【愚公系列】2022年11月 微信小程序-本地生活项目-首页
【摘要】 前言从线下企业到线上企业的整合是传统产业和互联网技术的有机结合。它看起来像一个简单的平台,但是它将给消费者和用户带来极大的便利。在电子商务过程中,本地生活服务平台的概念越来越清晰。本地生活服务O2O是一个综合的生活服务平台,集成餐饮外卖、同城信息、同城购物等各种模块。不管是老人还是孩子,他们在日常生活中都有一定的饮食、娱乐、饮食、服装、住房和交通需求,从吃饭穿衣到买房买车。因此,本地生活服...
前言
从线下企业到线上企业的整合是传统产业和互联网技术的有机结合。它看起来像一个简单的平台,但是它将给消费者和用户带来极大的便利。在电子商务过程中,本地生活服务平台的概念越来越清晰。
本地生活服务O2O是一个综合的生活服务平台,集成餐饮外卖、同城信息、同城购物等各种模块。不管是老人还是孩子,他们在日常生活中都有一定的饮食、娱乐、饮食、服装、住房和交通需求,从吃饭穿衣到买房买车。因此,本地生活服务涵盖国内维修、管道疏通、婚礼、化妆、搬家、学习培训、二手交易等业务类型。
在本地生活中以小程序位应用优势会比app高,因为可以借助微信平台进行推广,无需用户下载操作便利等优势。
1.本地生活服务平台的优势
1.为线下商户提供免费推广渠道,让用户可以通过本地生活服务平台找到商户。
2.为用户提供全面的当地生活服务信息,快速便捷地找到所需商品。
3.扩大商家的促销力度。
4、节省了寻找商家的时间成本。
目前,网上和网下花钱的习惯是一个重要趋势。如果没有离线服务,只有家庭和线上服务就像单足行走、跳跃而不是跑步。从C2C到C2B和B2B模式的转变,从团购到闪购,都在改善网上购物的各个环节,培养人们的网上消费习惯,扩大网上消费人群。然而,随着网络的快速发展和移动终端的普及,价格变得越来越透明,所以价格不会成为商家的优势,线上和线下的“朋友”会结合起来。
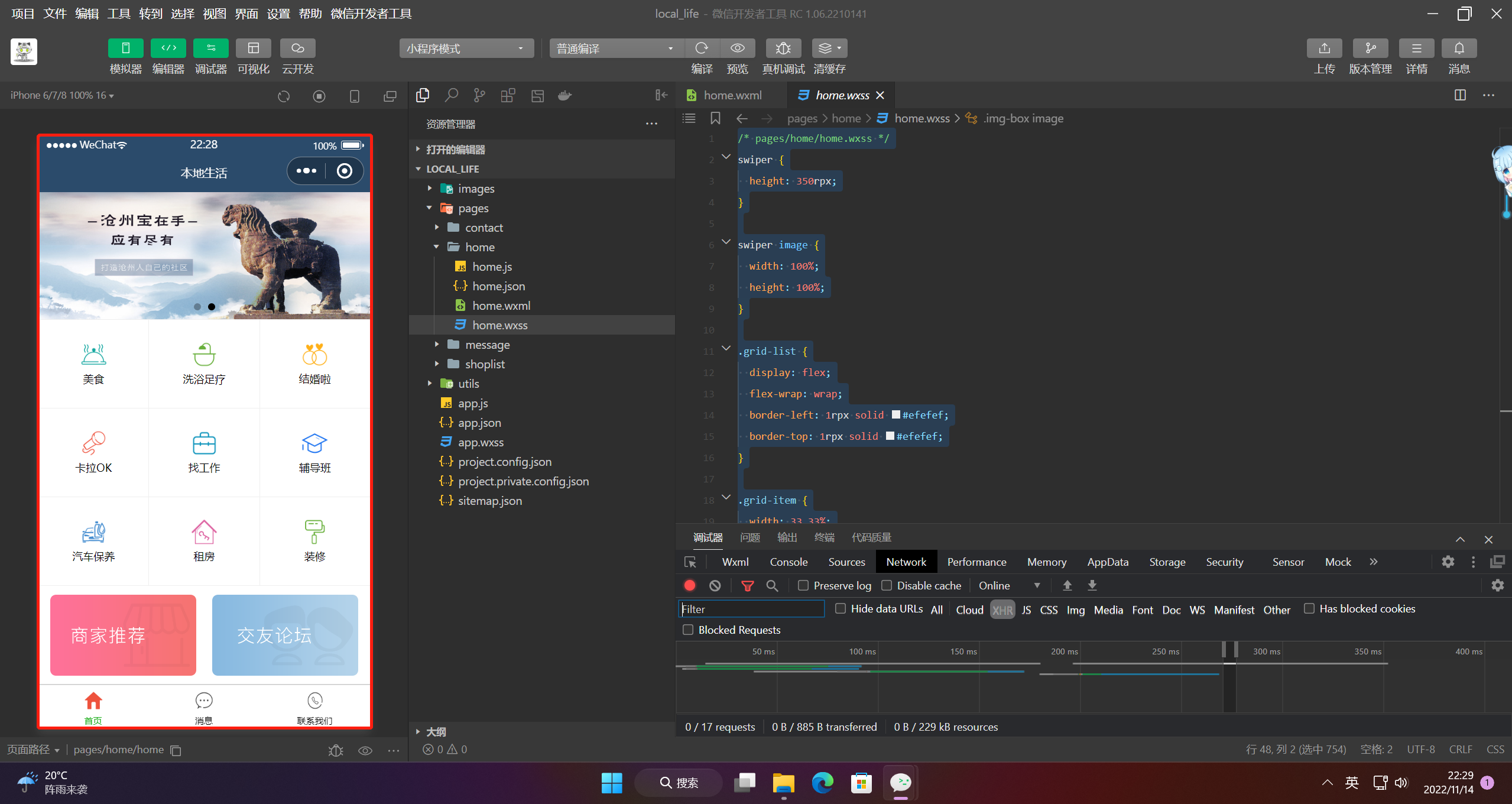
一、首页
<!--pages/home/home.wxml-->
<!-- 轮播图区域 -->
<swiper indicator-dots circular interval="2000" autoplay="true">
<swiper-item wx:for="{{swiperList}}" wx:key="id">
<image src="{{item.image}}"></image>
</swiper-item>
</swiper>
<!-- 九宫格区域 -->
<view class="grid-list">
<navigator class="grid-item" wx:for="{{gridList}}" wx:key="id" url="/pages/shoplist/shoplist?id={{item.id}}&title={{item.name}}">
<image src="{{item.icon}}"></image>
<text>{{item.name}}</text>
</navigator>
</view>
<!-- 图片区域 -->
<view class="img-box">
