Android App开发超实用实例 | AlertDialog对话框

介绍AlertDialog对话框从简到繁的多种设计方案,从新角度理解UI交互设计。
AlertDialog对话框允许自定义弹出对话框的内容,实现比之前讲解的几种对话框更丰富的功能。
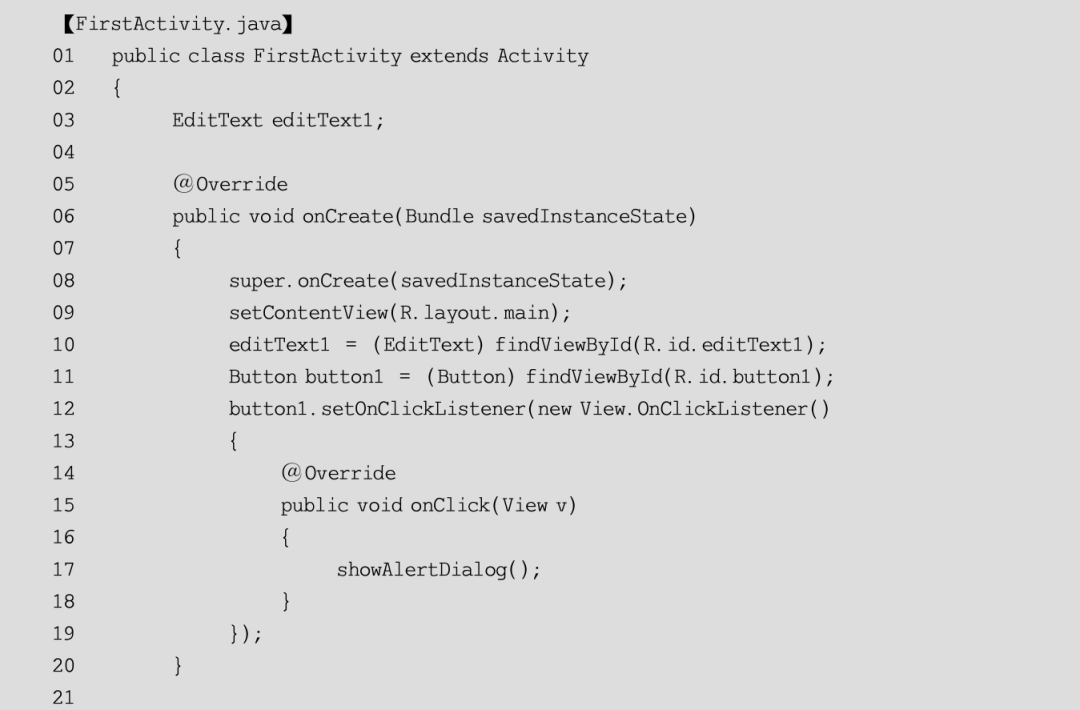
01、带默认按钮的AlertDialog



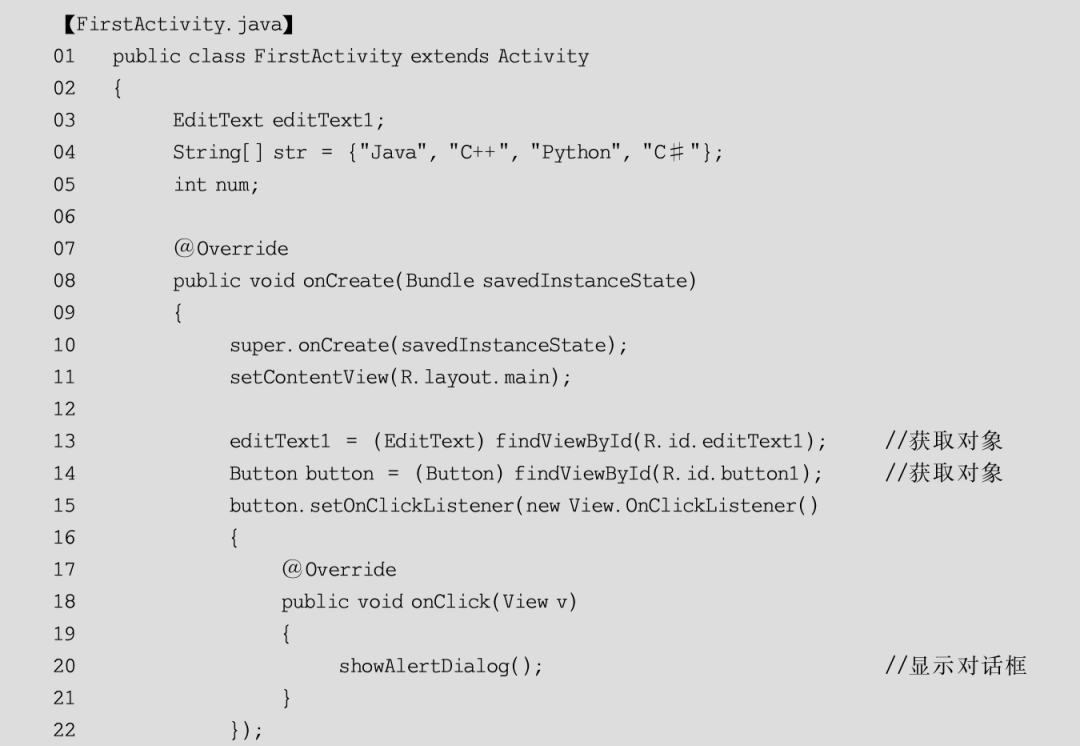
程序单击按钮后执行第17行代码,调用自定义方法showAlertDialog()。
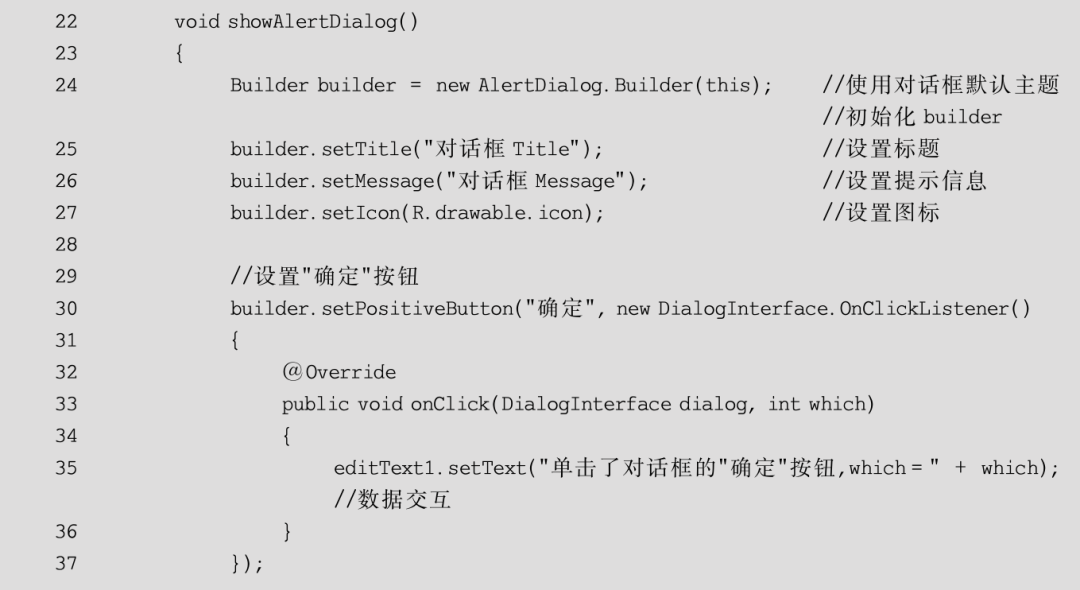
第22~62行是自定义showAlertDialog()方法。
调用AlertDialog()的顺序是先定义Builder;对Builder调用相关方法设定属性;定义默认按钮及单击监听器;调用Builder的create()方法生成AlertDialog;最后调用AlertDialog的show()方法显示对话框。
