SpringBoot + Element UI 开源后台管理系统使用导航

🎶 文章简介:SpringBoot + Element UI 开源后台管理系统使用导航
💡 创作目的:介绍如何使用楠橘星后台管理系统!
☀️ 今日天气:天气晴
📝 每日一言:只有懦弱和失败者才会四处寻找借口。
@[TOC]
传送门: 💫💫💫 https://gitee.com/duan_nan/nanjustar-template 💫💫💫
如果对大家有帮助,不妨去点上一个小小的Star来支持一下楠橘星哦!🤗

⚽️ 一、搭建过程
🏀 1-1、项目拉取
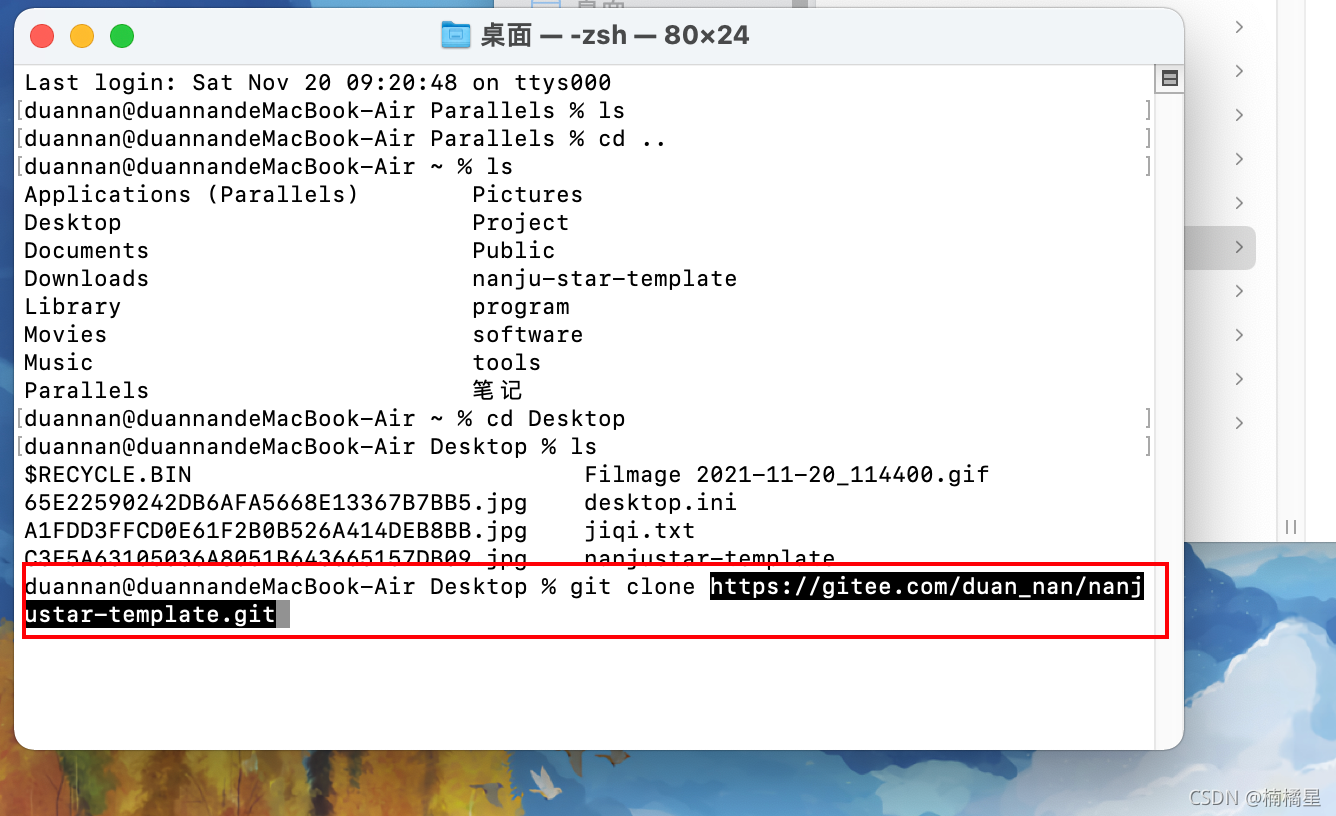
