cesium加载上传至geoserver的tif矢量数据
【摘要】 cesium加载上传至geoserver的tif矢量数据
@[TOC]
geoserver
geoserver安装及跨域问题解决方案:https://blog.csdn.net/weixin_43598687/article/details/124005542
将TIF上传至geoserver
启动geoserver服务,并进入geoserver主页。

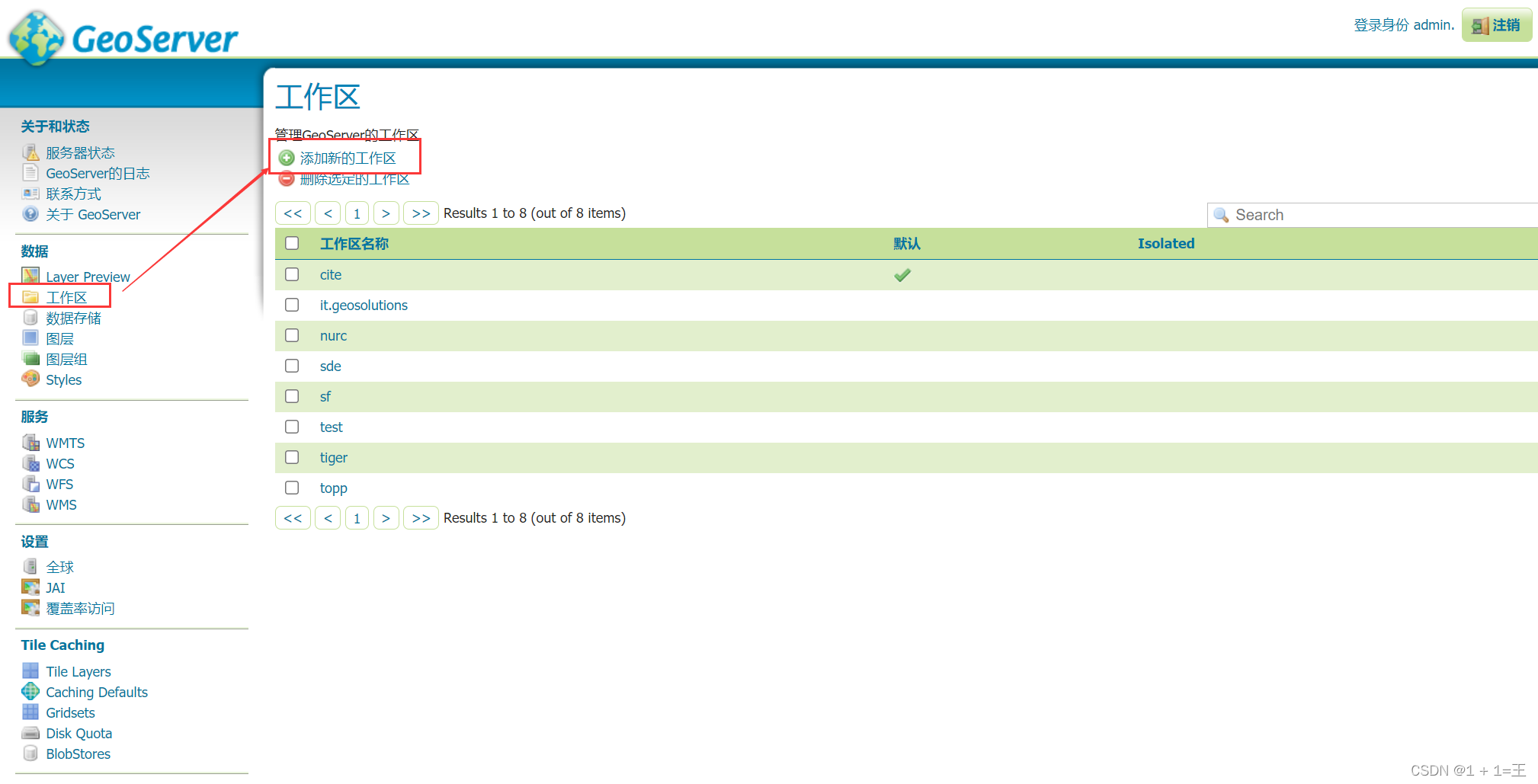
1. 新建工作区
- 点击工作区,再点击添加新的工作区。