第24行初始化builder,此时builder拥有AlertDialog对话框的默认主题。 第25行调用setTitle()方法设置对话框的标题。
第26行调用setMessage()方法设置对话框的提示信息。
第27行调用setIcon()方法设置对话框图标。
第30~37行添加PositiveButton按钮,其中setPositiveButton()方法的第一个参数是按钮的显示文本。
为了便于阅读代码,此按钮文本尽量采用确定语气的文字,如“是”“确定”等。第二个参数是按钮的单击监听器。
单击此按钮将自动关闭对话框,同时执行第35行代码,在文本输入框editText1中显示信息。
变量which是PositiveButton按钮的int型返回值。
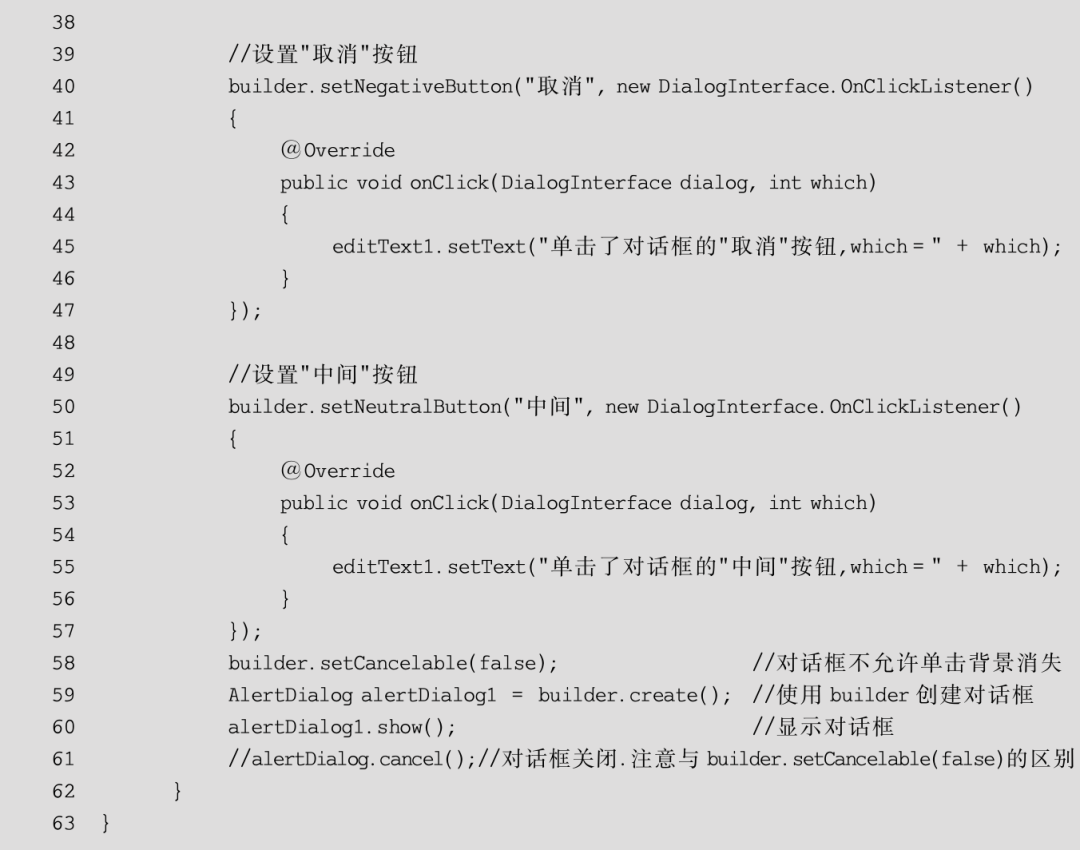
第40~57行以同样的方式设置“取消”和“中间”按钮。
不同的Android版本3个按钮的外观和位置会有差异。
每个对话框可以设置1~3个对话框默认按钮,也可以不设置按钮。
第58行的作用是单击对话框以外的区域,对话框仍然显示在最上层。
默认值为true,单击对话框以外的区域,对话框将被遮挡。
