语句2,不成立则判断条件表达式3,成立则执行表达式3,如果上面所有条件表达式都不成立,则执行else里面的语句
注意:
- 多分支语句是一个多选一的过程,最终只有一个语句能执行
- else if 里面的条件是可以有多个的
4. 三元表达式
4.1 三元表达式基本理解
三元表达式:是由三元运算符组成的式子,语法规范如下:
条件表达式 ?表达式1 :表达式2
执行思路:如果条件表达式为真,则返回表达式1的值,如果条件表达式结果为假,则返回表达式2的值,比如:
var age = 18;
var result = age > 18 ? '是的' : '不是的'; // 表达式会返回一个值
console.log(result);
4.2 三元运算符案例
数字补零:要求用户输入0 ~ 30 之间的任一个数字,如果数字小于10,则在数字前面补零,大于10则不做操作,具体代码如下:
var day = prompt('请输入0 ~ 30 之间任何一个数字:'); // 定义一个变量接收用户输入的值
var result = day < 10 ? 0 + day : day; // 利用三元运算符补零
alert(result); // 输出结果
5. switch语句
5.1 switch语句基本理解
switch语句也是一种多分支语句,通过不同的条件来执行不同的代码,如要正对变量设定一系列的特定值可以用到switch语句,具体语法规范如下:
switch(表达式) {
case value1: // case 是案例,实例,选项的意思
执行语句1;
break;
case value2:
执行语句2;
break;
...
default:
最后的执行语句; // 都没有匹配上所要执行的语句
}
执行思路:利用表达式返回的值和 case 选项后面的值相匹配,如果匹配的上,则执行 case 里面的语句,如果都不匹配,则执行 default 里面的语句。
switch(1) { // 影响结果的是switch里面表达式返回的值
case 1:
alert('这是1呀');
break;
case 2:
alert('这是2呀');
break;
case 3:
alert('这是3呀');
break;
default:
alert('啊哦,都不是');
}
5.2 switch语句注意事项
- 开发中,switch括号里面表达式我们往往写成变量
- switch括号里面变量的值和 case 先匹配是指 他们全等,必须数据类型和值都一致才能称为相匹配。
- break是指跳出当前语句,如果case中没有 break 则不会跳出 switch 语句,会继续执行下一个 case 。
6. switch语句和 if else if语句的区别
- switch…case语句通常判断确定值的情况,而 if…else语句更加灵活,可以判断范围(比如:大于、小于、等于某个范围)。
- switch语句可直接执行到满足条件的语句,效率更高,而if…else语句有几种条件就要判断多少次。
- 分支较少时使用if…else语句执行效率更高。
- 但分支较多时,switch语句的执行效率比较高,而且结构更加清晰。
7. 循环控制
7.1 循环控制基本理解
循环的目的:在开发中,我们需要重复大量的执行某一些代码,即对一些代码做有规律的重复操作。
for (var i = 1; i < 1000; i++) {
console.log('加油,你是最棒的');
}
7.2 JS当中的循环
