【愚公系列】2022年11月 uniapp专题-优购电商-tabBar页面
【摘要】 前言 一、tabBar页面 1.创建tabBar页面在 pages 目录中,创建首页(home)、分类(cate)、购物车(cart)、我的(my) 这 4 个 tabBar 页面。在 HBuilderX 中,可以通过如下的两个步骤,快速新建页面:在 pages 目录上鼠标右键,选择新建页面在弹出的窗口中,填写页面的名称、勾选 scss 模板之后,点击创建按钮。截图如下: 2.配置 tab...
前言
一、tabBar页面
1.创建tabBar页面
在 pages 目录中,创建首页(home)、分类(cate)、购物车(cart)、我的(my) 这 4 个 tabBar 页面。在 HBuilderX 中,可以通过如下的两个步骤,快速新建页面:
在 pages 目录上鼠标右键,选择新建页面
在弹出的窗口中,填写页面的名称、勾选 scss 模板之后,点击创建按钮。截图如下:

2.配置 tabBar 效果
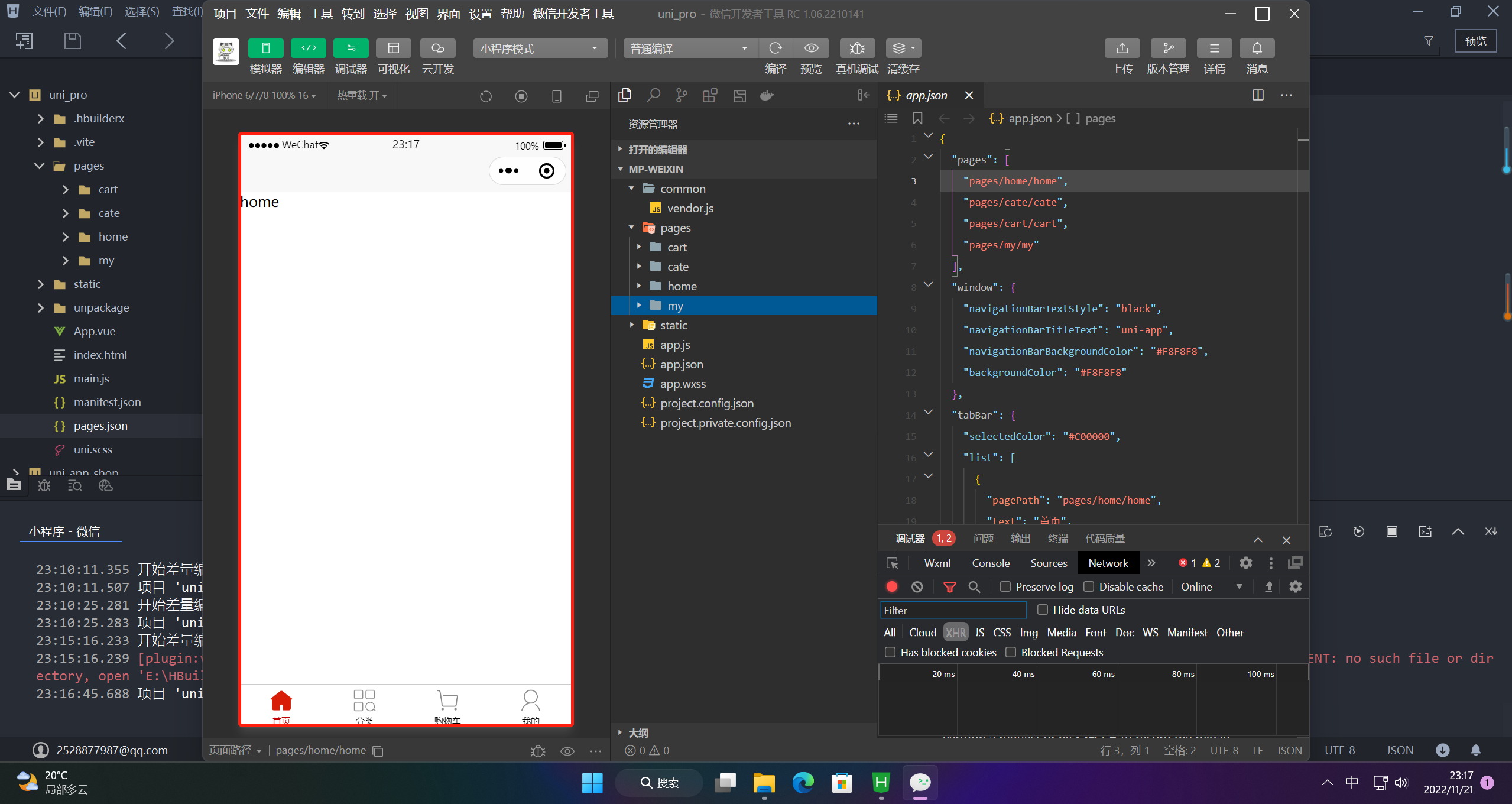
修改项目根目录中的 pages.json 配置文件,新增 tabBar 的配置节点如下:
{
"tabBar": {
"selectedColor": "#C00000",
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "static/tab_icons/home.png",
"selectedIconPath": "static/tab_icons/home-active.png"
},
{
"pagePath": "pages/cate/cate",
"text": "分类",
"iconPath": "static/tab_icons/cate.png",
"selectedIconPath": "static/tab_icons/cate-active.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "static/tab_icons/cart.png",
"selectedIconPath": "static/tab_icons/cart-active.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tab_icons/my.png",
"selectedIconPath": "static/tab_icons/my-active.png"
}
]
}
}
3.删除默认的 index 首页
在 HBuilderX 中,把 pages 目录下的 index首页文件夹 删除掉
同时,把 page.json 中记录的 index 首页 路径删除掉
为了防止小程序运行失败,在微信开发者工具中,手动删除 pages 目录下的 index 首页文件夹