第59行调用builder的create()方法生成alertDialog1对话框。
第60行调用alertDialog1的show()方法显示对话框。
带默认按钮的AlertDialog运行结果如图1和图2所示。

■ 图1 弹出带默认按钮的AlertDialog

■ 图2返回对话框按钮信息
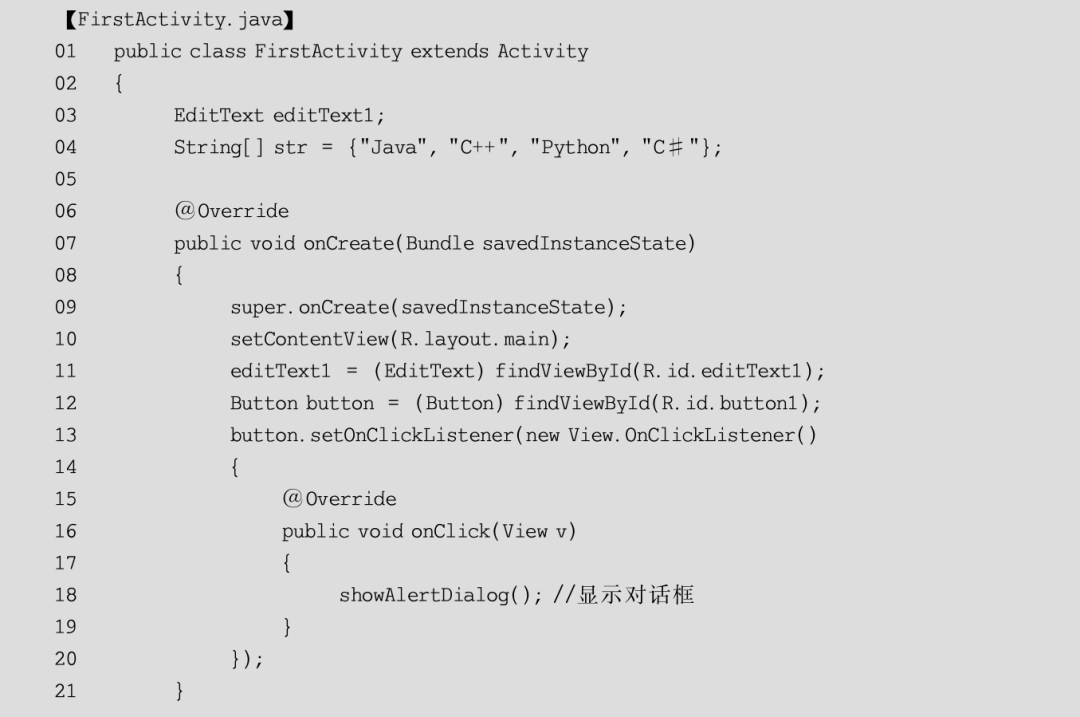
02、列表的AlertDialog AlertDialog
除了默认主题的对话框形式外,还支持多种类型的对话框。
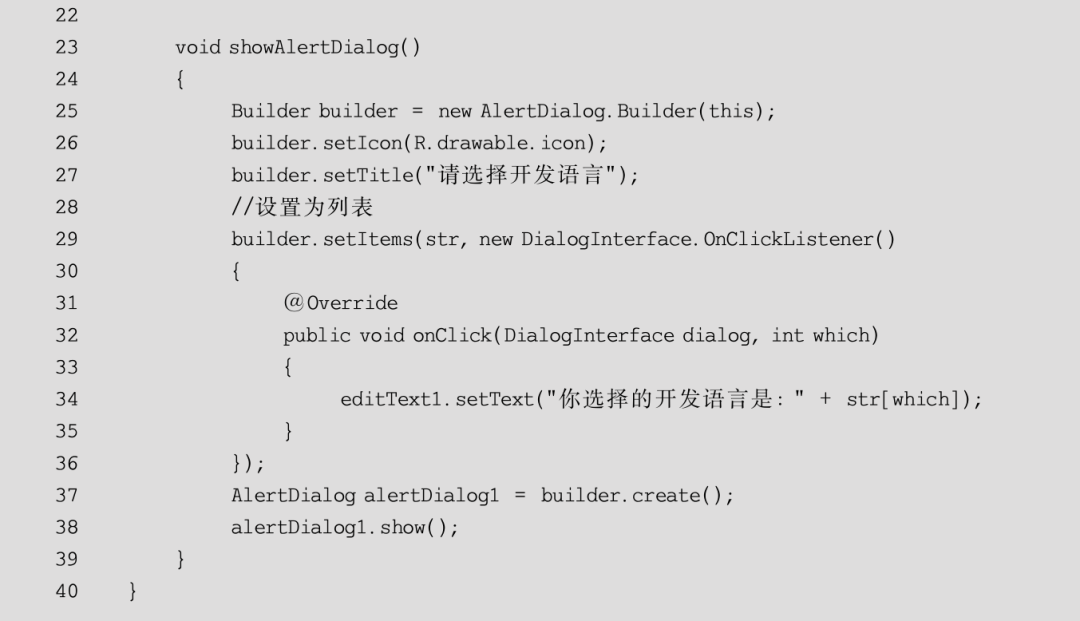
本案例讲解列表风格的AlertDialog。


setItems()方法将对话框设置为选项列表风格。
第一个参数是用于填充下拉选项列表的字符串数组str,str数组在第4行定义。
第二个参数为单击监听器,处理单击选项后的触发事件。
第34行的OnClick()方法以变量which(单击选项列表返回的选中项索引值)为字符串数组str的索引,获取对应选中列表中的文本,并将其传递给editText1。
列表风格的AlertDialog运行结果如图3和图4所示。

