【愚公系列】2022年11月 uniapp专题-优购电商-环境配置
前言
uni-app 是一个使用 Vue.js 开发所有前端应用的框架。开发者编写一套代码,可发布到 iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
uni-app的 js API 由标准 ECMAScript 的 js API 和 uni 扩展 API 这两部分组成。
标准 ECMAScript 的 js 仅是最基础的 js。浏览器基于它扩展了 window、document、navigator 等对象。小程序也基于标准 js 扩展了各种 wx.xx、my.xx、swan.xx 的 API。node 也扩展了 fs 等模块。
uni-app 基于 ECMAScript 扩展了 uni 对象,并且 API 命名与小程序保持兼容。
uni-app官方文档: https://uniapp.dcloud.net.cn/

uni-app 官方推荐使用 HBuilderX 来开发 uni-app 类型的项目。主要好处:
- 模板丰富
- 完善的智能提示
- 一键运行
一、uni-app环境配置
1.下载HBuilderX
访问 HBuilderX 的官网首页 https://www.dcloud.io/hbuilderx.html

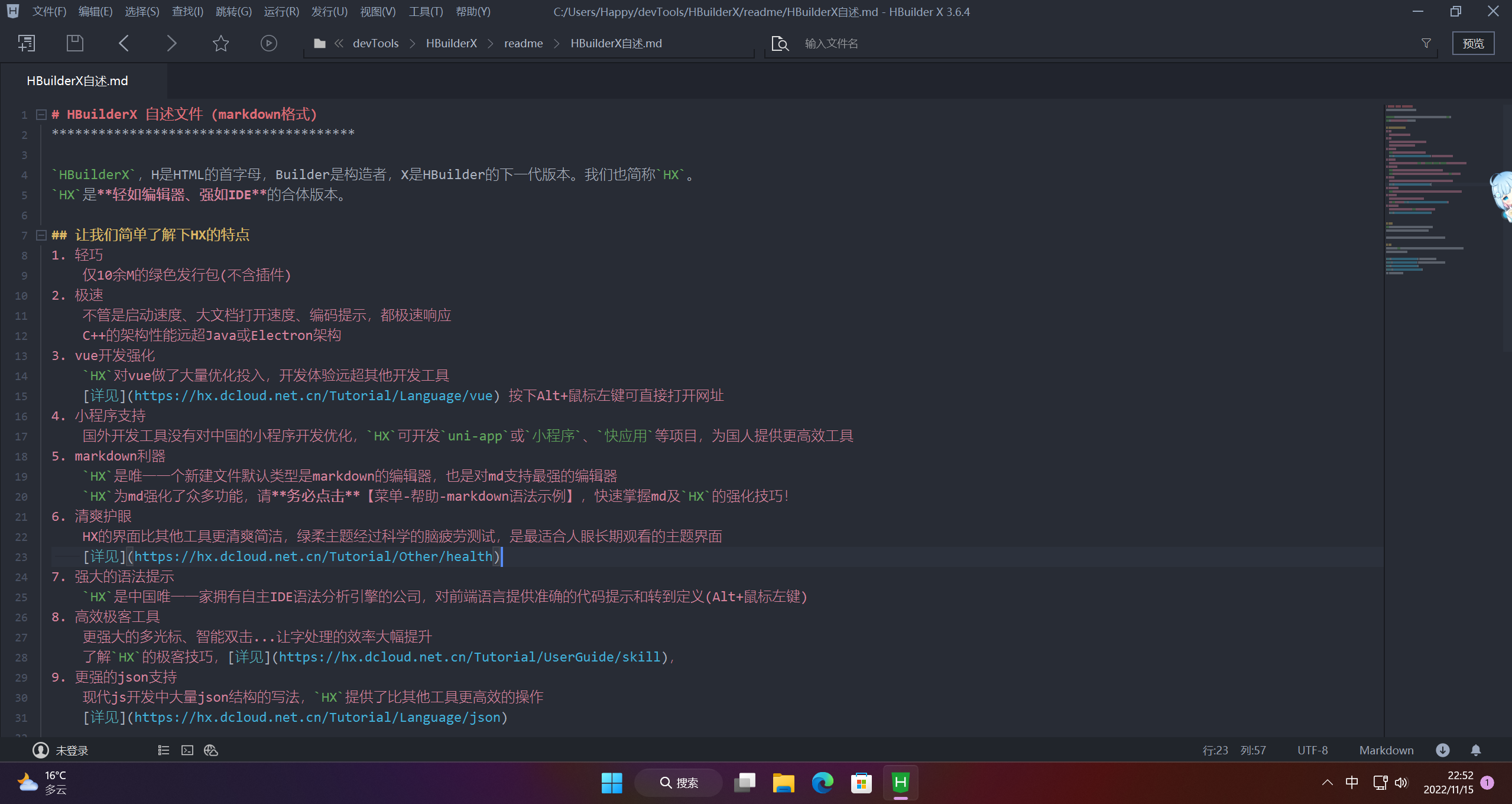
点击首页的 DOWNLOAD 按钮,下载完安装,配置暗黑主题如下:

2.安装 scss/sass 编译
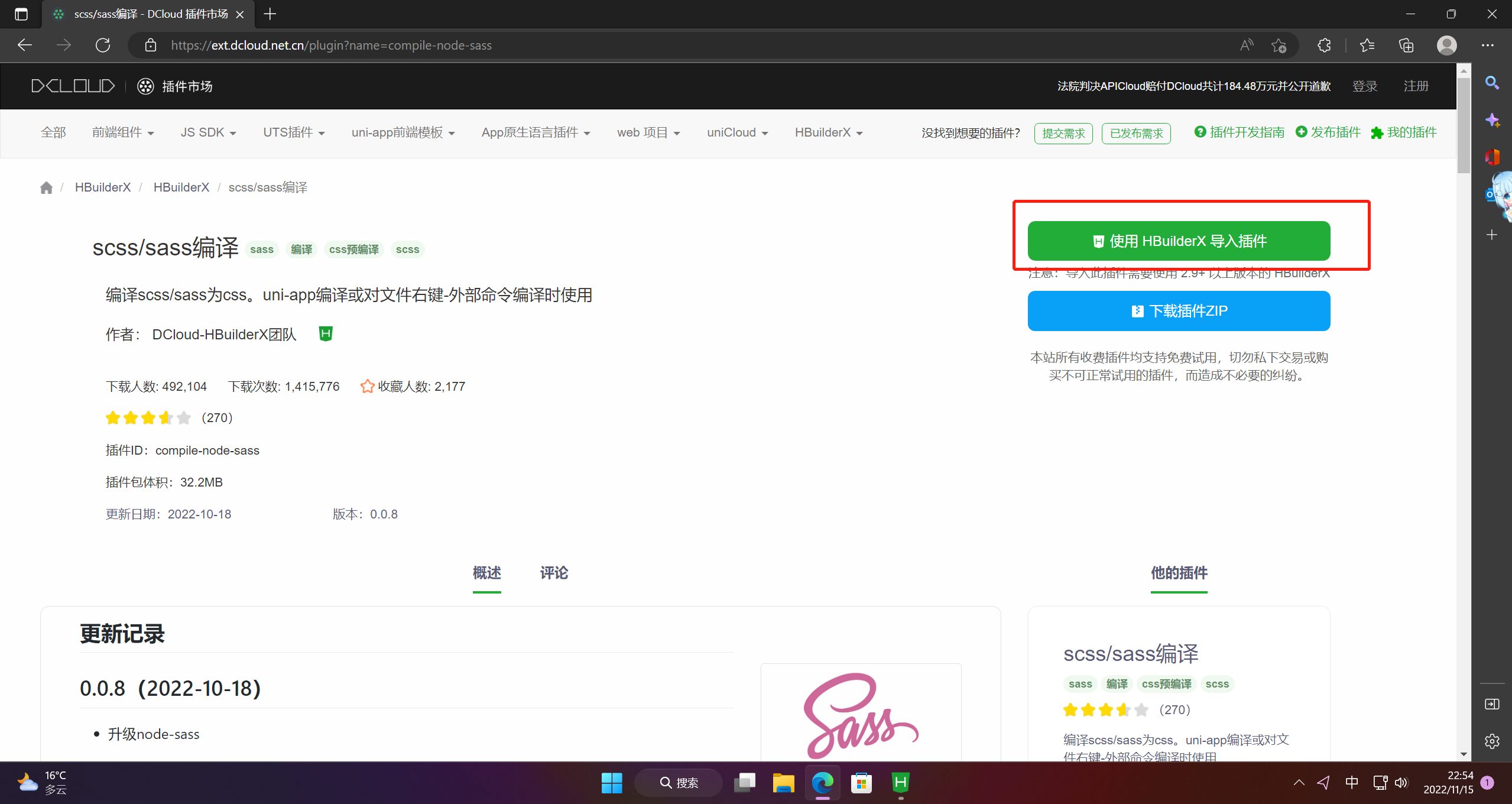
插件下载地址:https://ext.dcloud.net.cn/plugin?name=compile-node-sass
进入插件下载页面之后,点击右上角的 使用 HBuilderX 导入插件 按钮进行自动安装,截图如下:

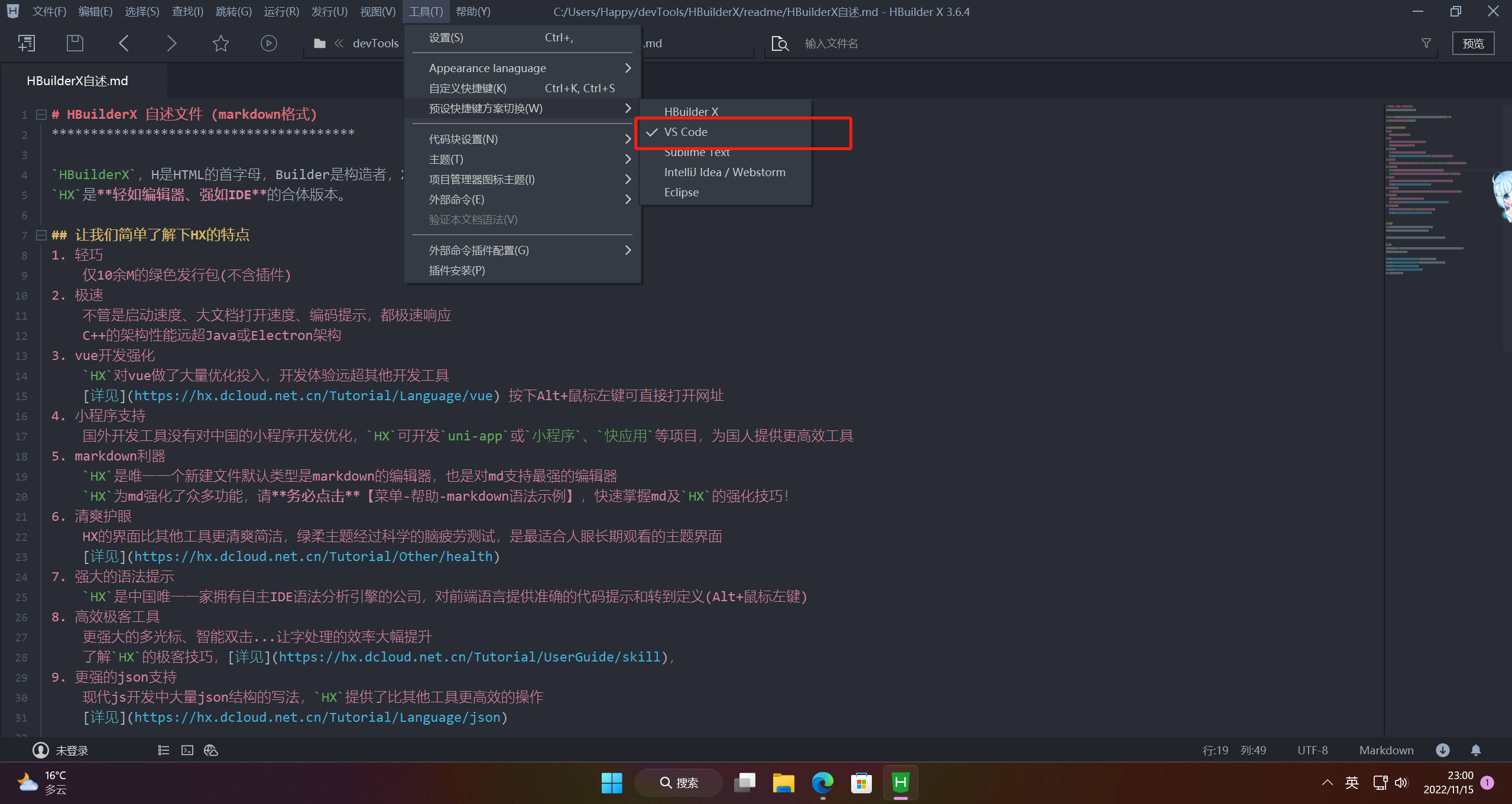
3.设置快捷键方案
操作步骤:工具 -> 预设快捷键方案切换 -> VS Code

