期末测试——H5方式练习题
期末考试——H5完成方式——练习题
前言
本练习训练了孩子们的栅格化布局,H5标签,CSS样式,并对列表与菜单进行了强化训练。使孩子们更好的掌握H5布局,为后面的框架教学打好基础。
素材下载地址:
链接:https://pan.baidu.com/s/1VBniK_1n2xw8oHm1PMZ4iw
提取码:1111
重点单词涉及:
1、box-sizing: border-box;免计算边框像素
2、banner横幅
3、background-image: url("imgs/bg.png");设置背景图片
4、background-size: 100% 100%;拉伸背景图片填充整个容器
5、©是©符号的写法
6、border-radius: 12px;圆角设置
7、box-shadow: 2px 2px 2px 2px gray;设置阴影
8、font-size: 3rem;设置字体大小为浏览器默认大小的3倍
9、height: 10vh;设置高度为浏览器高度的百分比数值,支持浮点数
10、hover;伪类选择器
评分标准:
- base.css创建与引入(10分)
- 关键词注释(5分)
- 网页框架(30分)
- 文字填充(25分)
- Banner图片(10分)
- 信息列表(15分)
- 编码注释及类命名规范(5分)
练习题细则:
1、base.css创建与引入
先创建base.css文件以及编码,之后创建正式的index.htmlwen文件,通过link引入base.css
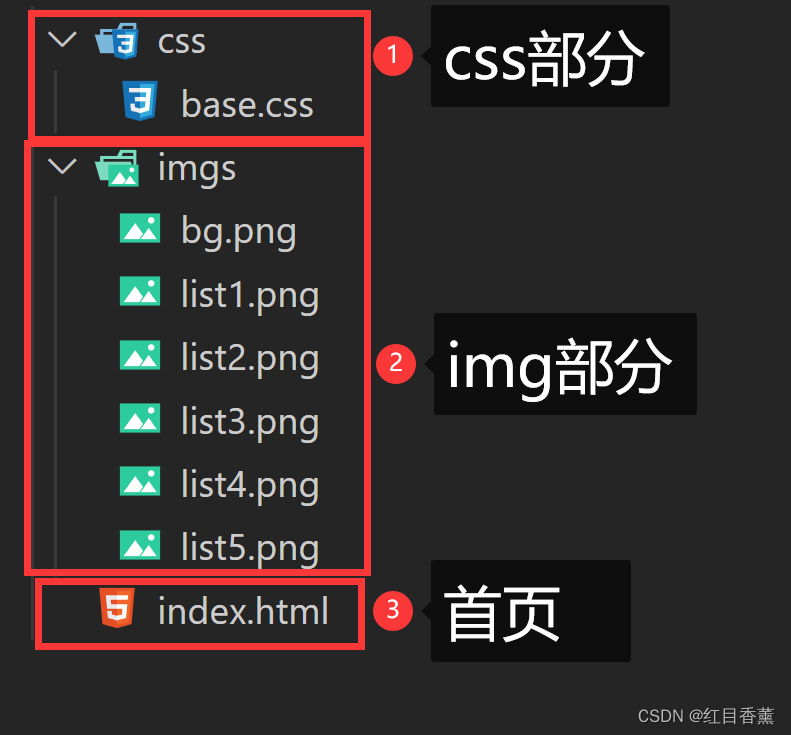
项目结构
css文件夹是放置base.css文件的,在外层是index.html
base.css编码(5分)
我们要处理,内外边距,ul样式,十二分之一列宽,十二分之十列宽,还有100%列宽三个就够了。
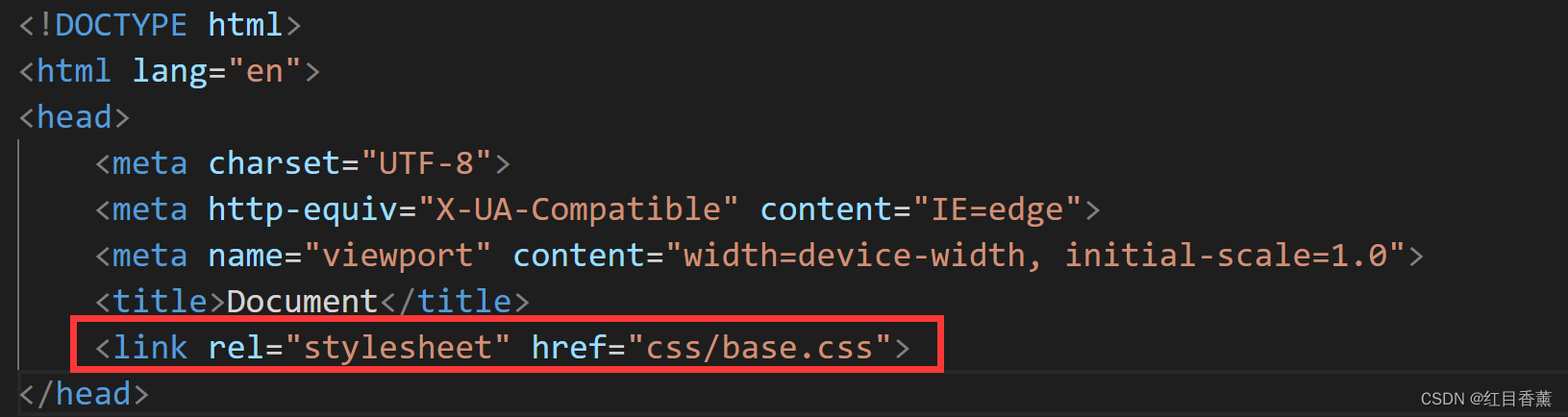
base.css文件引入(5分)
直接通过link引入css文件,这里路径是【css/base.css】
引入位置
2、关键词注释(5分)
这里是确认考生信息,确认学生自行完成。
拼接方式:考场 姓名 时间