- 我们直接进入到Gitee目录中,直接点击。
克隆/下载 ⇒ 下载ZIP! - 使用
git clone https://gitee.com/duan_nan/nanjustar-template.git进行项目的拉取! 🌈

此处使用了git进行代码的克隆拉取🌟

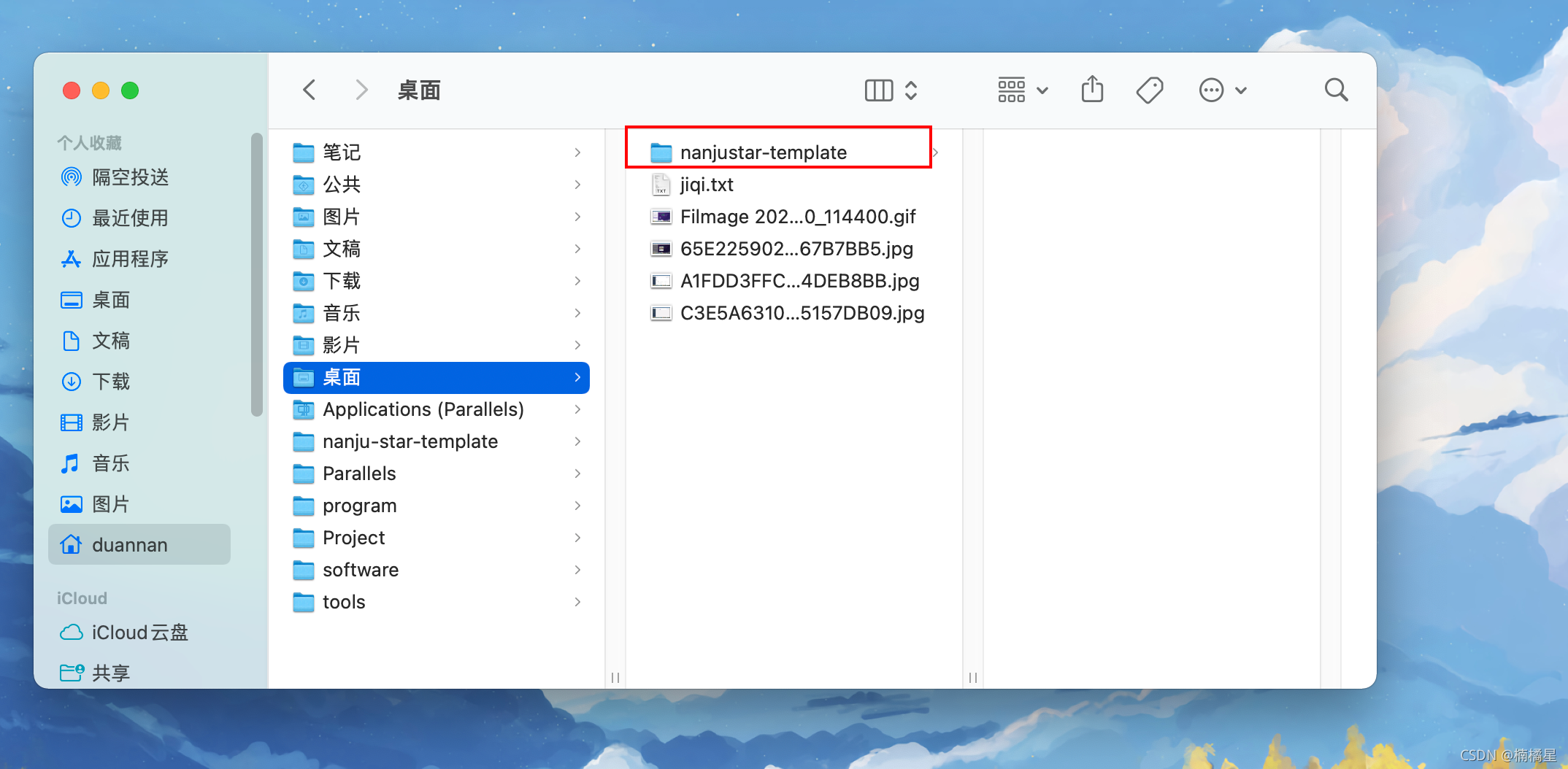
我们可以看到代码已经成功拉取到了🤗

🏈 1-2、数据库导入
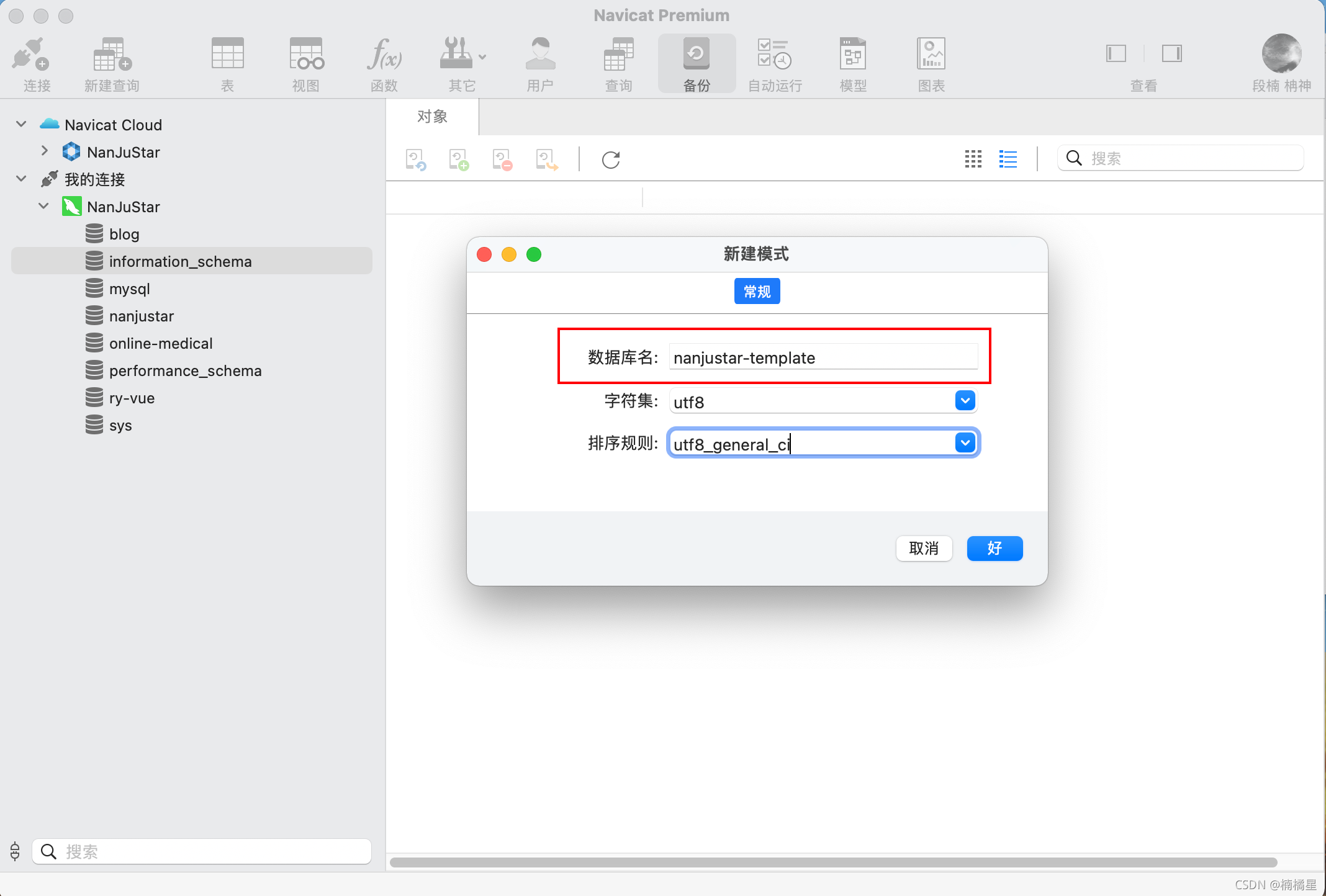
我们打开Navicat 或者其他数据库软件新建数据库
此处我们新建一个名为nanjustar-template的数据库(当然名字可以随便)☀️