4.修改编辑器的基本设置
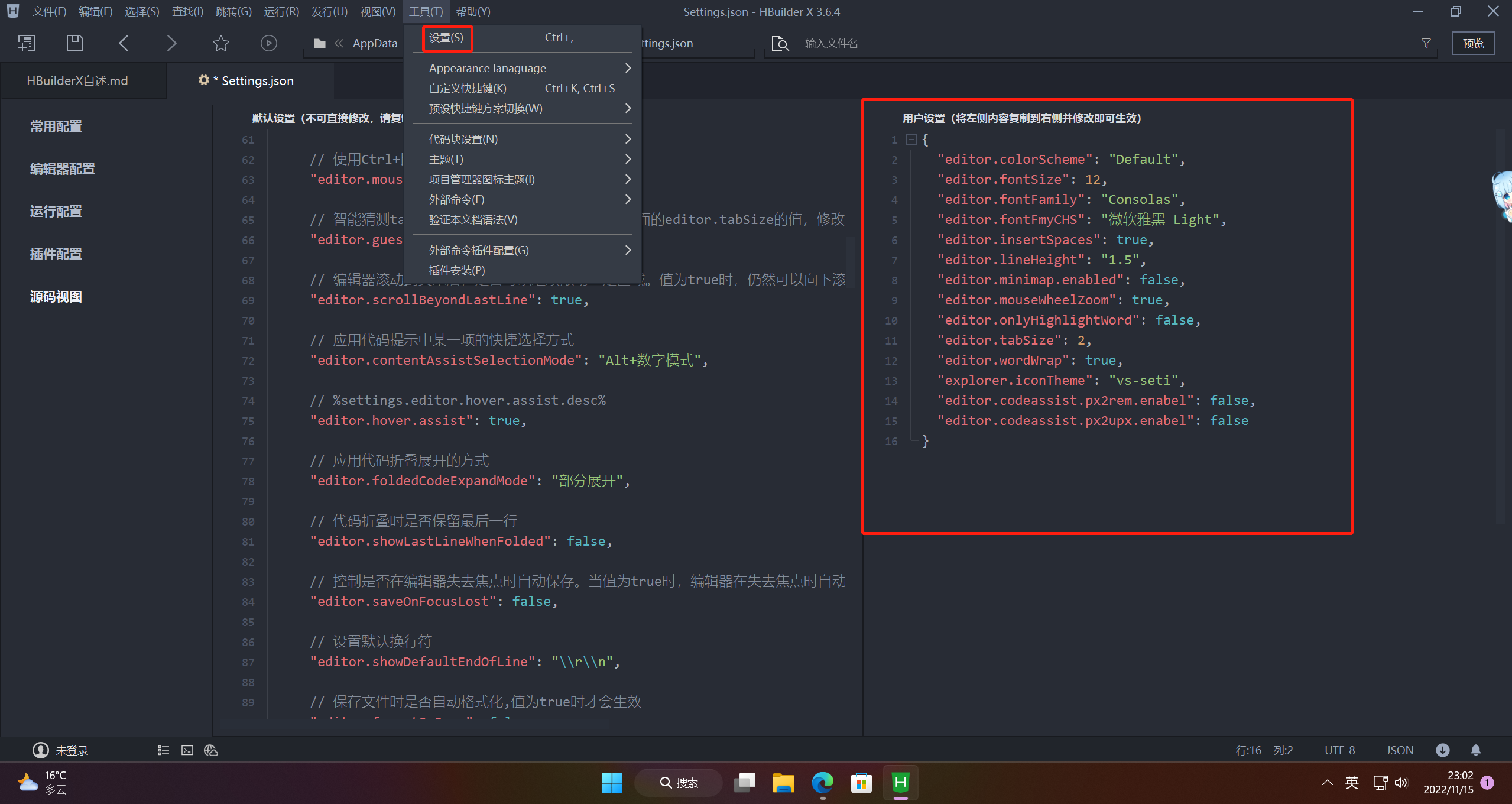
操作步骤:工具 -> 设置 -> 打开 Settings.json 按需进行配置
{
"editor.colorScheme": "Default",
"editor.fontSize": 12,
"editor.fontFamily": "Consolas",
"editor.fontFmyCHS": "微软雅黑 Light",
"editor.insertSpaces": true,
"editor.lineHeight": "1.5",
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.onlyHighlightWord": false,
"editor.tabSize": 2,
"editor.wordWrap": true,
"explorer.iconTheme": "vs-seti",
"editor.codeassist.px2rem.enabel": false,
"editor.codeassist.px2upx.enabel": false
}

- 点赞
- 收藏
- 关注作者


评论(0)