■ 图3 弹出列表风格的AlertDialog

■ 图4 弹出列表风格的AlertDialog
03、单选的AlertDialog
单选的AlertDialog是指弹出的对话框显示单选按钮风格的AlertDialog。



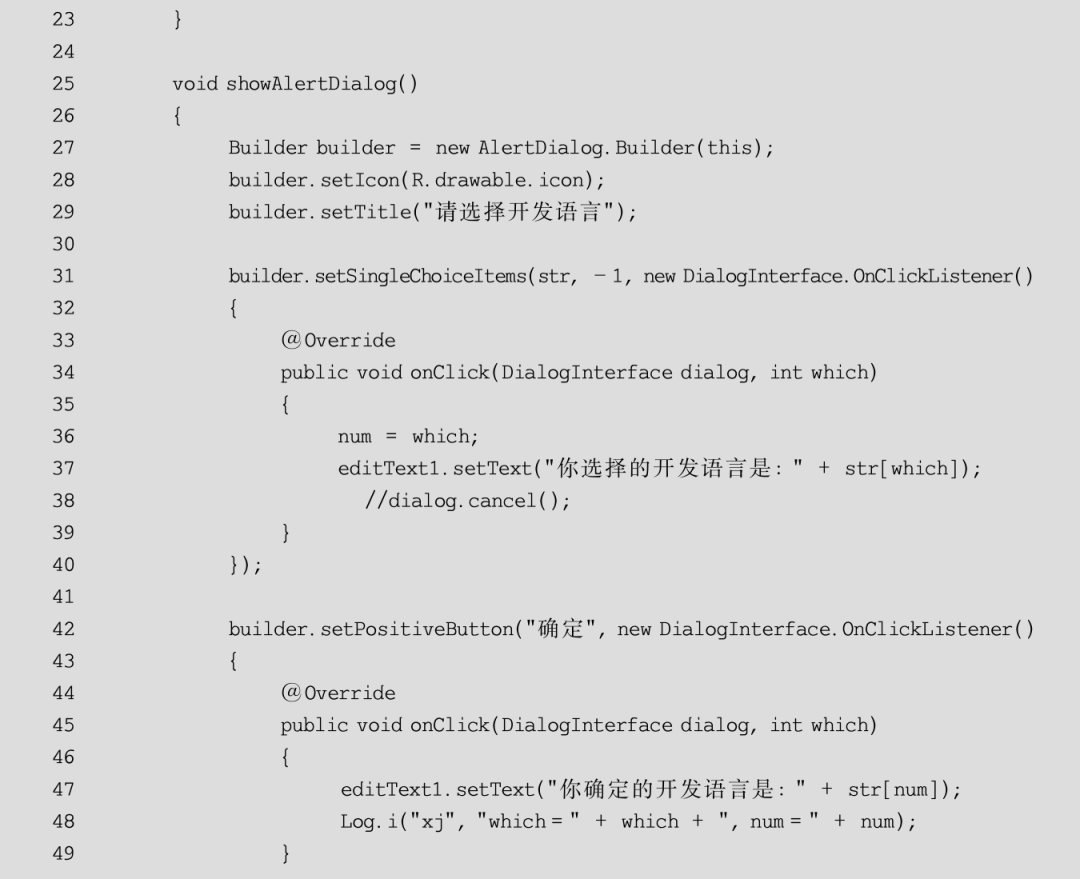
第4行定义用于单选列表的字符串数组str。
第5行的变量num用于记录单选风格对话框中选中项的索引值。
关键代码在第31行,setSingleChoiceItems()方法将对话框设置为单选按钮风格。
其中第二个参数checkedItem是设置单选按钮列表选中项的索引值,如果是-1则所有单选按钮都设置为未选。
第34行的变量which是单选按钮列表的索引值,也是选中项对应字符串数组str的索引值。
第45行的变量which是AlertDialog对话框中按钮被单击时返回按钮所对应的int型数值,与第34行的which含义是不同的。
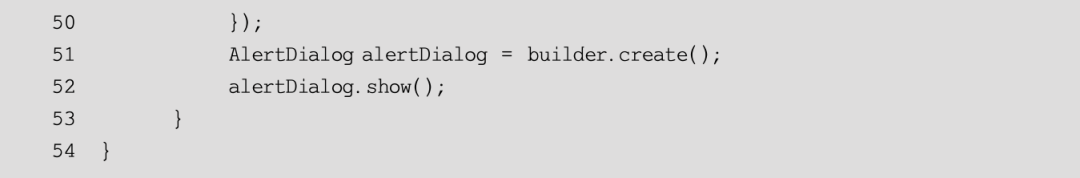