<image src="/images/link-01.png" mode="widthFix"></image>
<image src="/images/link-02.png" mode="widthFix"></image>
</view>
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
// 存放轮播图数据的列表
swiperList: [],
// 存放九宫格数据的列表
gridList: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getSwiperList()
this.getGridList()
},
// 获取轮播图数据的方法
getSwiperList() {
wx.request({
url: 'https://www.escook.cn/slides',
method: 'GET',
success: (res) => {
this.setData({
swiperList: res.data
})
}
})
},
// 获取九宫格数据的方法
getGridList() {
wx.request({
url: 'https://www.escook.cn/categories',
method: 'GET',
success: (res) => {
this.setData({
gridList: res.data
})
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
/* pages/home/home.wxss */
swiper {
height: 350rpx;
}
swiper image {
width: 100%;
height: 100%;
}
.grid-list {
display: flex;
flex-wrap: wrap;
border-left: 1rpx solid #efefef;
border-top: 1rpx solid #efefef;
}
.grid-item {
width: 33.33%;
height: 200rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-right: 1rpx solid #efefef;
border-bottom: 1rpx solid #efefef;
box-sizing: border-box;
}
.grid-item image {
width: 60rpx;
height: 60rpx;
}
.grid-item text {
font-size: 24rpx;
margin-top: 10rpx;
}
.img-box {
display: flex;
padding: 20rpx 10rpx;
justify-content: space-around;
}
.img-box image {
width: 45%;
}
二、效果

【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)