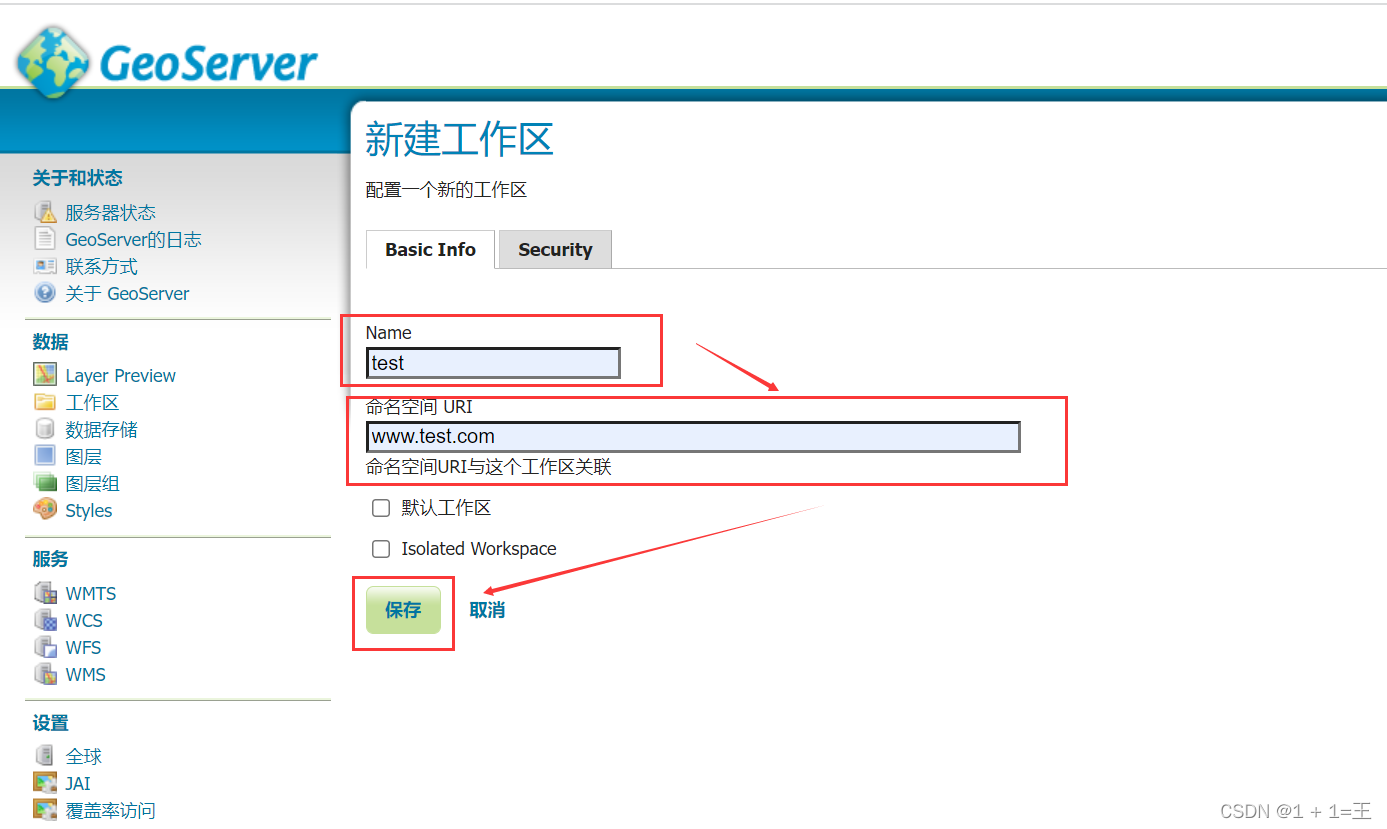
- 填入工作区名称以及命名空间URI,点击保存。

2. 新建数据源
- 点击数据存储,再点击添加新的数据存储。

- 选择GeoTIFF

- 填入数据源信息

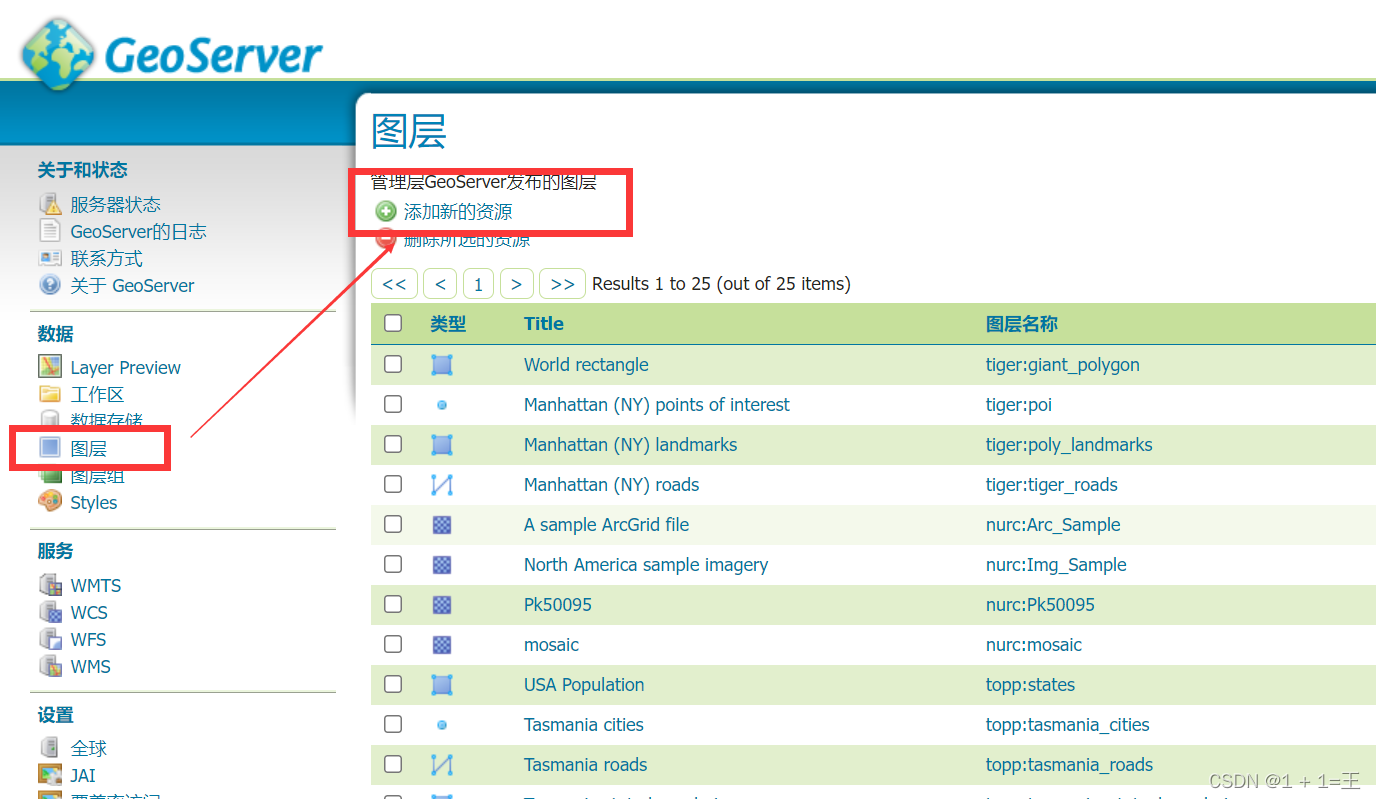