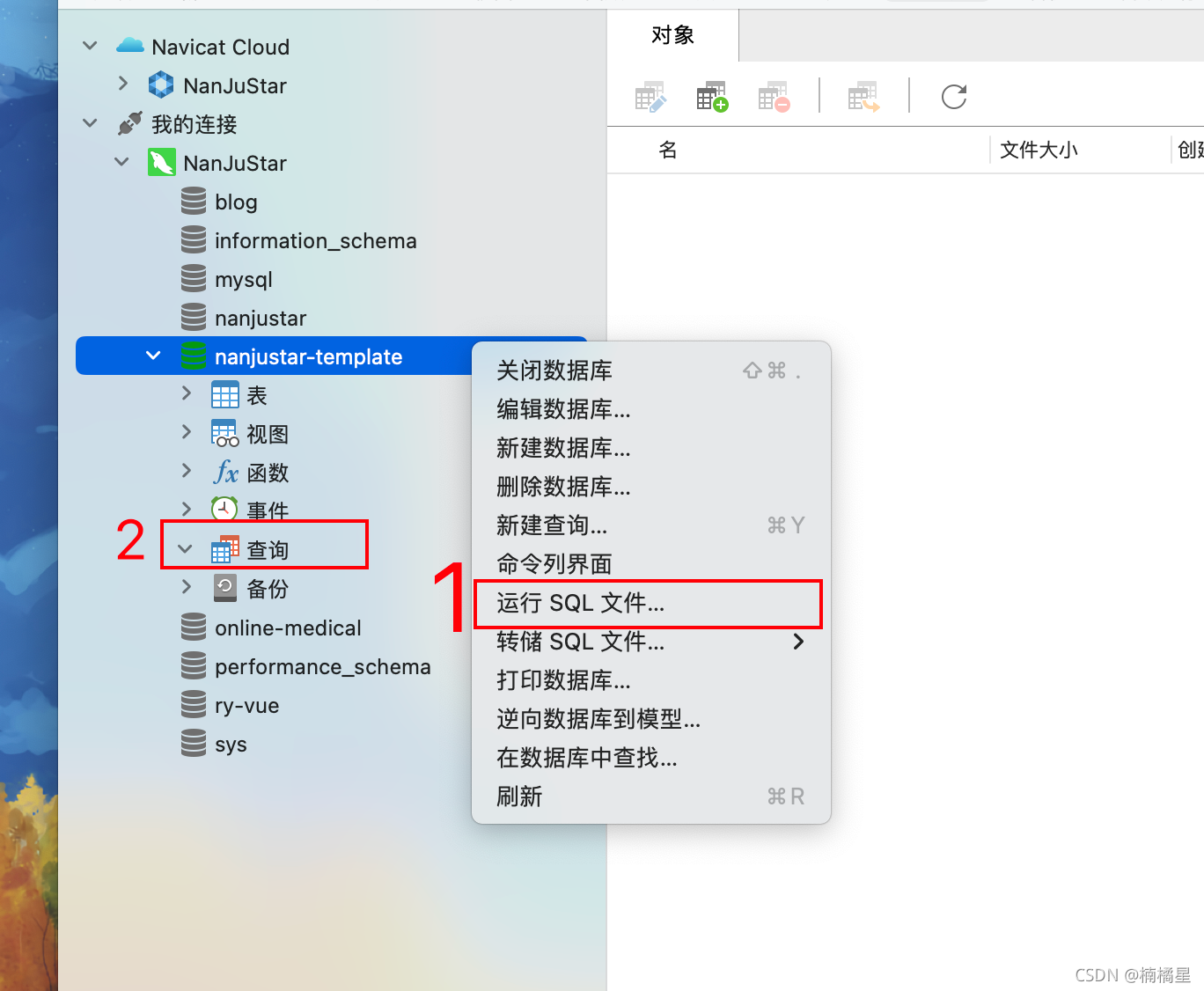
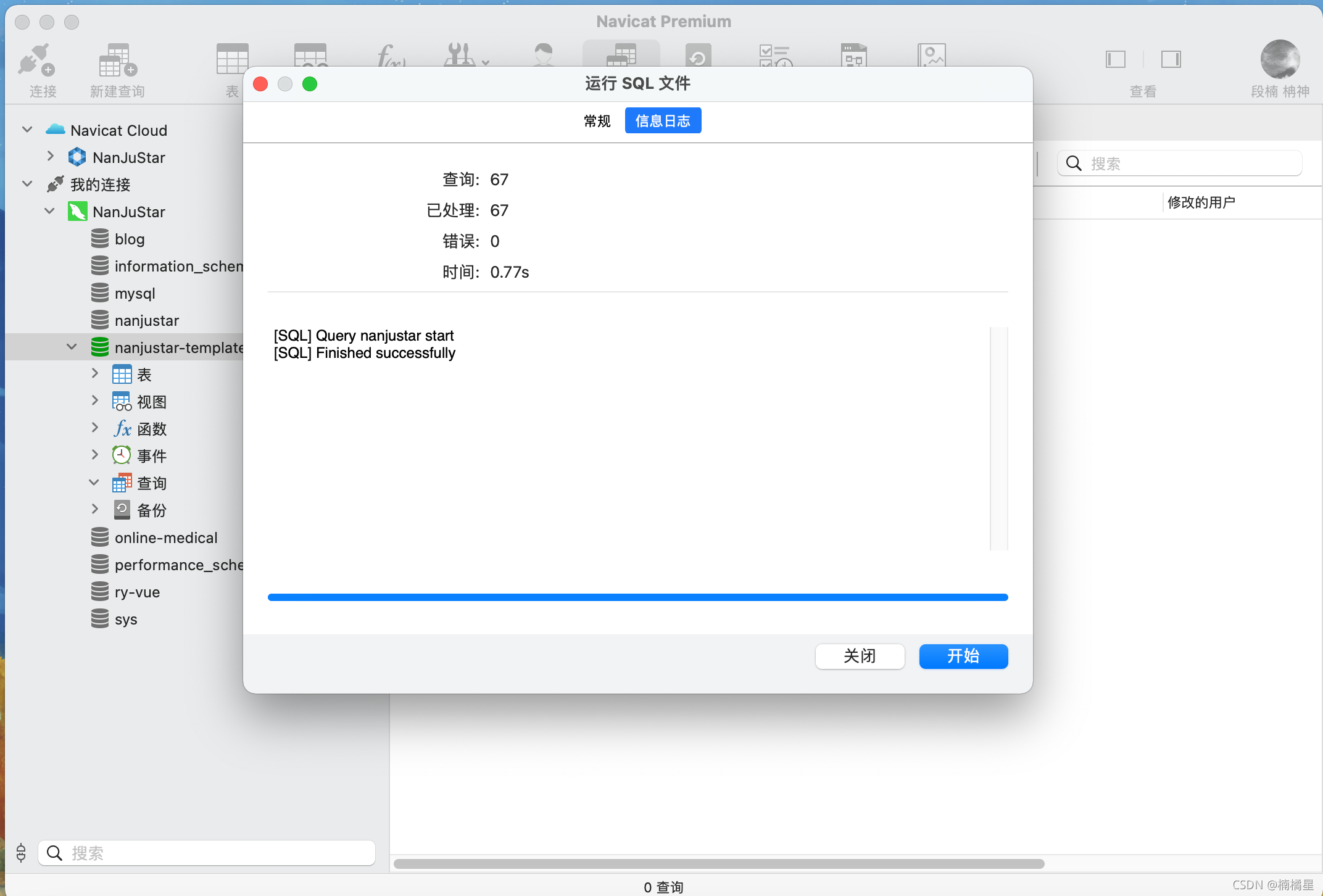
直接执行Sql文件 或者 使用查询进行数据导入

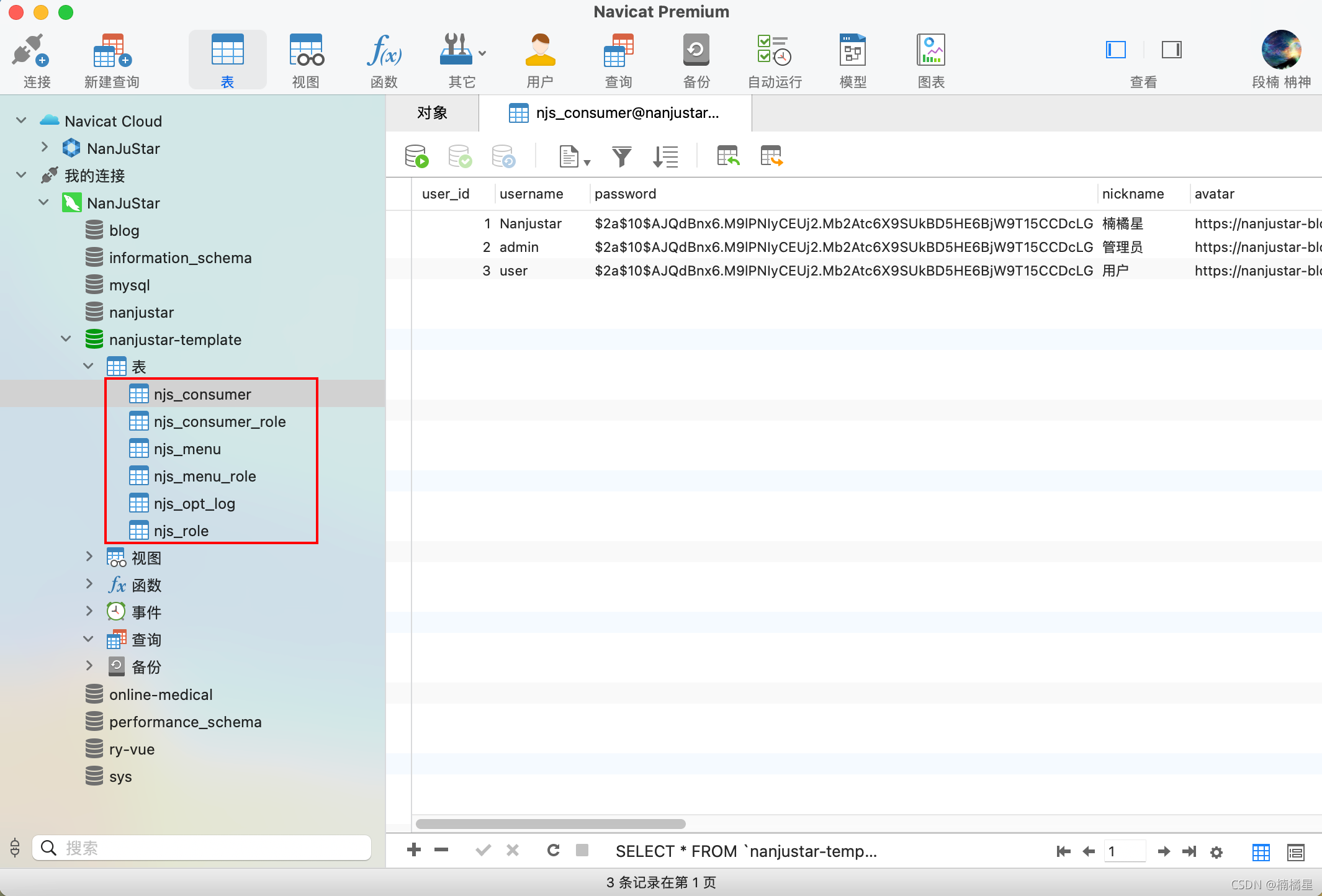
这里我们直接执行sql文件,刷新之后即可查看到数据表
这样我们的数据库就成功导入了


⚾️ 1-3、启动后端项目
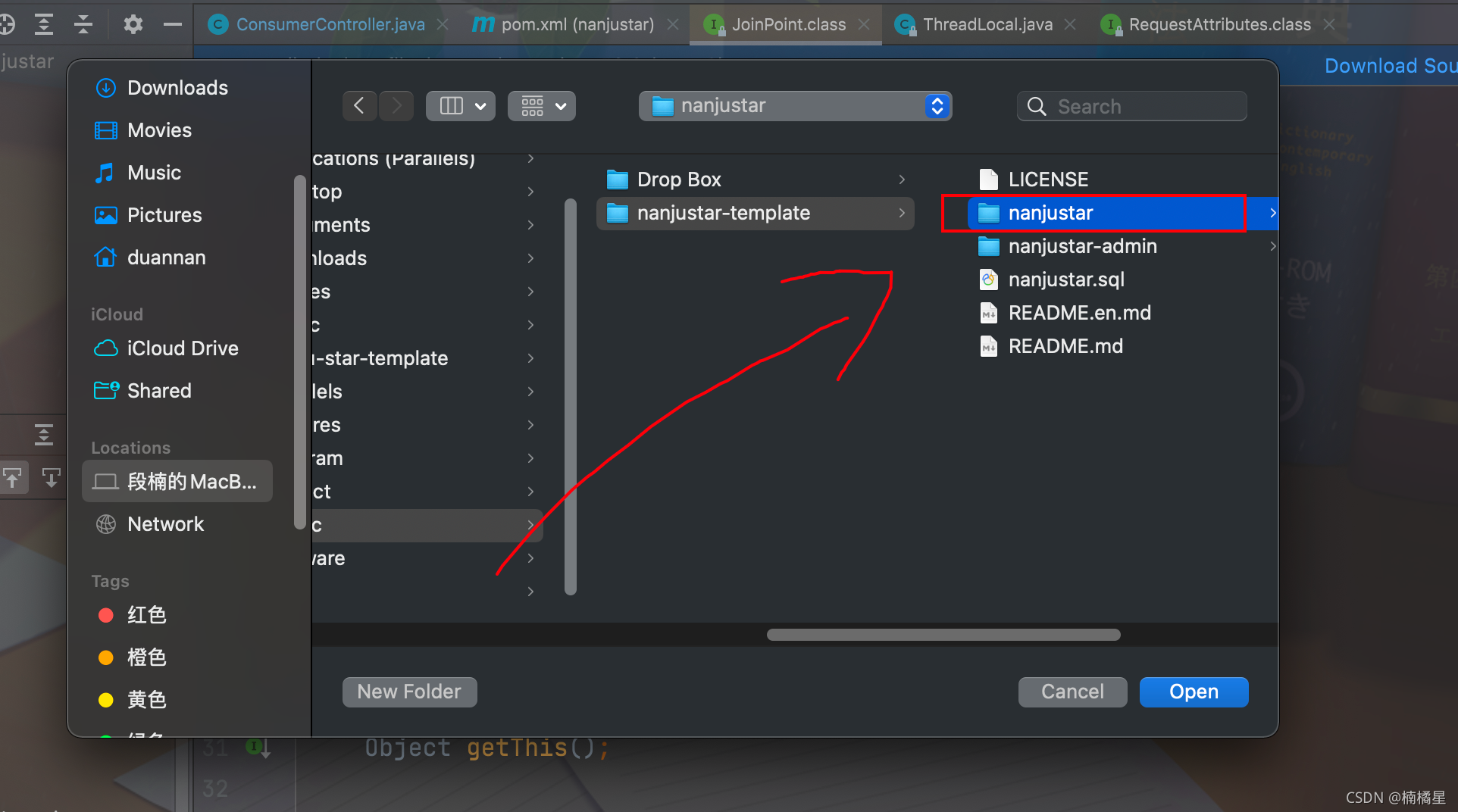
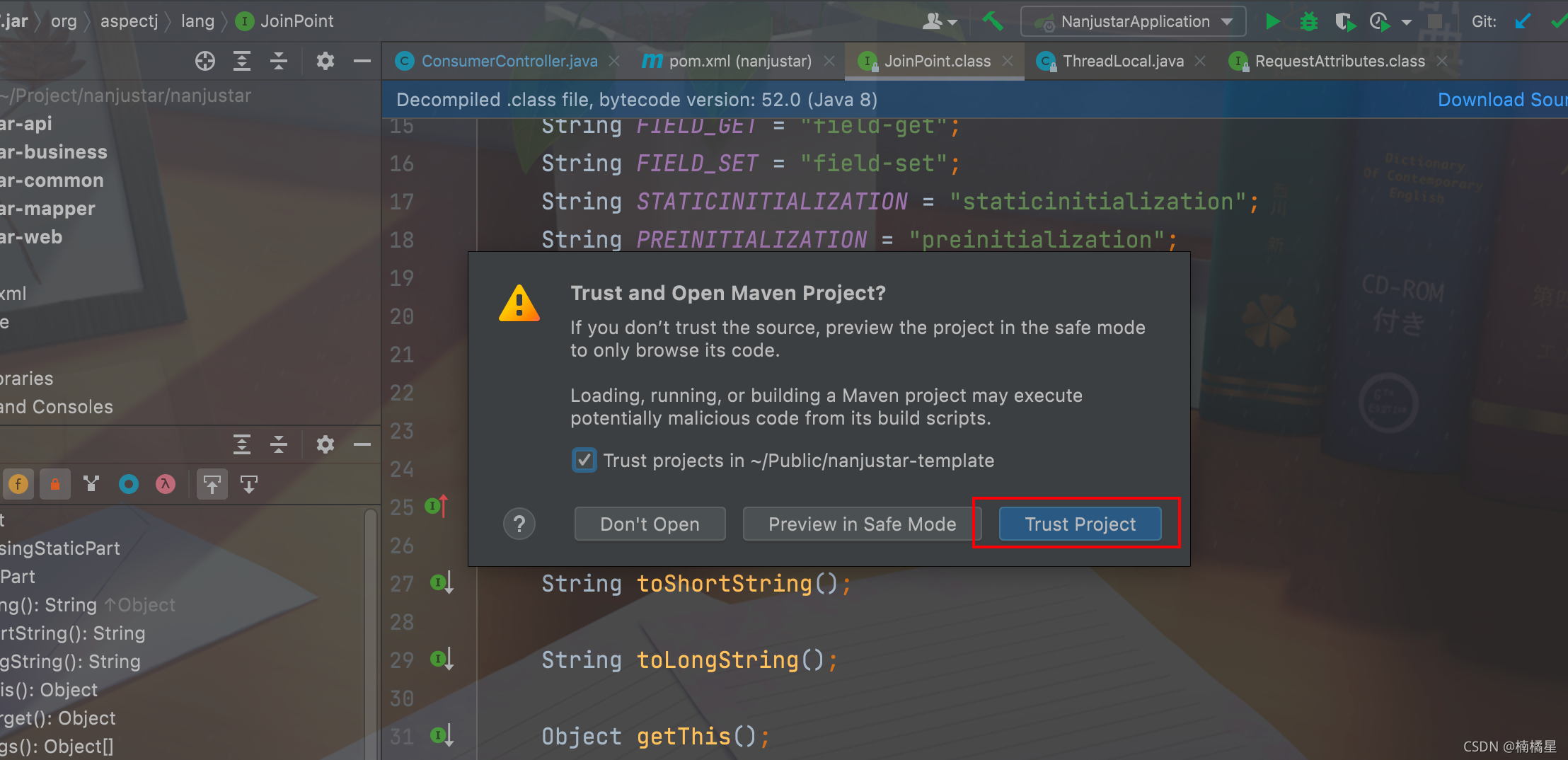
使用 IDEA 打开编译器,我们打开