在js中有三种类型的循环语句:
- for循环
- while循环
- do…while循环
7.3 for循环
7.3.1 for循环基本理解
在程序中被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件,由循环体及循环终止条件组成的语句,称之为循环语句,for循环主要把结构循环若干次,它是根据计数来决定循环次数的,主要语法结构如下:
for (初始化变量; 条件表达式; 操作表达式 ) {
// 循环体
}
- 初始化变量:就是用 var 声明一个变量作为计数器使用。
- 条件表达式:就是用来决定每一次循环继续的条件,也就是终止条件。
- 操作表达式:对计数器实行更新的操作,每循环一次对计数器进行更新(递增或者递减)
加一百次油代码实例:
for (var i = 1; i <= 100; i++) {
console.log('加油');
}
7.3.2 for 循环的执行过程
我们拿上面的实例来理清for循环的执行过程:
- 首先执行for里面的计数器变量 var i = 1,这句话在for里面只执行一次。
- 判断 i <= 100 是否满足条件,如果满足条件就执行循环体,不满足就退出for循环。
- 执行完循环体最后去执行 i++ ,i++是单独的代码,表示计数器递增,它执行完表示一轮循环结束。
- 接着去执行 i <= 100 ,如果满足条件,就去执行循环体,不满足则退出循环,第二轮循环开始。
7.3.3 利用for循环执行不同的代码
我们可以利用for循环计数器 i 执行不同代码,因为 i 每次执行循环后都会变化:
for (var i = 1; i <= 100; i++) {
console.log('第' + i + '天,太阳东升西落');
}
7.3.4 for循环案例
求1 ~ 100 之间的整数累加和:我们需要利用计数器循环100次,再利用一个变量存储结果,初始值为0
var result = 0;
for (var i = 1; i <= 100; i++) {
result = result + i;
}
console.log(result);
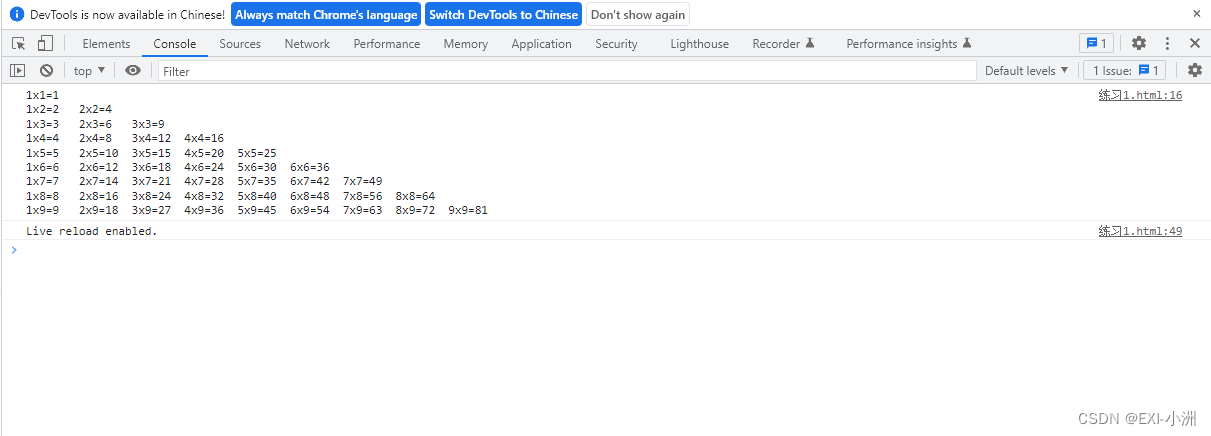
打印九九乘法表:利用双重for循环打印九九乘法表
- 一共9行,每行个数不相同
- 外层for循环控制行数i,循环9次,打印9行
- 内层for循环控制每行公式j
- 核心算法:每一行的公式个数正好和行数一致:j <= i
- 每行打印完毕重新换行
var str = '';
for (var i = 1; i <= 9; i++) { // 外层循环控制行数
for (var j = 1; j <= i; j++) { // 内层循环控制每一行的个数
str += j + 'x' + i + '=' + i * j + '\t';
}
str += '\n';
}
console.log(str);
输出结果如下:

7.3.5 for循环小结
- for循环可以重复执行某些代码
- 可以通过for循环计数器执行不同的代码
- for循环可以重复执行某些操作
- 双重for循环可以做更多的、更加好看的效果
- 双重for循环外层循环一次,那么内层for循环全部执行
- for循环次数直接和循环条件和数字相挂钩
- 自己举一反三,分析核心算法,学会它的执行过程,经常总结,做一些案例
7.4 断点调试
7.4.1 什么是断点调试