3. 新建图层
- 点击图层,再点击添加新的资源。

- 选择刚刚创建的数据源,点击发布

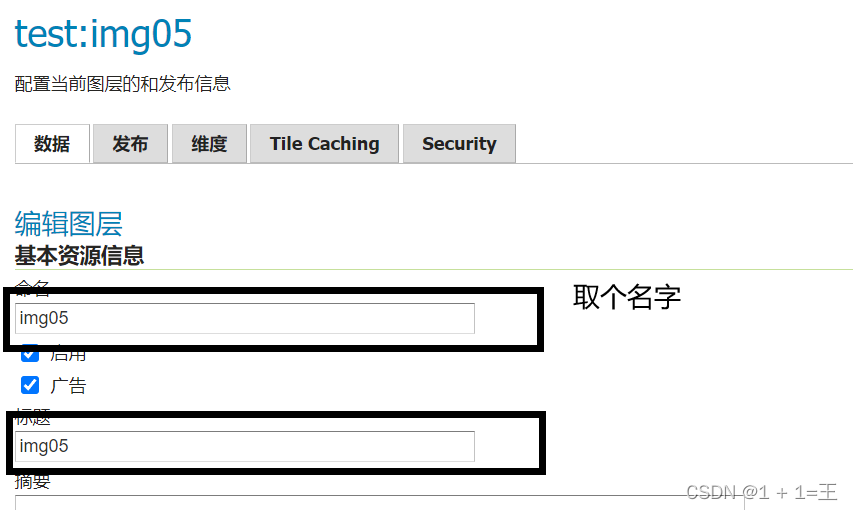
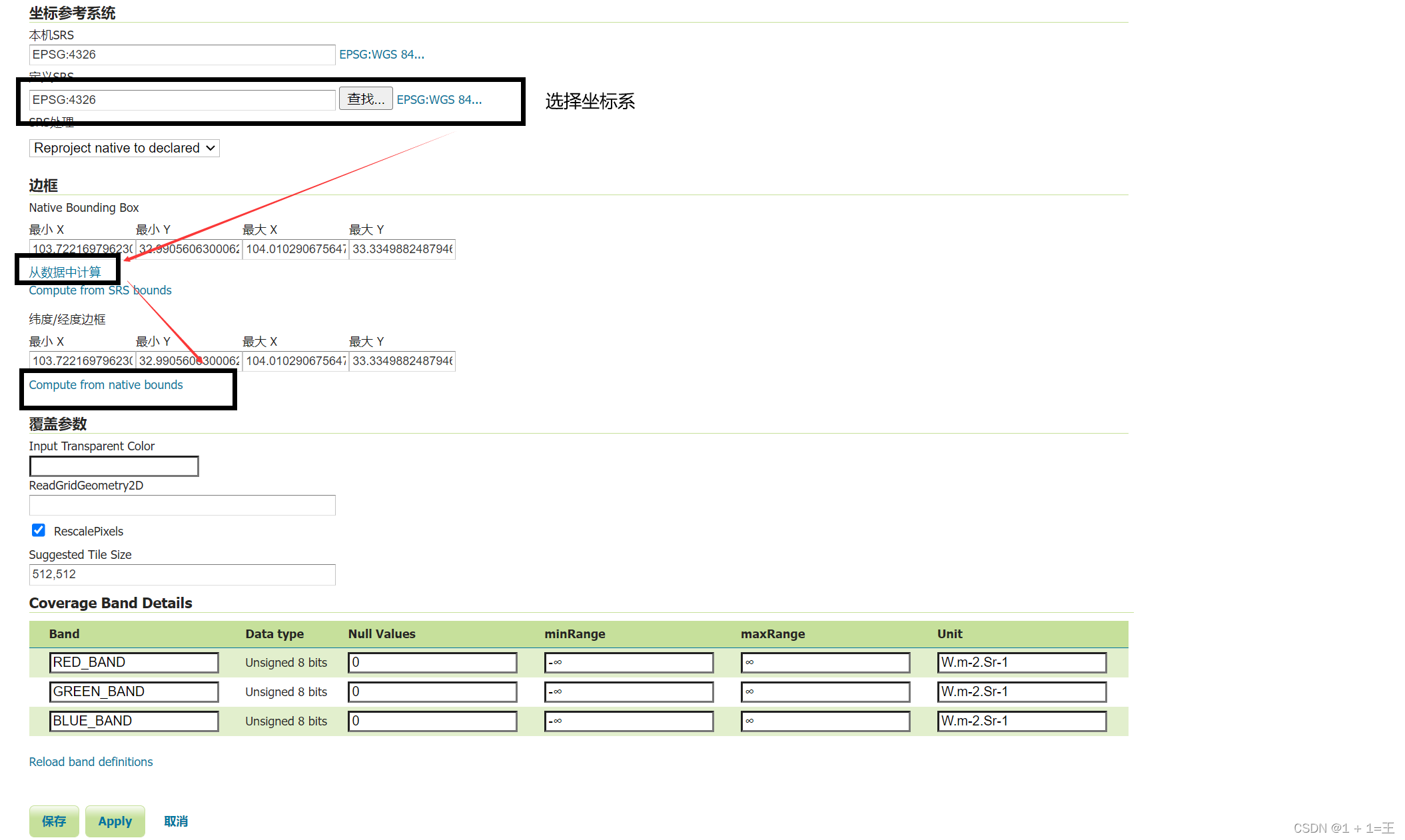
- 设置相关信息