nanjustar项目,这是我们后端的项目!⛅️


自动下载依赖文件,后端依赖比较多,可能需要几分钟时间下载(前提是Maven 正确配置,一般使用阿里云镜像地址)❤️

依赖下载完成之后我们打开
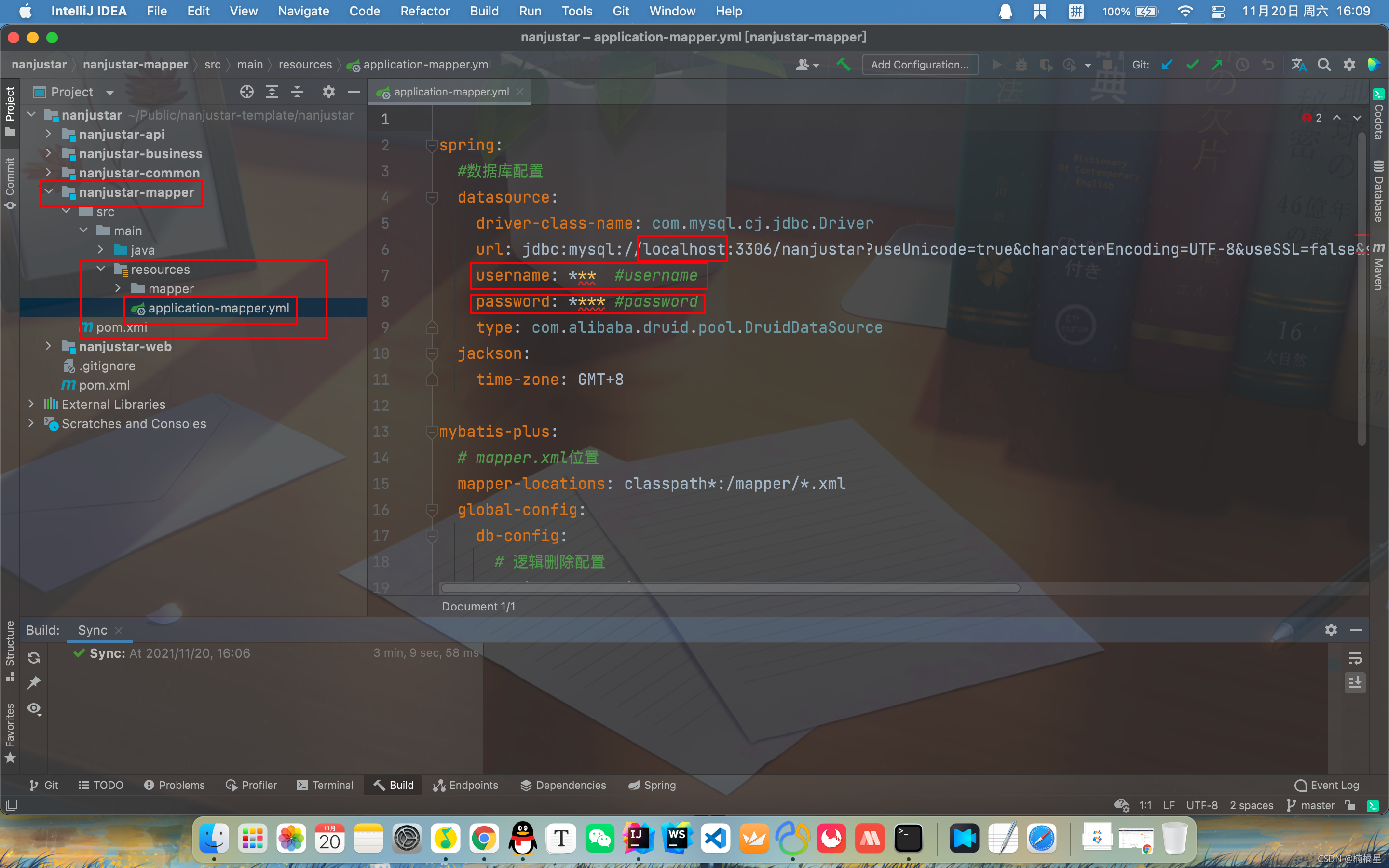
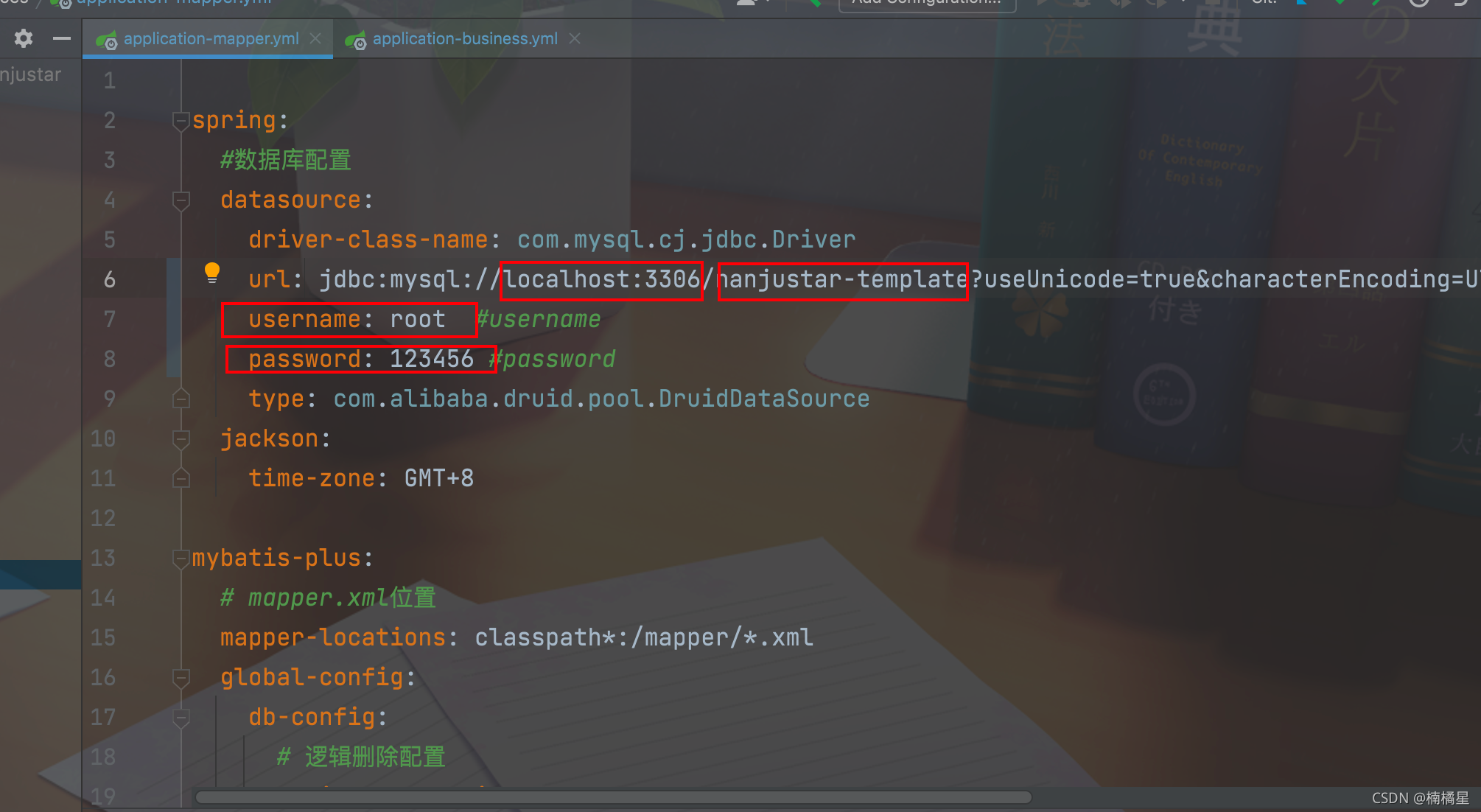
nanjustar-mapper层,修改application-mapper.yml配置文件
username: 数据库用户名。password:数据库密码。 url:如果数据库在服务器上则填写服务器ip:3306/+数据库名称若是本地则只用修改数据库名称😘


