下拉框处理
【摘要】 大家好,我是bug郭,一名双非科班的在校大学生。对C/JAVA、数据结构、Spring系列框架、Linux及MySql、算法等领域感兴趣,喜欢将所学知识写成博客记录下来。 希望该文章对你有所帮助!如果有错误请大佬们指正!共同学习交流作者简介:CSDN java领域新星创作者blog.csdn.net/bug…掘金LV3用户 juejin.cn/user/bug…阿里云社区专家博主,星级博主,...
大家好,我是bug郭,一名双非科班的在校大学生。对C/JAVA、数据结构、Spring系列框架、Linux及MySql、算法等领域感兴趣,喜欢将所学知识写成博客记录下来。 希望该文章对你有所帮助!如果有错误请大佬们指正!共同学习交流
作者简介:
- CSDN java领域新星创作者blog.csdn.net/bug…
- 掘金LV3用户 juejin.cn/user/bug…
- 阿里云社区专家博主,星级博主,developer.aliyun.com/bug…
- 华为云云享专家 bbs.huaweicloud.com/bug…
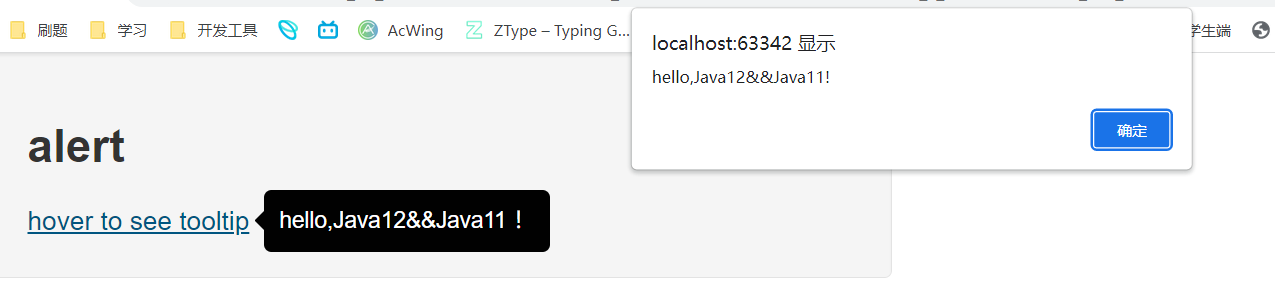
alert、confirm、prompt 的处理
text返回alert/confirm/prompt中的文字信息
accept点击确认按钮
dismiss点击取消按钮,如果有的话
send_keys输入值,如果alert没有对话框就不能用了,不然会报错
注意:switch_to.alert()只能处理原生的alert
用一下的html进行说明:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>alert</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" />
<script type="text/javascript"> $(document).ready(function(){ $('#tooltip').tooltip({"placement": "right"}); $('#tooltip').click(function(){ alert('hello,Java12&&Java11!') }); }); </script>
</head>
<body>
<div class="row-fluid">
<div class="span6 well">
<h3>alert</h3>
<a id="tooltip" href="#" data-toggle="tooltip" title="hello,Java12&&Java11 !">hover to see tooltip</a>
</div>
</div>
</body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>

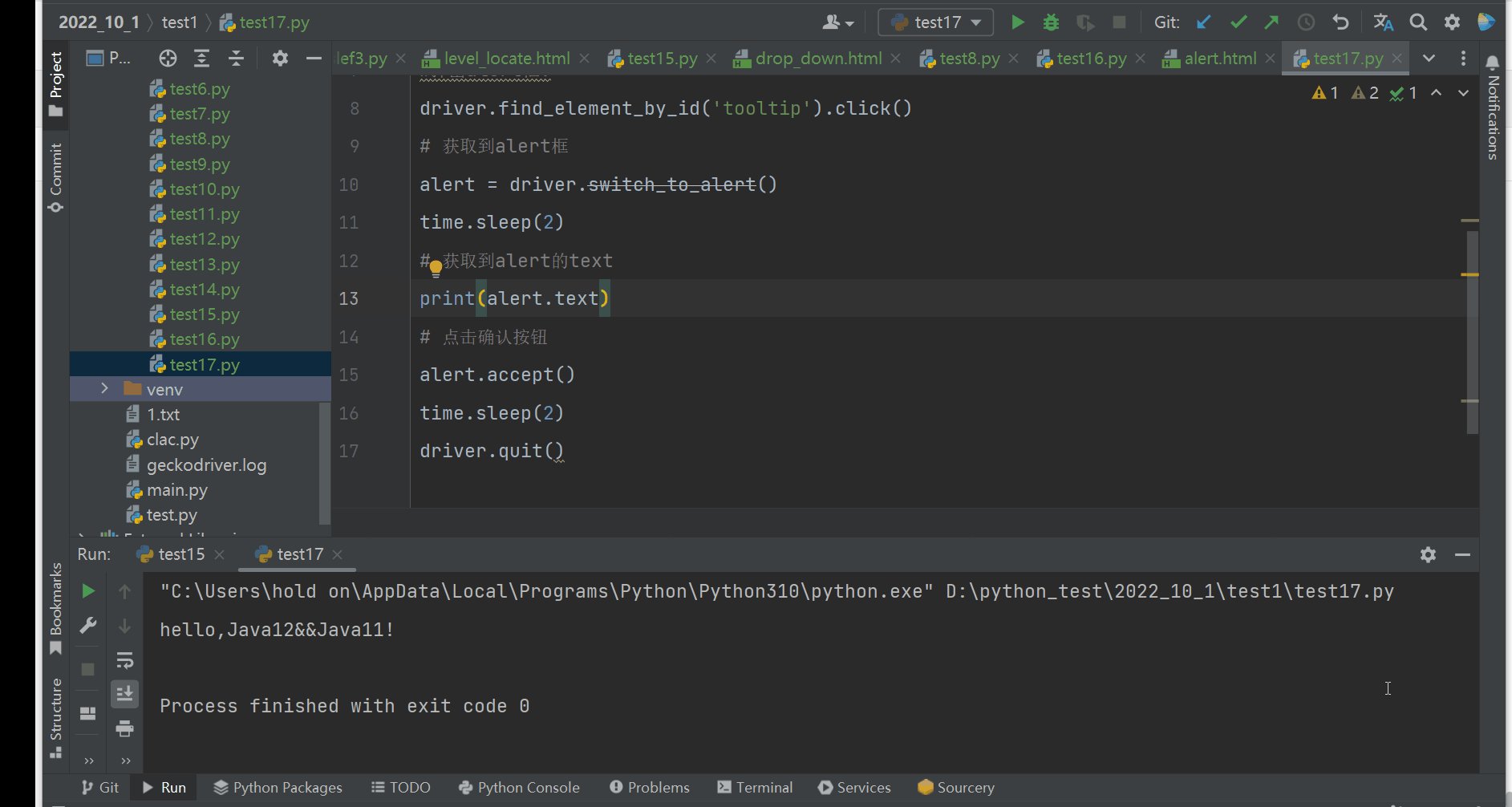
import os.path
from selenium import webdriver
import time
driver = webdriver.Chrome()
file_path = 'file:///'+os.path.abspath('../seleniumhtml/alert.html')
driver.get(file_path)
#弹出alert框!
