使用vue互联QQ音乐完成网站音乐播放器

🎶 文章简介:使用vue互联QQ音乐完成网站音乐播放器
💡 创作目的:记录使用APlayer播放器+MetingJs实现 在线播放qq音乐、网易云音…等平台的音乐
☀️ 今日天气:2022-11-19 小雨多云 天空灰蒙蒙的 🥲
📝 每日一言:要一个黄昏,满是风,和正在下落的夕阳!
不需要观看基础部分内容同学可直接去跳转至第二部分。
@[TOC]
🥐 1、新建一个Vue项目
本文默认大家已经安装nodejs
🧀 1-1、使用npm安装Vue脚手架
我们打开控制台 / Cmd,执行
npm install -g @vue/cli命令进行脚手架的全局安装。
若安装过程中出现Error可尝试使用cnpm进行安装。

🍞 1-2、使用vue脚手架初始化Vue项目
我们打开控制台 / Cmd,执行
vue create [项目名称]命令进行vue项目的初始化。
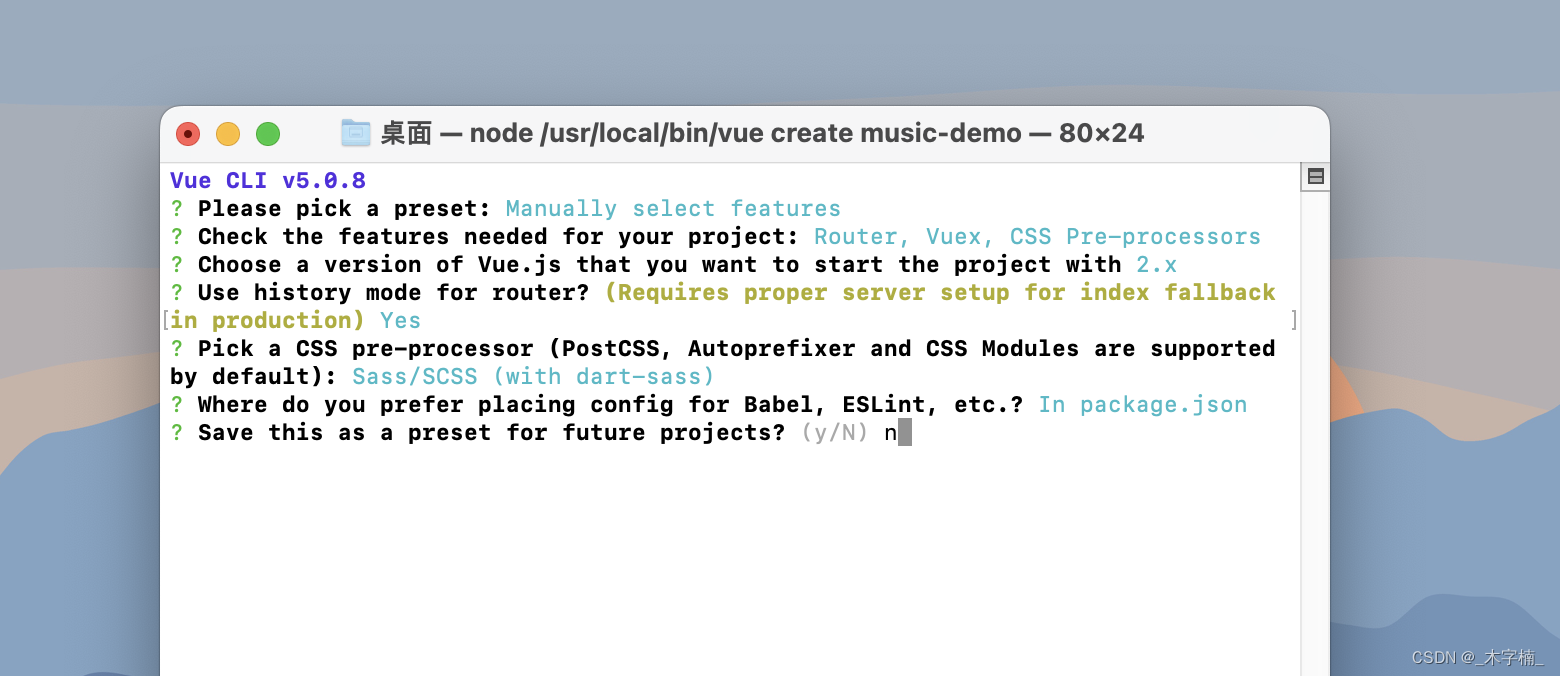
这里大家可以根据自身情况来进行选择使用那个版本的vue(上下键进行选项的切换,空格确认)

我这里选择自定义配置(后面浅蓝色字体为选择项,大家可进行参考)

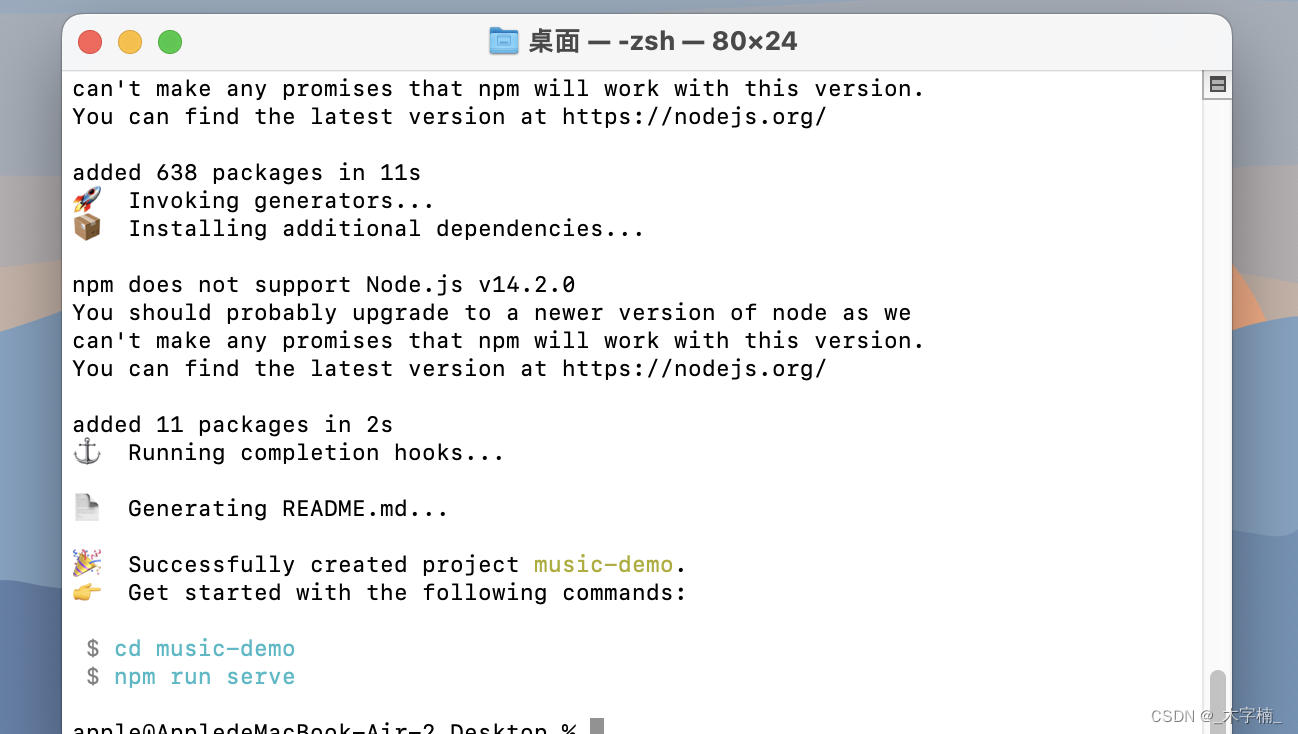
项目创建成功!