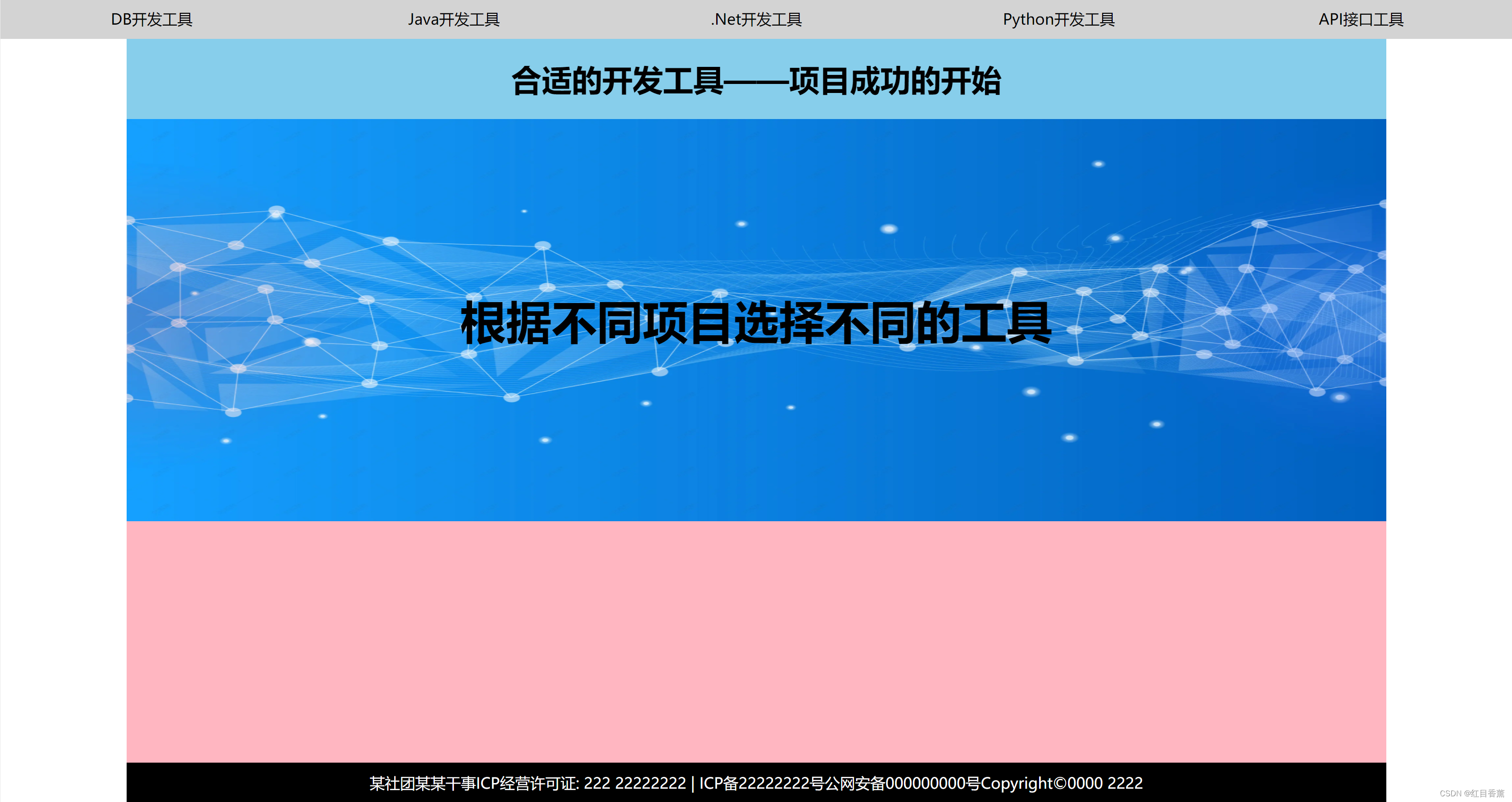
3、网页框架(30分)
网页框架共计分为(每个模块6分,共30分):
- top:头部菜单,gray灰色,宽度100%列宽,高度(5vh)
- banner_text:横幅文字,skyblue天蓝色,左右1/12留白,正文10/12列宽,高度(10vh)
- banner_img:横幅图片,浅蓝色lightblue,左右1/12留白,正文10/12列宽,高度(50vh)
- list_info:信息列表,浅粉色lightpink,左右1/12留白,正文10/12列宽,高度(30vh)
- footer:网站备案信息,黑色black,左右1/12留白,正文10/12列宽,高度(5vh)
示例源码:
4、文字填充(25分)
- top菜单10分
- banner_text横幅文本5分
- banner_img横幅图片文字5分
- footer底部备案信息5分
文字填充部分分为4个位置:
1、top顶部菜单,这里水平分为5个选项,每个20%,内容居中对齐,添加鼠标悬停事件,悬停效果如图【API接口工具】。