然后我们去
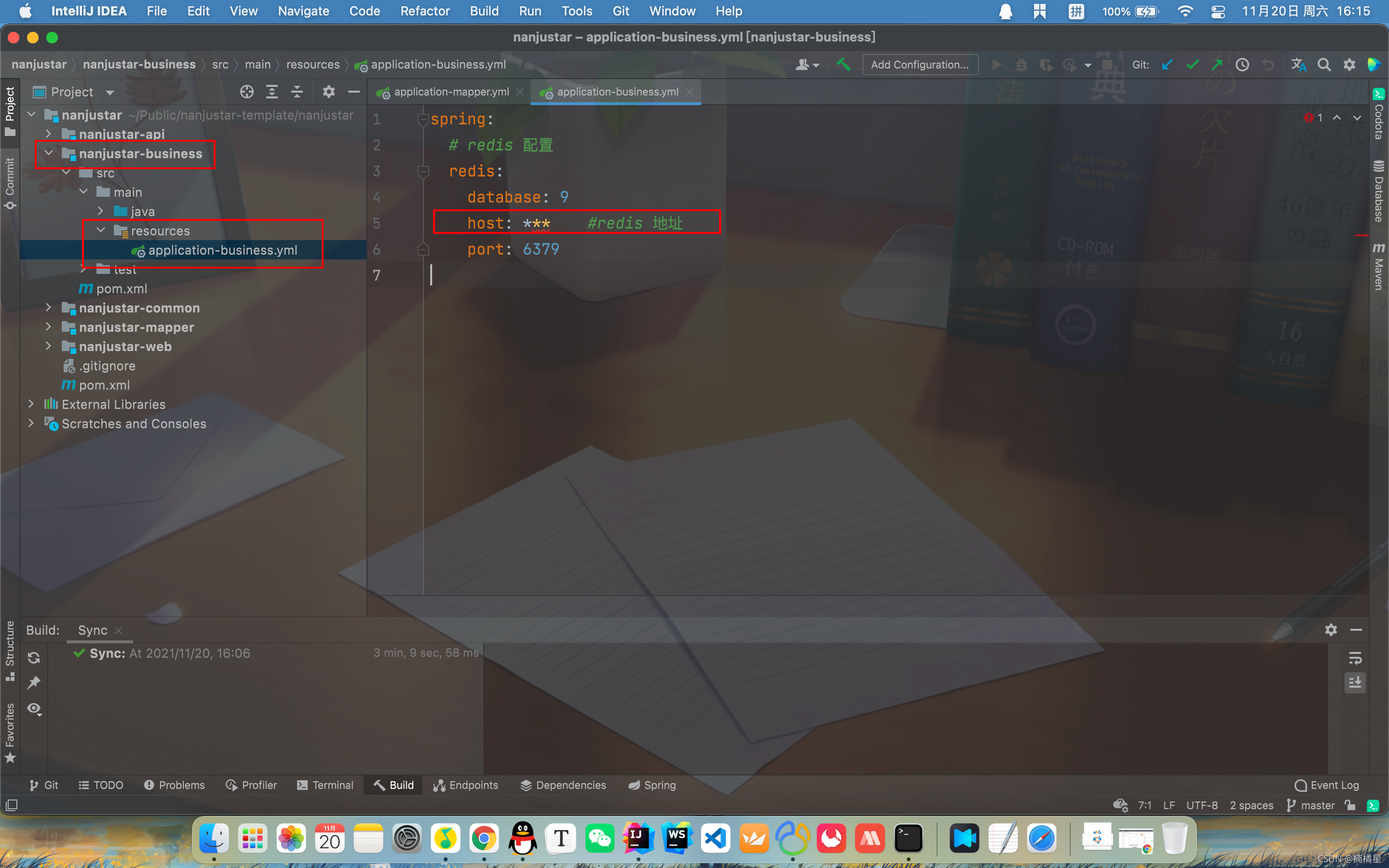
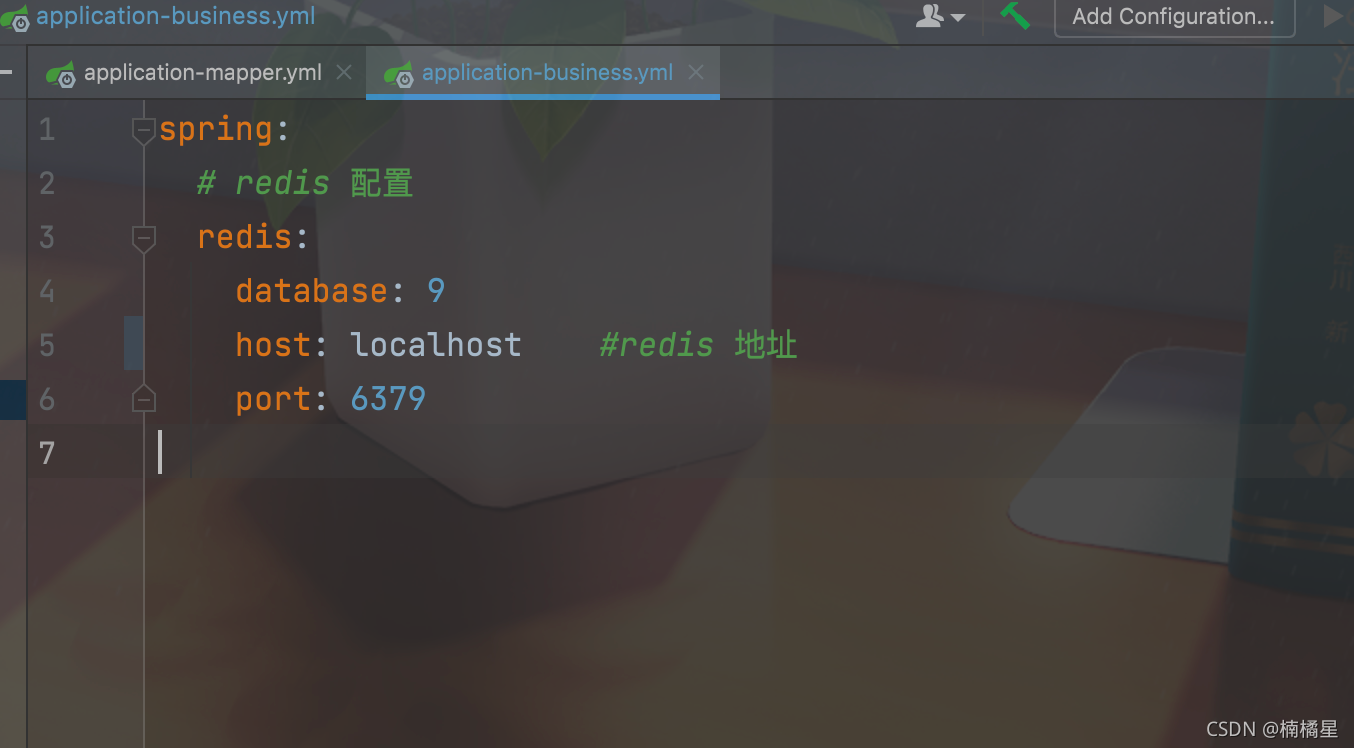
nanjustar-business模块中修改 reids端口
若是本地则在本地启动redis服务😇


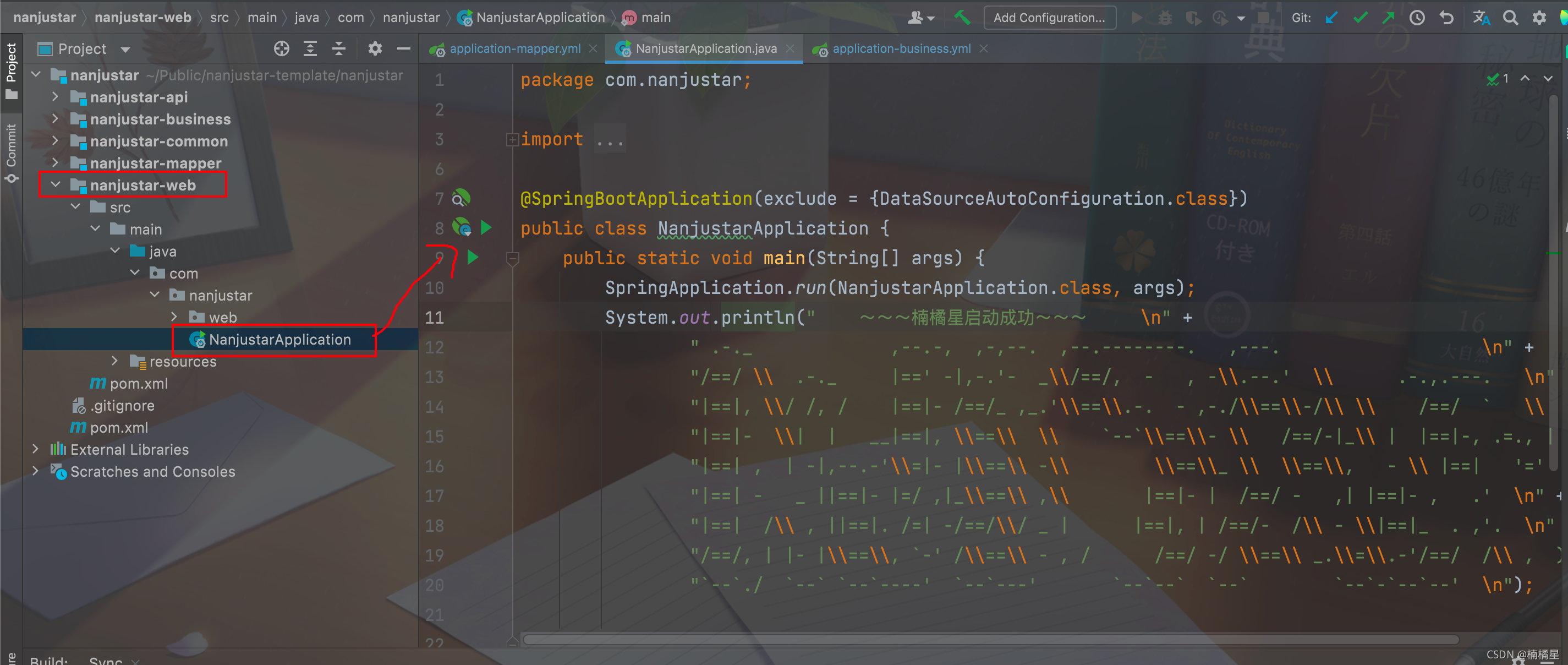
最后我们去
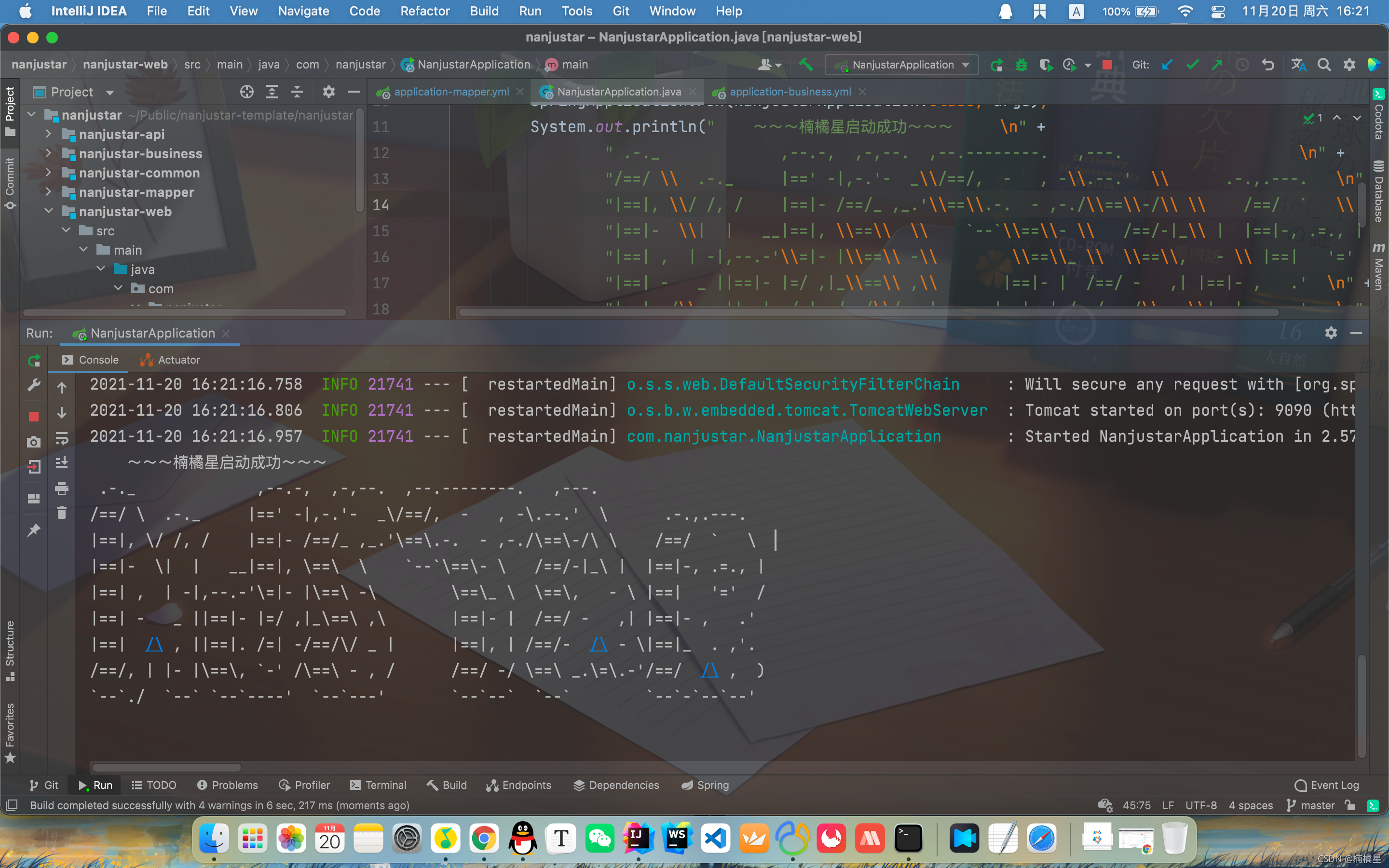
nanjustar-web启动项目🤓

控制台出现
~~~楠橘星启动成功~~~字样说明启动成功!
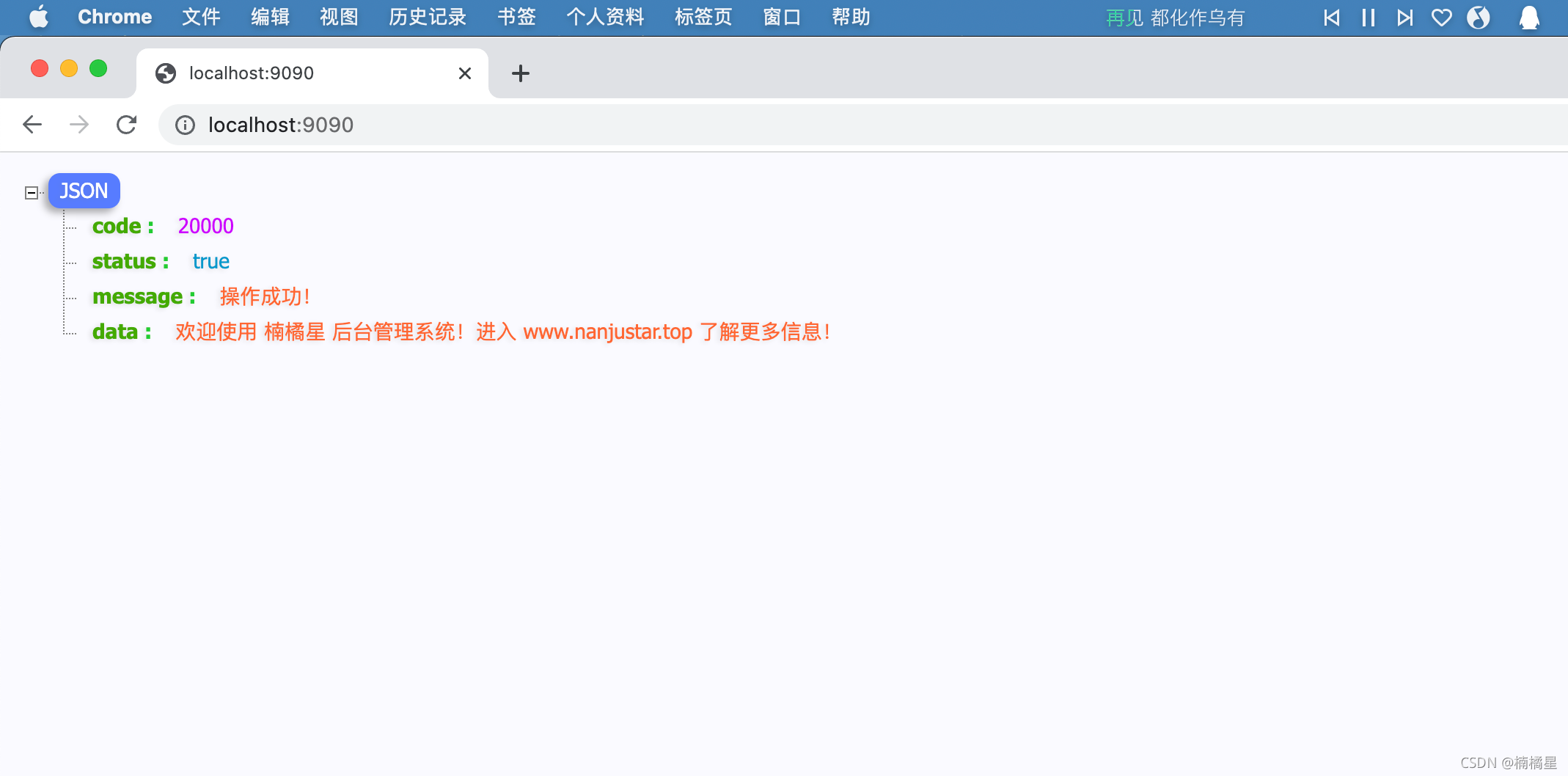