driver.find_element_by_id('tooltip').click()
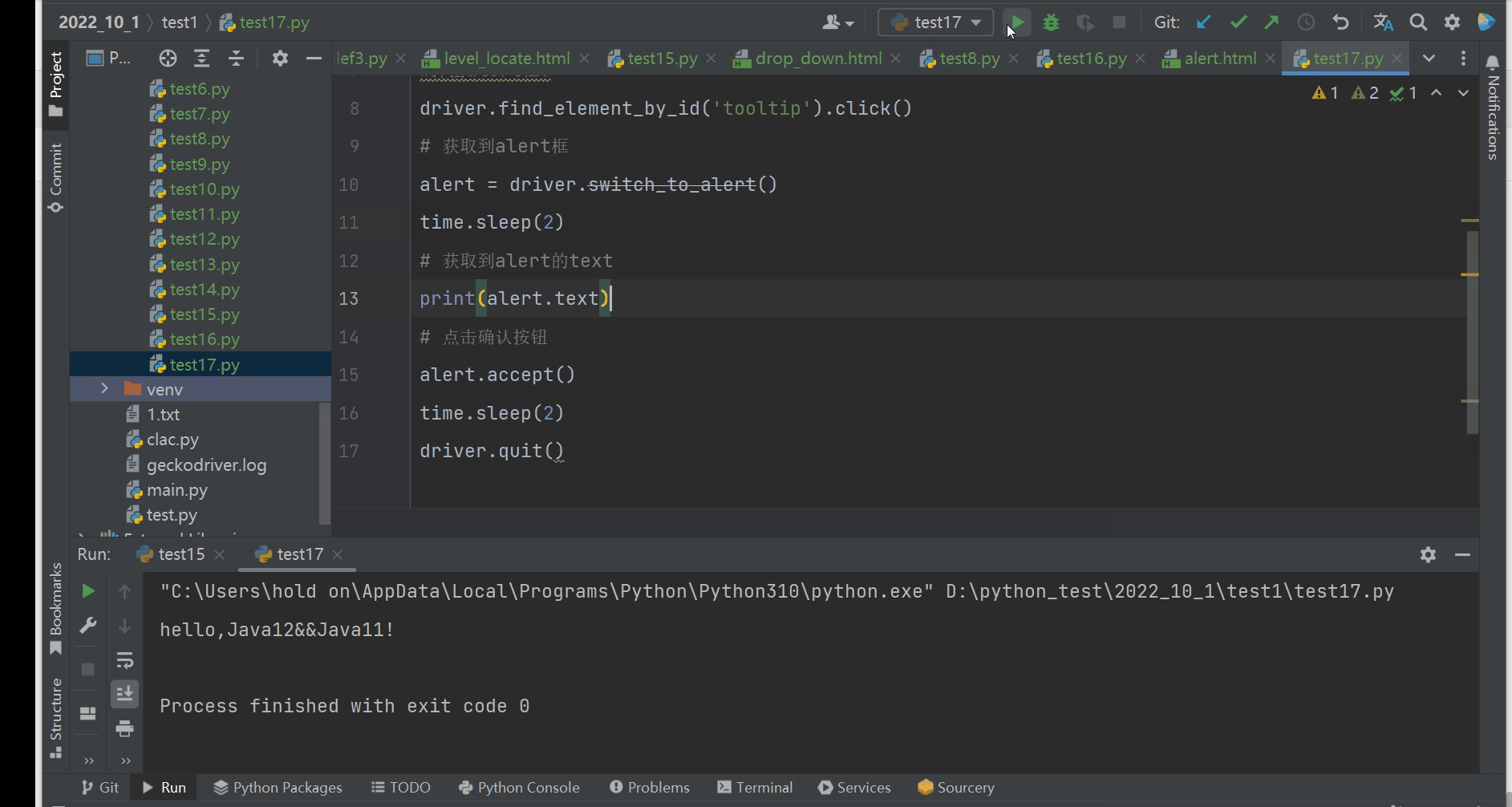
# 获取到alert框
alert = driver.switch_to_alert()
time.sleep(2)
#获取警告信息
print(alert.text)
# 点击确认按钮
alert.accept()
time.sleep(2)
driver.quit()

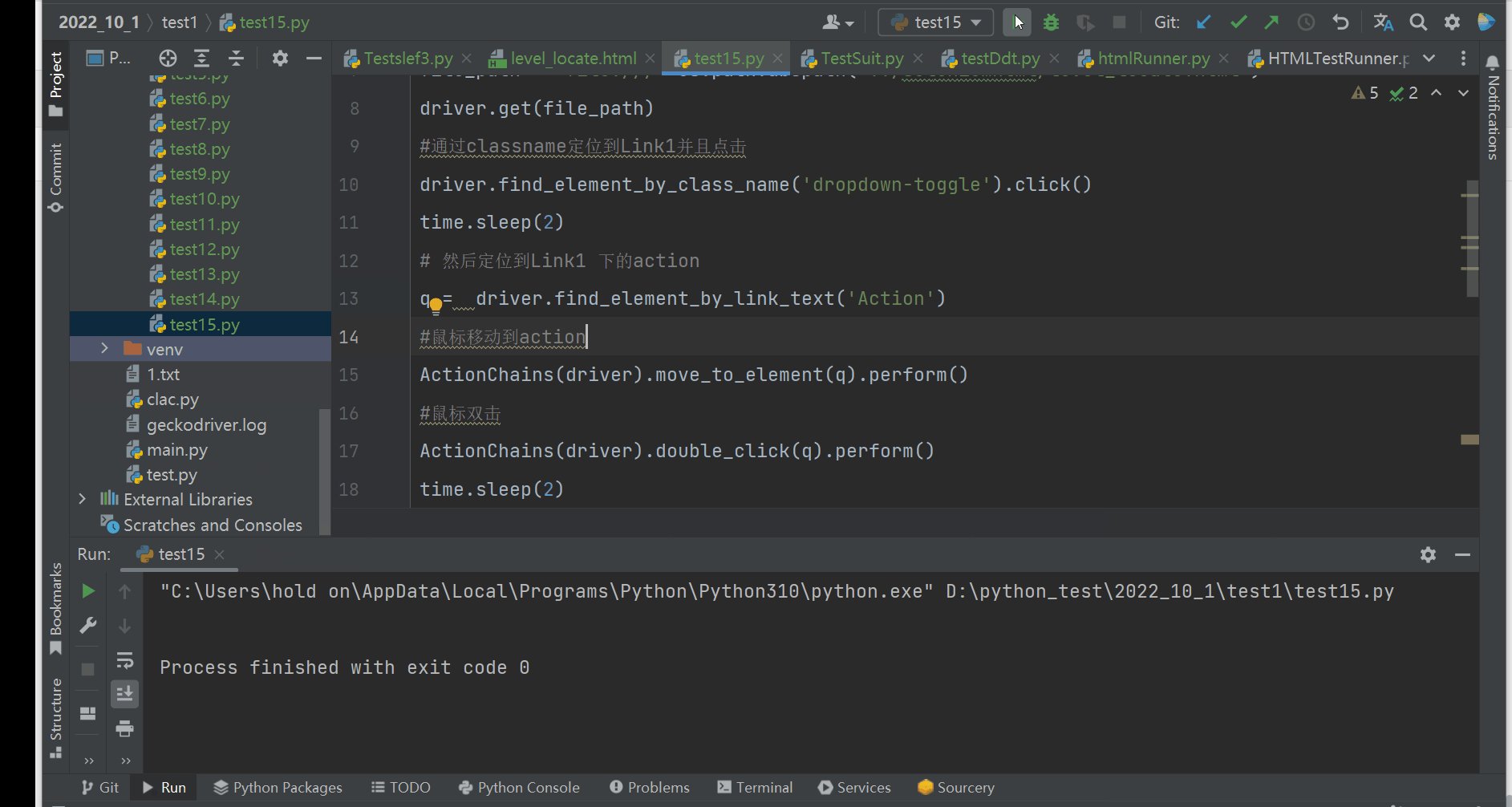
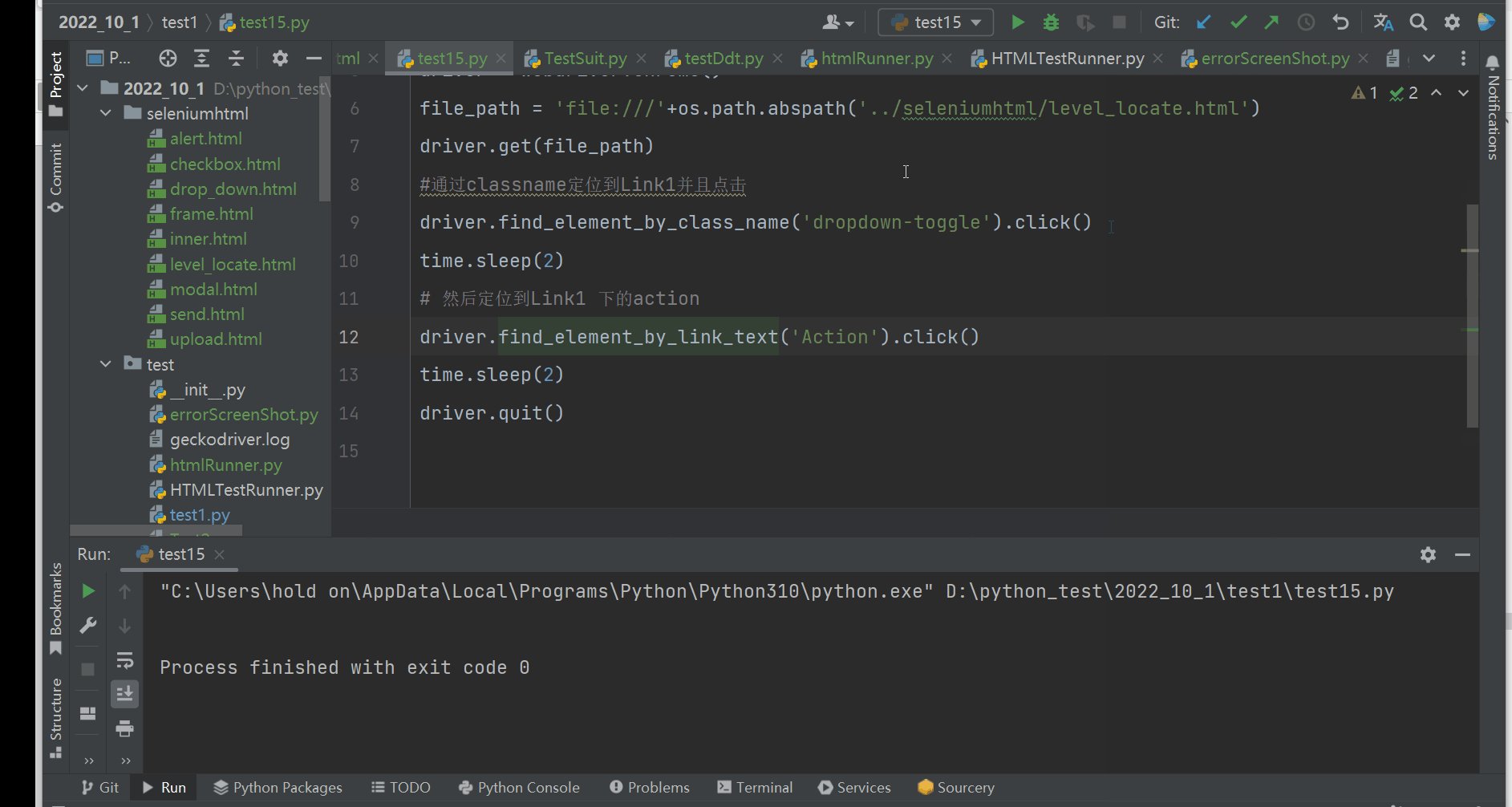
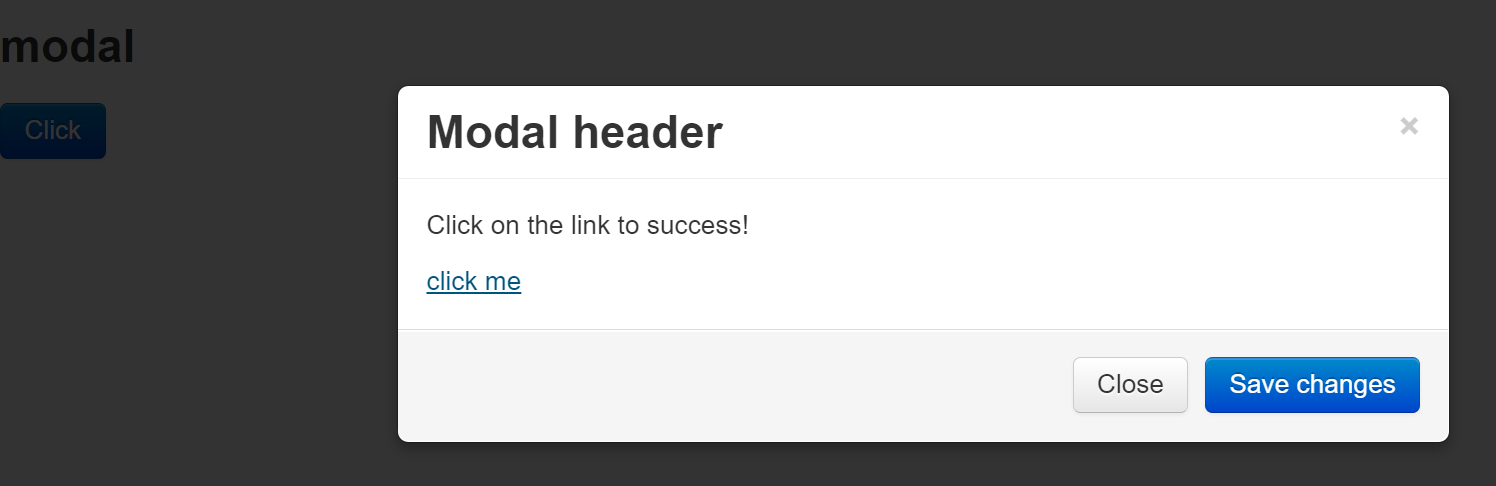
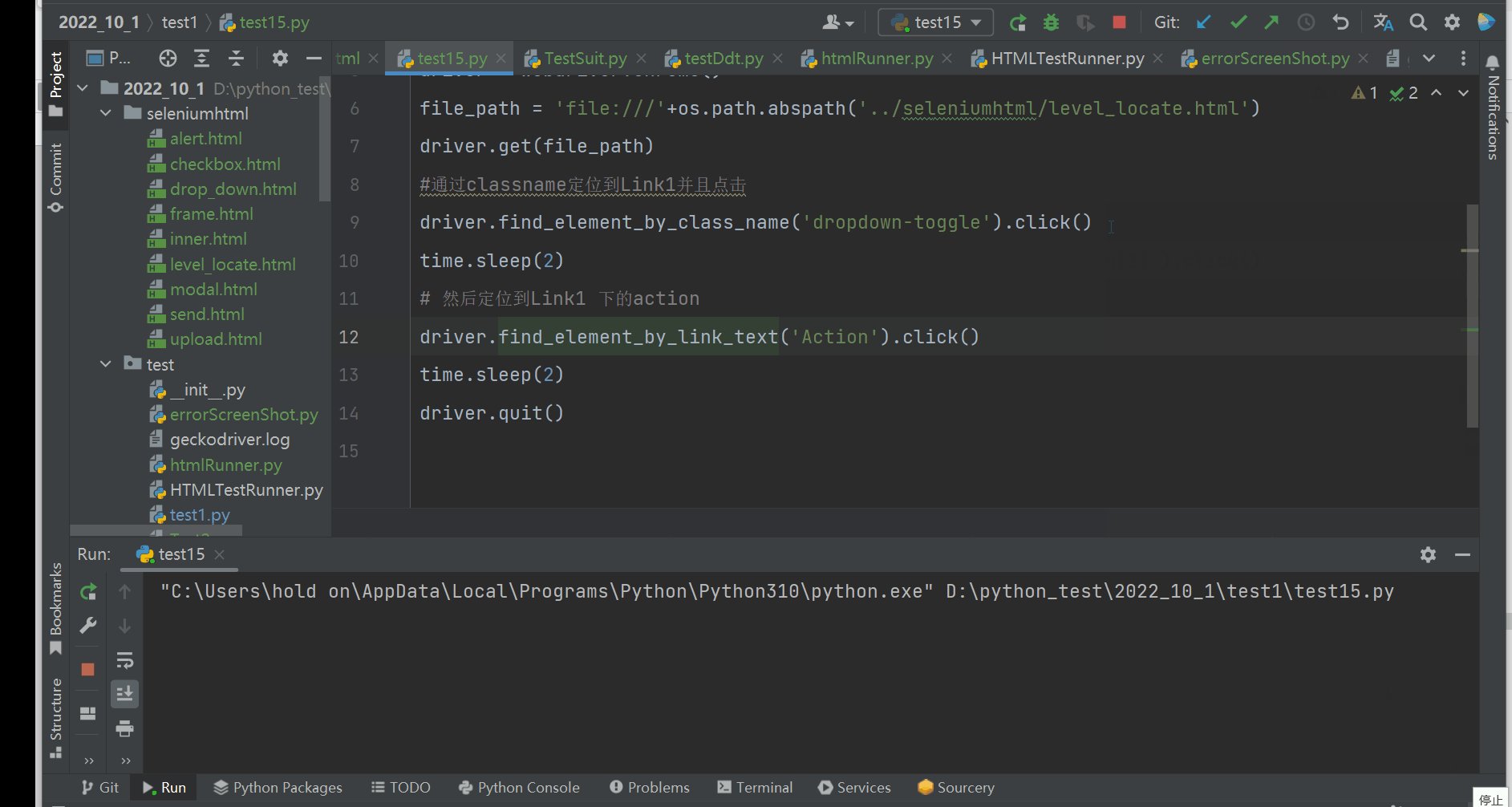
DIV对话框处理
