【愚公系列】2022年11月 uniapp专题--优购电商首页-配置网络请求
【摘要】 前言网络请求是任何应用都需要的功能,一个好的请求封装可以解决非常多问题,比如:拦截器、通用请求头、加载提示、弹框、异常处理等等。由于平台的限制,小程序项目中不支持 axios,而且原生的 wx.request() API 功能较为简单,不支持拦截器等全局定制的功能。因此,在 uni-app 项目中使用 @escook/request-miniprogram 第三方包发起网络数据请求。请参考...
前言
网络请求是任何应用都需要的功能,一个好的请求封装可以解决非常多问题,比如:拦截器、通用请求头、加载提示、弹框、异常处理等等。
由于平台的限制,小程序项目中不支持 axios,而且原生的 wx.request() API 功能较为简单,不支持拦截器等全局定制的功能。因此,在 uni-app 项目中使用 @escook/request-miniprogram 第三方包发起网络数据请求。
请参考 @escook/request-miniprogram 的官方文档进行安装、配置、使用
官方文档:https://www.npmjs.com/package/@escook/request-miniprogram

一、首页
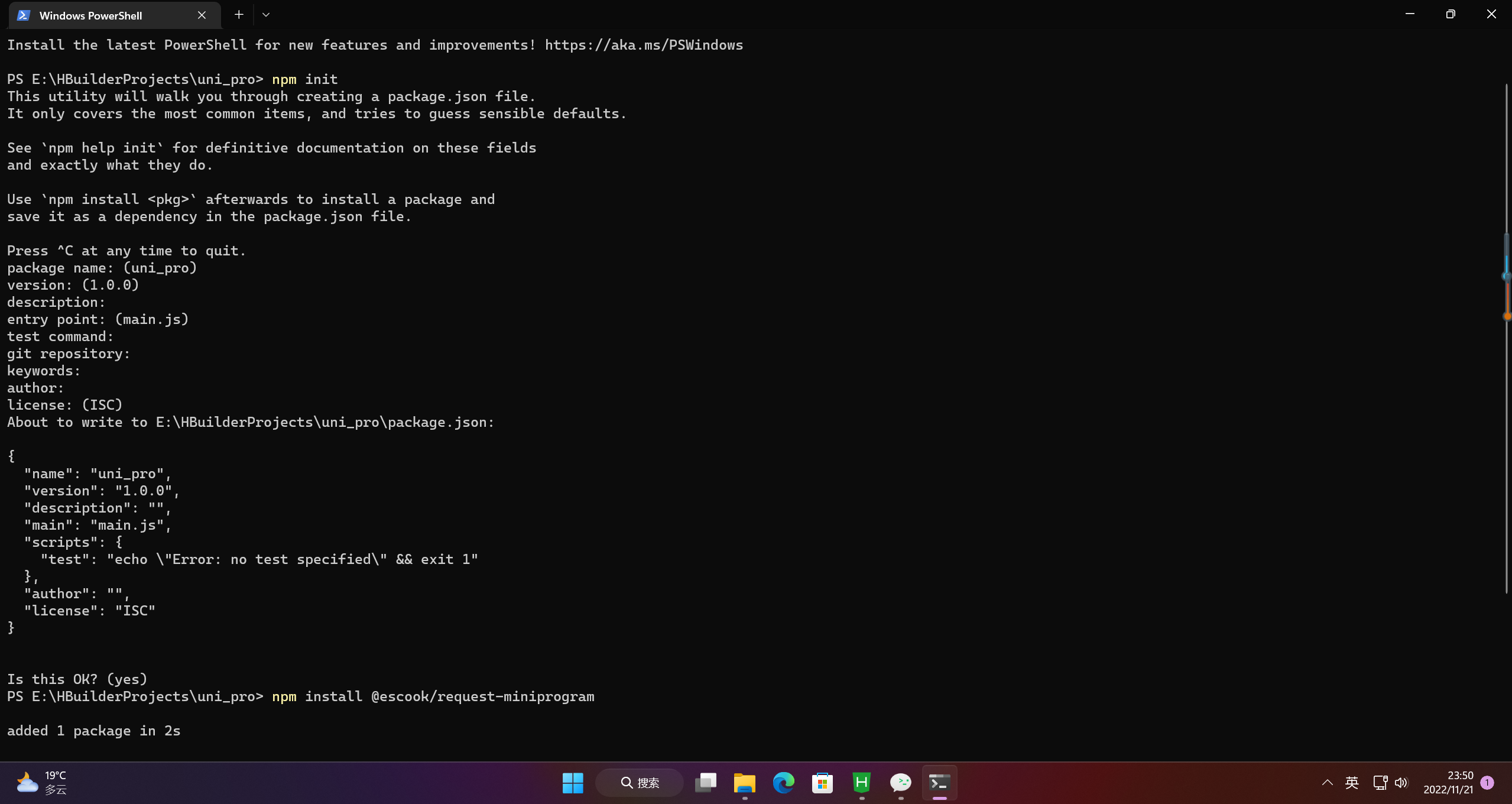
1.安装 @escook/request-miniprogram
npm init
npm install @escook/request-miniprogram