访问 localhost:9090. 出现欢迎使用 楠橘星 后台管理系统!进入 www.nanjustar.top 了解更多信息!说明后端项目启动完成


🥎 1-4、启动前端项目
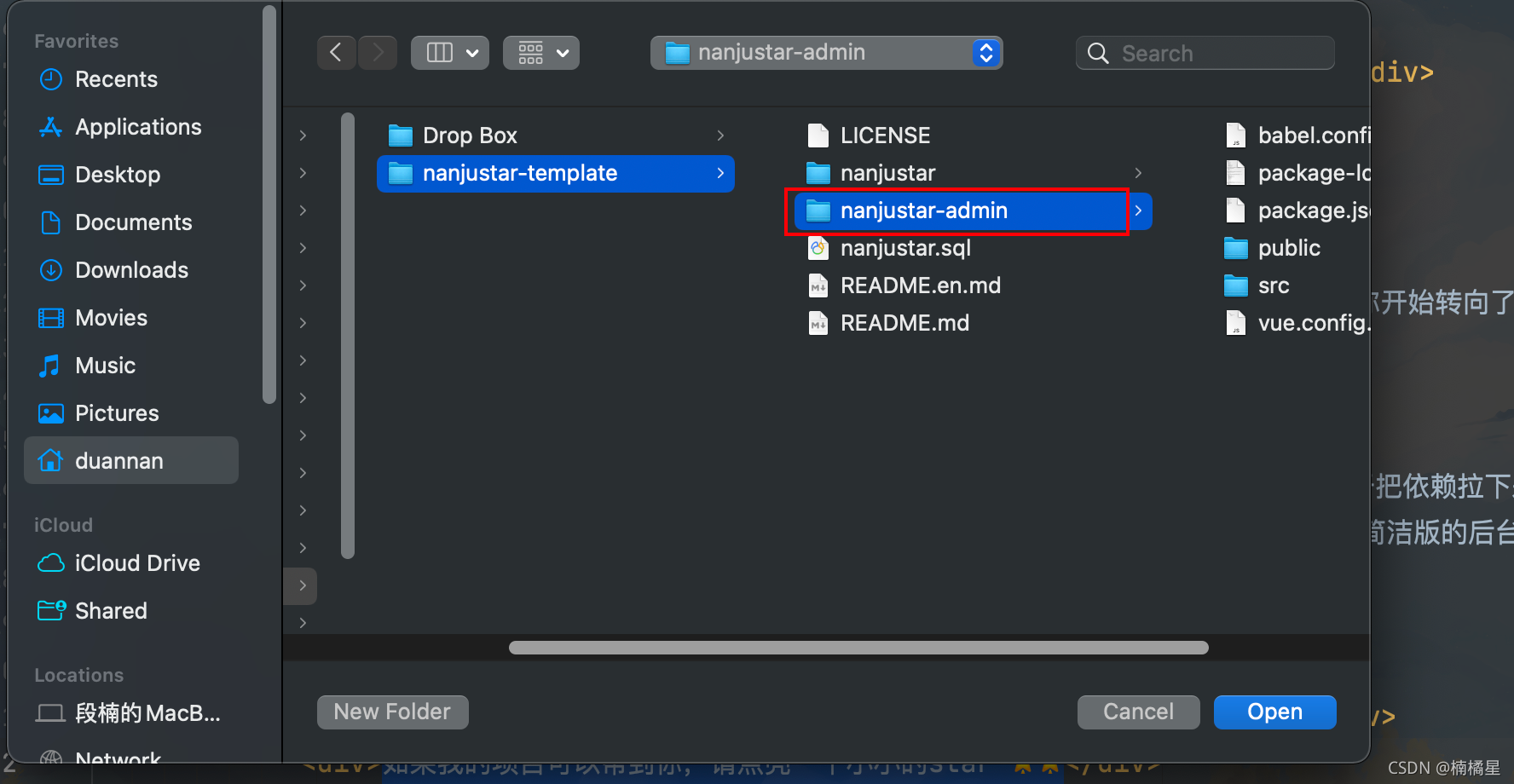
我们打开前端项目
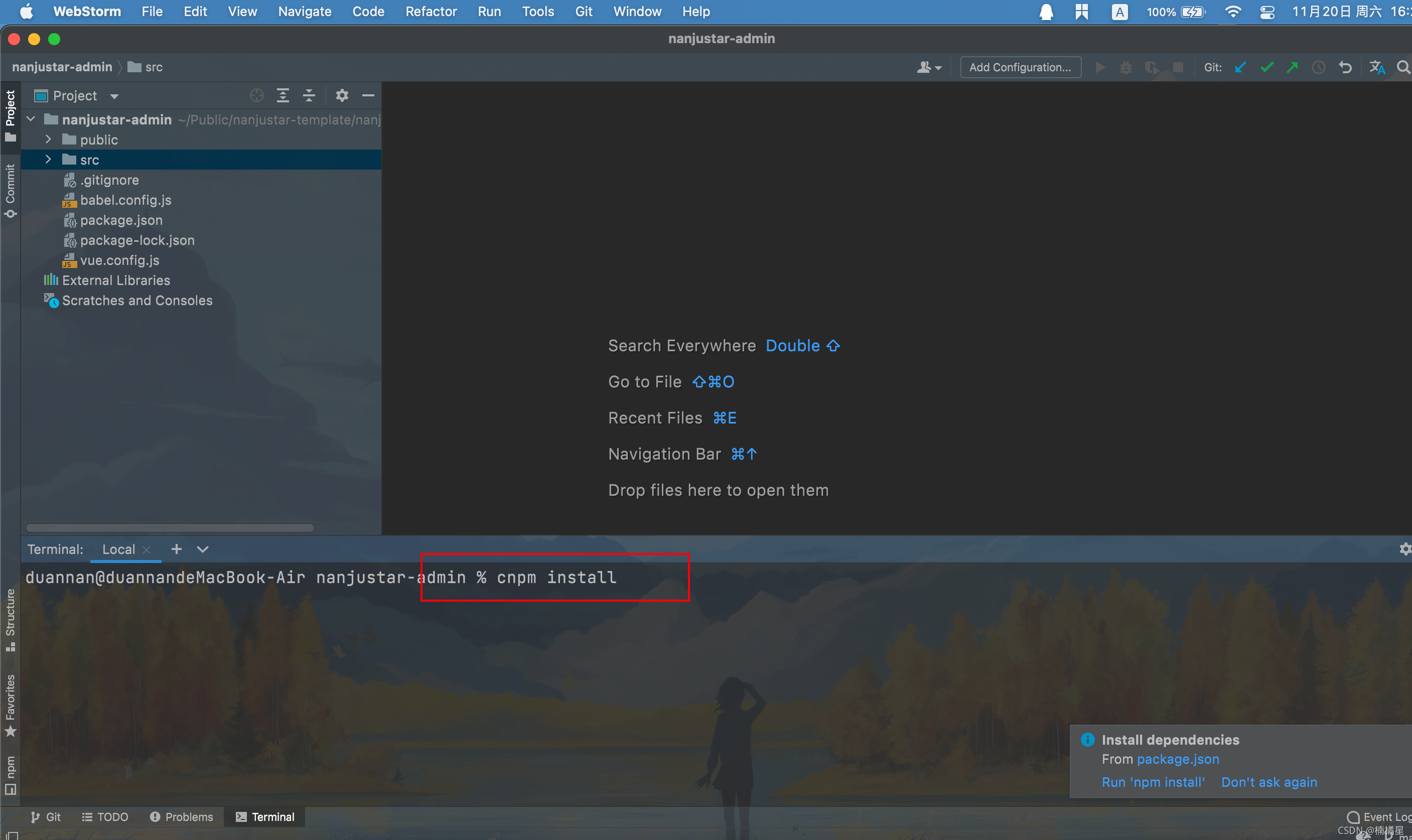
nanjustar-admin,执行命令npm install或cnpm install来拉取依赖(cnpm install 拉取依赖会快很多)🥰


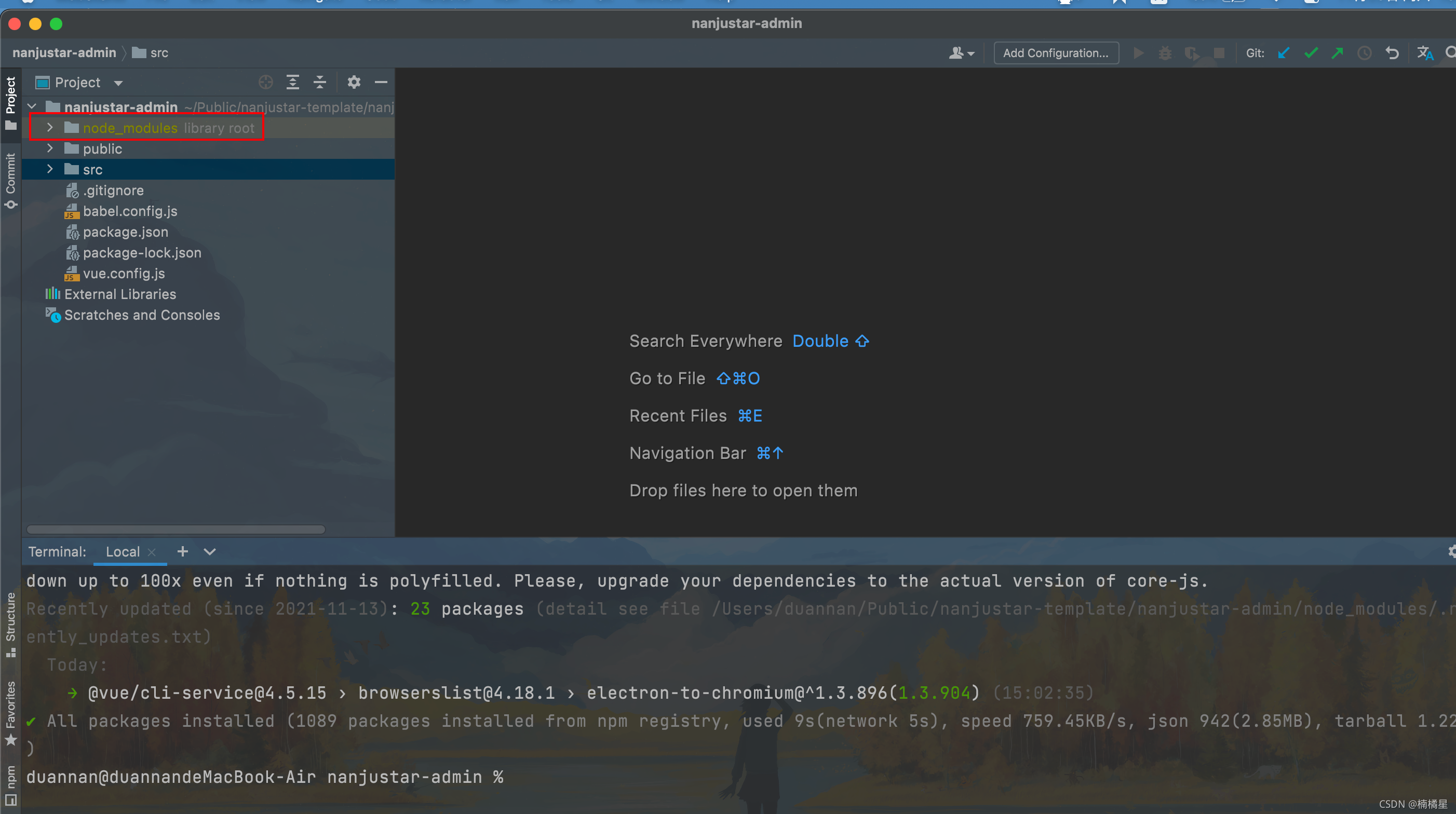
