【愚公系列】2022年11月 uniapp专题-优购电商首页-轮播图
【摘要】 前言轮播图是指在一个模块或者窗口,通过鼠标点击或手指滑动后,可以看到多张图片。这些图片统称为轮播图,这个模块叫做轮播模块。轮播图常见于电商类、资讯类应用、功能首页、功能模块主页面。轮播图通常位于首页顶部,有时也会在页面中间位置。以动态的形式为用户呈现多张图片,自动轮播的效果可以让每张图片得到较好的曝光。位于首页顶部的作用可提高广告商品、优质内容的曝光度,提高浏览到购买的转化率和衡量内容价值...
前言
轮播图是指在一个模块或者窗口,通过鼠标点击或手指滑动后,可以看到多张图片。这些图片统称为轮播图,这个模块叫做轮播模块。轮播图常见于电商类、资讯类应用、功能首页、功能模块主页面。
轮播图通常位于首页顶部,有时也会在页面中间位置。以动态的形式为用户呈现多张图片,自动轮播的效果可以让每张图片得到较好的曝光。
位于首页顶部的作用可提高广告商品、优质内容的曝光度,提高浏览到购买的转化率和衡量内容价值。
中间部位 Banner 轮播图的作用是在可利用固定且较小的广告位展示更多的广告数量和内容。
每张图片都支持点击跳转到新落地页,可以是外部网站、应用程序内页或富文本。
一、轮播图
1 请求轮播图的数据
实现步骤:
- 在 data 中定义轮播图的数组
- 在 onLoad 生命周期函数中调用获取轮播图数据的方法
- 在 methods 中定义获取轮播图数据的方法
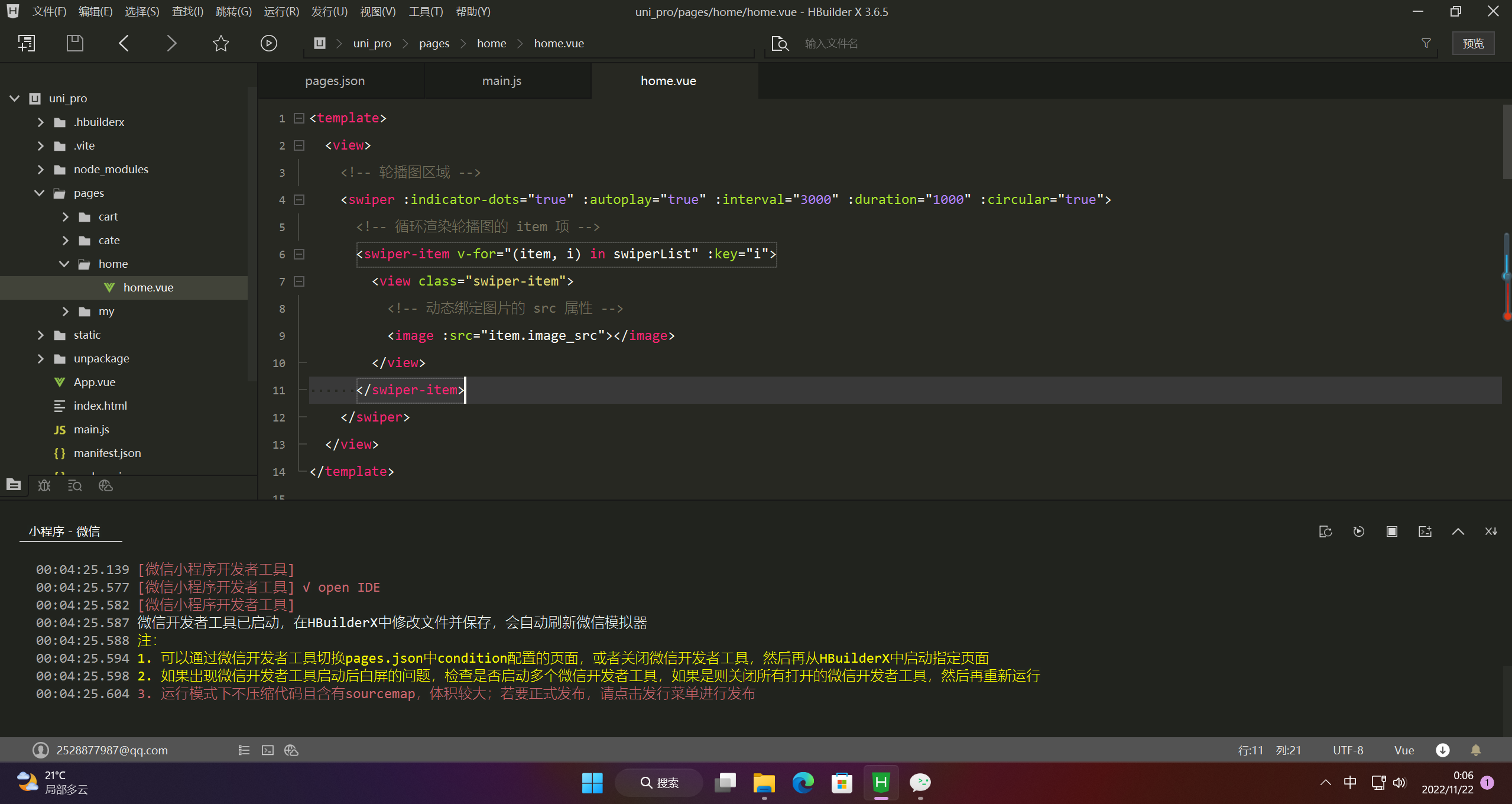
home.vue 代码:
<template>
<view>
<!-- 轮播图区域 -->
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" :circular="true">
<!-- 循环渲染轮播图的 item 项 -->
<swiper-item v-for="(item, i) in swiperList" :key="i">
