html一个案例学会所有常用HTML(H5)标签
目录
告诉IE浏览器,IE8/9及以后的版本都会以最高版本IE来渲染页面。
前言
HTML没有什么难度,无论对于大一开始学的,或者大二进行重新复习都是一样,只要踏实下来就那么稳稳的敲个几遍也就记住了,这里面我没有涉及table标签,因为这个标签有层级结构,当大家掌握到基本入门的时候我再说table,因为到了web前后端考试的时候才会涉及到table的遍历,当然,这个也是分语言的,如果是java就是jsp,但是如果是.NET就会是ASP,我们会根据不同的语言进行讲解,jsp的el表达式遍历table,asp的GridView与repeater都会给大家比较细致的讲解。
超链接我也没添加在这里,就一个【a】字母,这篇文章主要让大家记住一些常用标签的单词,很简单的我就没添加,因为后面用的多,用着用着就都会了。大家踏实一些,将之前落下的补充上,后面都能顺利的听懂整堂的内容了,祝大家都可能顺利的通过考试。
HTML5声明
HTML框架
head头部
声明编码格式
告诉IE浏览器,IE8/9及以后的版本都会以最高版本IE来渲染页面。
移动端适配
网站标题
网站正文
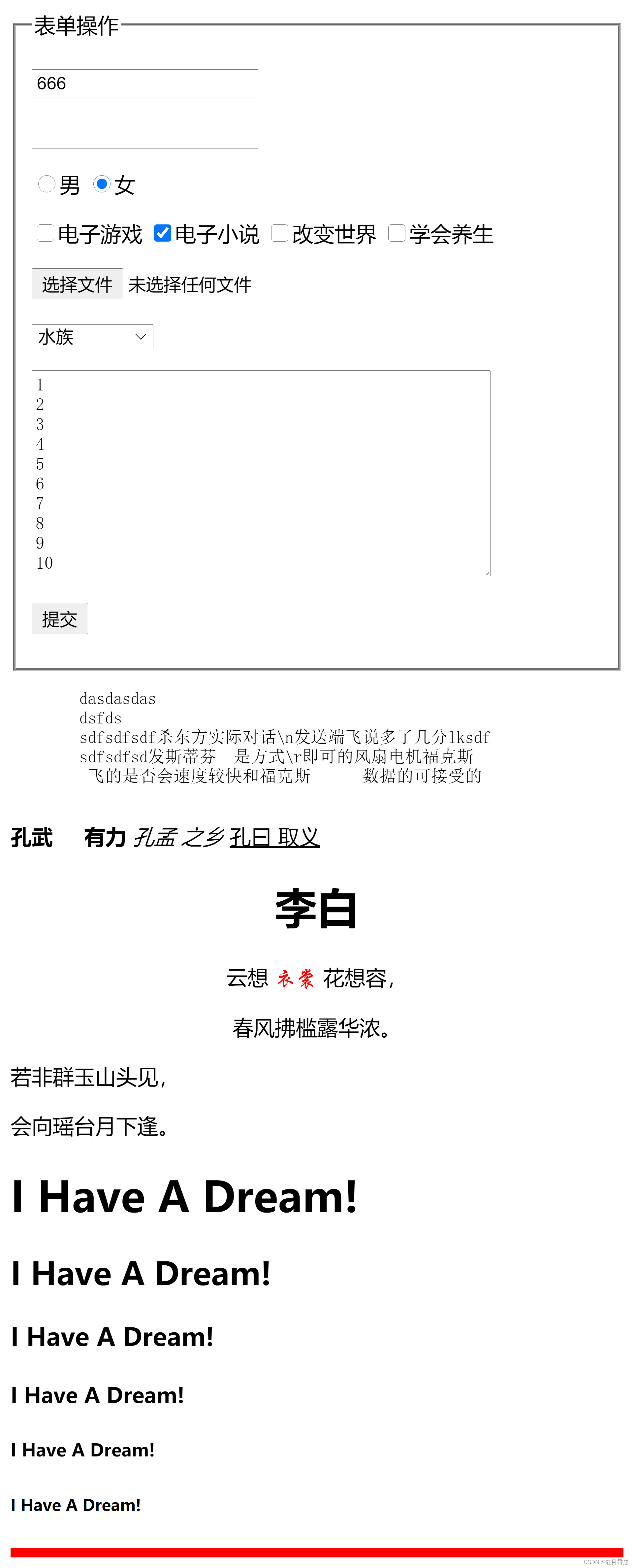
网站内容的组成
<!-- 1、文字 -->
<!-- 2、图片 img -->
<!-- 3、音频.mp3 -->
<!-- 4、视频.mp4 -->
<!-- 5、表单 -->
文字有关标签
<!-- 正斜杠/ 反斜杠\ -->
<!-- 文章的标签pre -->
<!-- 段落标签p -->
<!-- 标题h1-h6 -->
<!-- align的属性值left center right -->
<!-- B加粗 I斜体 U下划线 -->
<!-- 标题标签H1-H6 -->
<!-- 分隔符标签hr -->
音频视频标签
<!-- <video src="8117658.mp3" controls></video> -->
<!-- <video src="第九套人民广播体操.mp4" controls></video> -->
表单标签与input属性
<!-- 1、input标签中 -->
<!-- 2、type属性对应的属性值 -->
<!-- 3、text文本输入框 -->
<!-- 4、password密码输入框 -->
<!-- 5、单选radio -->
<!-- 6、复选框checkbox -->
<!-- 7、文件选择file -->
<!-- 8、下拉菜单select -->
<!-- 9、多行文本框textarea -->
<!-- 10、提交按钮submit -->
这里对HTML概述讲解一下:
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1] 超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
超文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
HTML由来
HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。使用HTML,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即我们所见到的网页。
- 点赞
- 收藏
- 关注作者



评论(0)