如果页面元素比较多,利用元素的属性无法准确的定位这个元素的时候,我们可以先定位元素所在的div块,再去定位这个元素
以下面的html说明:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>modal</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<link
href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css"
rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function(){
$('#click').click(function(){
$(this).parent().find('p').text('Click on the link to success!');
});
});
</script>
</head>
<body>
<h3>modal</h3>
<div class="row-fluid">
<div class="span6">
<!-- Button to trigger modal -->
<a href="#myModal" role="button" class="btn btn-primary"
data-toggle="modal" id="show_modal">Click</a>
<!-- Modal -->
<div id="myModal" class="modal hide fade" tabindex="-1"
role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×</button>
<h3 id="myModalLabel">Modal header</h3>
</div>
<div class="modal-body">
<p>Congratulations, you open the window!</p>
<a href="#" id="click">click me</a>
</div>
<div class="modal-footer">
<button class="btn" data-dismiss="modal"
aria-hidden="true">Close</button>
<button class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</body>
<script
src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>

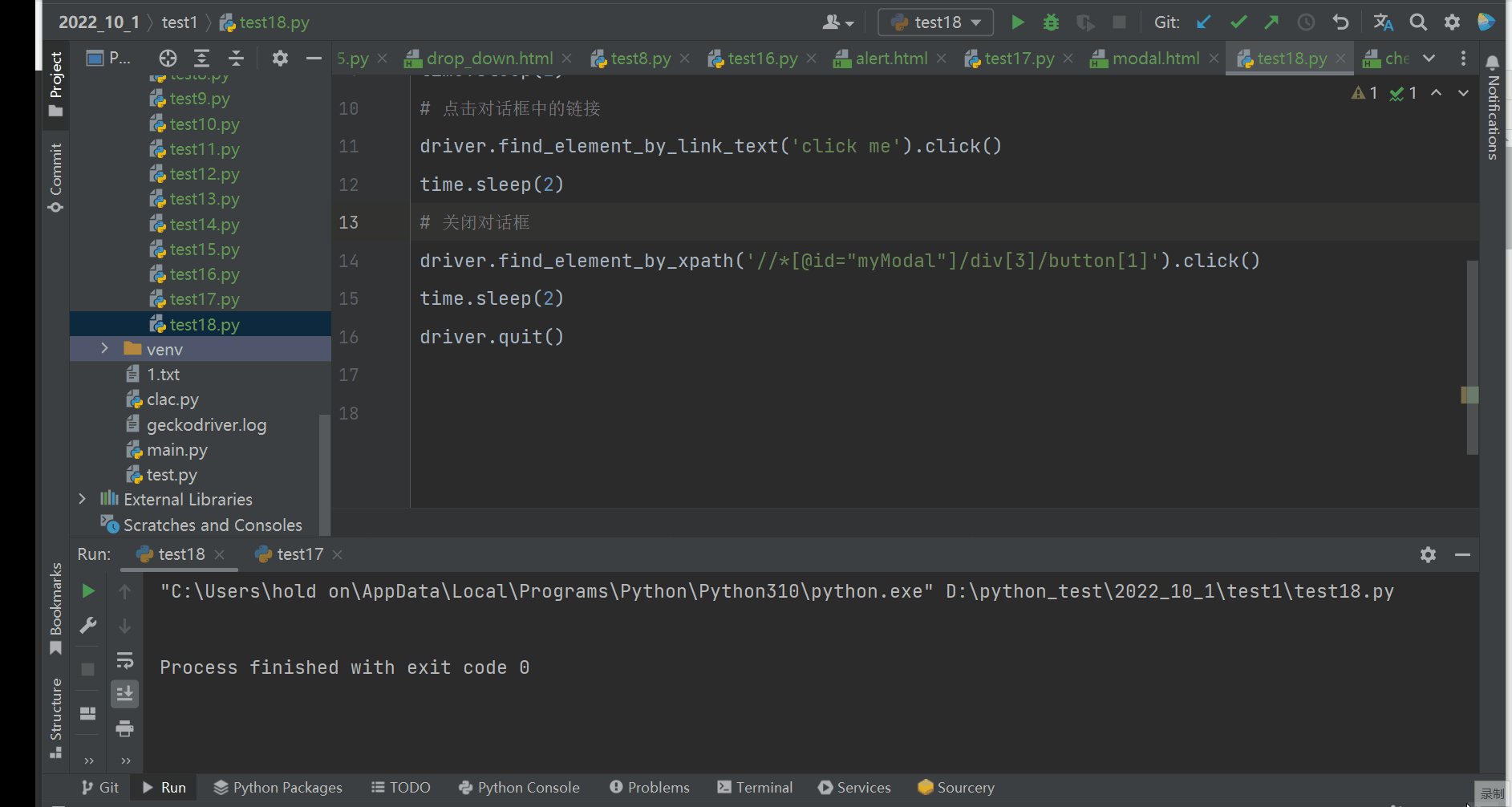
我们需要实现的是先打开对话框,然后点击对话框中的链接,然后关闭对话框!