点击Tile Caching

4. 查看发布的tif
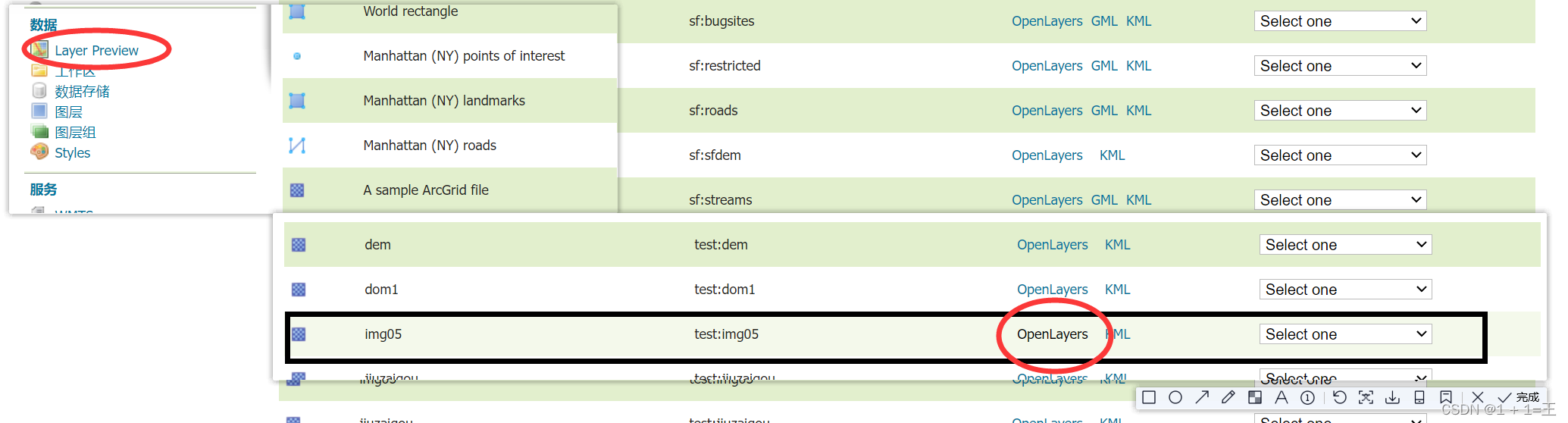
点击Layer Preview ,找到刚才新建的图层,点击OpenLayers。

即可预览,上传的tif。

Cesium
cesium官网:https://cesium.com/。
通过geoserver加载tif
直接上代码:
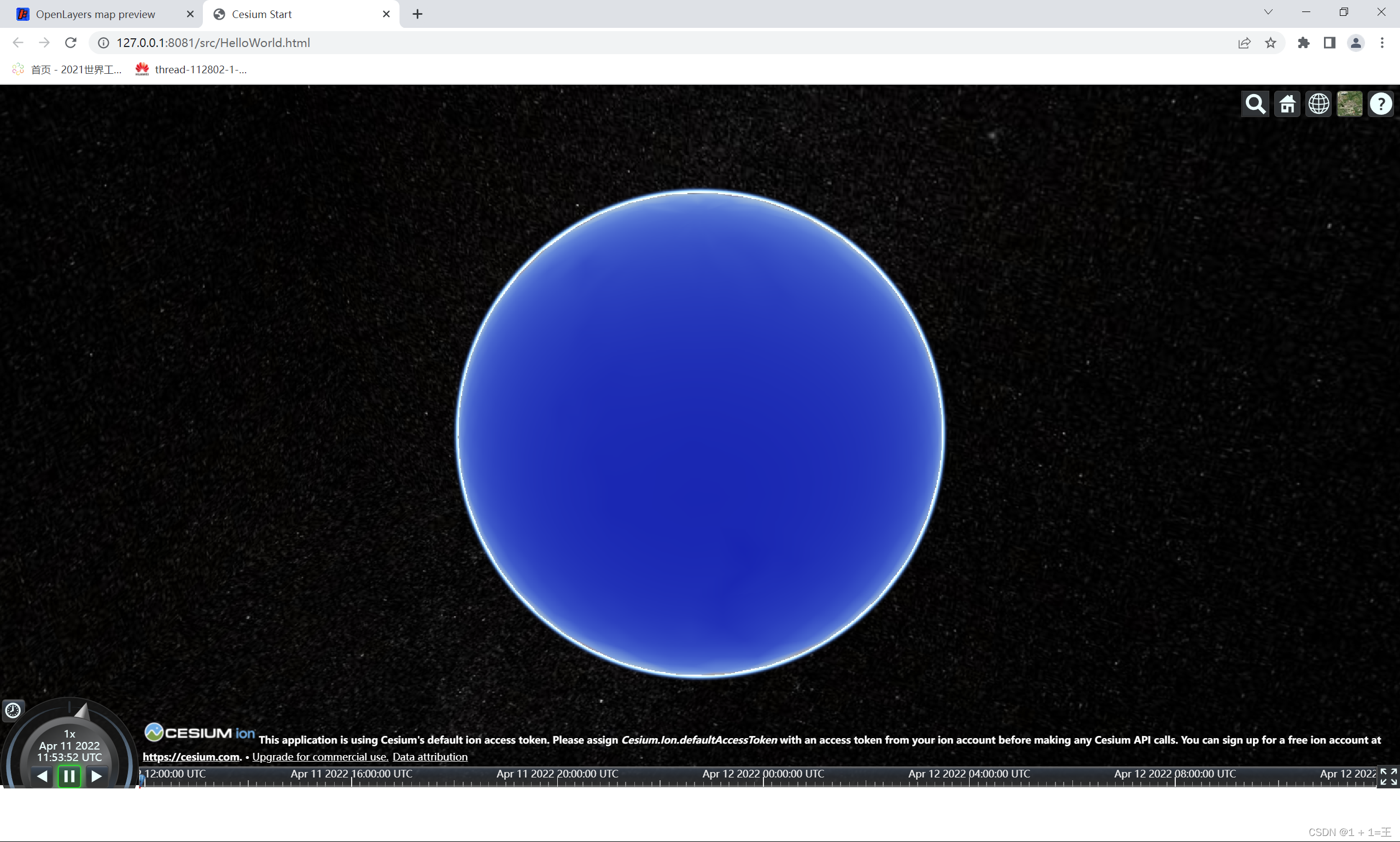
引入cesium并创建一个地球
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>九寨沟影像可视化</title>
<script src="../lib/Cesium/Cesium.js"></script>
<link href="../lib/Cesium/Widgets/widgets.css" rel="stylesheet">
<style>
html,
body{
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
//Viewer第一个参数容器就是需要上面的div容器承载
var viewer = new Cesium.Viewer('cesiumContainer');
</script>
</body>
</html>

