IE浏览器JS调试方法详解
一、前言
在公司项目开发过程中,会经常性的调试jsp页面。下面主要讲解下如何在jsp页面进行js调试。
目前,常用的浏览器IE、Chrome、Firefox都有相应的脚本调试功能。在掌握了IE中的调试方法以后,Chrome和Firefox中的调试方法也变得相当简单了。
二、在F12开发人员工具中进行调试
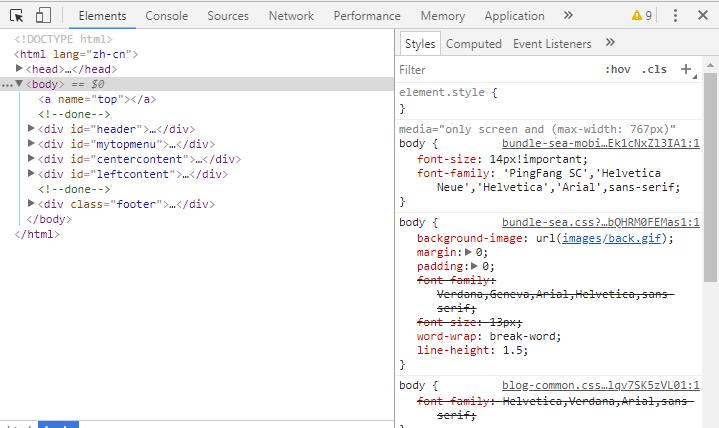
打开IE浏览器,按下F12键,就会打开开发人员工具,这是IE内置的开发人员开发工具,方便开发人员对HTML、CSS、Javascript等网页资源进行跟踪调试使用的。

如果你打开的时候没有固定在网页底部,可以点击右上角菜单栏中的按钮来完成。

我们看到在这个工具窗口里面有几个标签页,分别是:HTML、CSS、控制台、脚本、探查器和网络,点开每一个标签,可以执行相应的任务。
CSS标签是用来查看样式的;控制台显示网页中JS的各种输出信息,包括错误信息、用户日志等;打开脚本标签页,这里面才是我们想要的内容。
当点击启动调试后,调试程序会将窗口最大化,我们在选中的文件中找到需要调试的位置,点击左侧边栏添加断点即可进行调试。
当有程序运行到我们的断点处时,就可以进行调试了。
在这里,我们可以使用快捷键进行操作,常用的快捷键如下:
- F9:添加/移除 断点
- F10:逐过程,即跳过该语句中的方法、表达式等
- F11:逐语句调试,即单步调试,会跳入方法、表达式,进行逐语句的跟踪调试
在执行过程中,如果我们要执行即时的代码,我们就需要在右侧的窗格中输入代码,按回车即可。
如果要执行多行代码,点击运行按钮右侧的双箭头,就会打开多行模式。
这种直接在浏览器中调试的方法同样适用于Google浏览器Chrome和FireFox FireDebug,只不过在细枝末叶上面有些不同罢了,主体的功能都是一样的。
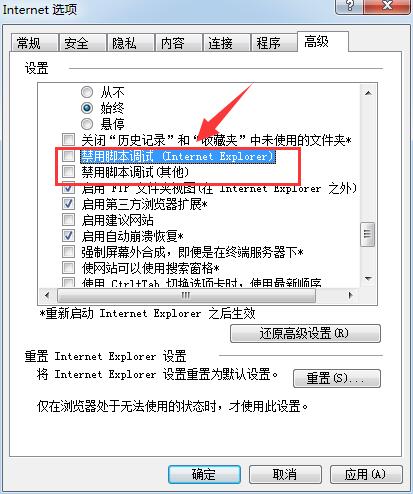
如果你的浏览器没有弹出这个窗口,你需要进行一下简单的设置,打开Internet选项:

将红色方框中的两项取消勾选就可以了。
设置以后就可以进行调试了。
padding-top:10px;是指容器内的内容距离容器的顶部有10个像素,是包含在容器内的;margin-top:10px;是指容器本身的顶部距离其他容器有10个像素,不饱含在容器内。
就像墙上挂着的两个相框,margin指的是相框与相框的距离,padding指的是每个相框里照片与相框边框的距离。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<style type="text/css">
body
{
padding: 0px;
margin: 0px;
}
</style>
</head>
<body>
<input type="text" value="margin: 50px;" />
<div style="margin: 20px; padding: 50px;background-color: yellow;">
<div style="background-color: green;">margin: 20px; padding: 50px;</div>
</div>
<input type="text" value="margin: 50px;" />
</body>
</html>
- 点赞
- 收藏
- 关注作者


评论(0)