依赖拉取成功之后项目会出现
node_moudles目录

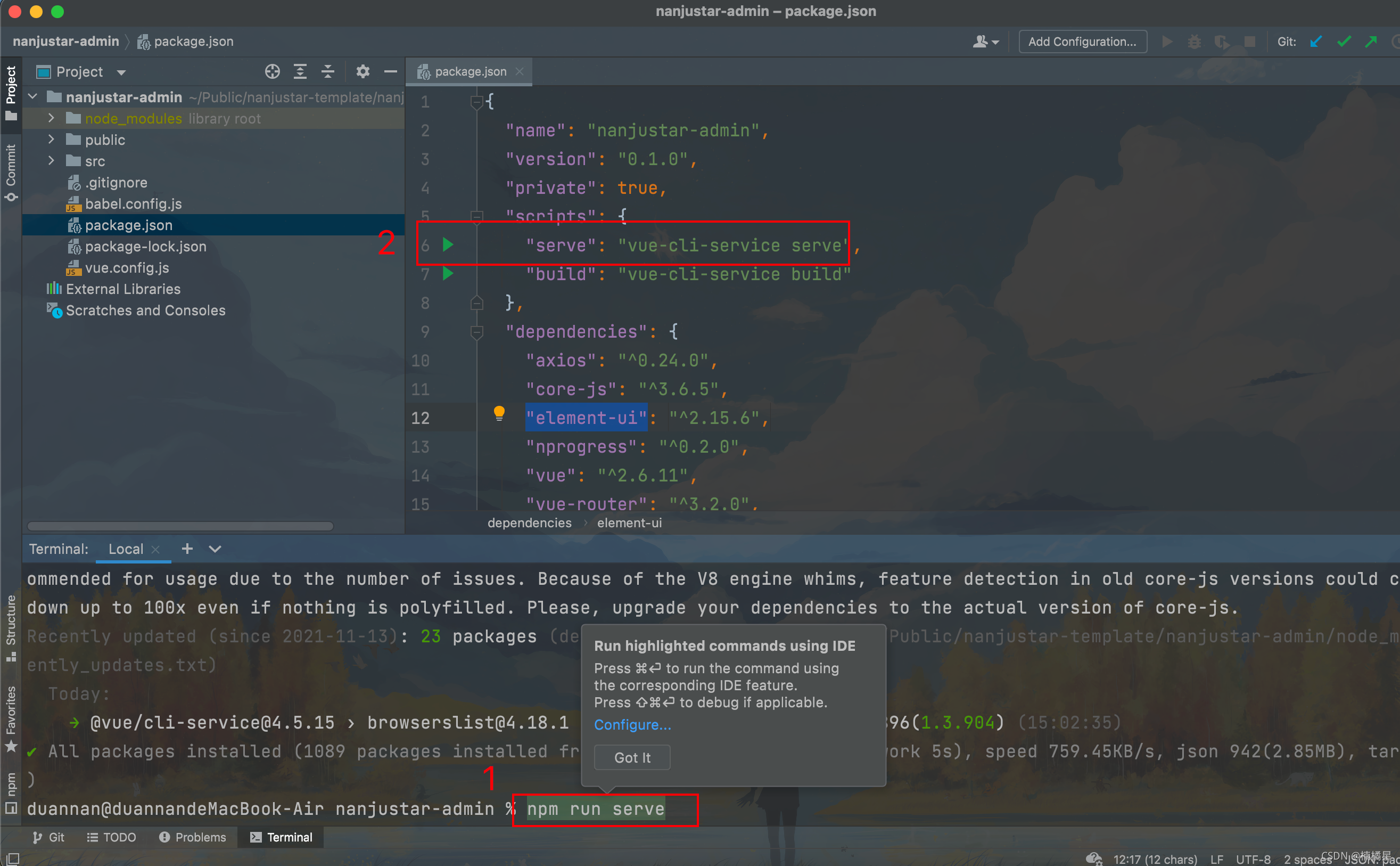
运行程序
- 在控制台输入
npm run serve- 点击 package.json 中的箭头 (WebStorm中支持)

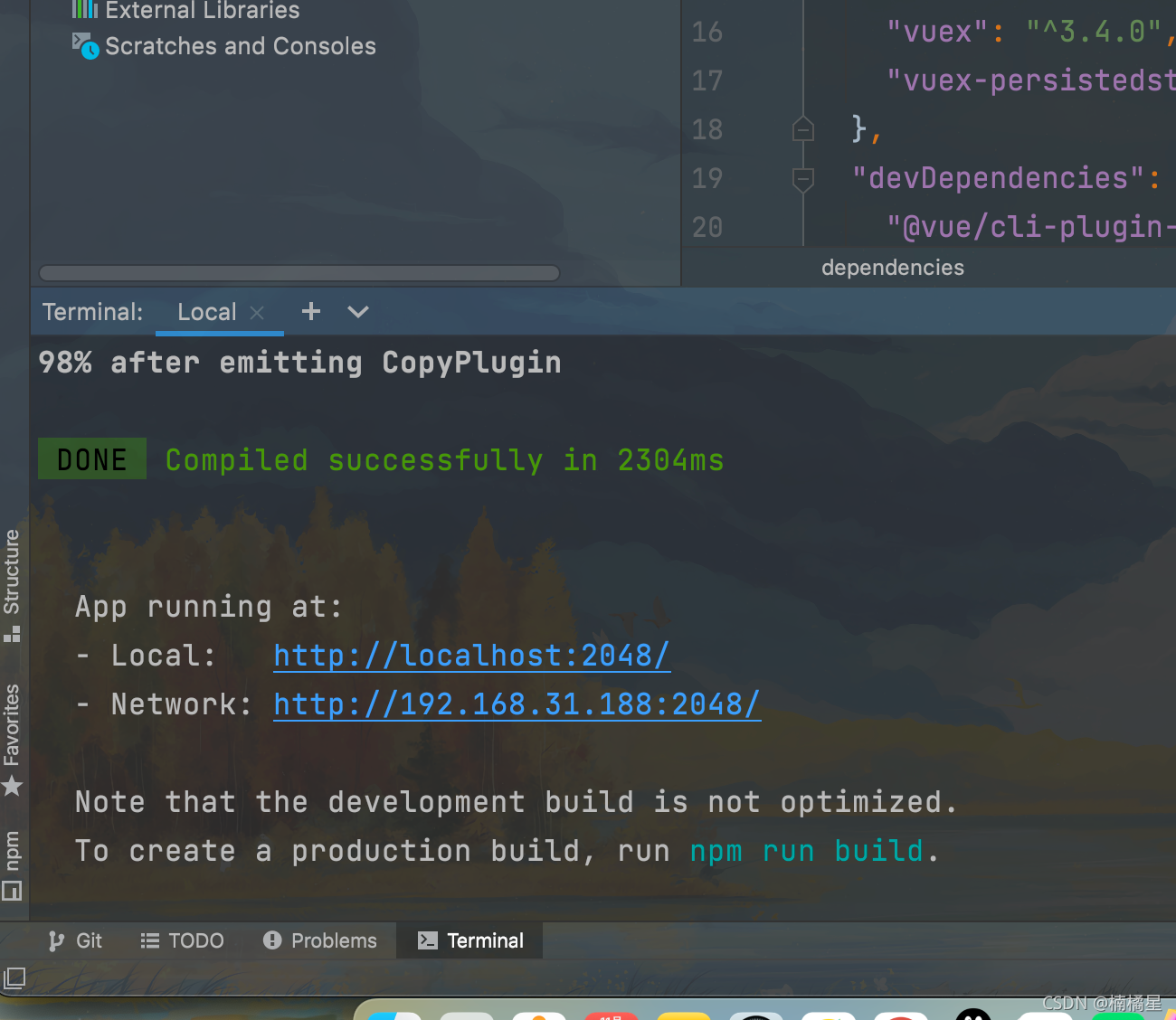
项目启动成功会出现如下信息

我们可以选择是通过本地启动
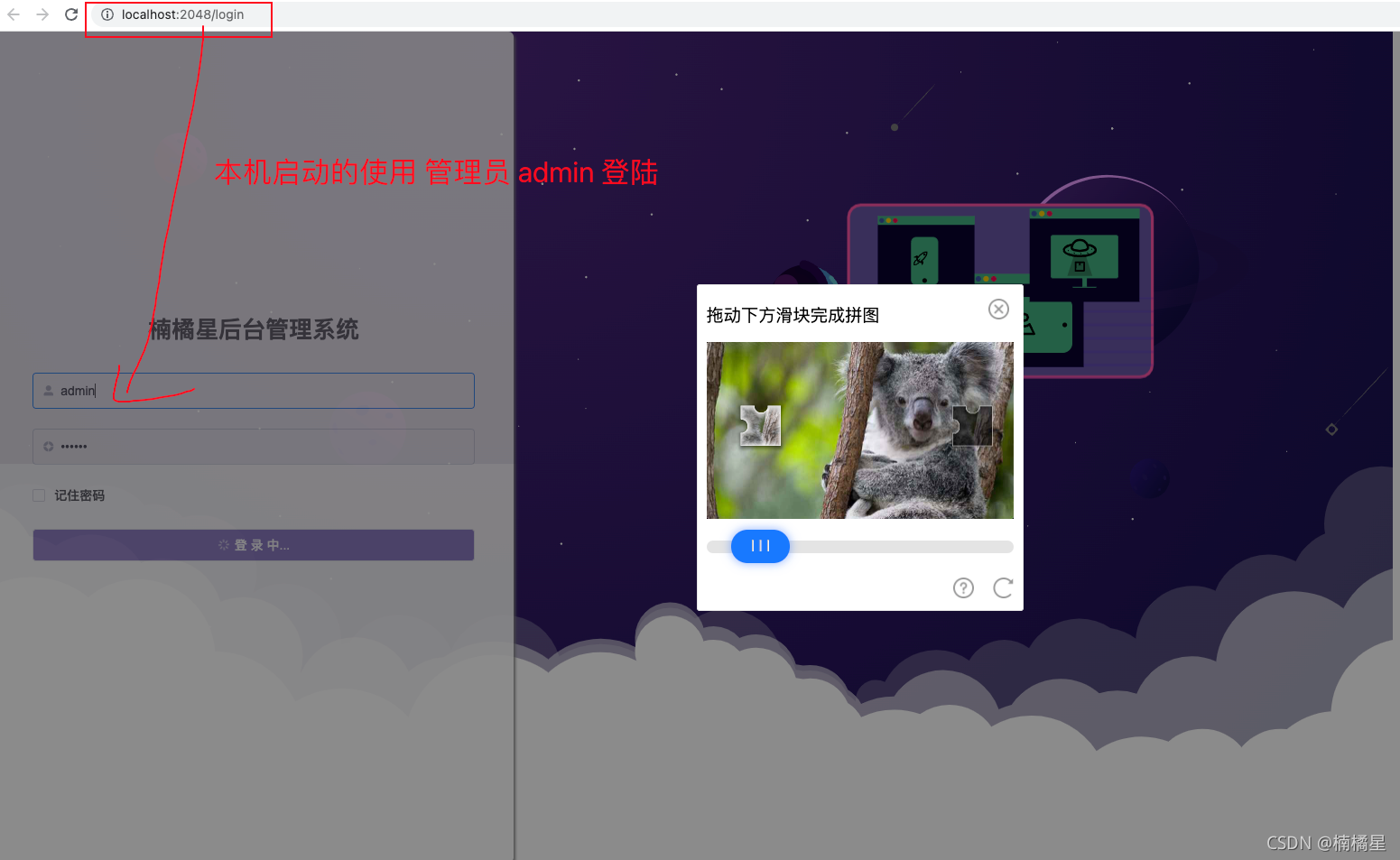
http://localhost:2048/
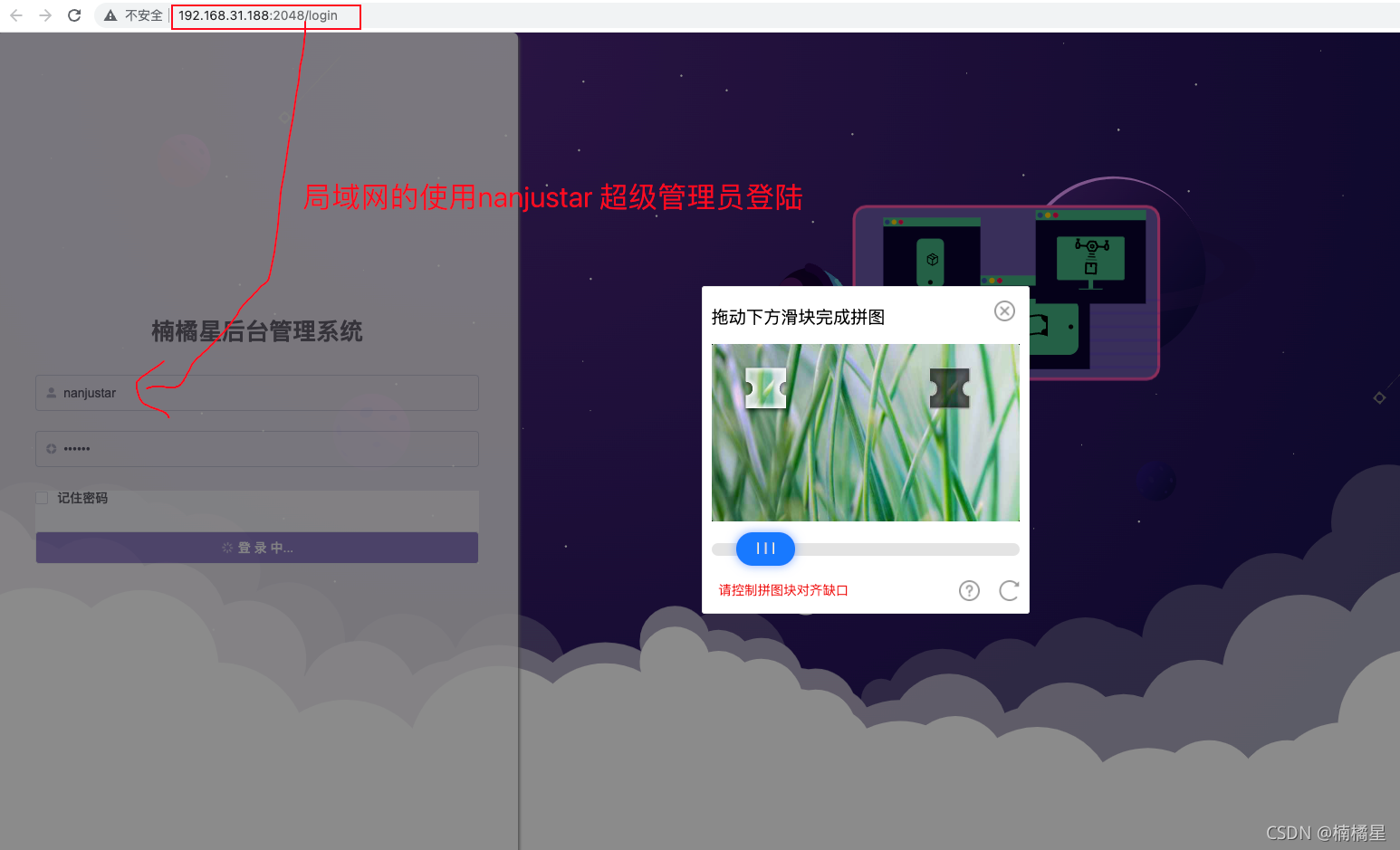