如果去掉第38行的注释,在弹出的对话框中选中单选项后,cancel()方法将关闭对话框而无须再单击“确定”按钮,也就不会执行第42~50行的代码。
单选的AlertDialog运行结果如图5所示。

■ 图5单选的AlertDialog运行结果
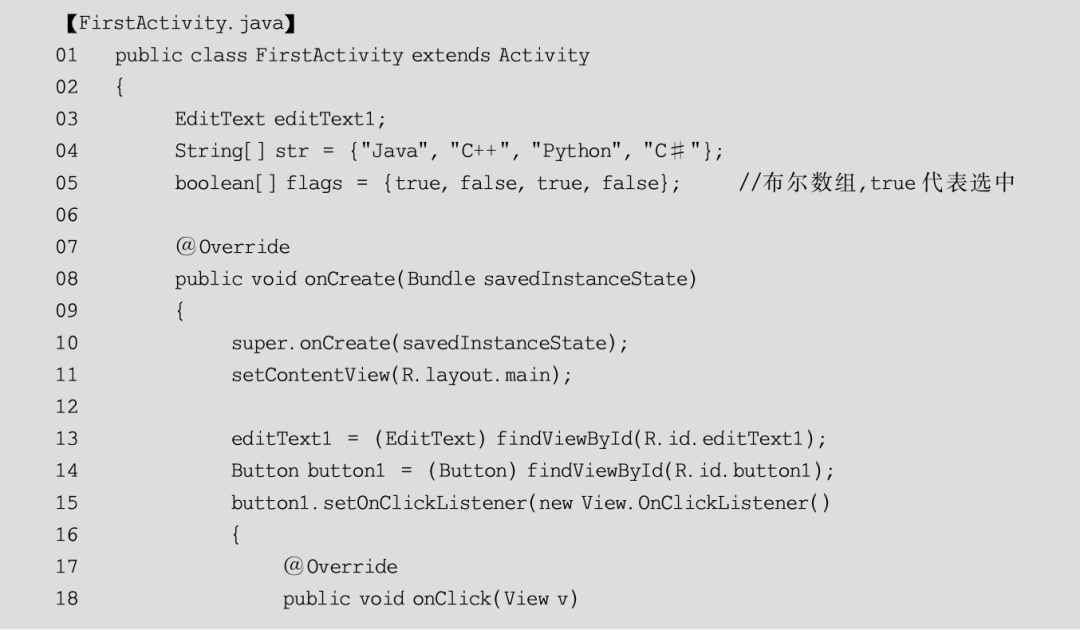
04、复选的AlertDialog
复选的AlertDialog是指弹出的对话框显示复选框风格的AlertDialog。



第4行定义用于复选框列表的字符串数组str。
第5行的布尔型数组flags定义了str数组在复选框列表中的选中状态,true为选中。
flags数组的长度应与str数组长度相同。
如果flags数组长度小于str数组长度,程序运行到第30行绑定两个数组到builder时会出错。
如果flags数组长度大于str数组长度,程序运行到第45行取flags数组的长度,执行到第48行可能会因数组索引超出str数组范围而出错,只要将第45行的flags.length改成str.length程序就能正常运行。
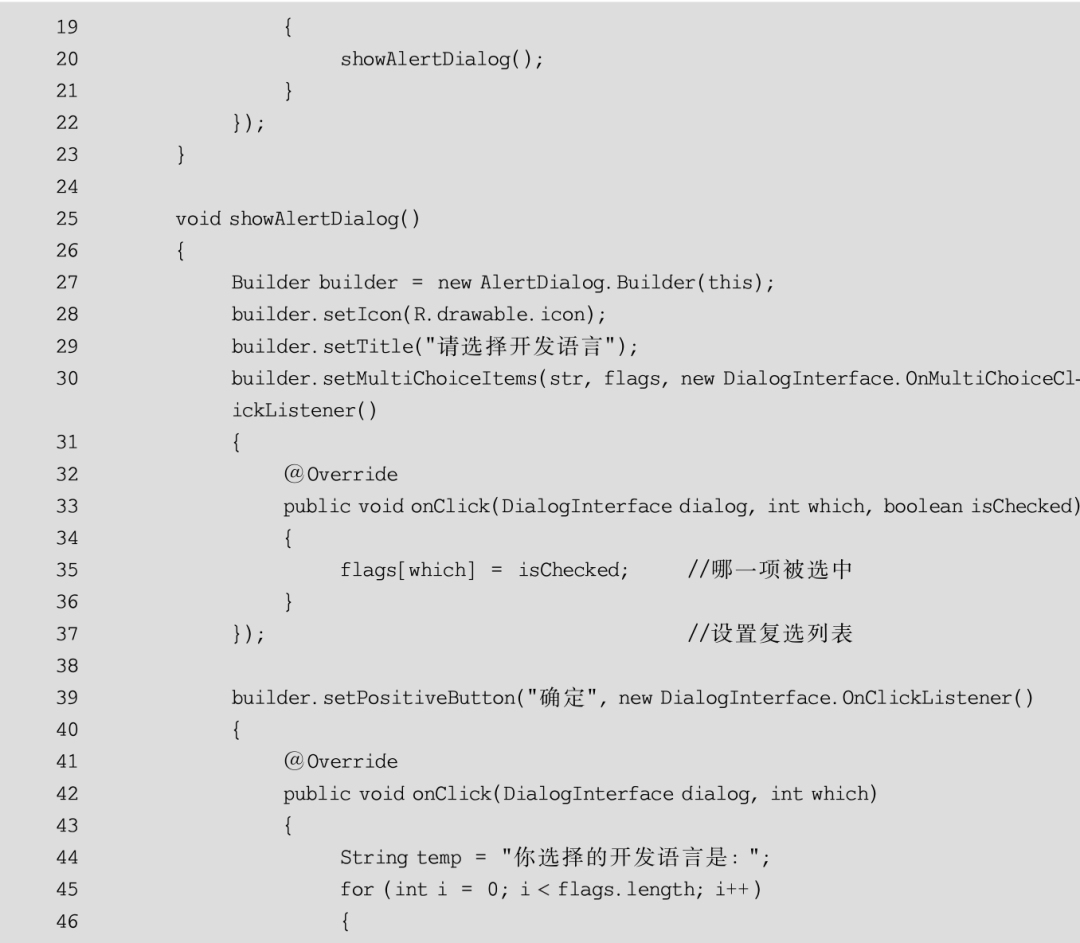