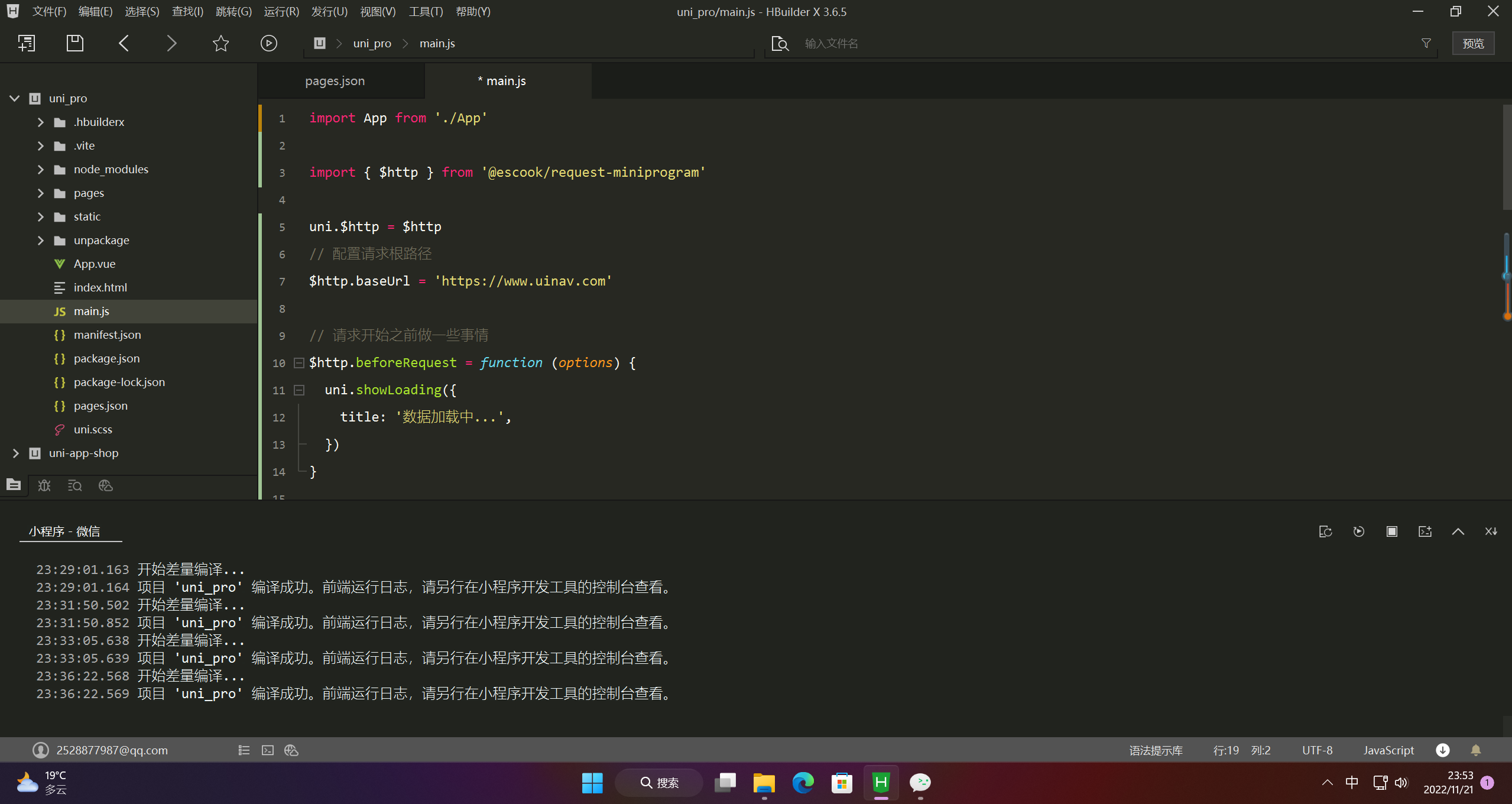
2.导入 @escook/request-miniprogram
在项目的 main.js 入口文件中,通过如下的方式进行配置:
import { $http } from '@escook/request-miniprogram'
uni.$http = $http
// 配置请求根路径
$http.baseUrl = 'https://www.uinav.com'
// 请求开始之前做一些事情
$http.beforeRequest = function (options) {
uni.showLoading({
title: '数据加载中...',
})
}
// 请求完成之后做一些事情
$http.afterRequest = function () {
uni.hideLoading()
}

【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)