🥖 2、APlayer 和 MetingJS 的简单介绍
🥨 2-1、APlayer开源音乐播放器
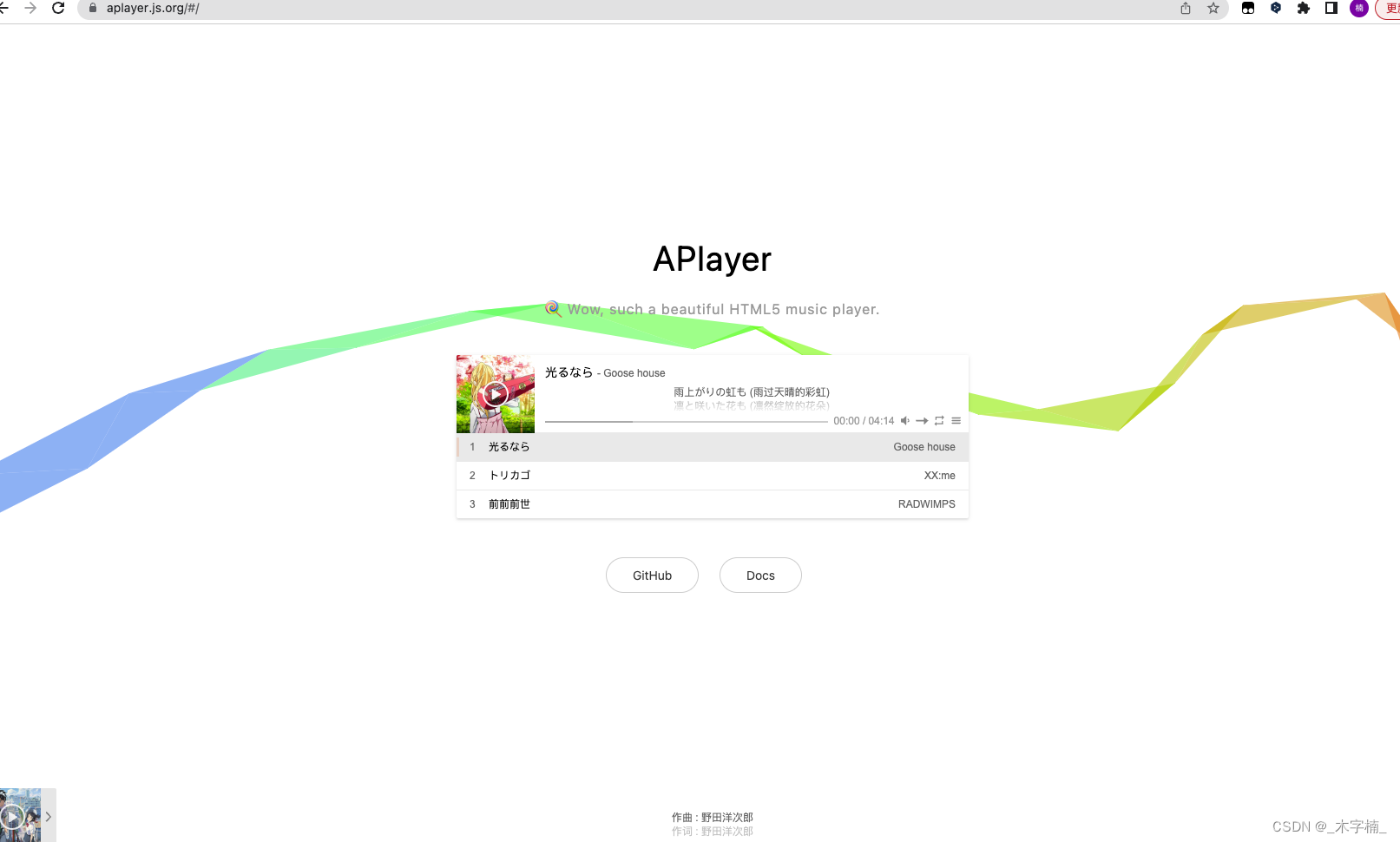
Aplayer是一个功能强大的HTML5音乐播放器,
开源地址:https://github.com/DIYgod/APlayer
在线文档:https://aplayer.js.org/#/zh-Hans/

🥚 2-2、MetingJS插件
Metingjs基于Aplayer插件封装好的插件,开箱即用。
开源地址:https://github.com/metowolf/MetingJS

MetingJS所支持Aplayer版本
| Version | API Status | APlayer |
|---|---|---|
| 1.2.x | Supported | ^1.10.0 |
| 2.0.x | Latest | ^1.10.0 |
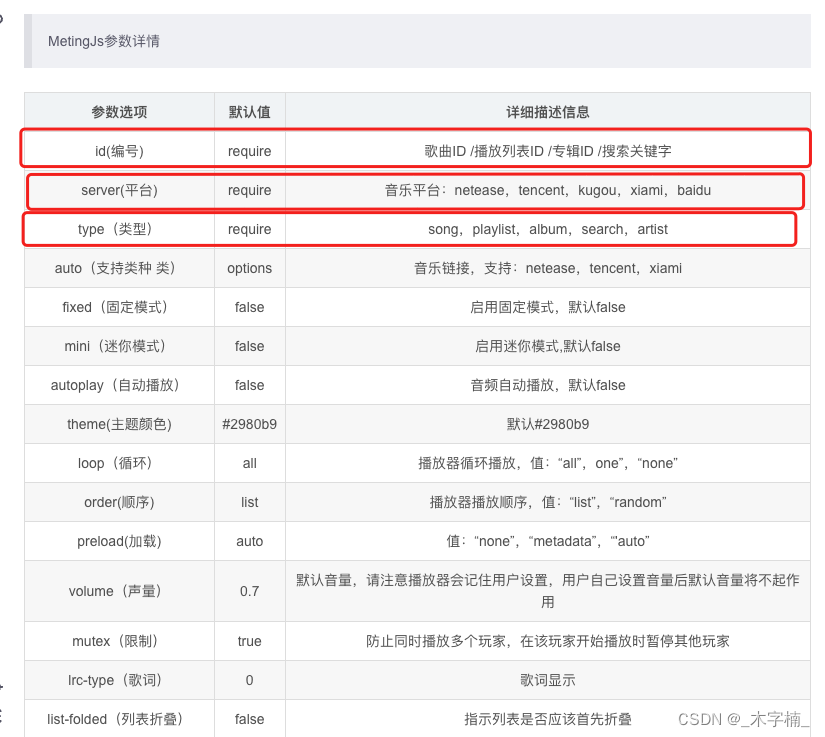
MetingJs参数详情
| 参数选项 | 默认值 | 详细描述信息 |
|---|---|---|
| id(编号) | require | 歌曲ID /播放列表ID /专辑ID /搜索关键字 |
| server(平台) | require | 音乐平台:netease,tencent,kugou,xiami,baidu |
| type(类型) | require | song,playlist,album,search,artist |
| auto(支持类种 类) | options | 音乐链接,支持:netease,tencent,xiami |
| fixed(固定模式) | false | 启用固定模式,默认false |
| mini(迷你模式) | false | 启用迷你模式,默认false |
| autoplay(自动播放) | false | 音频自动播放,默认false |
| theme(主题颜色) | #2980b9 | 默认#2980b9 |
| loop(循环) | all | 播放器循环播放,值:“all”,one”,“none” |
| order(顺序) | list | 播放器播放顺序,值:“list”,“random” |
| preload(加载) | auto | 值:“none”,“metadata”,“'auto” |
| volume(声量) | 0.7 | 默认音量,请注意播放器会记住用户设置,用户自己设置音量后默认音量将不起作用 |
| mutex(限制) | true | 防止同时播放多个玩家,在该玩家开始播放时暂停其他玩家 |
| lrc-type(歌词) | 0 | 歌词显示 |
| list-folded(列表折叠) | false | 指示列表是否应该首先折叠 |
| list-max-height(最大高度) | 340px | 列出最大高度 |
| storage-name(储存名称) | metingjs | 存储播放器设置的localStorage键 |
🍳 3、将上述开源插件整合至Vue项目中
🧈 3-1、引入上述差距对应js文件
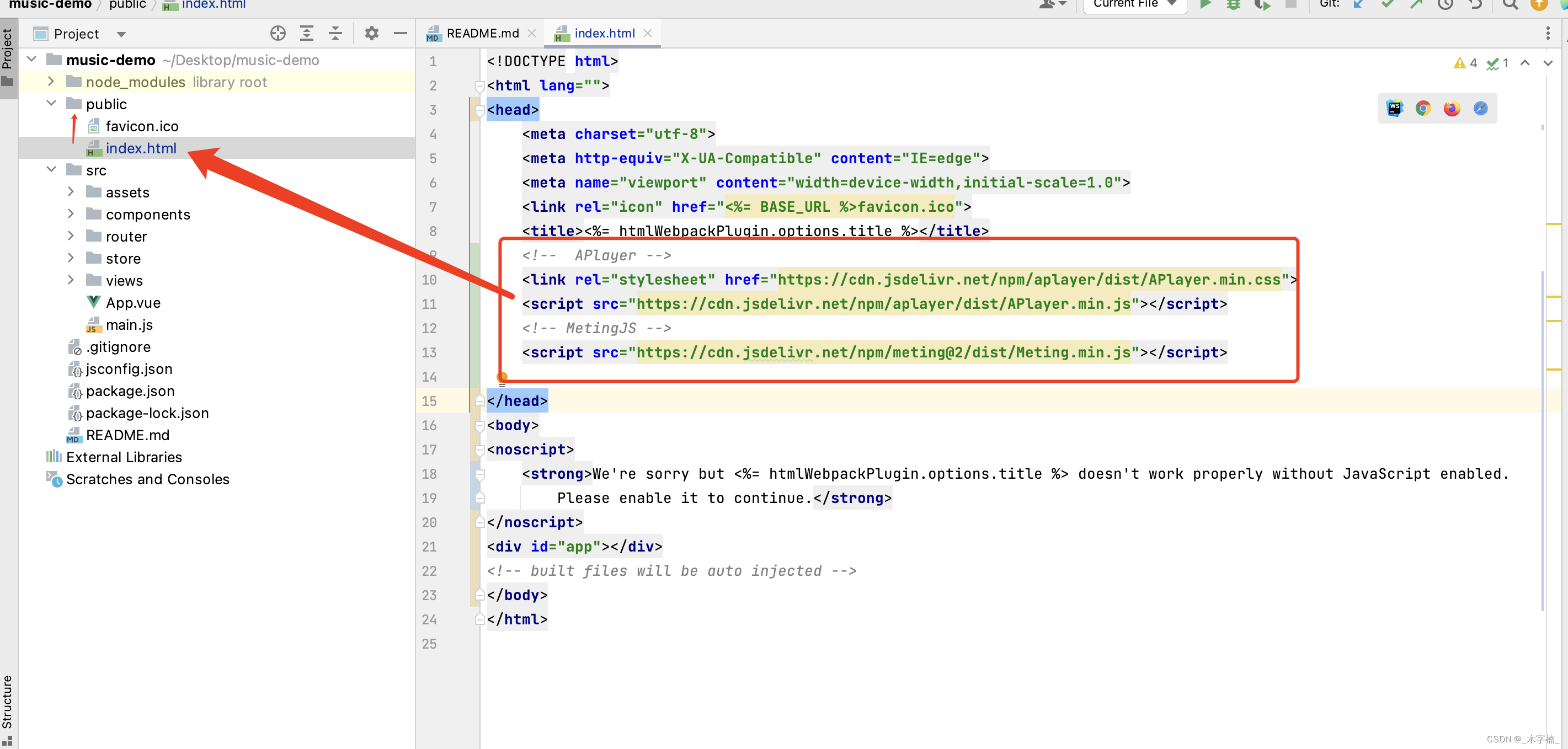
我们使用编辑器打开新创建的Vue项目,进入至public目录下的index.html,引入上述插件相对应的js文件。
(那么大家可能会发问了,这两款插件在npm仓库中存在,为什么不使用npm进行拉取,而使用在线js? 当然都是可以的,只不过使用js会更加简单一些)
<!-- APlayer -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!-- MetingJS -->
<script src="https://cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js"></script>


