【愚公系列】2022年11月 .NET CORE工具案例-.NET Core执行JavaScript
【摘要】 前言Jint 是适用于 .NET 的 开源 Javascript 解释器,功能强大,它可以在任何现代 .NET 平台上运行,因为它支持 .NET Standard 2.0 和 .NET 4.6.2 以及更高版本),包括最新的 .NET 7。因为 Jint 既不生成任何 .NET 字节码也不使用 DLR,所以在执行比较少的代码时,它的运行效率很快。在 Nuget 包管理器中搜索并安装 Jin...
前言
Jint 是适用于 .NET 的 开源 Javascript 解释器,功能强大,它可以在任何现代 .NET 平台上运行,因为它支持 .NET Standard 2.0 和 .NET 4.6.2 以及更高版本),包括最新的 .NET 7。
因为 Jint 既不生成任何 .NET 字节码也不使用 DLR,所以在执行比较少的代码时,它的运行效率很快。
在 Nuget 包管理器中搜索并安装 Jint 即可,它没有其他的一些依赖。
Jint官网:https://github.com/sebastienros/jint#readme

一、.NET Core执行JavaScript
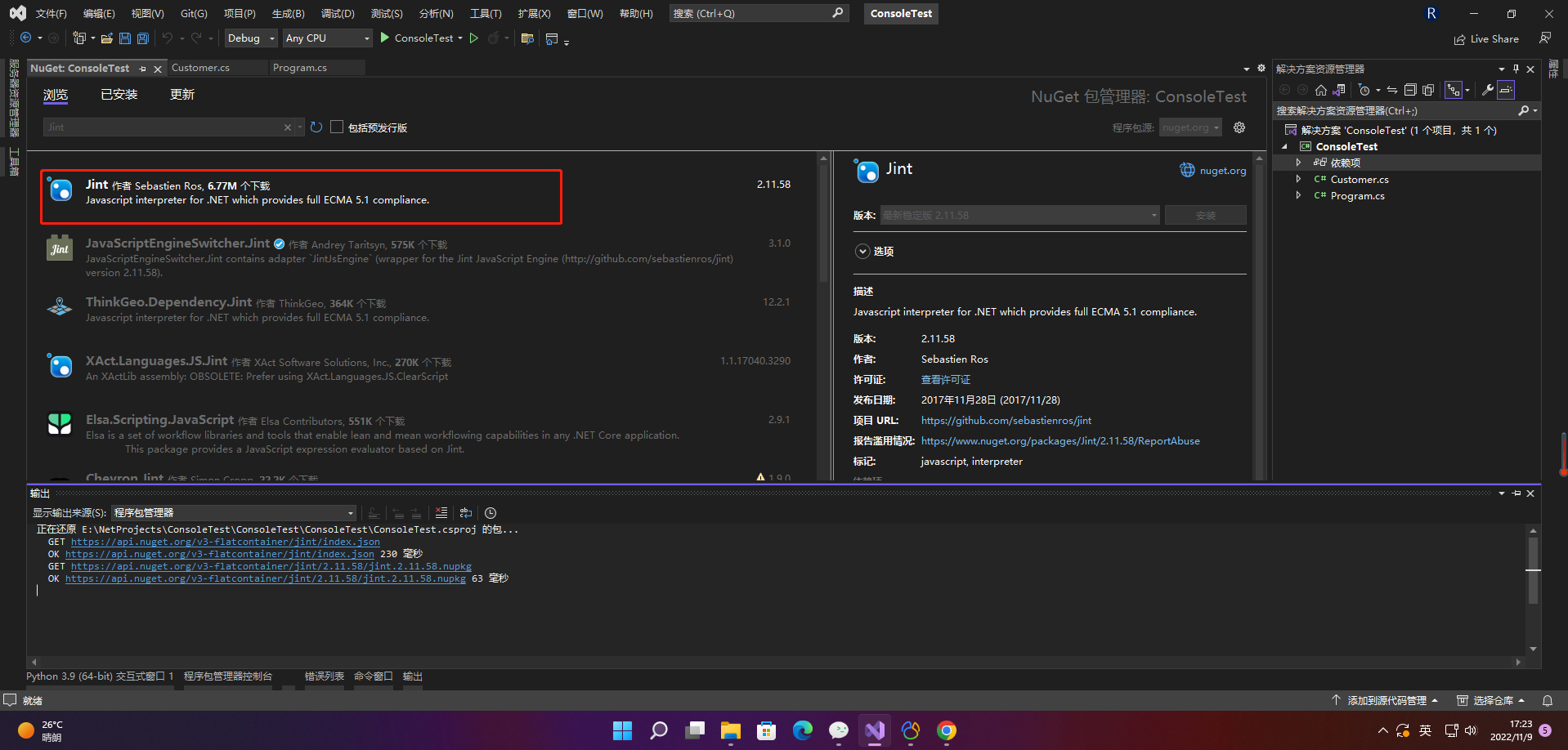
1.nuget安装Jint

2.Jint的相关操作
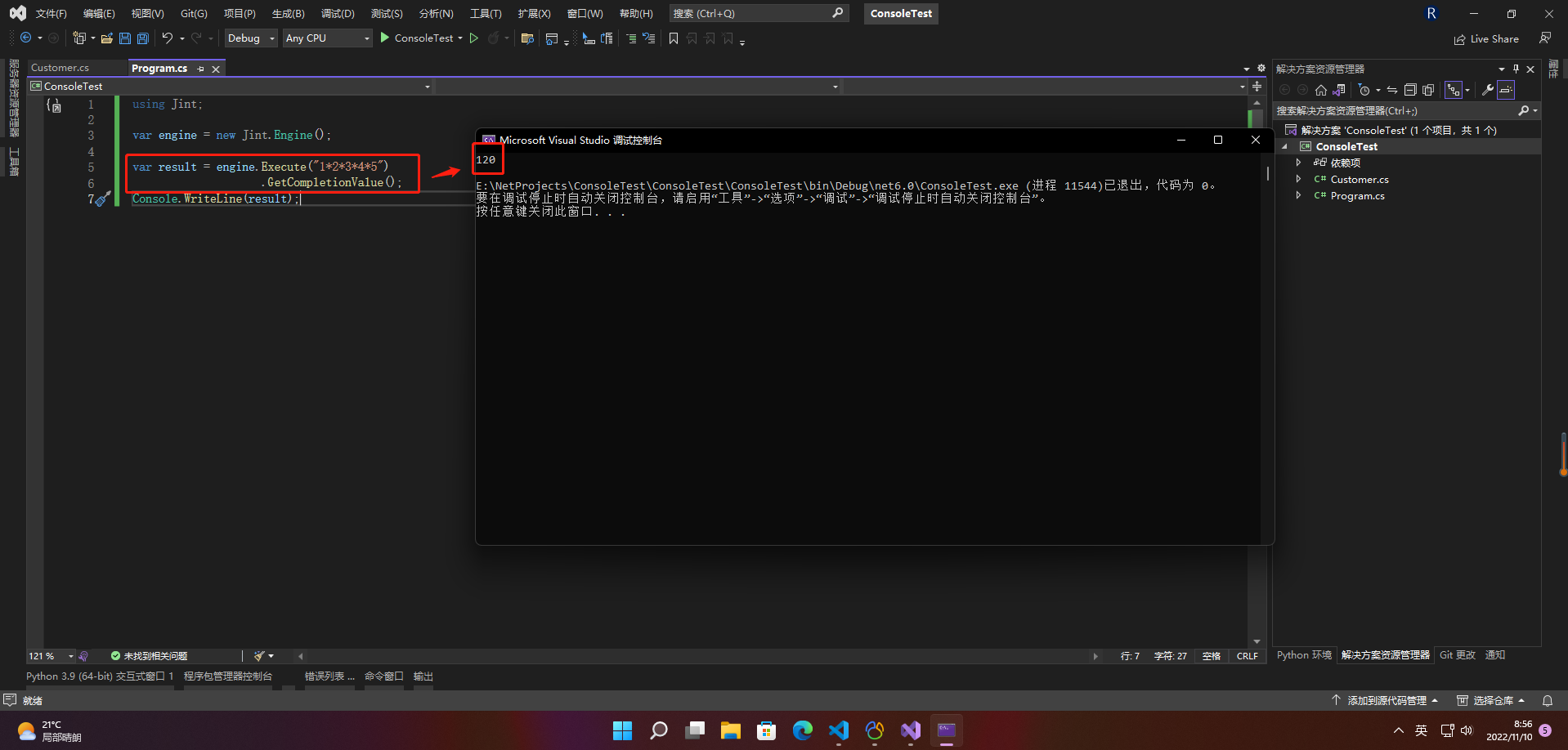
2.1 执行表达式
using Jint;
var engine = new Jint.Engine();
var result = engine.Execute("1*2*3*4*5")
.GetCompletionValue();
