【愚公系列】2022年11月 微信小程序-优购电商项目-搜索页面
【摘要】 前言搜索功能在电商领域是非常常见的一个功能具体表现在两个方面:对用户来说,生鲜电商类的搜索功能通常是用来解决“快速找到满意的商品”的问题。“快速找到满意的商品”中的“快速”和“满意”是关键词,但二者其实在很大程度上是矛盾的。一方面“快速”意味着用户的搜索操作应尽量方便、快捷,也就是要求平台应当尽量少的让用户交互提供信息;但另一方面,“满意”通常又意味着平台需要尽量多的与用户交互。毕竟,平台...
前言
搜索功能在电商领域是非常常见的一个功能具体表现在两个方面:
对用户来说,生鲜电商类的搜索功能通常是用来解决“快速找到满意的商品”的问题。“快速找到满意的商品”中的“快速”和“满意”是关键词,但二者其实在很大程度上是矛盾的。一方面“快速”意味着用户的搜索操作应尽量方便、快捷,也就是要求平台应当尽量少的让用户交互提供信息;但另一方面,“满意”通常又意味着平台需要尽量多的与用户交互。毕竟,平台上的商品数以万计,只有更多的获取用户信息才能更好的明白客户到底想买什么。
对平台来说,在产品设计过程中,还应当充分考虑平台“充分利用流量号召用户产生更多购买意向”的需求。
一、搜索页面
1. 业务逻辑
- 获取输⼊框的值进⾏搜索和渲染
- 点击 取消 按钮时 清除输⼊状态,修改⻚⾯模样
2.涉及的接口数据
- 搜索建议查询
3. 关键技术
- ⼩程序 输⼊框组件
- 输⼊值改变时,为了提⾼性能,使⽤ 防抖 技术
二、搜索页面代码
1.页面代码
/*
1 输入框绑定 值改变事件 input事件
1 获取到输入框的值
2 合法性判断
3 检验通过 把输入框的值 发送到后台
4 返回的数据打印到页面上
2 防抖 (防止抖动) 定时器 节流
0 防抖 一般 输入框中 防止重复输入 重复发送请求
1 节流 一般是用在页面下拉和上拉
1 定义全局的定时器id
*/
import { request } from "../../request/index.js";
import regeneratorRuntime from '../../lib/runtime/runtime';
Page({
data: {
goods:[],
// 取消 按钮 是否显示
isFocus:false,
// 输入框的值
inpValue:""
},
TimeId:-1,
// 输入框的值改变 就会触发的事件
handleInput(e){
// 1 获取输入框的值
const {value}=e.detail;
// 2 检测合法性
if(!value.trim()){
this.setData({
goods:[],
isFocus:false
})
// 值不合法
return;
}
// 3 准备发送请求获取数据
this.setData({
isFocus:true
})
clearTimeout(this.TimeId);
this.TimeId=setTimeout(() => {
this.qsearch(value);