<view class="swiper-item">
<!-- 动态绑定图片的 src 属性 -->
<image :src="item.image_src"></image>
</view>
</swiper-item>
</swiper>
</view>
</template>
<script>
export default {
data() {
return {
// 1. 轮播图的数据列表,默认为空数组
swiperList: [],
}
},
onLoad() {
// 2. 在小程序页面刚加载的时候,调用获取轮播图数据的方法
this.getSwiperList()
},
methods: {
// 3. 获取轮播图数据的方法
async getSwiperList() {
// 3.1 发起请求
const {
data: res
} = await uni.$http.get('/api/public/v1/home/swiperdata')
// 3.2 请求失败
if (res.meta.status !== 200) {
return uni.showToast({
title: '数据请求失败!',
duration: 1500,
icon: 'none',
})
}
// 3.3 请求成功,为 data 中的数据赋值
this.swiperList = res.message
},
},
}
</script>
<style lang="scss">
swiper {
height: 330rpx;
.swiper-item,
image {
width: 100%;
height: 100%;
}
}
</style>

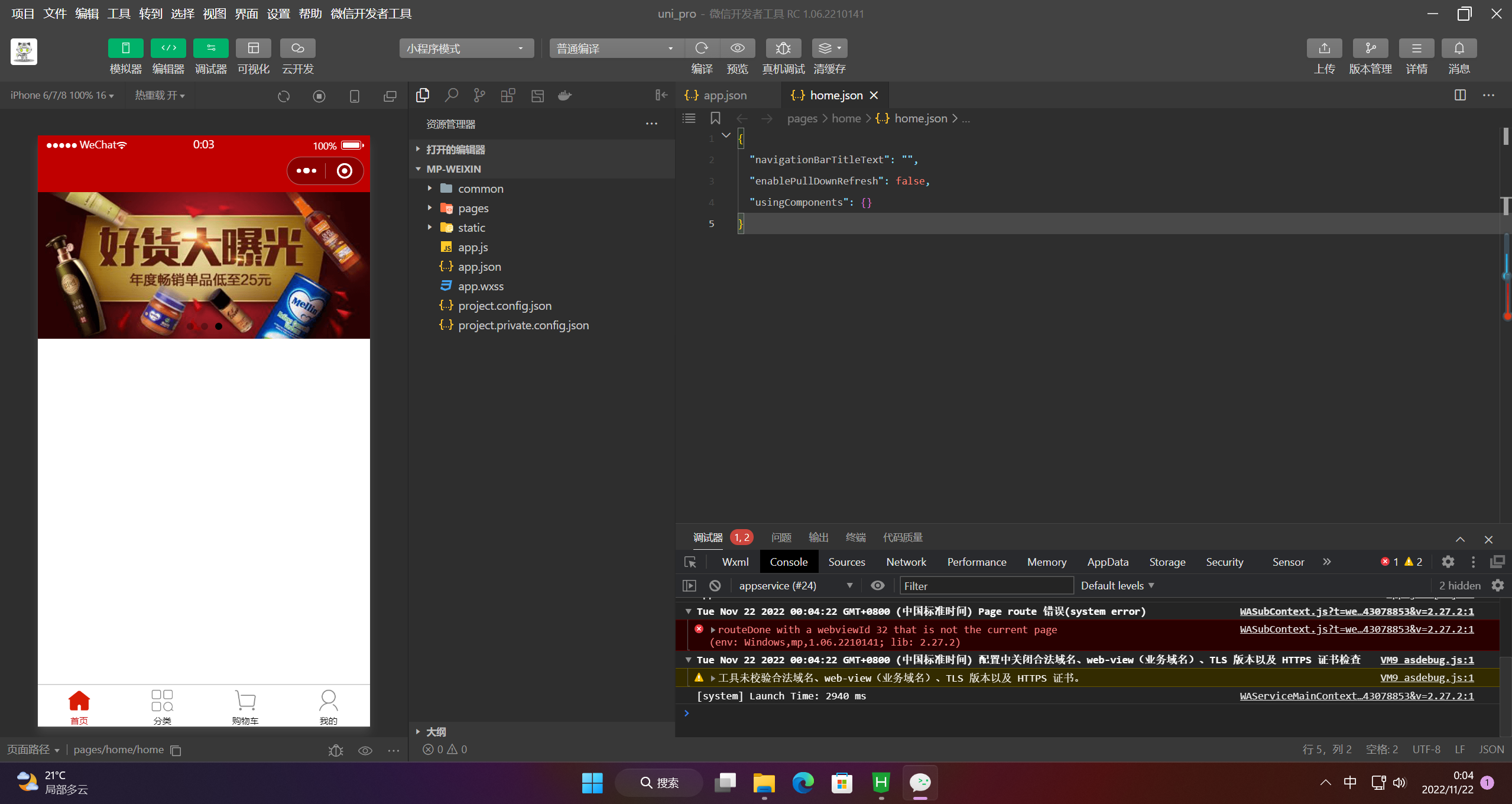
效果:

【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)