新建一个图层
var provider = new Cesium.WebMapServiceImageryProvider({ //创建一个图层(geoserver中的tif)
url:'http://localhost:8080/geoserver/test/wms', // geoserver服务地址
layers: 'test:img05', // 工作区名:图层名
parameters: {
service : 'WMS',
format: 'image/png',
srs: 'EPSG:4326', // 坐标系
transparent: true,
}
});
在地图上显示
<script>
//Viewer第一个参数容器就是需要上面的div容器承载
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.terrainProvider = Cesium.createWorldTerrain(); // 加入地形
viewer.imageryLayers.remove(viewer.imageryLayers.get(0)) //去掉初始图层
var provider = new Cesium.WebMapServiceImageryProvider({ //创建一个图层(geoserver中的tif)
url:'http://localhost:8080/geoserver/test/wms', // geoserver服务地址
layers: 'test:img05', // 工作区名:图层名
parameters: {
service : 'WMS',
format: 'image/png',
srs: 'EPSG:4326', // 坐标系
transparent: true,
}
});
viewer.imageryLayers.addImageryProvider(provider);
</script>
这时会发现地球上仍然什么都没有,这是由于我们还没有设置相机的位置。

设置相机位置
viewer.camera.setView({
destination:Cesium.Cartesian3.fromDegrees(104.14,33.16,200000.0), // 经纬度和高度
});

这样就看到了想要的效果。
HTML完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Cesium Start</title>
<script src="../lib/Cesium/Cesium.js"></script>
<link href="../lib/Cesium/Widgets/widgets.css" rel="stylesheet">
<style>
html,
body{
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
//Viewer第一个参数容器就是需要上面的div容器承载
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.terrainProvider = Cesium.createWorldTerrain(); // 加入地形
viewer.imageryLayers.remove(viewer.imageryLayers.get(0)) //去掉初始图层
var provider = new Cesium.WebMapServiceImageryProvider({ //创建一个图层(geoserver中的tif)
url:'http://localhost:8080/geoserver/test/wms', // geoserver服务地址
layers: 'test:img05', // 工作区名:图层名
parameters: {
service : 'WMS',
format: 'image/png',
srs: 'EPSG:4326', // 坐标系
transparent: true,
}
});
viewer.imageryLayers.addImageryProvider(provider);
viewer.camera.setView({
destination:Cesium.Cartesian3.fromDegrees(104.14,33.16,200000.0), // 经纬度和高度
});
</script>
</body>
</html>
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者












评论(0)