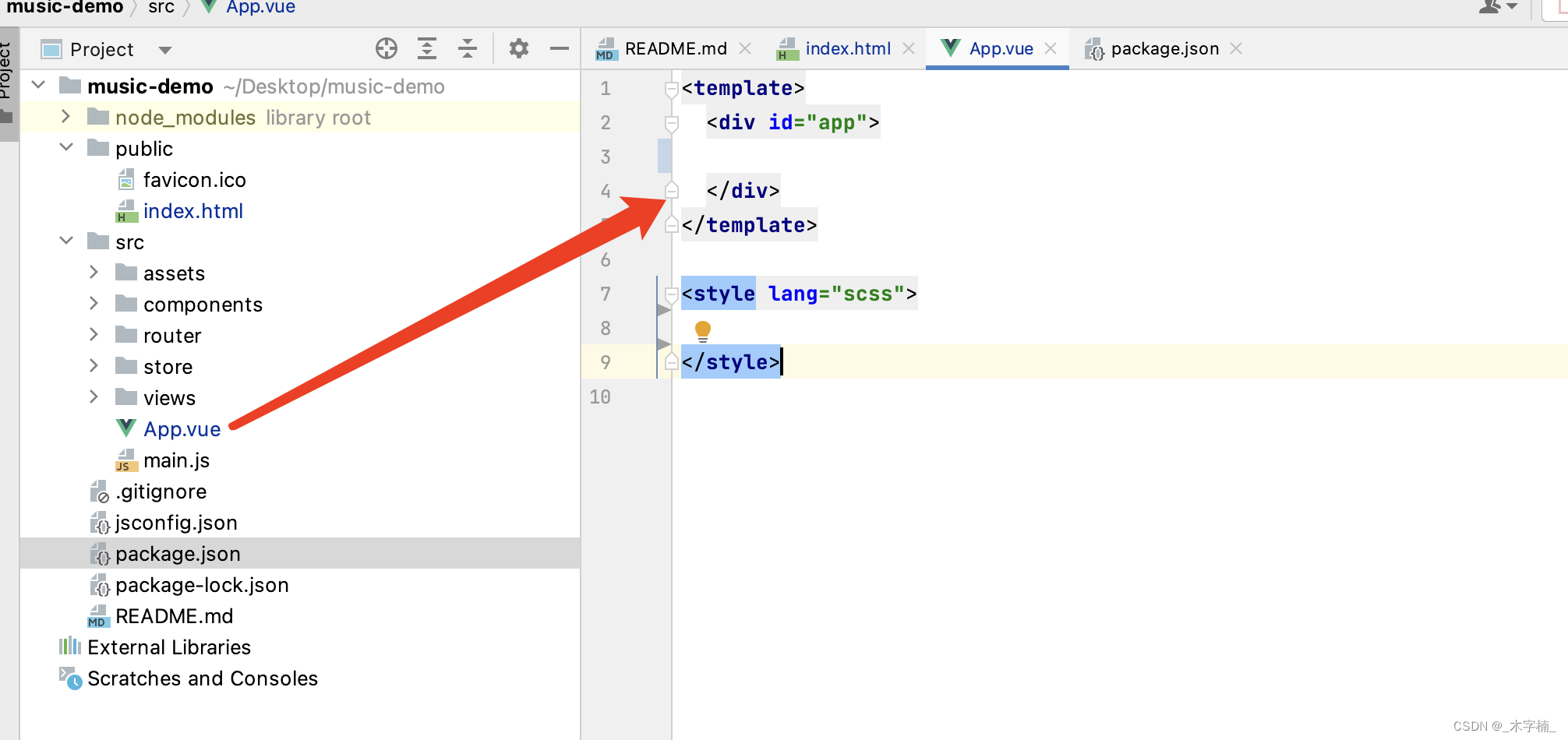
🥞 3-2、在App.vue内使用Meting.js
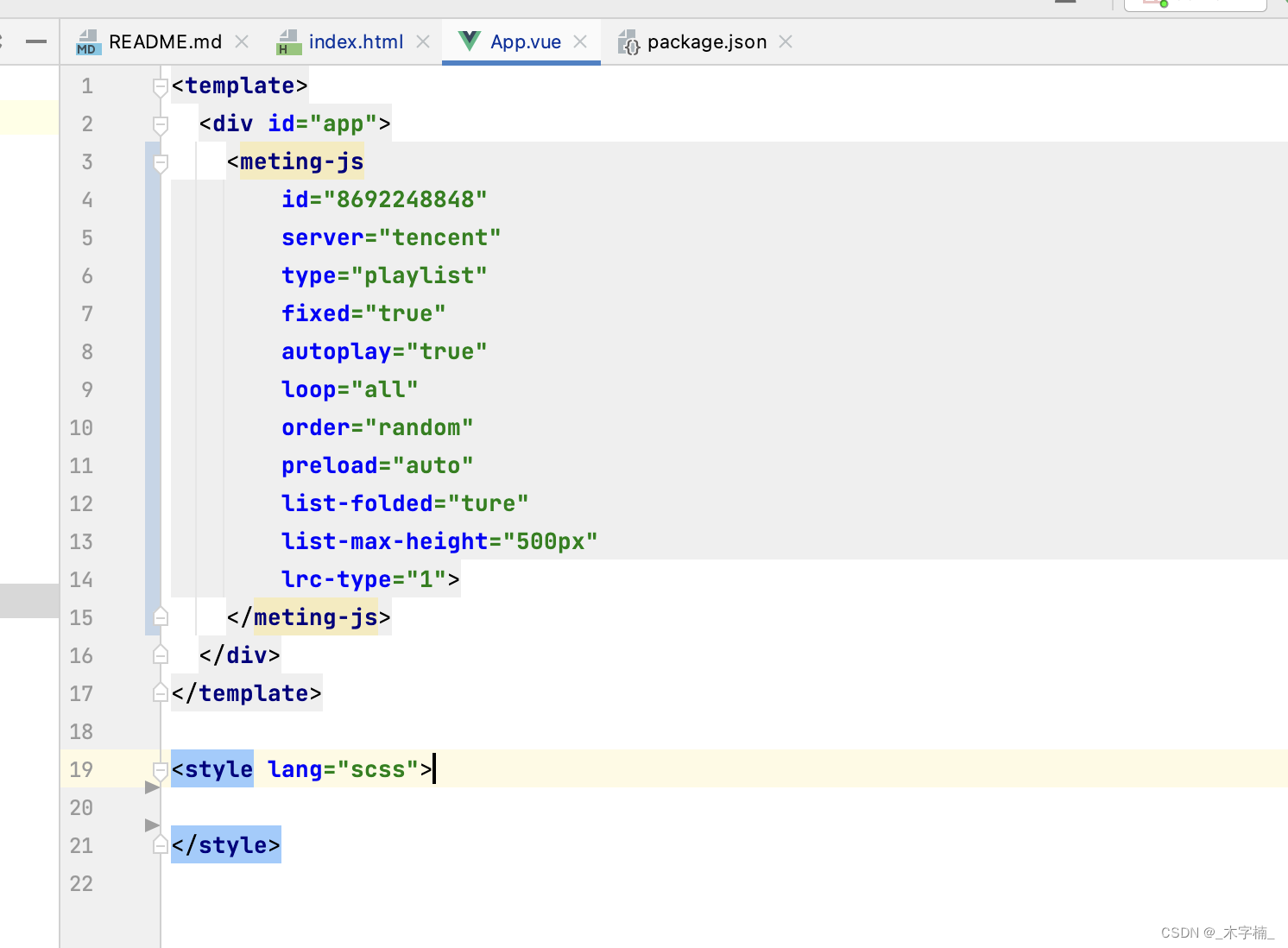
我们首先删除多余的内容,还App.vue一片清净。