第30行的setMultiChoiceItems()方法将AlertDialog设置为复选框列表。
第35行将复选项的变动值(true或false)同步到flags数组的对应项。
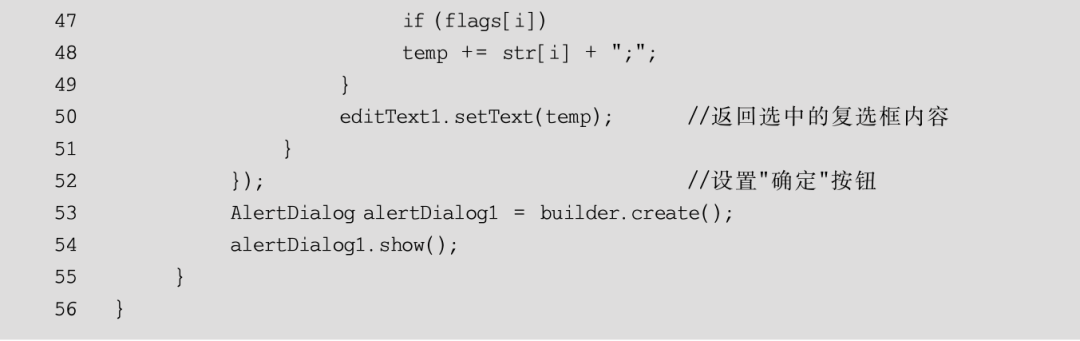
第45行使用for循环遍历数组flags,状态为true的索引项返回str数组的对应值。
第50行将对话框的返回结果传递给editText1。
第53~54行调用builder的create方法生成alertDialog1,再调用show方法显示对话框。
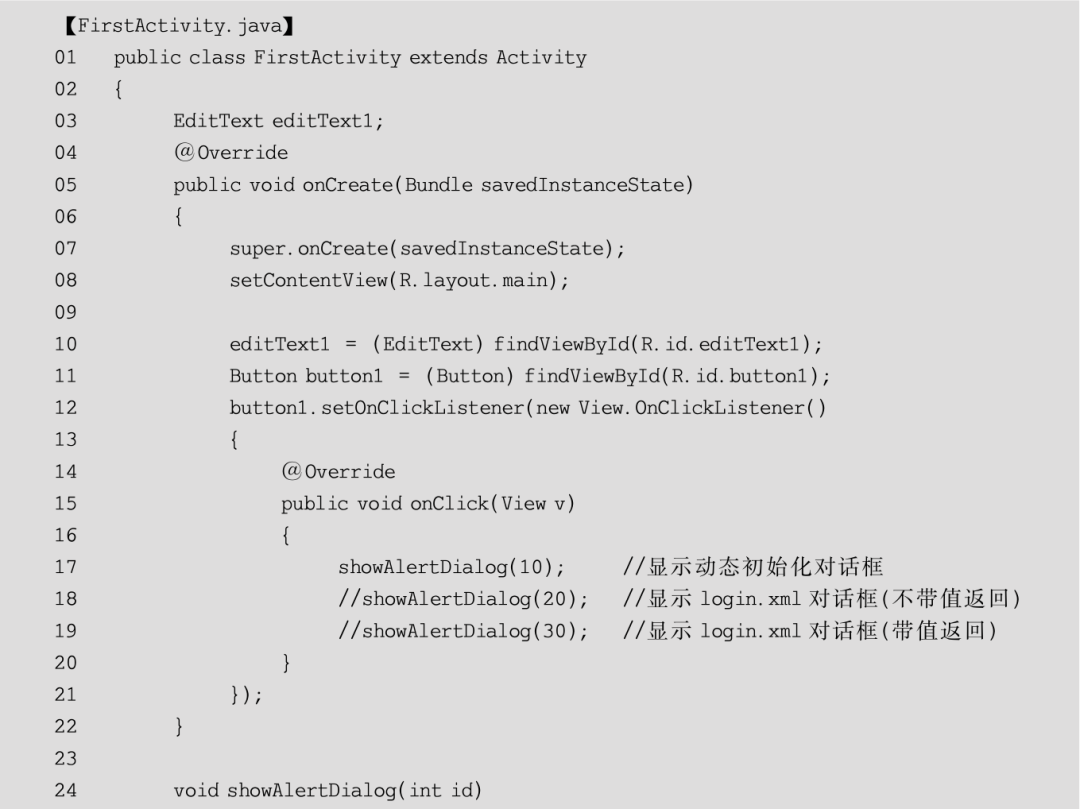
05、自定义控件
目前为止已经介绍了多种对话框,这些对话框的内置控件都是定制好的。本案例讲解自定义对话框中的控件。为便于讲解,对话框中的控件只加入EditText和Button。




第17~19行通过自定义showAlertDialog()方法的不同参数调用不同形式的自定义对话框。
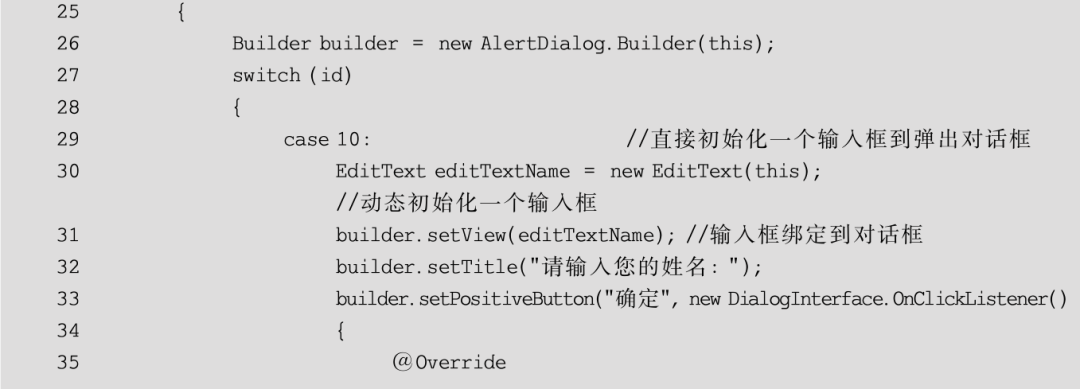