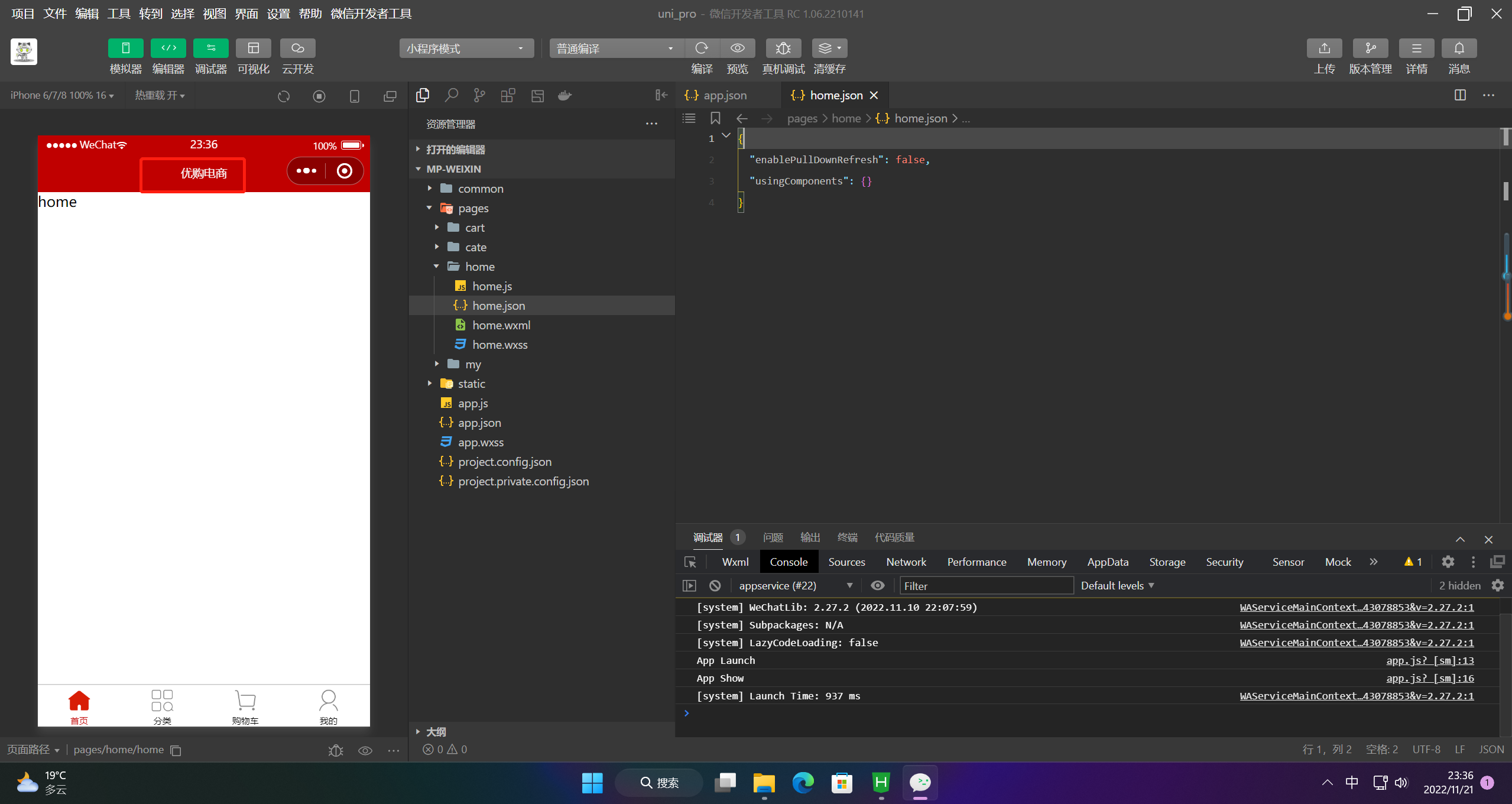
4.修改导航条的样式效果
打开 pages.json 这个全局的配置文件
修改 globalStyle 节点如下:
{
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "优购电商",
"navigationBarBackgroundColor": "#C00000",
"backgroundColor": "#FFFFFF"
}
}

【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)