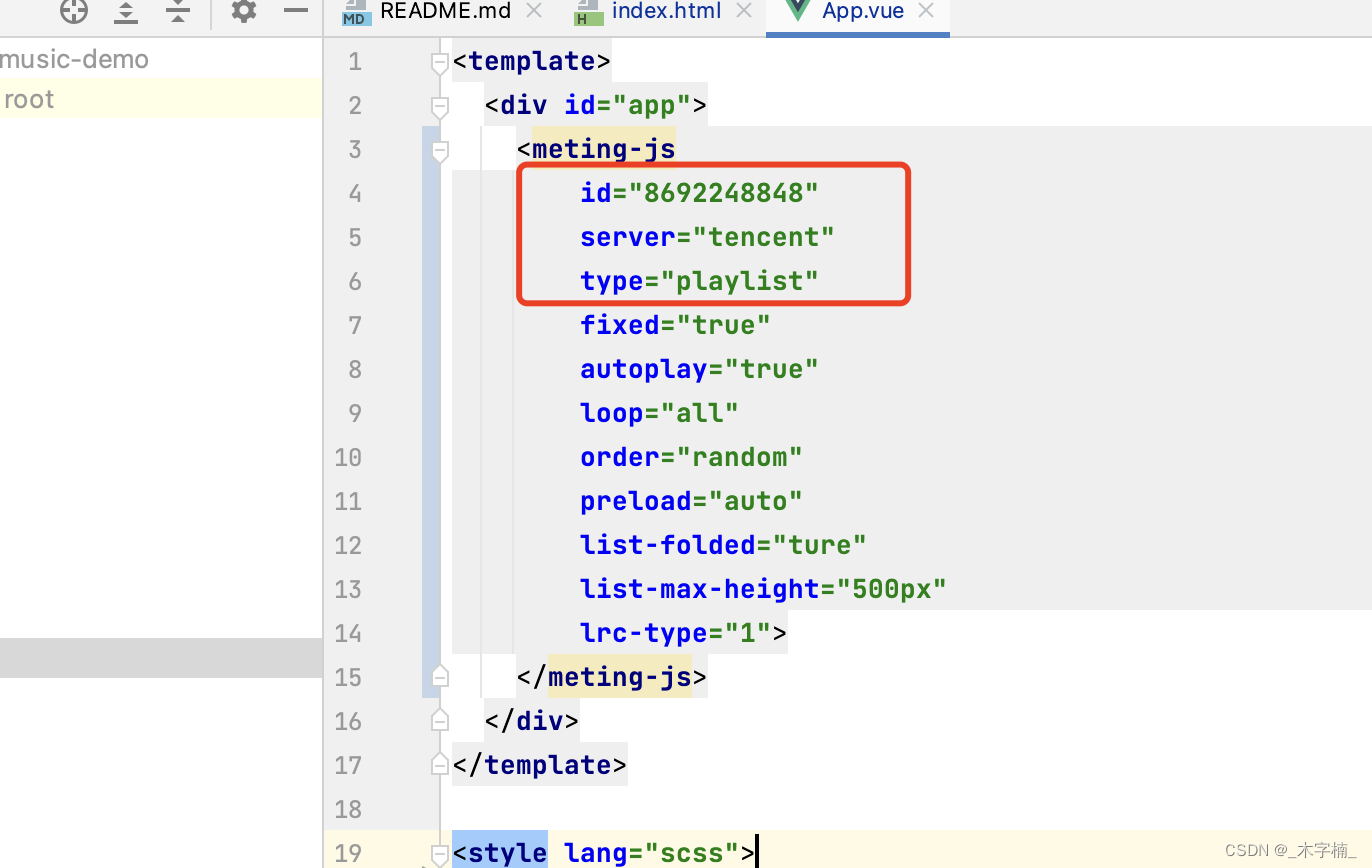
然后我门在div内部添加如下代码
<meting-js
id="8692248848"
server="tencent"
type="playlist"
fixed="true"
autoplay="true"
loop="all"
order="random"
preload="auto"
list-folded="ture"
list-max-height="500px"
lrc-type="1">
</meting-js>