当参数为10时执行第29行开始的代码,实现动态添加控件,常用于对布局要求不高的场景。
第30行使用EditText的构造方法生成一个文本输入框editTextName。
第31行将生成的editTextName文本输入框添加到builder中。
第32行添加对话框的标题。第33行添加“确定”按钮,按钮的单击监听器将对话框中的editTextName内容传回main.xml布局文件中的editText1中。
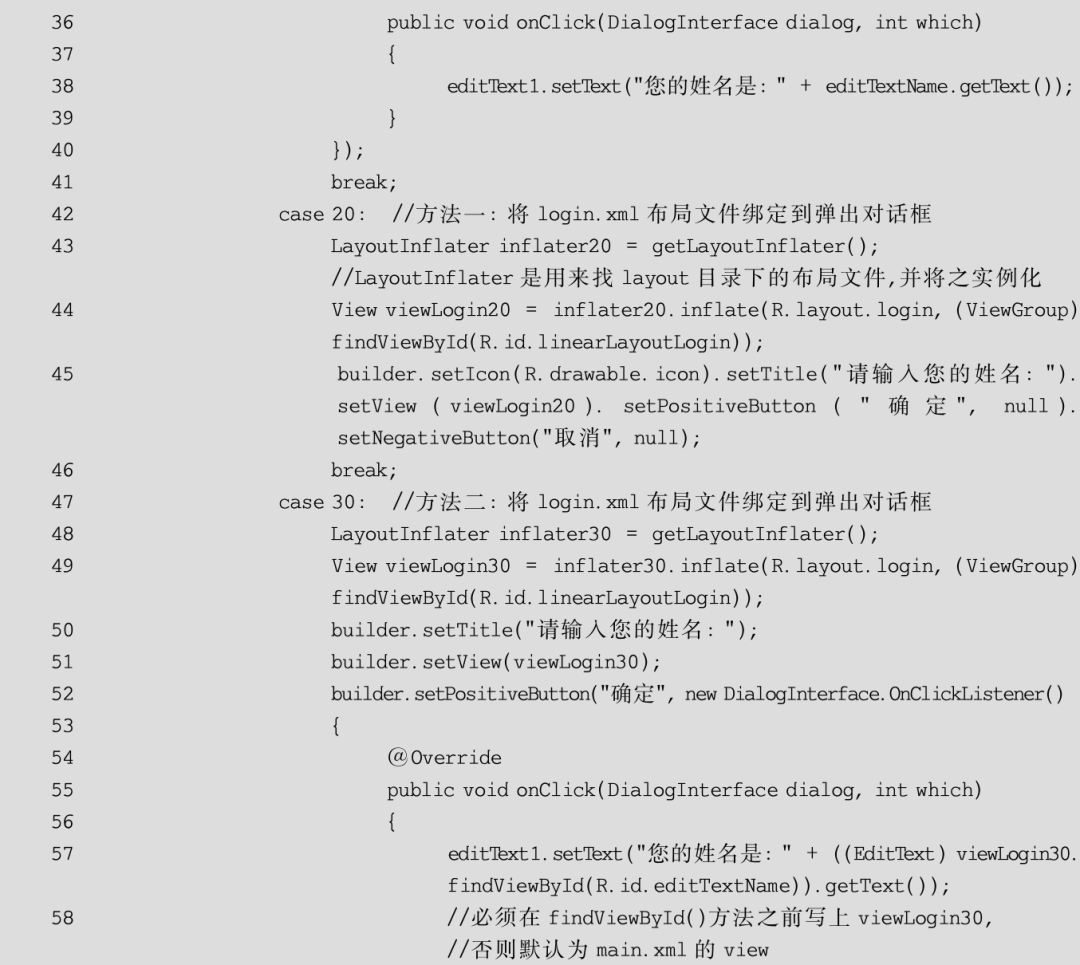
当参数为20时执行第42行开始的代码。此时调用已经设计好的布局文件login.xml。
第43行声明LayoutInflater类型的变量inflater20。第44行使用inflate()方法将login.xml中名为linearLayoutLogin的线性布局作为View填充到viewLogin20。
第45行是将builder的一系列方法放在一行中连续调用。相关按钮的监听器都设置为null,单击这些按钮就只能执行默认的关闭对话框操作。
当参数为30时执行第47行开始的代码,是对方法一的完善,可以返回文本输入框中的文字内容。
