JS进行DOM操作
【摘要】 一、前言在项目开发过程中,需要实现JS操作DOM对象。需要构造object对象,格式如下:<object label="查询" name="search" 查询库="search" 描述="查询".../>属性设置界面如下图所示:其获取属性值对应的代码如下:var input22 = createInput();相应的,可构造对应的object对象<object label="" name...
一、前言
在项目开发过程中,需要实现JS操作DOM对象。需要构造object对象,格式如下:
<object label="查询" name="search" 查询库="search" 描述="查询".../>
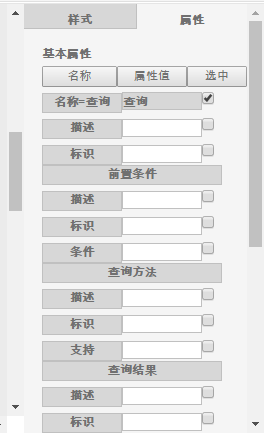
属性设置界面如下图所示:

其获取属性值对应的代码如下:
var input22 = createInput();
相应的,可构造对应的object对象
<object label="" name="" 查询库="" 描述="" 标识="" 条件="" 支持="" 反对="" 单位="" 默认值="" 类型=""/>
二、DOM操作
2.1 DOM创建
DOM节点(Node)通常对应于一个标签,一个文本,或者一个HTML属性。DOM节点有一个nodeType属性用来表示当前元素的类型,它是一个整数:
- 1
Element,元素 - 2
Attribute,属性 - 3
Text,文本
DOM节点创建最常用的便是document.createElement和document.createTextNode方法:
var node1 = document.createElement('div');
var node2 = document.createTextNode('hello world!');
2.2 DOM查询
// 返回当前文档中第一个类名为 "myclass" 的元素
var el = document.querySelector(".myclass");
// 返回一个文档中所有的class为"note"或者 "alert"的div元素
var els = document.querySelectorAll("div.note, div.alert");
// 获取元素
var el = document.getElementById('xxx');
var els = document.getElementsByClassName('highlight');
var els = document.getElementsByTagName('td');
Element也提供了很多相对于元素的DOM导航方法:
// 获取父元素、父节点
var parent = ele.parentElement;
var parent = ele.parentNode;//只读,没有兼容性问题
var offsetParent=ele.offsetParent;//只读,找到最近的有定位的父节点。
//没有定位父级时,默认是body;但在IE7以下,如果当前元素没有定位属性,返回body,如果有,返回HTML;
//如果当前元素某个父级触发了haslayout,则返回触发了haslayout这个元素。
// 获取子节点,子节点可以是任何一种节点,可以通过nodeType来判断
var nodes = ele.children;//标准下、非标准下都只含元素类型,但对待非法嵌套的子节点,处理方式与childNodes一致。
var nodes = ele.childNodes;//非标准下:只包含元素类型,不会包含非法嵌套的子节点。
//标准下:包含元素和文本类型,会包含非法嵌套的子节点。
//获取元素属性列表
var attr = ele.attributes;
// 查询子元素
var els = ele.getElementsByTagName('td');
var els = ele.getElementsByClassName('highlight');
// 当前元素的第一个/最后一个子元素节点
var el = ele.firstChild;//对待标准和非标准模式,如childNods
var el = ele.lastChild;
var el = ele.firstElementChild;//非标准不支持
var el = ele.lastElementChild;
// 下一个/上一个兄弟元素节点
var el = ele.nextSibling;
var el = ele.previousSibling;
var el = ele.nextElementSibling;
var el = ele.previousElementSibling;
// 兼容的获取第一个子元素节点方法:
var first=ele.firstElementChild||ele.children[0];
2.3 DOM 更改
// 添加、删除子元素
ele.appendChild(el);
ele.removeChild(el);
// 替换子元素
ele.replaceChild(el1, el2);
// 插入子元素
parentElement.insertBefore(newElement, referenceElement);
//克隆元素
ele.cloneNode(true) //该参数指示被复制的节点是否包括原节点的所有属性和子节点
2.4 属性操作
// 获取一个{name, value}的数组
var attrs = el.attributes;
// 获取、设置属性
var c = el.getAttribute('class');
el.setAttribute('class', 'highlight');
// 判断、移除属性
el.hasAttribute('class');
el.removeAttribute('class');
// 是否有属性设置
el.hasAttributes();
开发过程中,发现在jsp页面中不可插入<!---->注释语句。具体代码如下:
<c:choose>
<c:when test="${'03000'==item.ndno}">
<ccms:message key="query.showCasWfaprlogtabList.sec" default="经办秘书设定路径"/></c:when>
<c:when test="${'03001'==item.ndno}">
<ccms:message key="query.showCasWfaprlogtabList.seccheck" default="复核秘书设定路径"/></c:when>
</c:choose>
在jsp中,<c:choose>标签内部的注释不能用 <!-- -->要用<%-- --%>
<%-- --%>是服务器端注释代码<!-- -->是客户端注释代码
怎样解释这两句话呢?
当我们在浏览器中审查源码的时候,<%– –%> 标记的内容是完全看不到的, 而<!– –> 标记的内容不但可以看到, 里面的内容还会被解析。
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)