🧇 3-3、启动项目!
你: 啊这就启动项目了?这就行了?真的假的?我好像什么都没干呀?🧐
我:没错,已经完成了,启动项目运行就可以了!啊,你不会不知道项目怎么启动吧?!?
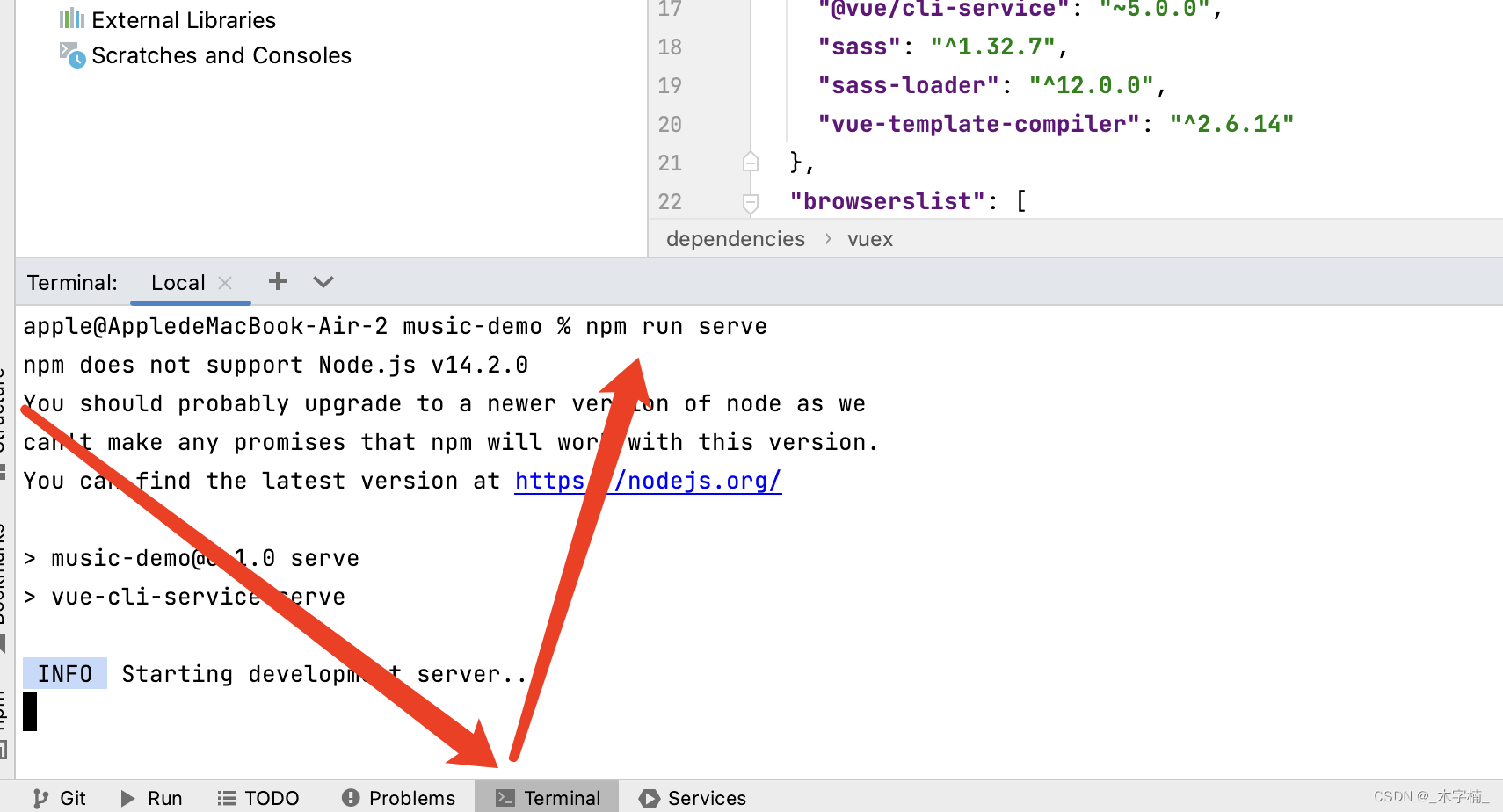
🥓 3-3-1、在控制台输入命令启动vue项目
在 Terminal 中输入 npm run serve 命令即可启动项目

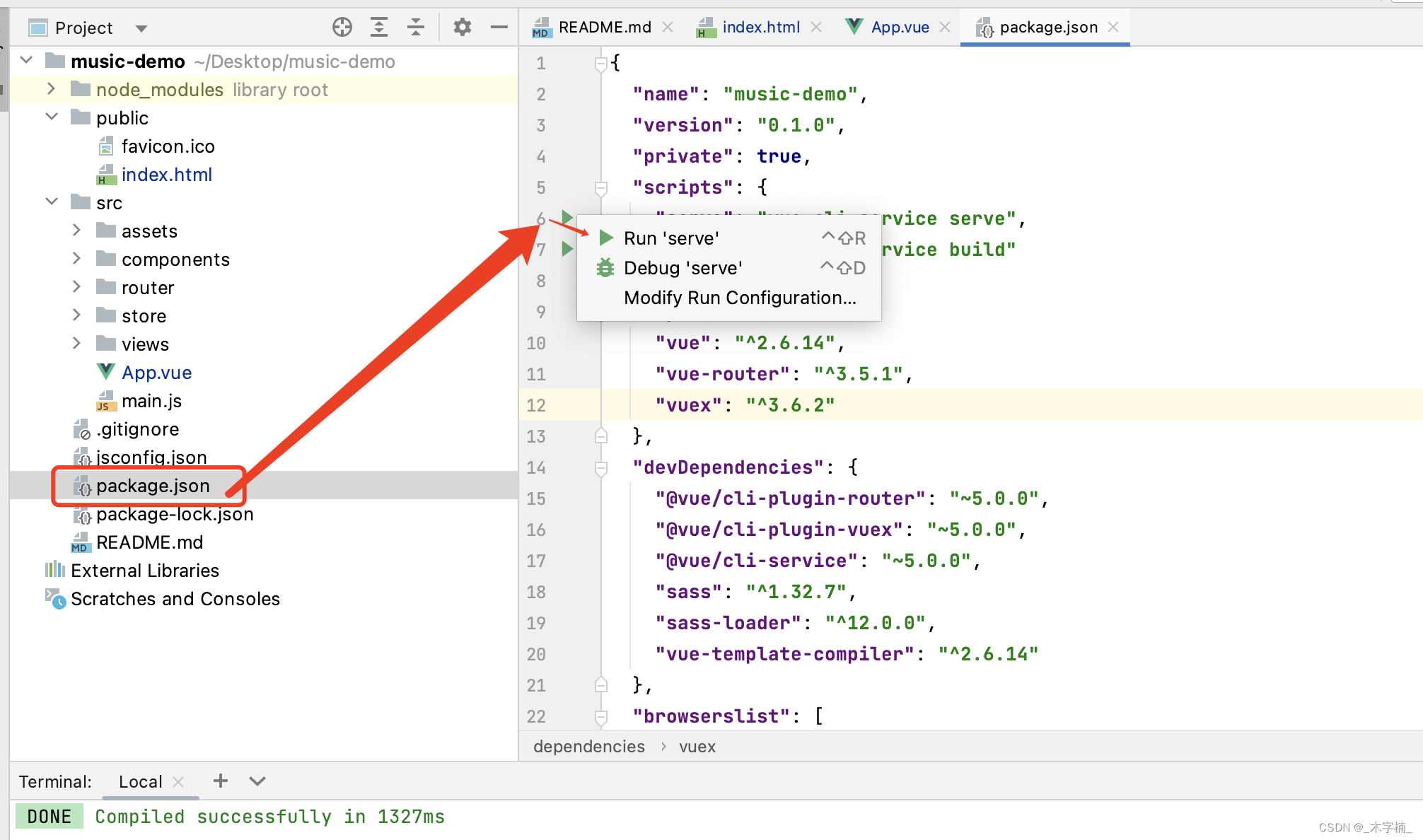
🥩 3-3-2、通过package.js启动项目
进入到Package.json文件内,点击第一个绿色的小箭头,然后选择
Run Serve即可启动项目。