实现的方式是重写按钮单击监听器代码。在第57行的findViewById()方法前加了viewLogin30限定。
第49行viewLogin30对应的是login.xml布局文件的linearLayoutLogin。
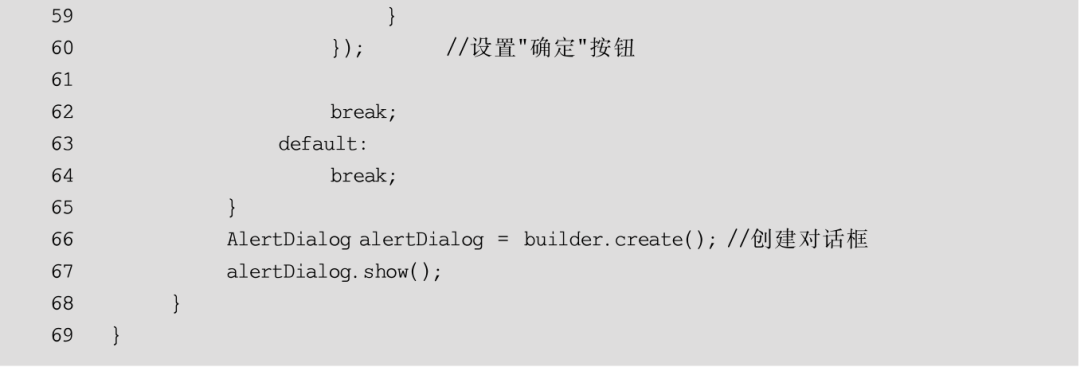
如果没有viewLogin30前缀,查找R.id.editTextName从main.xml中查询,找不到程序就会出错退出。
如果两个文件中控件重名,没有viewLogin30前缀的findViewById()方法取回的就是main.xml布局文件中的控件。
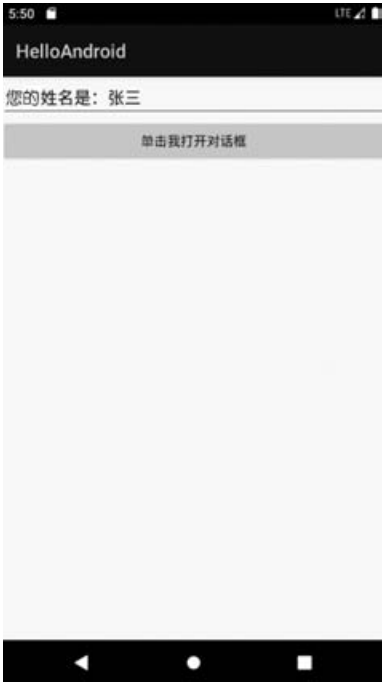
带自定义控件AlertDialog运行结果如图6和图7所示。

■ 图6弹出带自定义控件AlertDialog

■ 图7返回带自定义控件AlertDialog信息
【注】
Spinner、AutoCompleteTextView和AlertDialog都支持类似的弹出框功能,使用时注意各自的优缺点和使用场景。
- 点赞
- 收藏
- 关注作者


评论(0)