}, 1000);
},
// 发送请求获取搜索建议 数据
async qsearch(query){
const res=await request({url:"/goods/qsearch",data:{query}});
console.log(res);
this.setData({
goods:res
})
},
// 点击 取消按钮
handleCancel(){
this.setData({
inpValue:"",
isFocus:false,
goods:[]
})
}
})
<view class="search_row">
<input value="{{inpValue}}" placeholder="请输入您要搜索的商品" bindinput="handleInput"> </input>
<button bindtap="handleCancel" hidden="{{!isFocus}}">取消</button>
</view>
<view class="search_content">
<navigator url="/pages/goods_detail/index?goods_id={{item.goods_id}}" class="search_item" wx:for="{{goods}}" wx:key="goods_id">
{{item.goods_name}}
</navigator>
</view>
page {
background-color: #dedede;
padding: 20rpx;
}
.search_row {
height: 60rpx;
display: flex;
}
.search_row input {
background-color: #fff;
flex: 1;
height: 100%;
padding-left: 30rpx;
}
.search_row button {
width: 110rpx;
height: 100%;
padding: 0;
margin: 0 10rpx;
display: flex;
justify-content: center;
align-items: center;
font-size: 26rpx;
}
.search_content {
margin-top: 30rpx;
}
.search_content .search_item {
background-color: #fff;
font-size: 26rpx;
padding: 15rpx 10rpx;
border-bottom: 1rpx solid #ccc;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
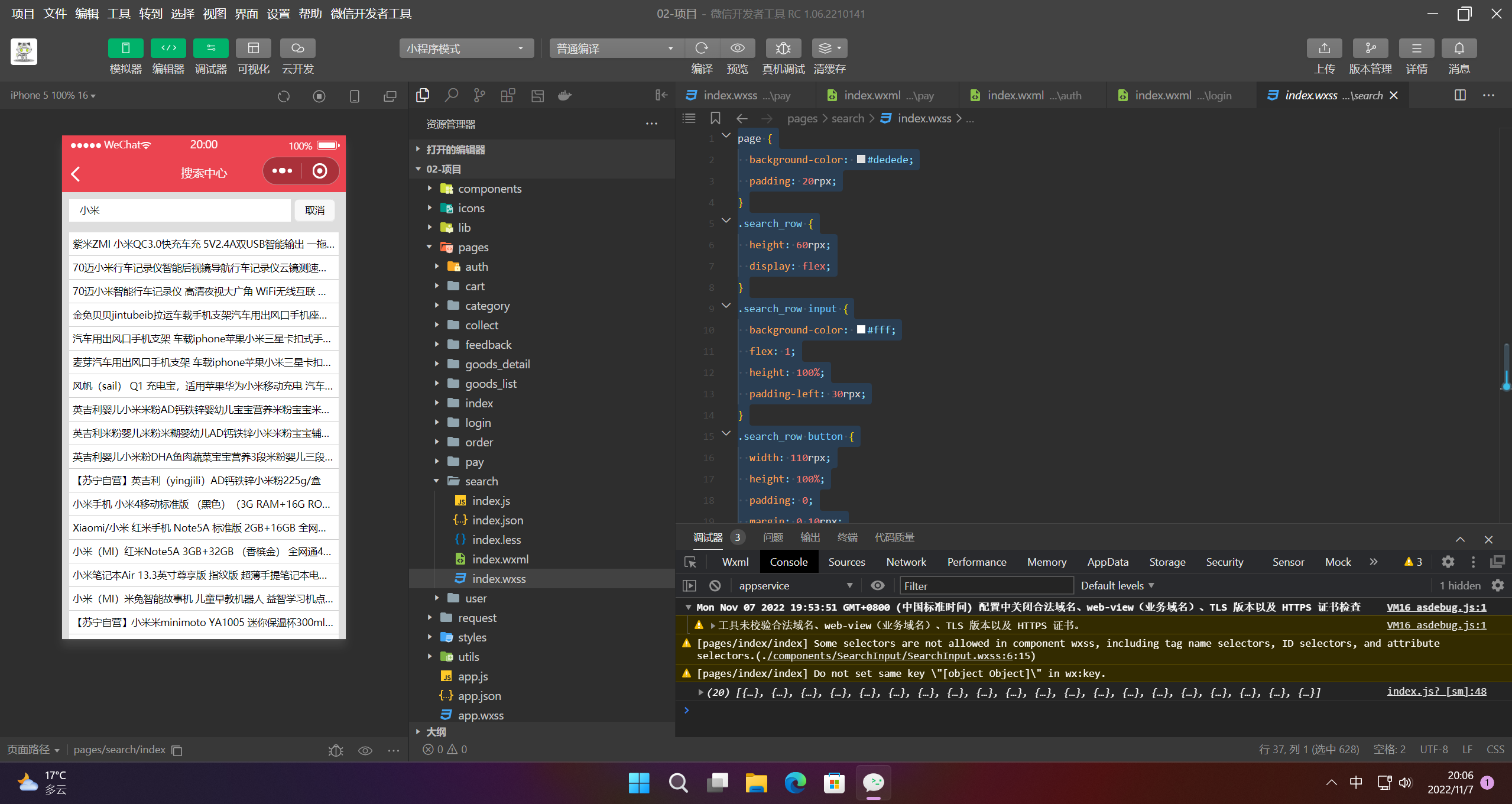
2.效果

【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)