断点调试是指在自己程序的某一行设置断点,调试时,程序运行到这一行会停住,你可以以一步步往下调试,过程中可以看各个变量当前的值,调试到出错的代码会停住,并显示错误。
7.4.2 断点调试方式
断点调试是非常重要的,它可以帮我们观察程序运行的过程,找出里面存在的bug,下面分享几个简单的调试常用按钮:
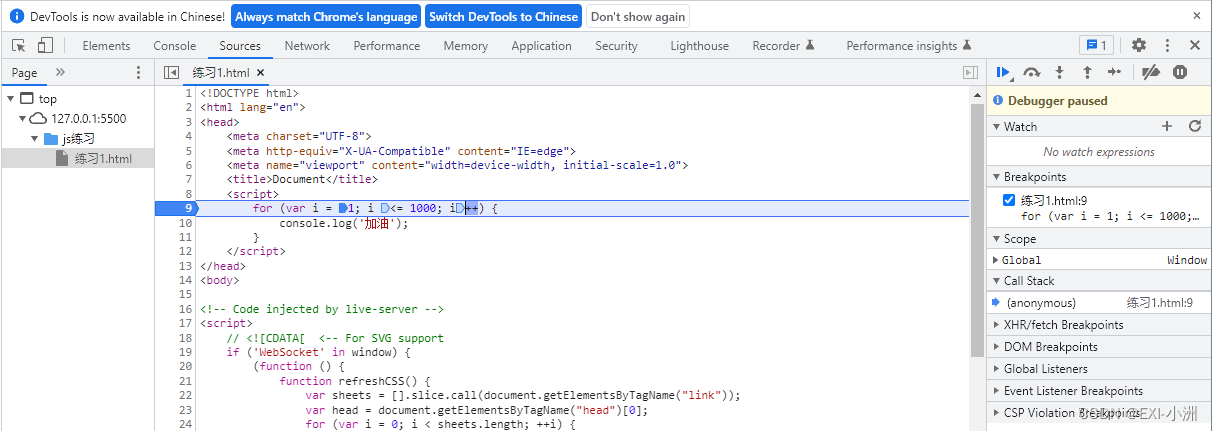
- 浏览器按F12 ——> sources ——> 找到要调试的文件 ——> 在程序的某一行设置断点
- Watch监视:通过watch可以监视变量值的变化。
- F11:让程序单步执行,观察watch中变量值的变化。

7.5 while循环
7.5.1 while循环基本理解
while循环可以在条件表达式为真时,循环执行指定的一段代码,知道条件表达式不为真结束循环。语法结构如下:
while (条件表达式) {
// 循环体代码
}
执行思路:
- 先执行表达式,为真则执行循环体代码,为假则退出循环,执行后面的代码。
- 循环体代码执行完毕后,程序会继续判断条件表达式,如果仍为真,则继续执行循环体代码,直到条件表达式为假,整个循环过程才会结束。
var num = 1;
while (num <= 100) {
console.log('加油');
num++; // 实现计数器更新,防止死循环
}
注意:while循环也有计数器,初始化变量,也应该有操作表达式,实现计数器的更新,防止死循环。
7.5.2 while循环案例
弹出提示框:你爱js吗? 如果输入我爱,就提示结束,否则一致询问。实现代码如下:
var question = prompt('你爱js吗?');
while (question !== '我爱') {
question = prompt('你爱js吗?');
}
alert('我也爱js');
7.6 do while 循环
7.6.1 do while 循环基本理解
do while循环其实是 while 语句的一个变体,该循环会先执行一个代码块,然后在对条件表达式进行判断,如果为真,则执行循环体,否则退出循环,基本语法如下:
do {
// 循环体
} while (条件表达式)
执行思路:跟while循环不同的是 do while 先执行一次循环体,再判断条件表达式,如果为真,则继续执行循环体,为假则退出循环。
var i = 1;
do {
console.log('加油');
i++;
} while(i <= 100);
注意:do while 循环语句先执行一次循环体再进行判断,这说明它至少会执行一次循环体。
7.7 continue 关键字
continue 用于立即跳出本次循环,继续下一次循环,例如:吃5个青枣,第2个有虫子扔掉,继续吃第3个第 4个第5个青枣,代码演示:
for (var i = 1; i <= 5; i++) {
if (i == 2) {
continue;
}
console.log('我吃第' + i + '个青枣');
}
7.8 break 关键字
break 关键字用于立即跳出整个循环(表示循环结束),例如:吃5个青枣,发现第2个有虫子,其余的都不吃了。代码演示:
for (var i = 1; i <= 5; i++) {
if (i == 2) {
break;
}
console.log('我吃第' + i + '个青枣');
}
- 点赞
- 收藏
- 关注作者



评论(0)