期末测试——JavaScript方式练习题
练习目标:
技术简介:
- js外部引入
- 顺序结构
- jQuery Dom操作
- JavaScrip循环技巧
- JavaScrip数据操作
资源地址:
链接:https://pan.baidu.com/s/1VZMGTKj3Aq9Zn6mtee0egw
提取码:1111
关键字:
1、append(),像元素内添加
2、border-spacing,设置table的内边距与外边距,常设为border-spacing: 0 0
3、confirm(),JavaScript的确认函数
4、splice,删除集合元素操作,参数1是下标值,参数2删除数量
评分标准:
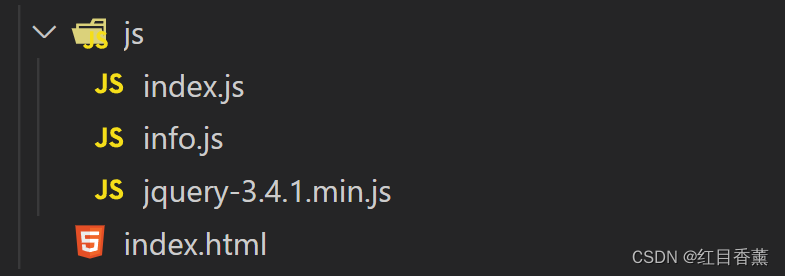
1、创建项目层级(5分)
2、正确引入jquery-3.4.1.min.js(5分)
3、正确引入info.js初始数据(5分)
4、正确引入自定义js文件(5分)
5、按照顺序结构正确引入3个js文件(5分)
6、数据初始化(5分)
7、创建初始化函数(5分)
8、清空body标签内容(5分)
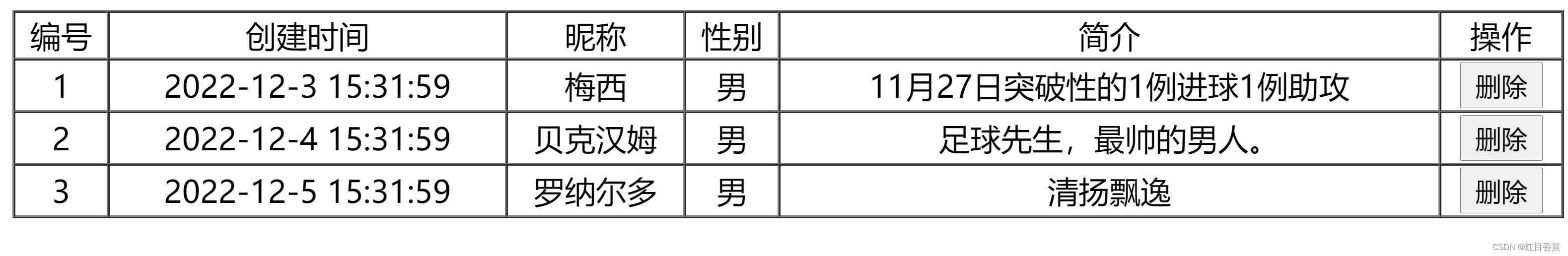
9、创建带有id的table标签,设置边框的宽度为1,并通过jQuery的append函数添加到body标签中(5分)
10、根据table标签自定义id名称获取table标签的jQuery对象(5分)
11、通过append函数添加遍历的info.js中list变量的数据。(20分)
12、通过jQuery的dom操作为table标签添加宽度属性为100%与文字居中(5分)
13、通过jQuery的dom操作为table标签设置table的内外边距为0。(5分)
14、创建一个带参的delById函数,根据info.js中的数据格式进行正确接收数据。(5分)
15、通过confirm函数来判断是否删除操作,如果不删除则直接return停止(5分)
16、通过循环遍历info.js中的对象信息来判断选中的行,如果对应的信息匹配则删除当前行信息。(5分)
17、删除完成后需要再次调用into函数进行数据重新遍历。(5分)
1、创建项目层级(5分)
2、正确引入jquery-3.4.1.min.js(5分)
3、正确引入info.js初始数据(5分)
4、正确引入自定义js文件(5分)
5、按照顺序结构正确引入3个js文件(5分)
6、数据初始化(5分)
7、创建初始化函数(5分)
8、清空body标签内容(5分)
9、创建带有id的table标签,设置边框的宽度为1,并通过jQuery的append函数添加到body标签中(5分)
10、根据table标签自定义id名称获取table标签的jQuery对象(5分)
11、通过append函数添加遍历的info.js中list变量的数据。(20分)
12、通过jQuery的dom操作为table标签添加宽度属性为100%与文字居中(5分)
13、通过jQuery的dom操作为table标签设置table的内外边距为0。(5分)
14、创建一个带参的delById函数,根据info.js中的数据格式进行正确接收数据。(5分)
15、通过confirm函数来判断是否删除操作,如果不删除则直接return停止(5分)
16、通过循环遍历info.js中的对象信息来判断选中的行,如果对应的信息匹配则删除当前行信息。(5分)
17、删除完成后需要再次调用into函数进行数据重新遍历。(5分)
完整代码示例:
index.html
index.js
练习的时候自己多写点注释,方便记忆。
- 点赞
- 收藏
- 关注作者





评论(0)