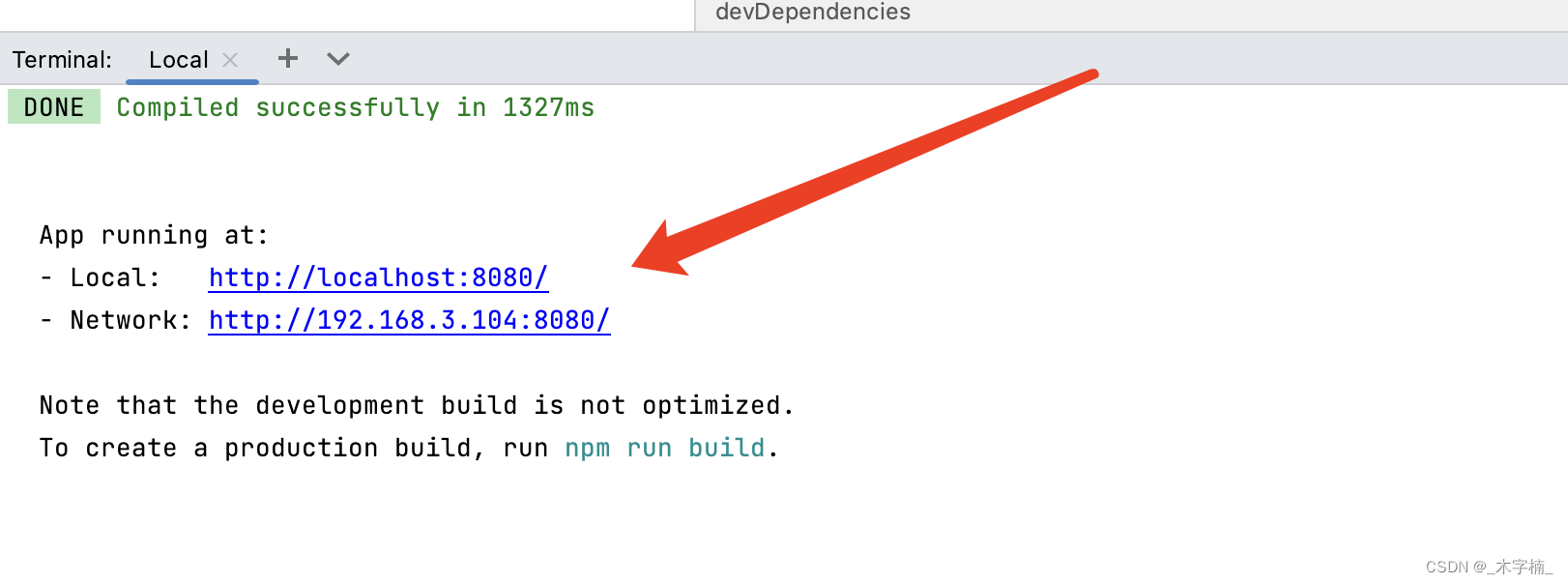
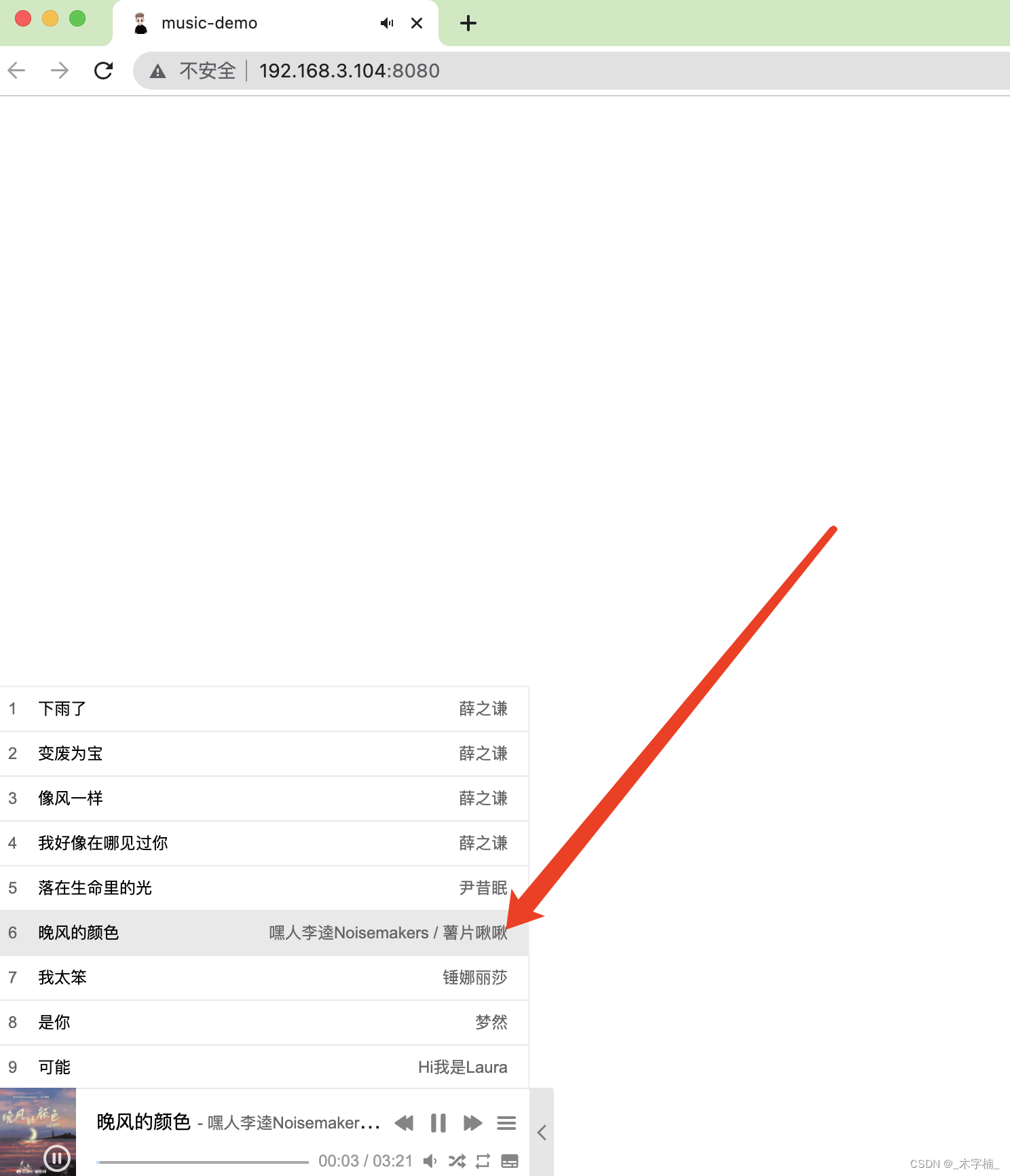
启动成功之后通过控制台生产的链接进行访问即可

然后我们就发现网站的左下角已经出现了音乐播放器,且可以正常播放音乐!!
那么问题来了,这些音乐是哪里来的,为什么会播放这些歌曲呢?🤯

🍗 4、音乐播放器歌曲播放源切换
不知道大家是否还记得在介绍MetingJs时的参数列表,没错正是通过参数列表进行歌曲配置的。下面所圈出来的三个参数为最重要的三个匹配参数

🍖 4-1、QQ音乐歌单播放
- 更换配置中server为tencent(QQ音乐)
- 更换配置中type为自己需要的类型 (song=>歌曲 playlist=>歌单 …)
- 更换配置中id为自己歌曲、歌单…的id
目前来看我门选择的就是QQ音乐源,我们也想去播放歌单的歌曲,那么我门可以只更换id,那么这个id是如何获取的呢?