import os.path
from selenium import webdriver
import time
driver = webdriver.Chrome()
file_path = 'file:///'+os.path.abspath('../seleniumhtml/modal.html')
driver.get(file_path)
# 打开对话框
driver.find_element_by_link_text('Click').click()
time.sleep(2)
# 点击对话框中的链接
driver.find_element_by_link_text('click me').click()
time.sleep(2)
# 关闭对话框
driver.find_element_by_xpath('//*[@id="myModal"]/div[3]/button[1]').click()
time.sleep(2)
driver.quit()

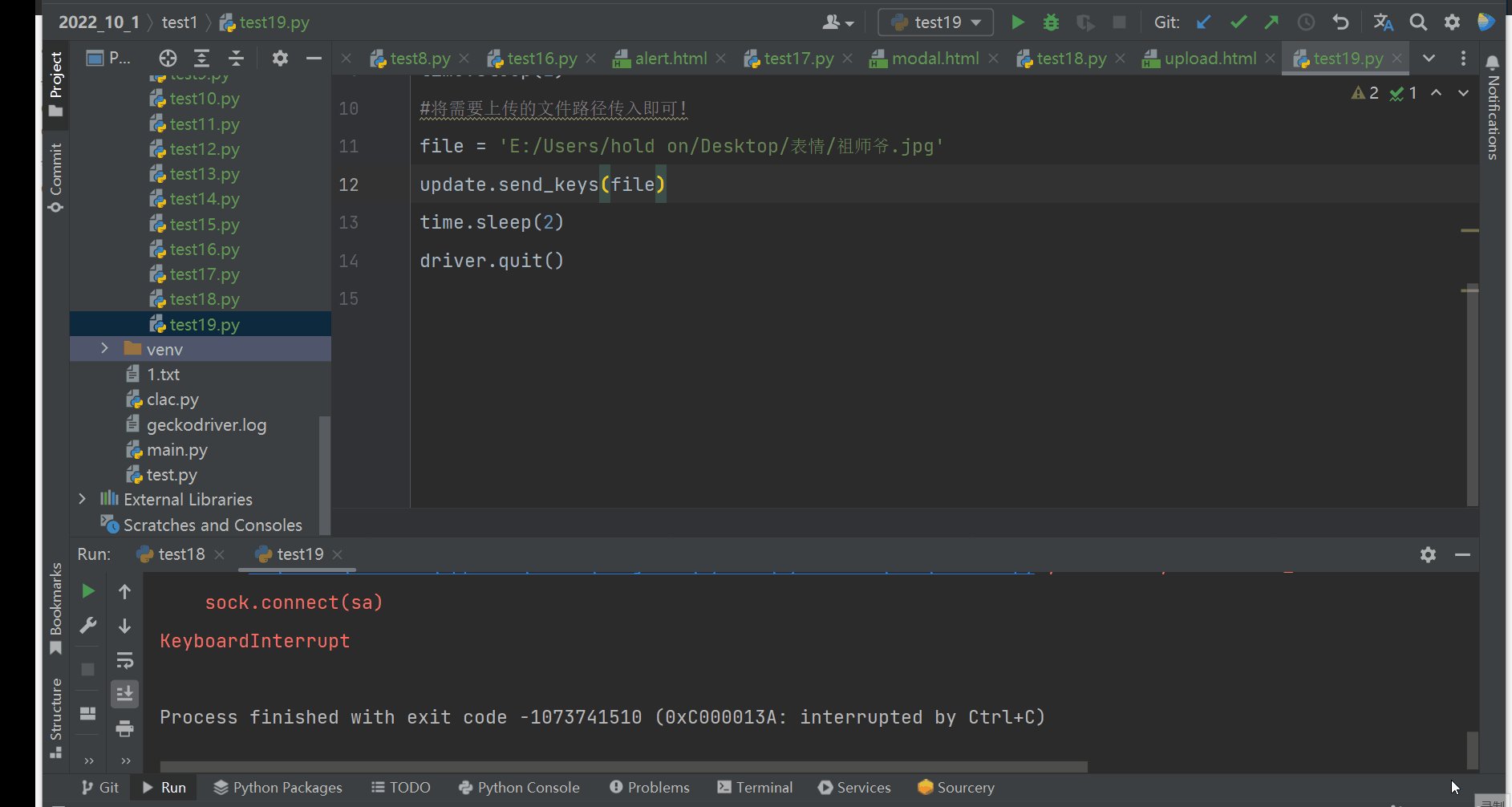
上传文件操作
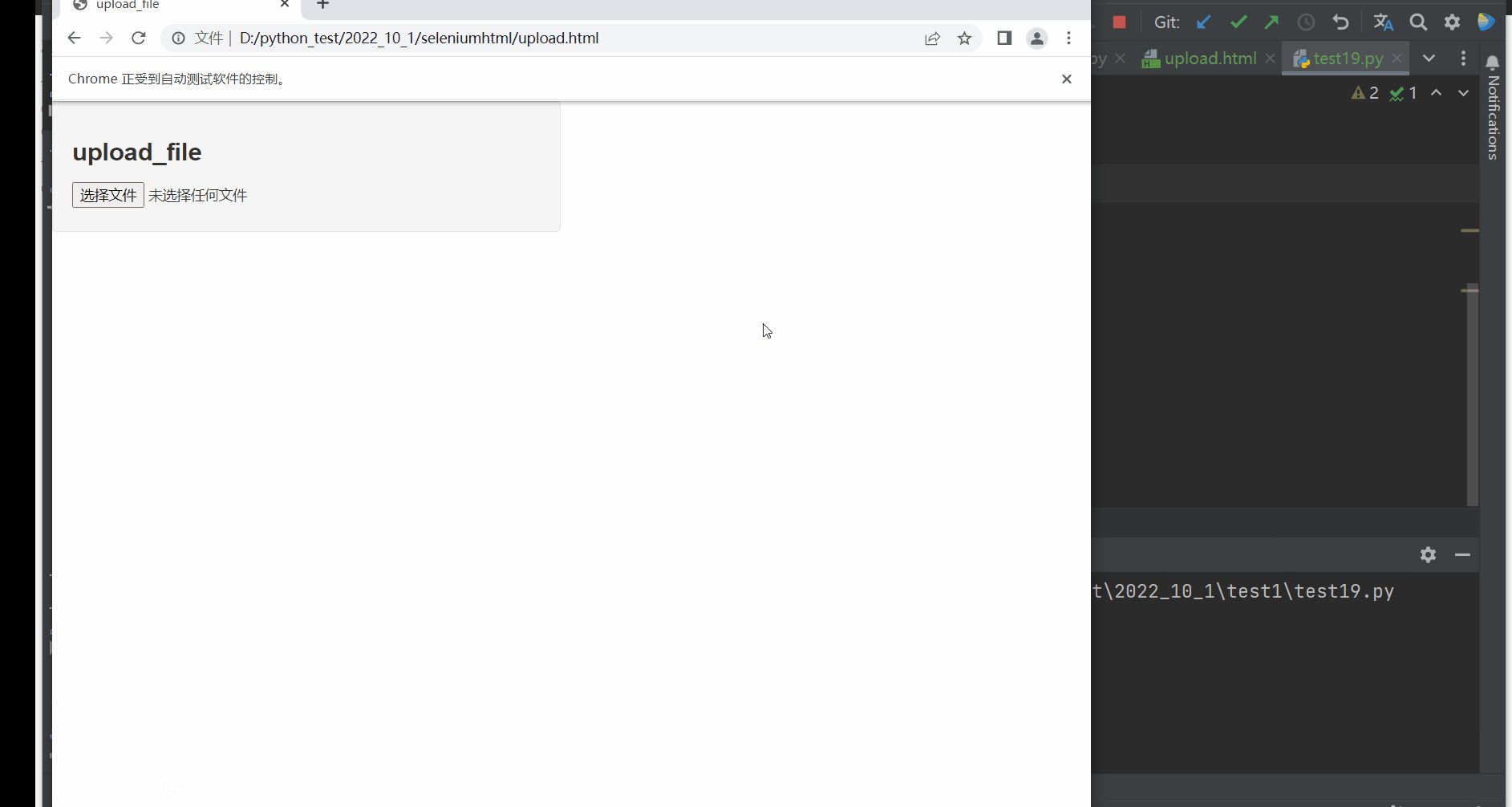
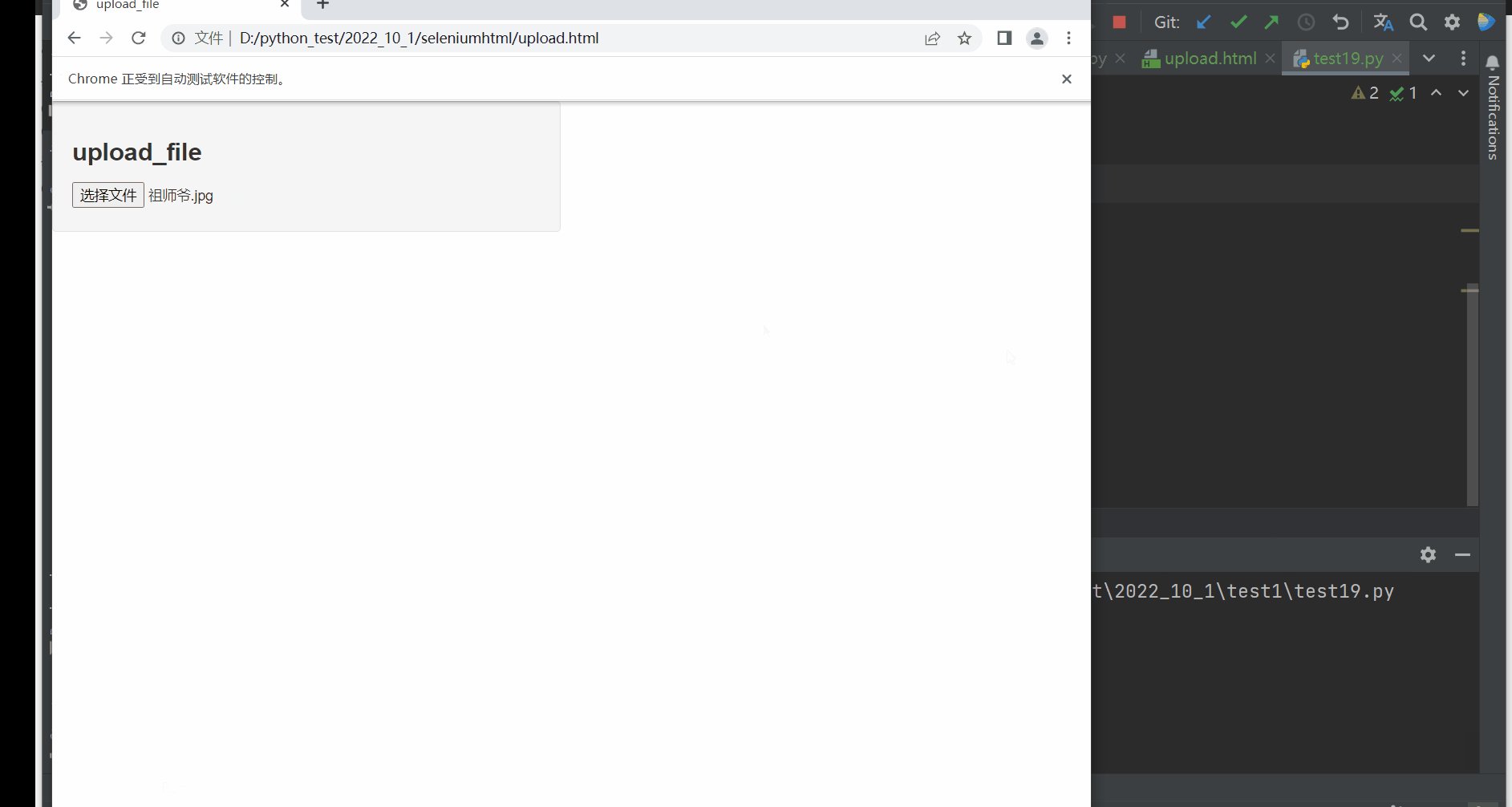
文件上传操作也比较常见功能之一,上传功能没有用到新有方法或函数,关键是思路。
上传过程一般要打开一个本地窗口,从窗口选择本地文件添加。所以,一般会卡在如何操作本地窗口添加上传文件。
其实,在selenium webdriver 没我们想的那么复杂;只要定位上传按钮,通过send_keys 添加本地文件路径就可以了。绝对路径和相对路径都可以,关键是上传的文件存在。
以下面的html代码进行说明:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>upload_file</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<link
href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstra
p-combined.min.css" rel="stylesheet" />
<script type="text/javascript">
</script>
</head>
<body>
<div class="row-fluid">
<div class="span6 well">
<h3>upload_file</h3>
<input type="file" name="file" />
</div>
</div>
</body>
<script
src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.