2、banner_text文本水平居中,垂直居中高度10vh,大小2倍浏览器默认大小,加粗。
3、banner_img文本水平居中,垂直居中高度50vh,大小3倍浏览器默认大小,加粗。
4、footer文本水平居中,垂直居中高度5vh,文字颜色为黑色。其中【©】符号为2分。
源码示例:
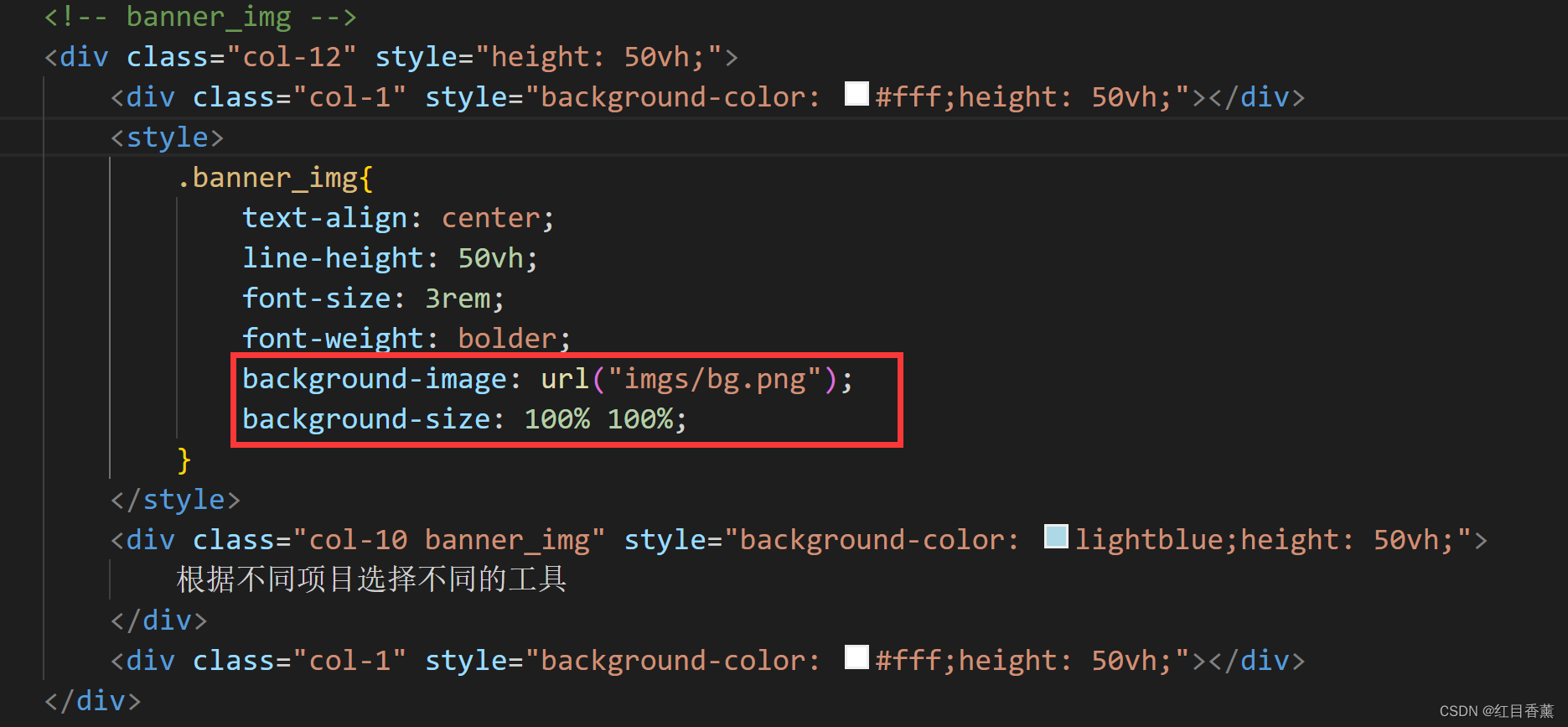
5、Banner图片(10分)
设置背景图片,背景素材名为【bg.png】,要求充拉伸满整个div容器。
源码示例:
添加位置:
6、信息列表(15分)
- 列表显示5分
- 未来选择5分
- 排列整齐度5分(自行调节内外边距)
我们这里是展示我们要使用的工具:
我们使用dl、dt、dd来遍历我们的常用工具,遍历完成后给最外层的父类div容器添加一个hover伪类选择器,添加box-shadow属性,阴影单位都是2px,颜色为gray灰色。
7、编码注释及类命名规范(5分)
有详细的注释(2分)
有比较规范的类名命名(3分)
源码:
- 点赞
- 收藏
- 关注作者










评论(0)