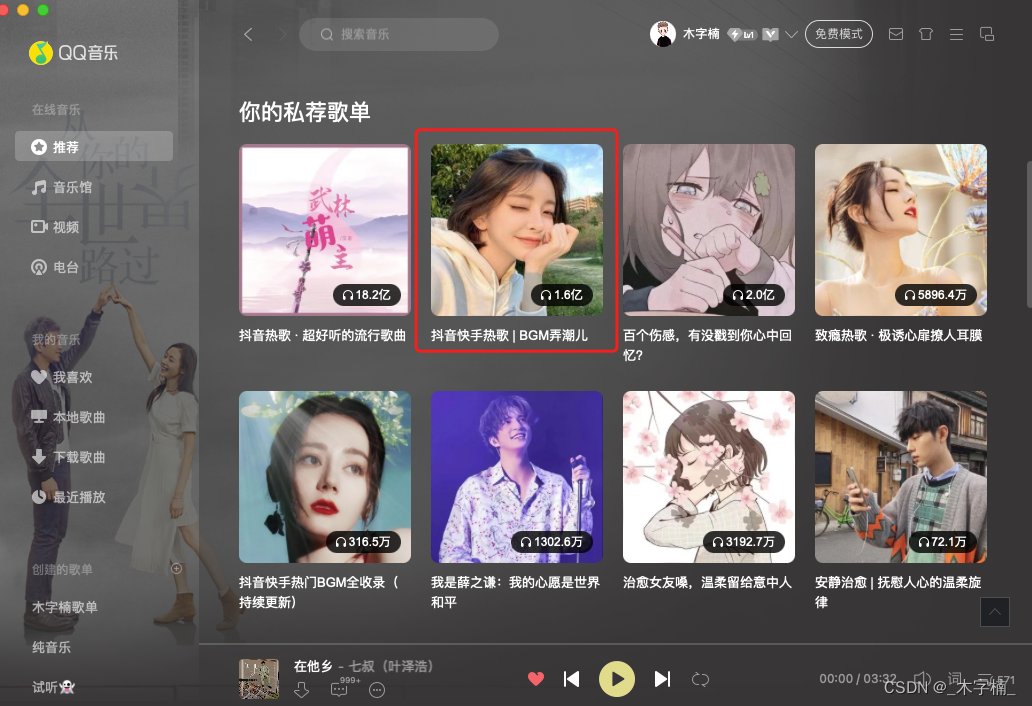
🌭 4-1-1、获取QQ音乐歌单id
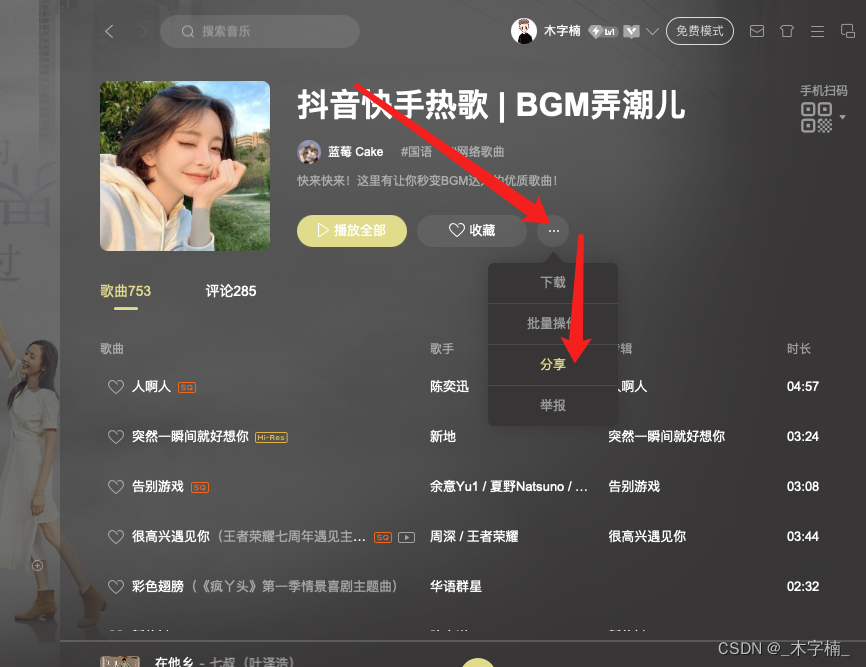
- 我们随便选择一个歌单。 (当然我们也可以新建自己的歌单)
- 选择分享按钮
- 复制分享链接
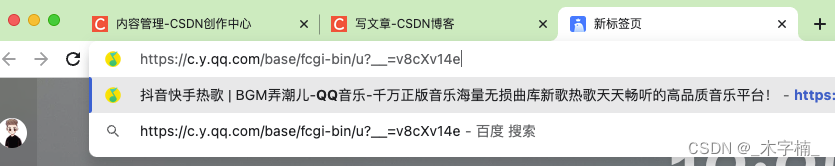
- 我们在浏览器中进行访问
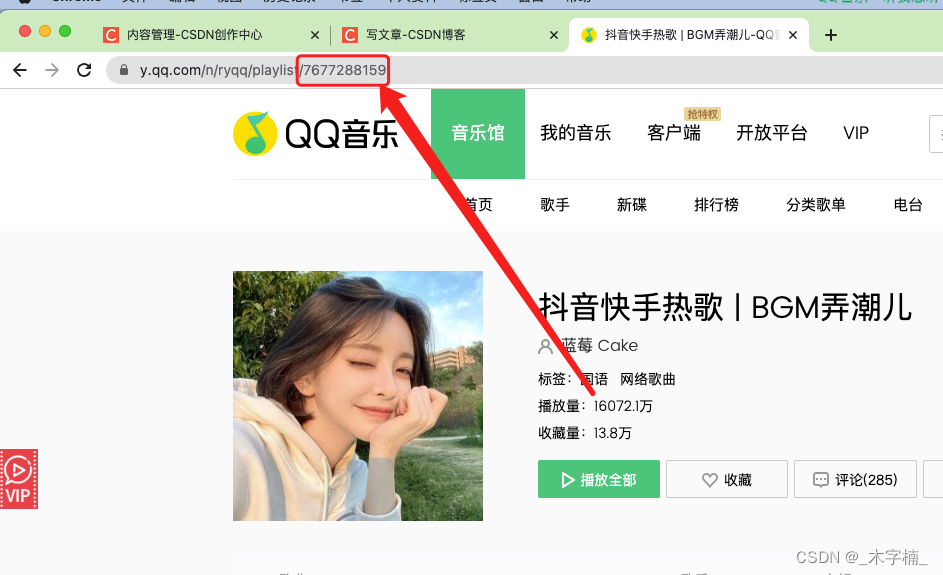
- 我们会发现url中最后面的参数已经是一串数字了(这个呢就是我们所需要的id了)





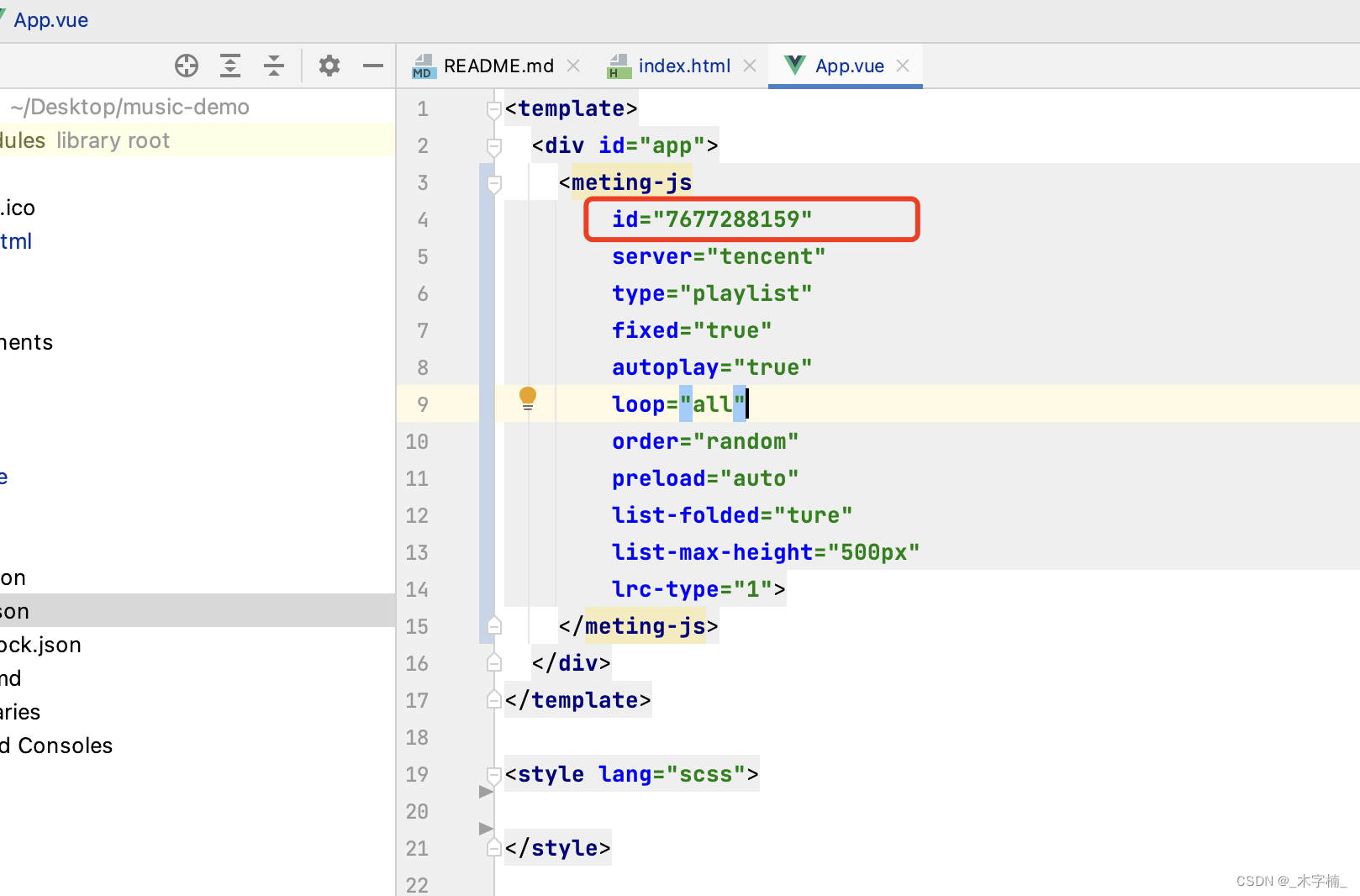
🍔 4-1-2、替换App.vue中的id
我们去替换App.vue中的id,然后重新启动项目,刷新页面,就会发现歌曲已经变为对应歌单中的歌曲了!