也可以选择本地局域网启动http://192.168.31.188:2048/
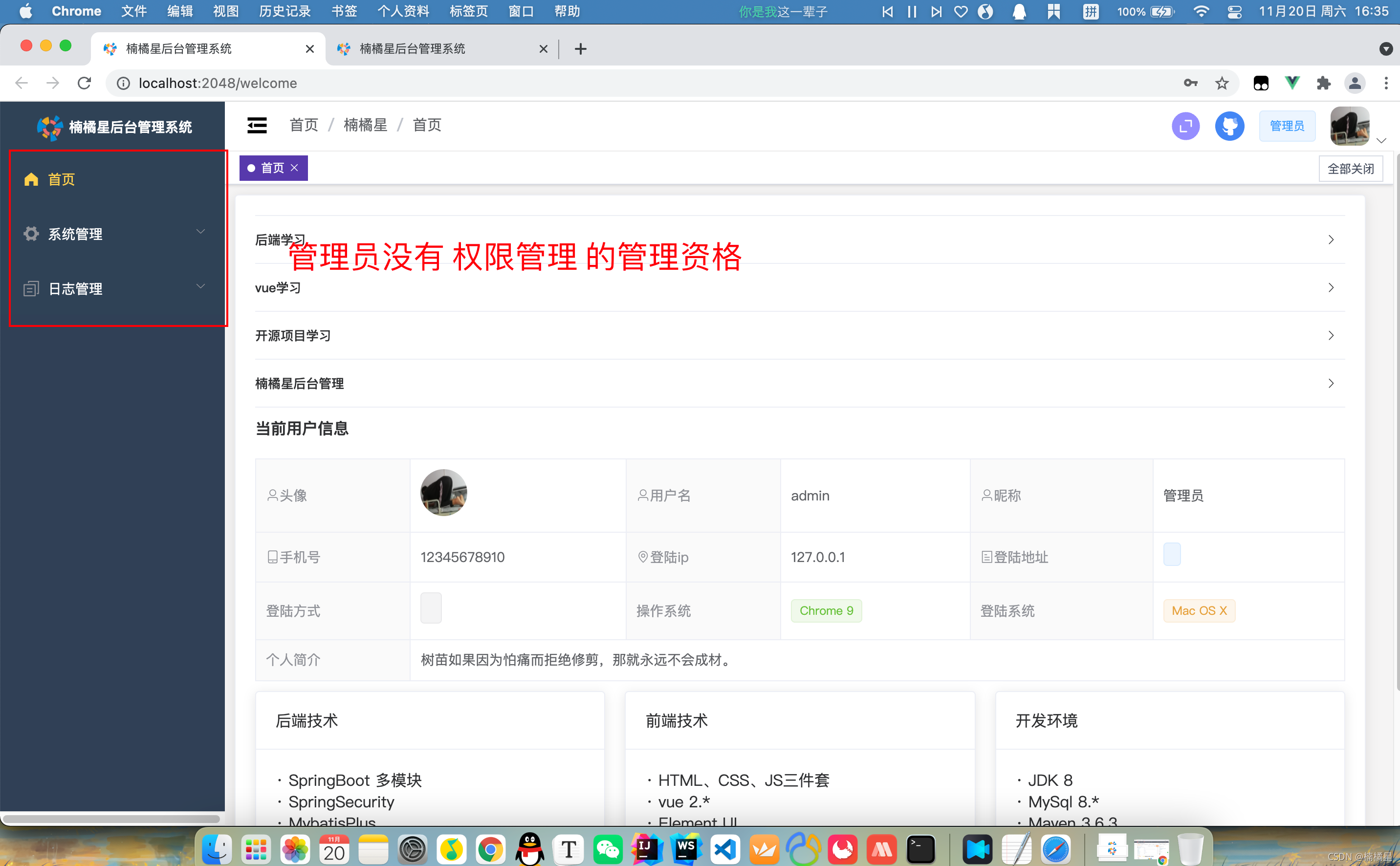
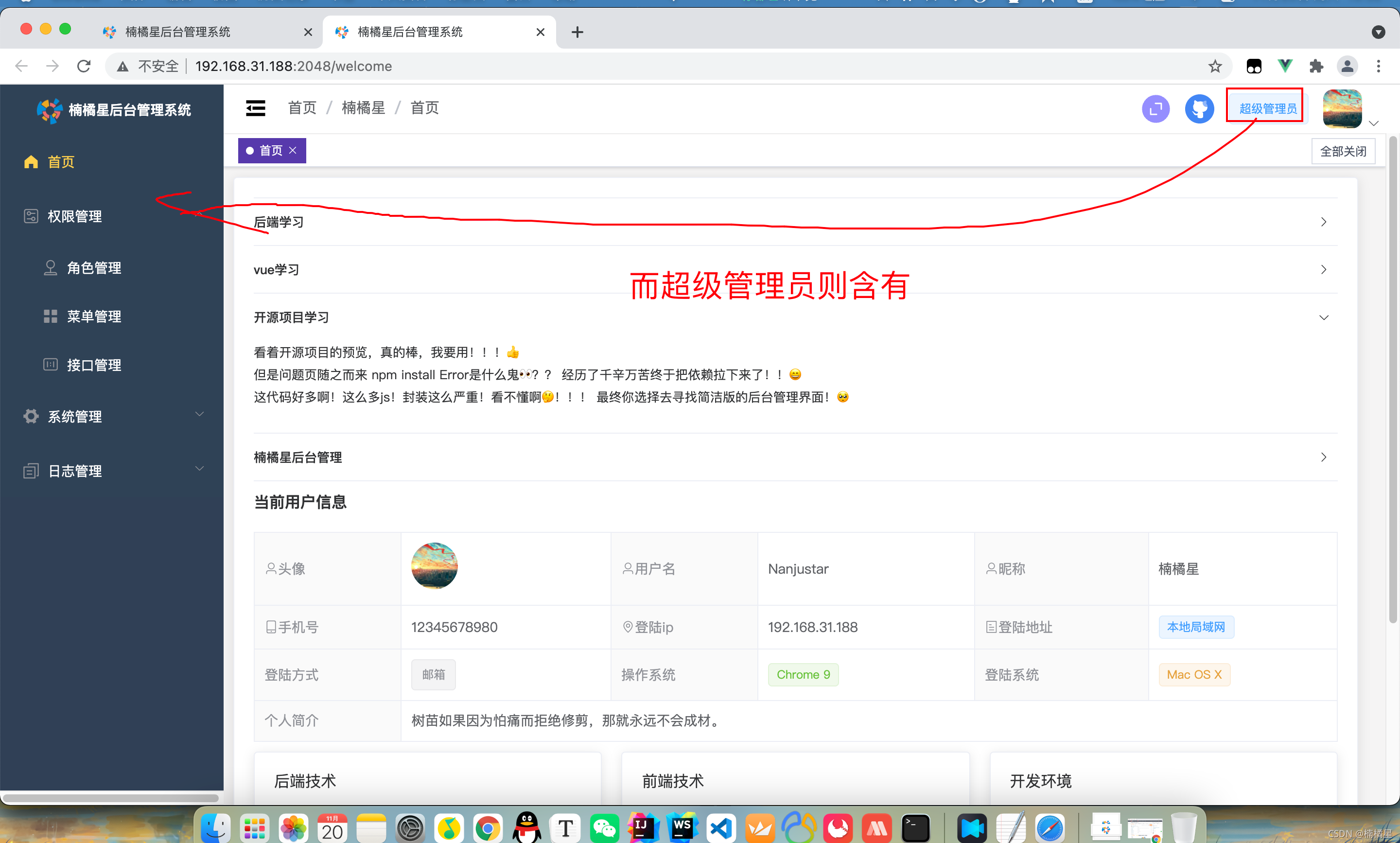
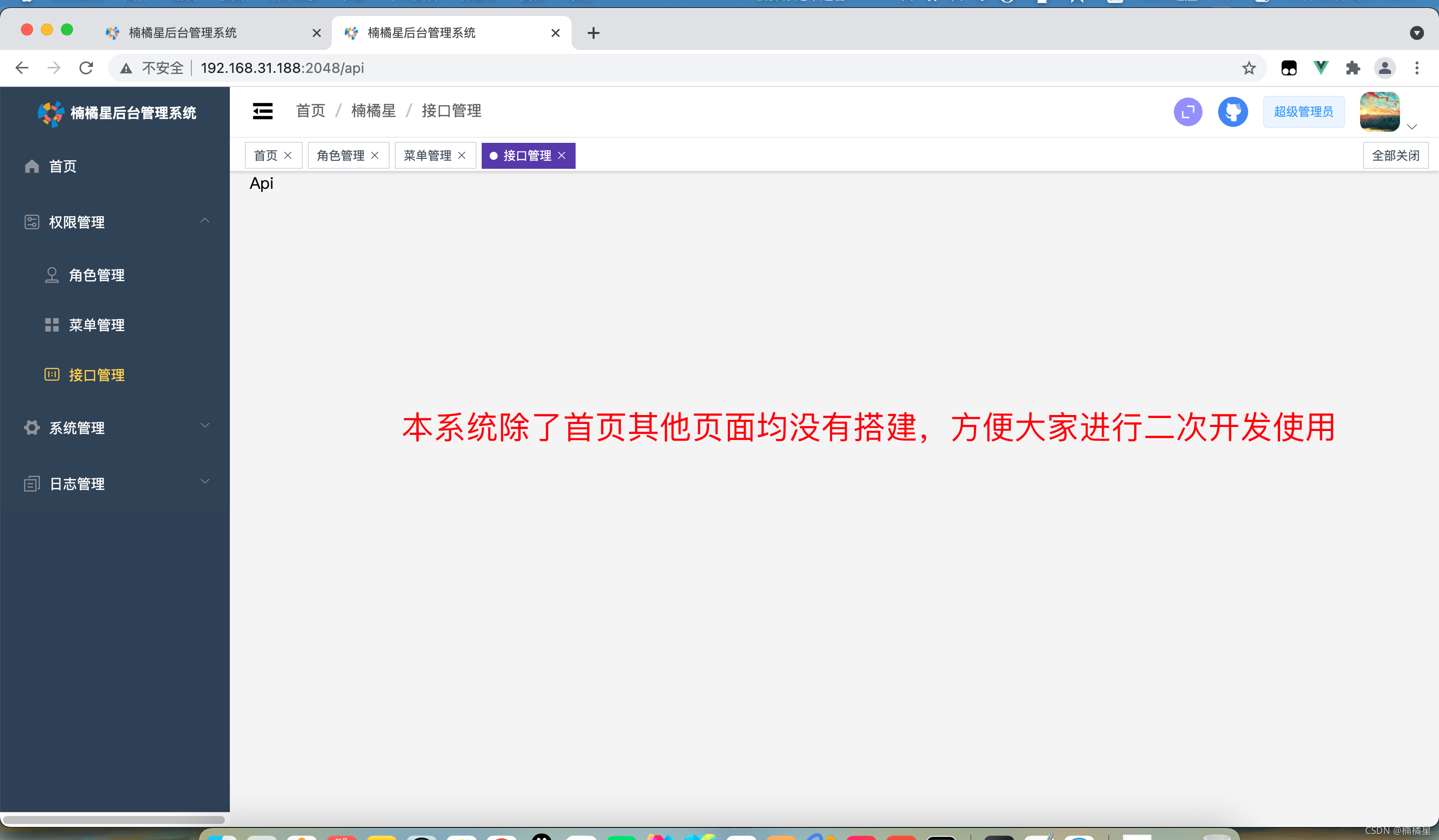
登陆进入 😜






🎾 结尾
传送门: 💫💫💫 https://gitee.com/duan_nan/nanjustar-template 💫💫💫
如果本系统对大家有所帮助,希望大家可以点一个小小的star🌟,这将成为我继续前进完善本系统的动力🤩

- 点赞
- 收藏
- 关注作者



评论(0)