Console.WriteLine(result);

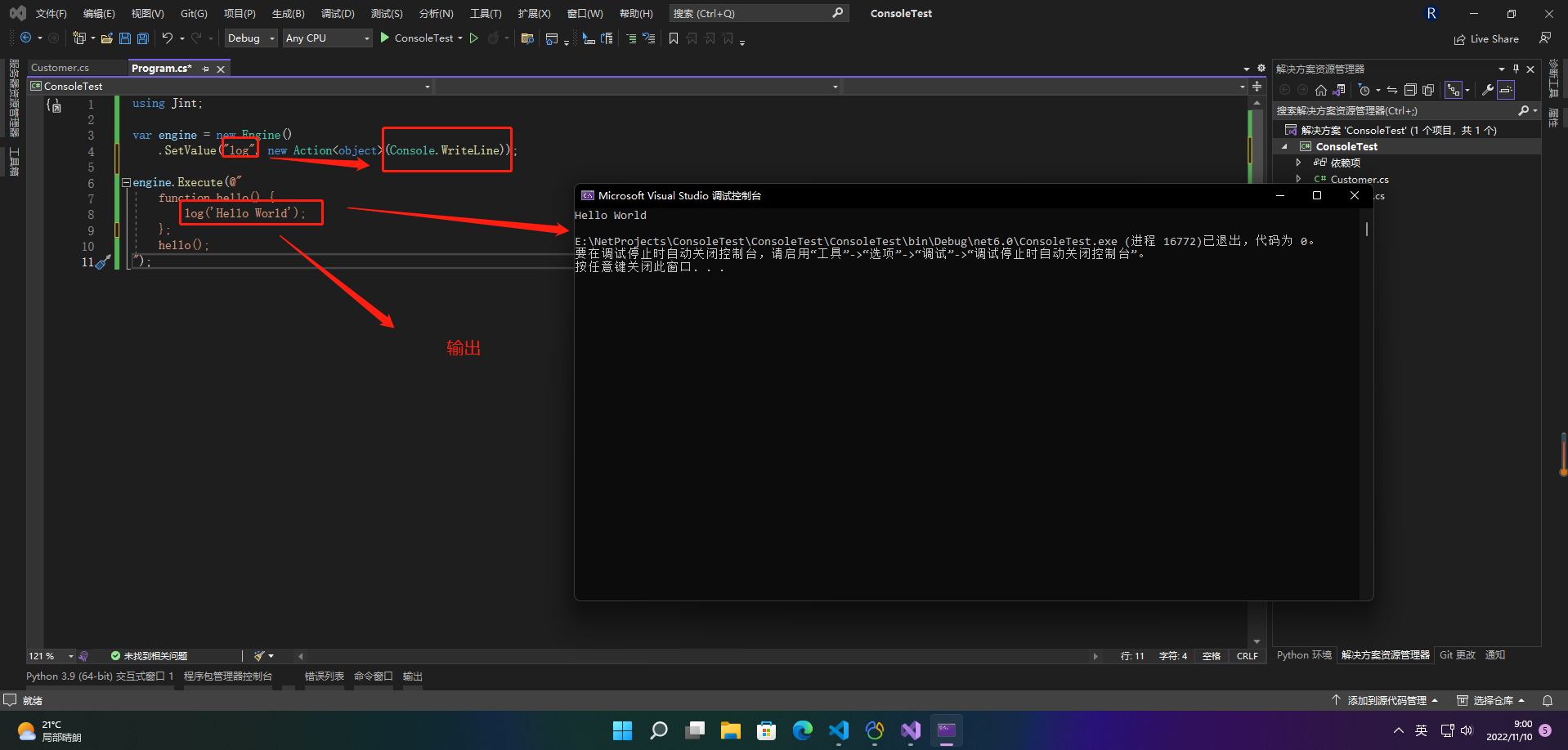
2.2 函数映射
using Jint;
var engine = new Engine()
.SetValue("log", new Action<object>(Console.WriteLine));
engine.Execute(@"
function hello() {
log('Hello World');
};
hello();
");

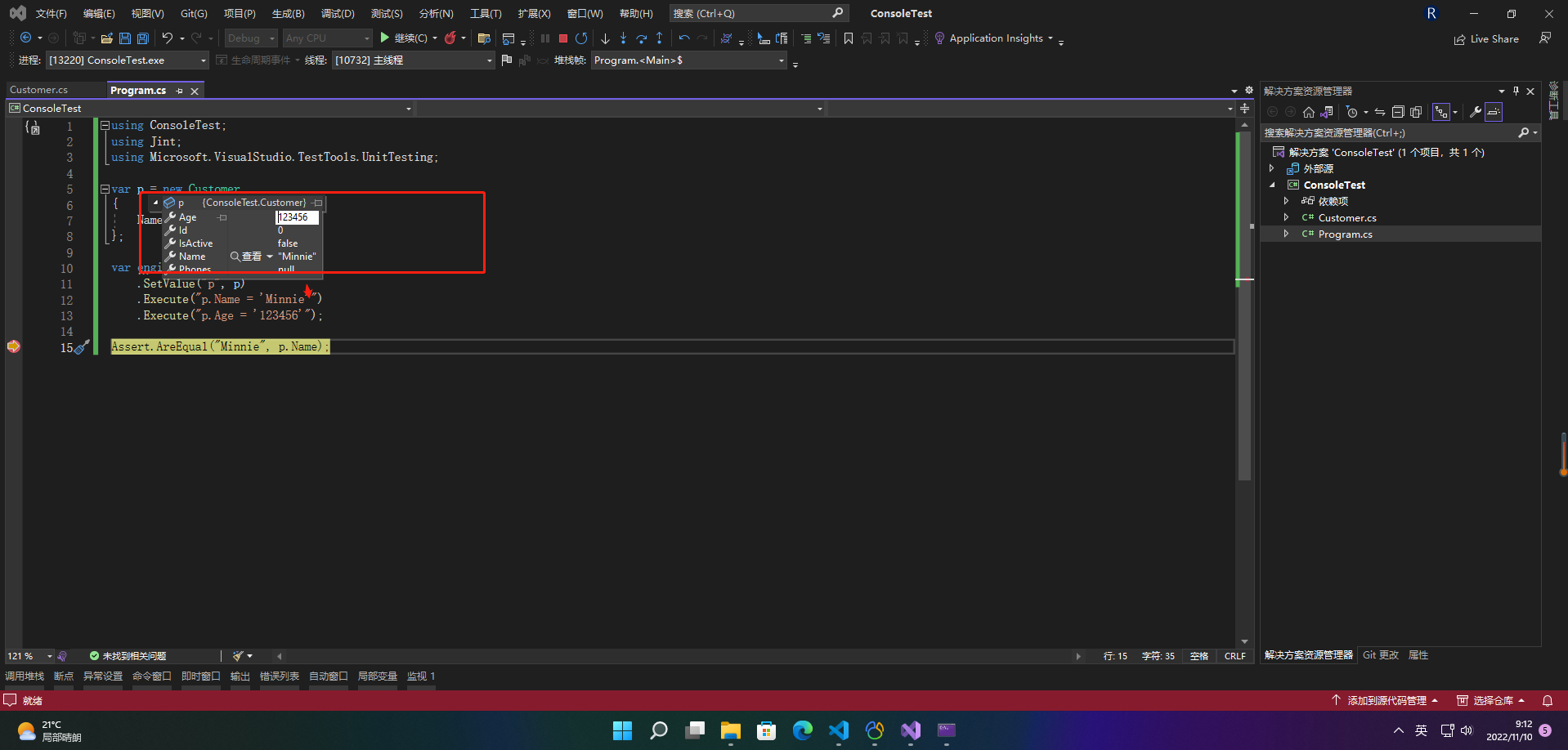
2.3 类赋值
一个新的Person实例是从JavaScript赋值

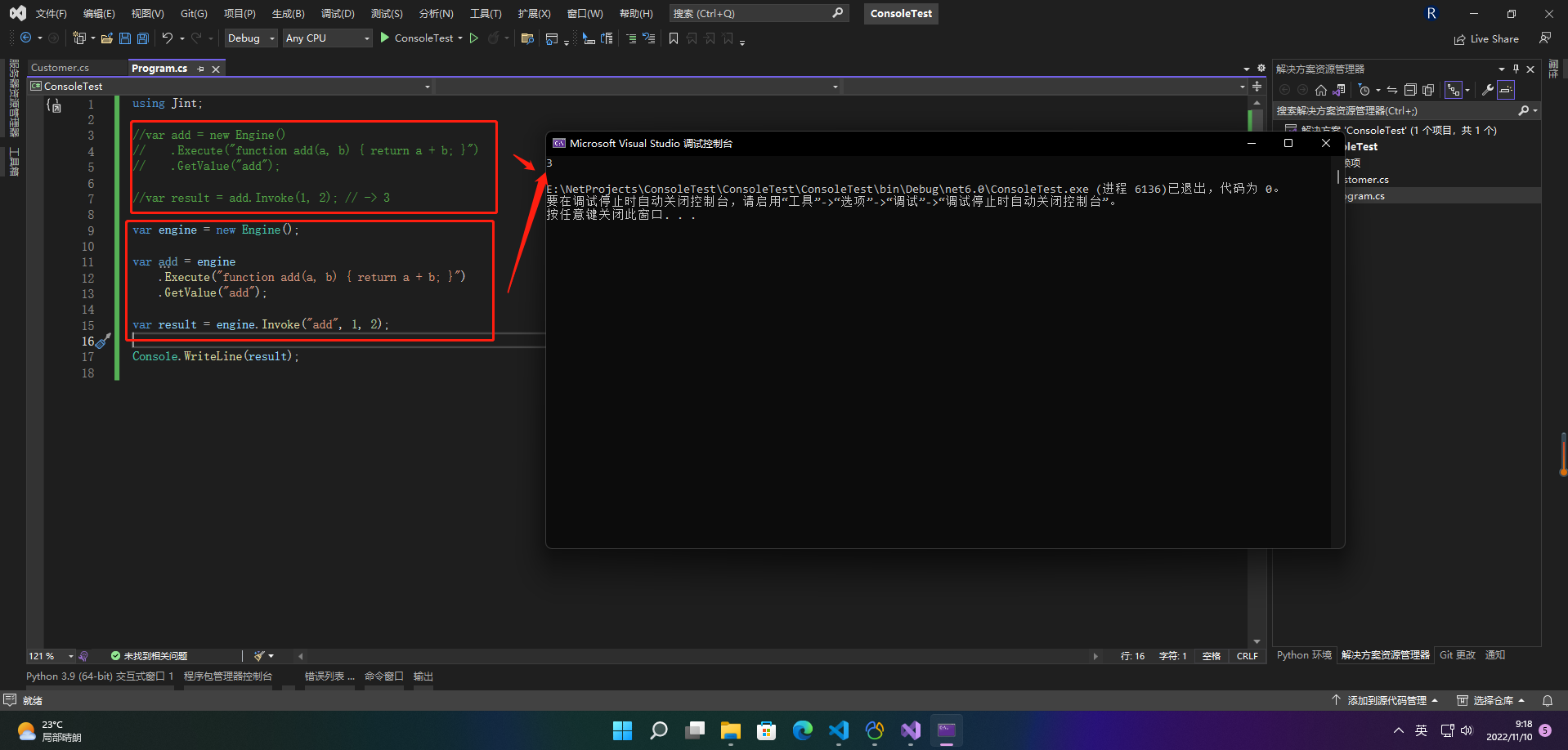
2.4 函数执行
调用JavaScript函数引用
using Jint;