🍟 4-2、网易云音乐歌单播放
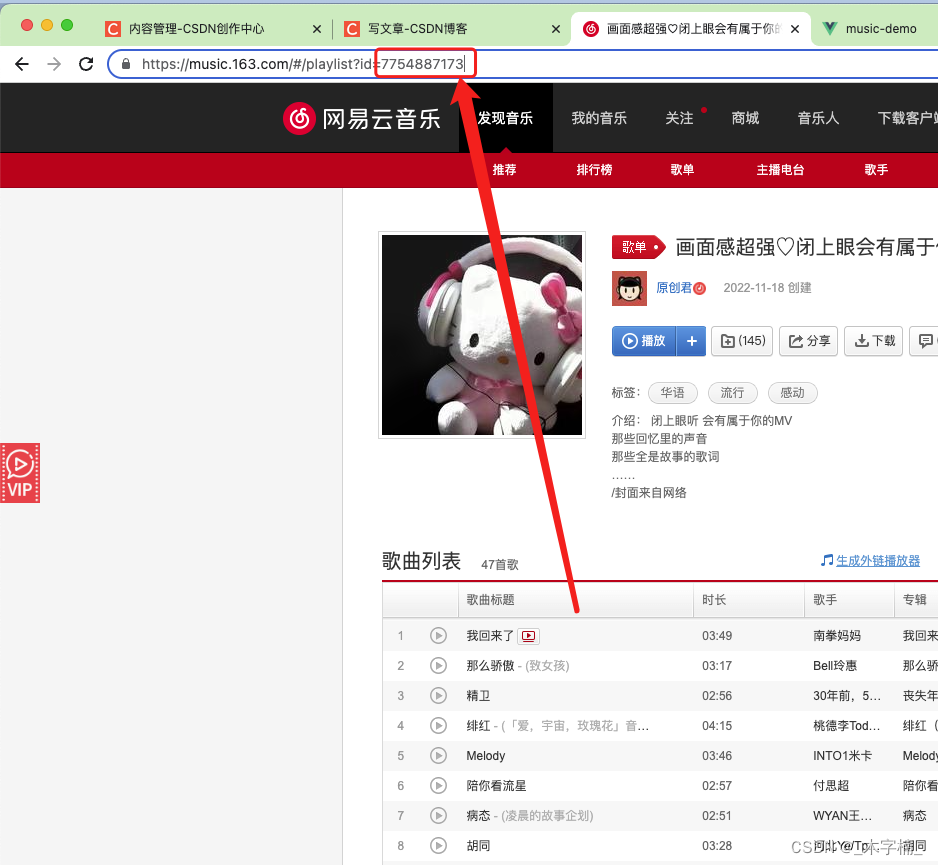
内容QQ音乐切换基本上一致,我们通过网页端打开之后也可以在url中找到id
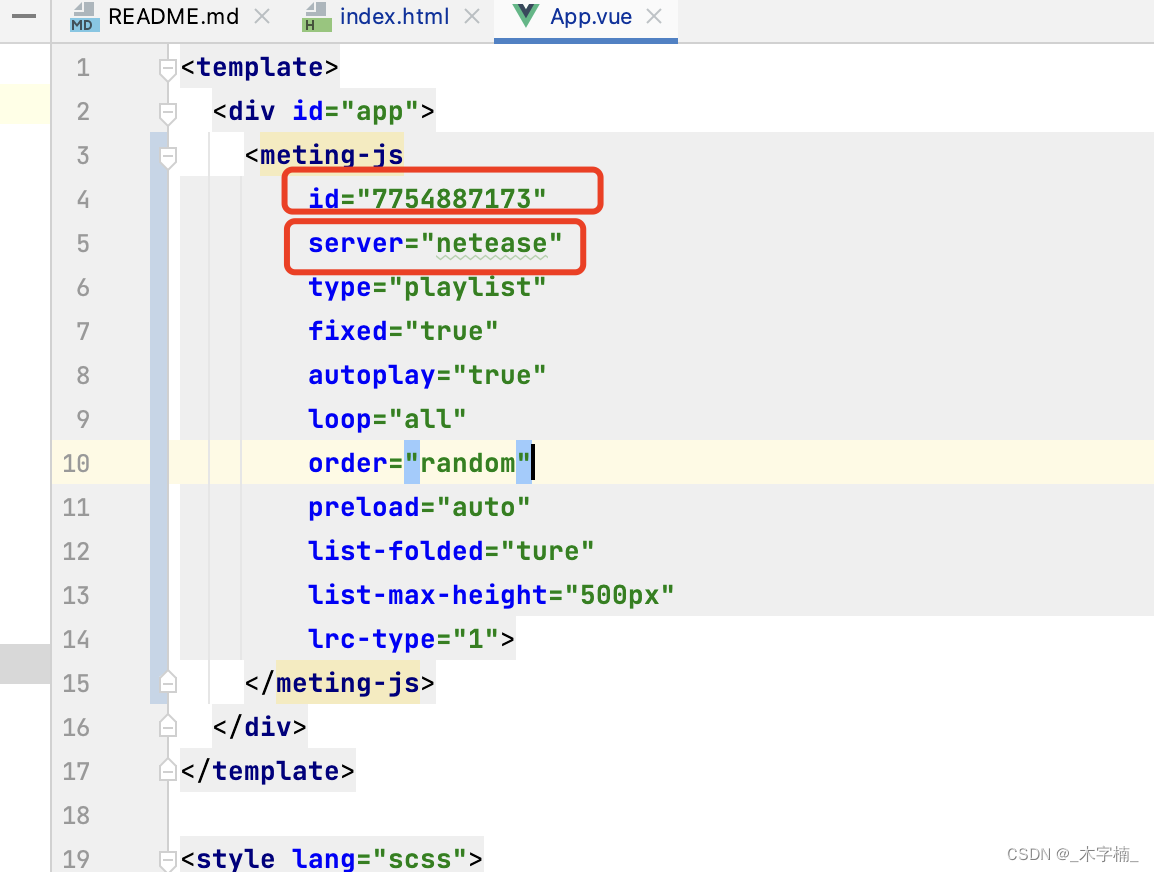
我们只需要去修改一下id和serve
相信聪明的你一定可以可以举一反三,其他几个源则不再进行演示了。



🍕 5、既然都看到这里了,和不留下三连再离开呢🥴🥴
要一个黄昏,满是风,和正在下落的夕阳!

- 点赞
- 收藏
- 关注作者


评论(0)