【愚公系列】2022年11月 微信小程序-优购电商项目-授权页面
【摘要】 前言前言:由于微信官方修改了 getUserInfo 接口,所以现在无法实现一进入微信小程序就弹出授权窗口,只能通过 button 去触发。自己写一个微信授权登录页面让用户实现点击的功能,也就是实现了通过 button 组件去触发 getUserInof 接口。在用户进入微信小程序的时候,判断用户是否授权了,如果没有授权的话就显示下面“界面简介”的第一个图,让用户去执行授权的操作。如果已经...
前言
前言:由于微信官方修改了 getUserInfo 接口,所以现在无法实现一进入微信小程序就弹出授权窗口,只能通过 button 去触发。
自己写一个微信授权登录页面让用户实现点击的功能,也就是实现了通过 button 组件去触发 getUserInof 接口。在用户进入微信小程序的时候,判断用户是否授权了,如果没有授权的话就显示下面“界面简介”的第一个图,让用户去执行授权的操作。如果已经授权了,则直接跳过这个页面,进入首页。
1. 授权页面
一、授权页面
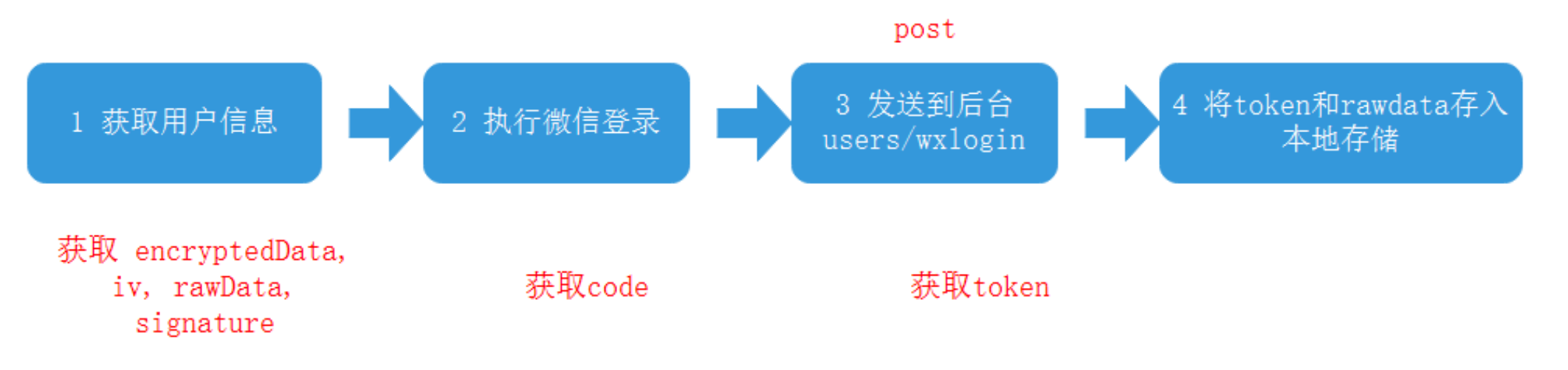
1.业务逻辑
- 获取⽤⼾信息
返回 encryptedData,rawData,iv,signature - ⼩程序登录
返回 code - 提交数据到⾃⼰ 的后台 执⾏post请求 提交数据
- 将 token 和⽤⼾数据 rawData 存⼊本地存储

2.涉及的接口数据
- 提交数据到后台 返回token
二、授权页面相关代码
1.页面代码
import { request } from "../../request/index.js";
import regeneratorRuntime from '../../lib/runtime/runtime';
import { login } from "../../utils/asyncWx.js";
Page({
// 获取用户信息
async handleGetUserInfo(e) {
try {
// 1 获取用户信息
const { encryptedData, rawData, iv, signature } = e.detail;
// 2 获取小程序登录成功后的code
const { code } = await login();
const loginParams={ encryptedData, rawData, iv, signature ,code};
// 3 发送请求 获取用户的token
const {token}=await request({url:"/users/wxlogin",data:loginParams,method:"post"});
// 4 把token存入缓存中 同时跳转回上一个页面
wx.setStorageSync("token", token);
wx.navigateBack({
delta: 1
});
} catch (error) {
console.log(error);
}
}
})
<button type="primary" plain open-type="getUserInfo" bindgetuserinfo="handleGetUserInfo" >
获取授权
</button>
button{
margin-top: 40rpx;
width: 70%;
}
2.效果

【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)