//var add = new Engine()
// .Execute("function add(a, b) { return a + b; }")
// .GetValue("add");
//var result = add.Invoke(1, 2); // -> 3
var engine = new Engine();
var add = engine
.Execute("function add(a, b) { return a + b; }")
.GetValue("add");
var result = engine.Invoke("add", 1, 2);
Console.WriteLine(result);

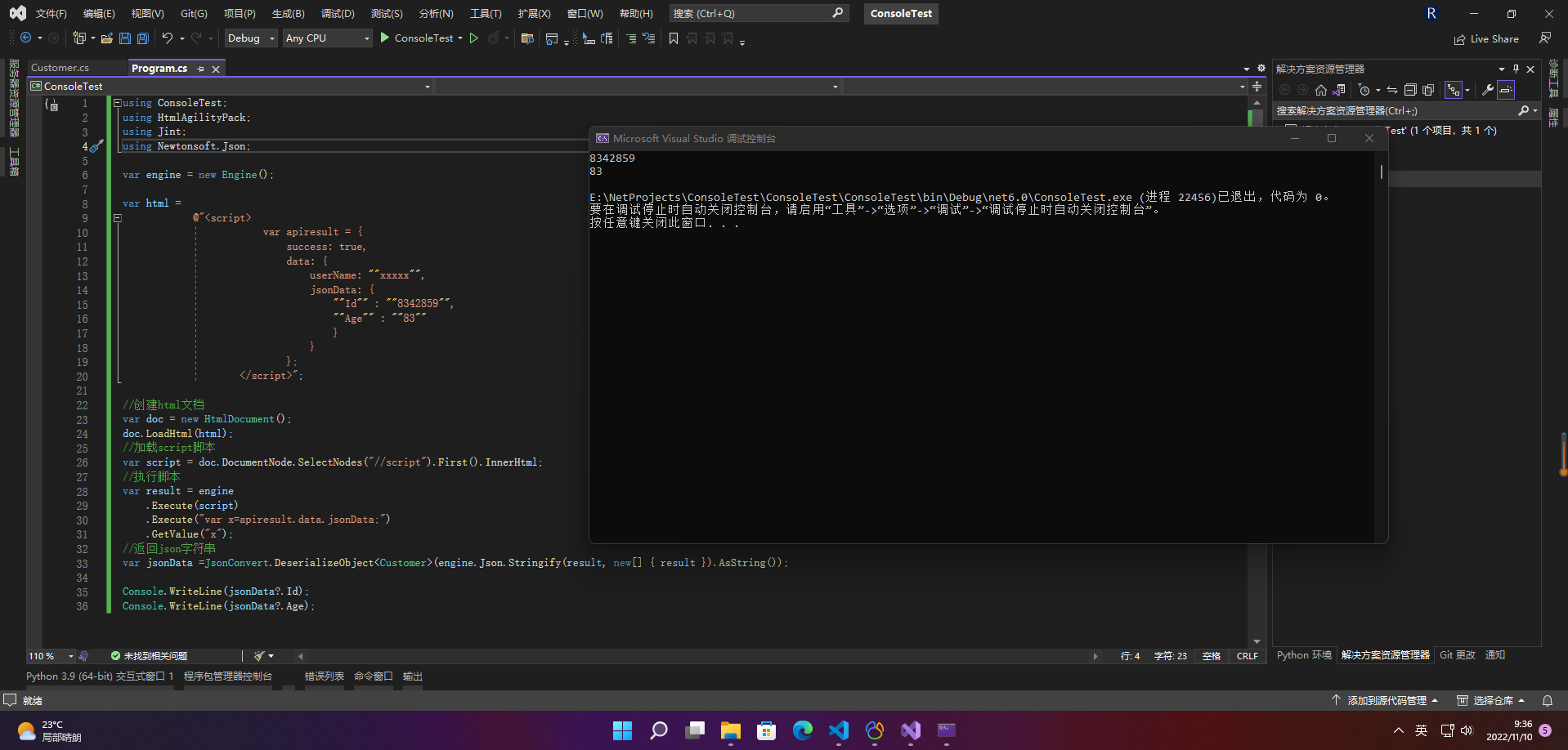
2.5 对象转换
using ConsoleTest;
using HtmlAgilityPack;
using Jint;
using Newtonsoft.Json;
var engine = new Engine();
var html =
@"<script>
var apiresult = {
success: true,
data: {
userName: ""xxxxx"",
jsonData: {
""Id"" : ""8342859"",
""Age"" : ""83""
}
}
};
</script>";
//创建html文档
var doc = new HtmlDocument();
doc.LoadHtml(html);
//加载script脚本
var script = doc.DocumentNode.SelectNodes("//script").First().InnerHtml;
//执行脚本
var result = engine
.Execute(script)
.Execute("var x=apiresult.data.jsonData;")
.GetValue("x");
//返回json字符串
var jsonData =JsonConvert.DeserializeObject<Customer>(engine.Json.Stringify(result, new[] { result }).AsString());
Console.WriteLine(jsonData?.Id);
Console.WriteLine(jsonData?.Age);

备注
记得下载github上最新版的,目前nuget只有2017的,更多高级用法可以参考源代码

【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)