geoserver安装及跨域问题解决方案
【摘要】 geoserver安装及跨域问题解决方案
下载geoserver安装包
GeoServer-geoserver-2.18.0-bin.zip
下载上面的压缩包,解压至指定目录下即可。
也可进入geoserver官网进行下载,官网链接:http://geoserver.org/

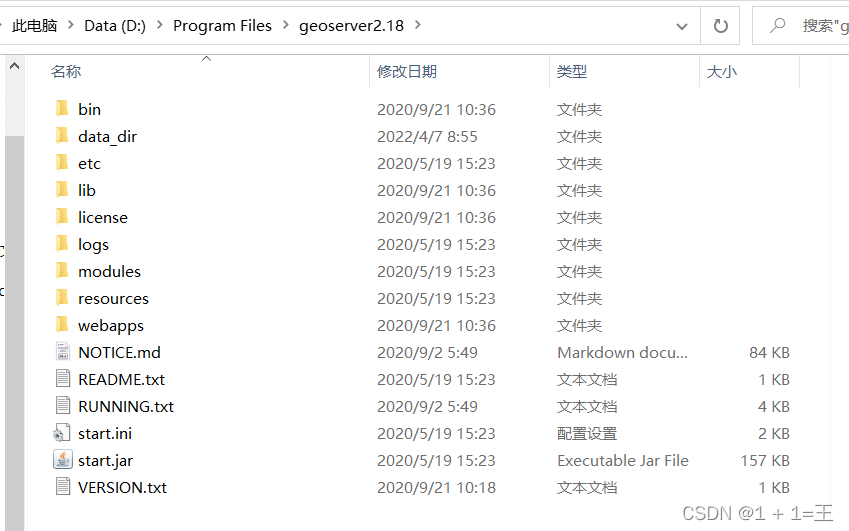
安装成功后在安装目录可以看到如下结构:

启动geoserver
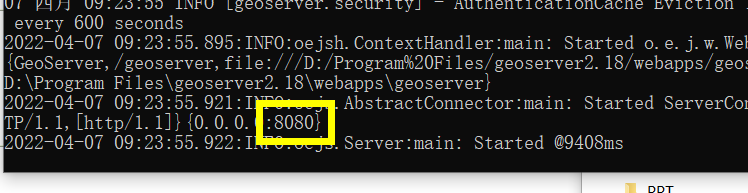
打开bin目录,双击startup.bat启动geoserver。
 ==启动成功后可以看到,默认端口为8080==
==启动成功后可以看到,默认端口为8080==

浏览器访问:http://localhost:8080/geoserver/web/,进入geoserver主页。
然后需要登录geoserver服务:

geoserver默认账户密码为:
username:admin
password:geoserver
登录成功,即可看到如下界面:
 ==geoserver安装成功==
==geoserver安装成功==
跨域问题解决方案
在前端页面中通过OpenLayers或者Cesium等 API调用GeoServer地图服务器显示地图时,常会出现跨域问题,解决方案如下:
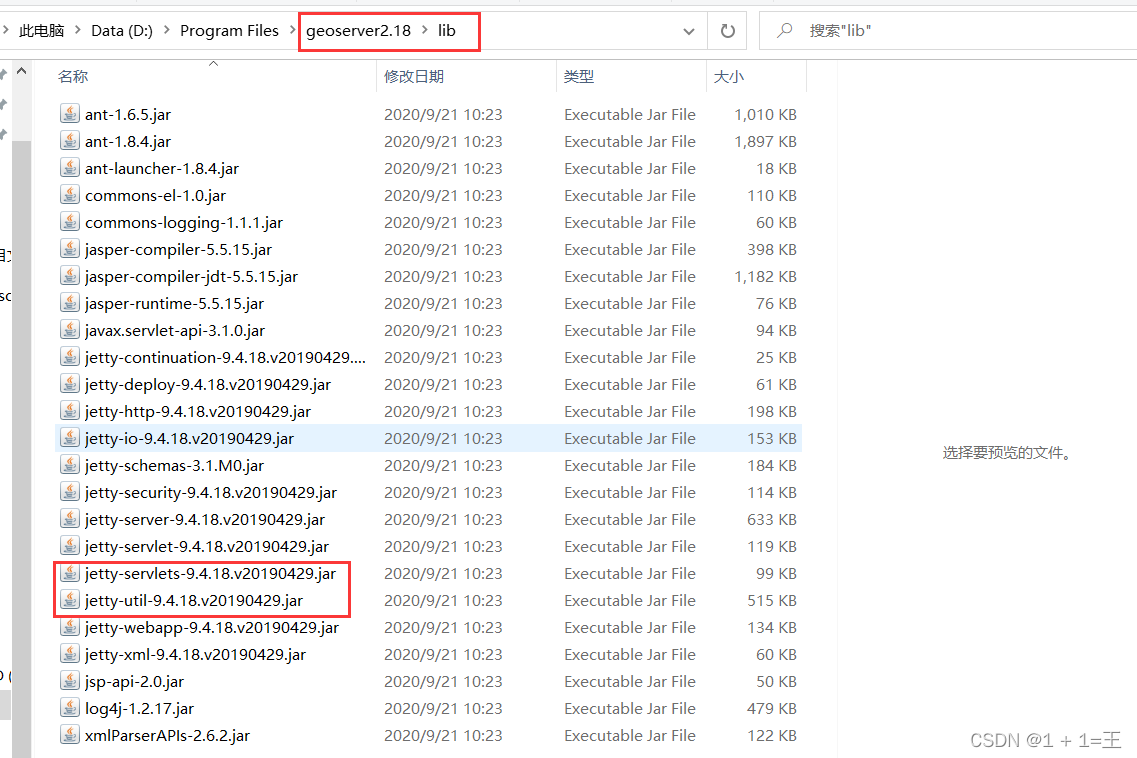
1. 进入geoserver安装目录,打开lib文件夹

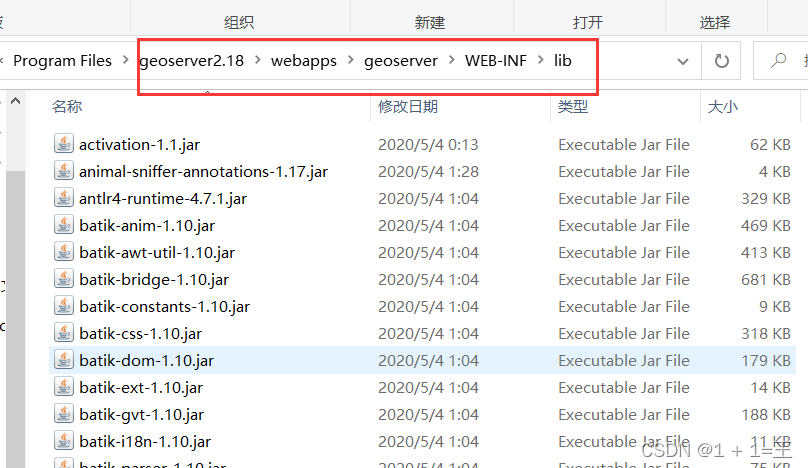
2. 复制jetty-servlets-9.4.18.v20190429.jar、jetty-util-9.4.18.v20190429.jar两个包至geoserver2.18\webapps\geoserver\WEB-INF\lib文件夹中
3. 打开WEB-INF下的web.xml进行如下配置
 将下面注释调的内容取消注释,大概在170行和225行。
将下面注释调的内容取消注释,大概在170行和225行。
<filter>
<filter-name>cross-origin</filter-name>
<filter-class>org.eclipse.jetty.servlets.CrossOriginFilter</filter-class>
<init-param>
<param-name>chainPreflight</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>allowedOrigins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>allowedMethods</param-name>
<param-value>GET,POST,PUT,DELETE,HEAD,OPTIONS</param-value>
</init-param>
<init-param>
<param-name>allowedHeaders</param-name>
<param-value>*</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>cross-origin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
或者将上述内容复制过去也可。
==然后重启geoserver服务即可解决跨域问题。==
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)