min.js"></script>
</html>

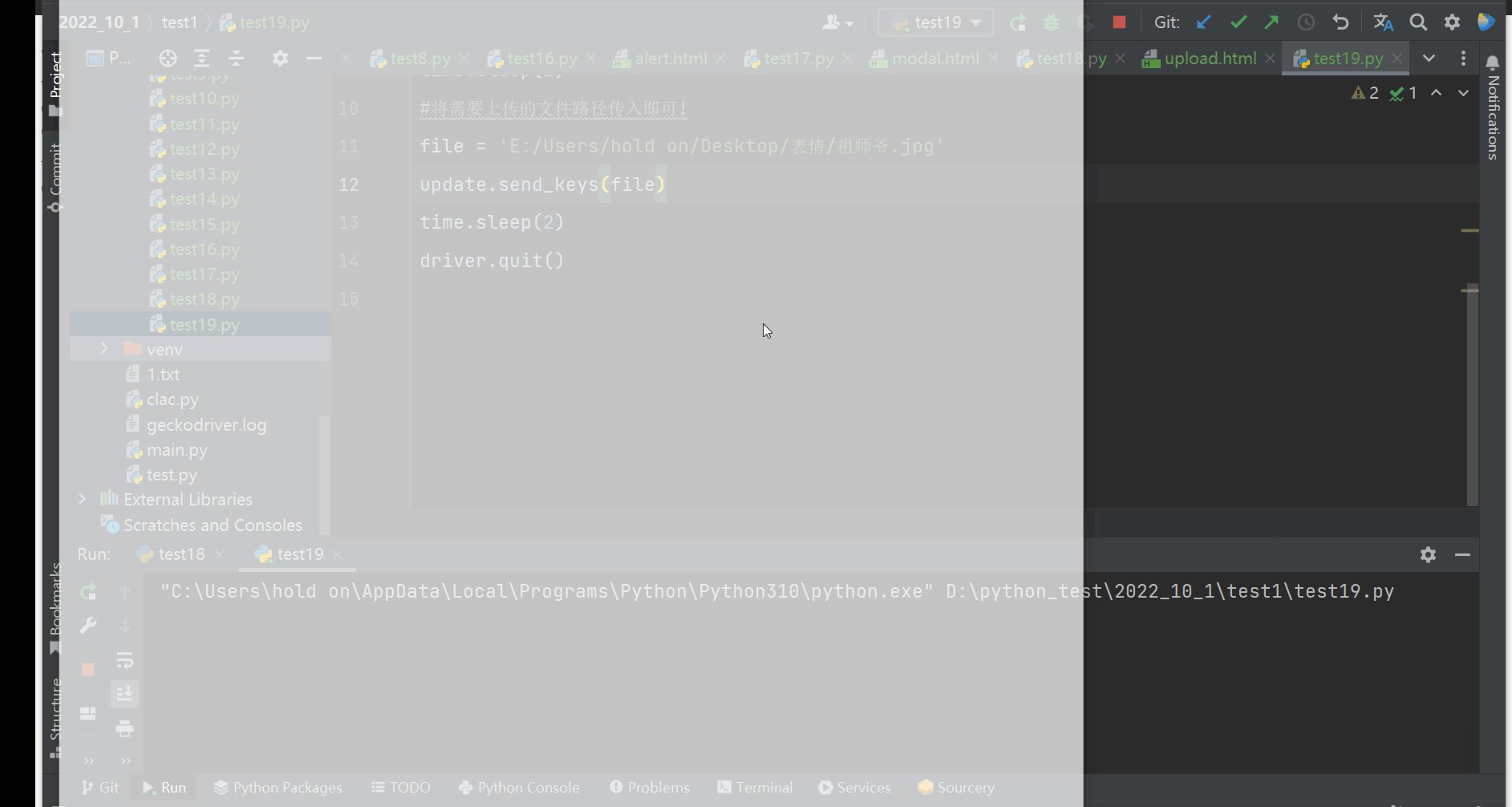
import os.path
from selenium import webdriver
import time
driver = webdriver.Chrome()
file_path = 'file:///'+os.path.abspath('../seleniumhtml/upload.html')
driver.get(file_path)
#定位到上传文件框!
update = driver.find_element_by_name('file')
time.sleep(2)
#将需要上传的文件路径传入即可!
file = 'E:/Users/hold on/Desktop/表情/祖师爷.jpg'
update.send_keys(file)
time.sleep(2)
driver.quit()

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)