【愚公系列】2022年11月 微信小程序-优购电商项目-商品支付页面
【摘要】 前言 1. 商品⽀付页面设计规范第一、支付流程一定要简单。现代人的生活节奏是非常快速的,而且情绪比较浮躁。当用户在浏览网站的时候,遇到复杂的操作自然就会产生烦躁的心理,就是关闭网站。一个电商网站想要持续发展,在设计支付流程的时候,一定要简化,这样才能提升转化率,还可以提升用户体验。第二、网站支付的时候,提供的支付方式越多,转化率越高。因此,在设计的支付页面的时候,一定要支持多种支持方式,包...
前言
1. 商品⽀付页面设计规范
第一、支付流程一定要简单。现代人的生活节奏是非常快速的,而且情绪比较浮躁。当用户在浏览网站的时候,遇到复杂的操作自然就会产生烦躁的心理,就是关闭网站。一个电商网站想要持续发展,在设计支付流程的时候,一定要简化,这样才能提升转化率,还可以提升用户体验。
第二、网站支付的时候,提供的支付方式越多,转化率越高。因此,在设计的支付页面的时候,一定要支持多种支持方式,包括第三方支付,例如微信、支付宝、网上银行等等。
第三、积极引导用户。支付页面在设计时,简单的操作可以让支付流程产生良好的交互性,视觉设计也会显得更加清晰。用户在操作的时候,一定要清晰地引导用户下一步的操作是什么?同时在遇到问题的时候,要及时帮助用户解决问题,积极响应,减轻用户的焦虑。
第四、给用户提供更多的激励。例如用户在完成支付之后,可以参与抽奖活动,提升用户体验。也可以在完成支付之后,可以领取相应金额的优惠券,从而促进用户的消费以及分享的积极性。
第五、给用户推荐相关的产品。支付成功之后显示的页面,不仅要显示订单的信息,支付信息,还可以根据用户的浏览、购买记录等等,向用户推荐相关的产品,并且引导用户点击浏览。
一、商品支付页面
1.业务逻辑
- 获取微信收货地址
- 渲染购物⻋中要结算的商品
- 实现⽀付
- 获取微信的登录信息
- 获取⾃⼰后台返回的⽀付相关参数
- 调⽤微信接⼝实现 ⽀付
- ⽀付成功创建订单
- 跳转到订单⻚⾯

2.涉及的接口数据
- 获取预⽀付参数
- 创建订单
- 更新订单状态
3. 关键技术
⼩程序⽀付api
二、商品购物车页面相关代码
1.页面代码
/**
* promise 形式 getSetting
*/
export const getSetting=()=>{
return new Promise((resolve,reject)=>{
wx.getSetting({
success: (result) => {
resolve(result);
},
fail: (err) => {
reject(err);
}
});
})
}
/**
* promise 形式 chooseAddress
*/
export const chooseAddress=()=>{
return new Promise((resolve,reject)=>{
wx.chooseAddress({
success: (result) => {
resolve(result);
},
fail: (err) => {
reject(err);
}
});
})
}
/**
* promise 形式 openSetting
*/
export const openSetting=()=>{
return new Promise((resolve,reject)=>{
wx.openSetting({
success: (result) => {
resolve(result);
},
fail: (err) => {
reject(err);
}
});
})
}
/**
* promise 形式 showModal
* @param {object} param0 参数
*/
export const showModal=({content})=>{
return new Promise((resolve,reject)=>{
wx.showModal({
title: '提示',
content: content,
success :(res) =>{
resolve(res);
},
fail:(err)=>{
reject(err);
}
})
})
}
/**
* promise 形式 showToast
* @param {object} param0 参数
*/
export const showToast=({title})=>{
return new Promise((resolve,reject)=>{
wx.showToast({
title: title,
icon: 'none',
success :(res) =>{
resolve(res);
},
fail:(err)=>{
reject(err);
}
})
})
}
/**
* promise 形式 login
*/
export const login=()=>{
return new Promise((resolve,reject)=>{
wx.login({
timeout:10000,
success: (result) => {
resolve(result);
},
fail: (err) => {
reject(err);
}
});
})
}
/**
* promise 形式的 小程序的微信支付
* @param {object} pay 支付所必要的参数
*/
export const requestPayment=(pay)=>{
return new Promise((resolve,reject)=>{
wx.requestPayment({
...pay,
success: (result) => {
resolve(result)
},
fail: (err) => {
reject(err);
}
});
})
}
import { getSetting, chooseAddress, openSetting, showModal, showToast, requestPayment } from "../../utils/asyncWx.js";
import regeneratorRuntime from '../../lib/runtime/runtime';
import { request } from "../../request/index.js";
Page({
data: {
address: {},
cart: [],
totalPrice: 0,
totalNum: 0
},
onShow() {
// 1 获取缓存中的收货地址信息
const address = wx.getStorageSync("address");
// 1 获取缓存中的购物车数据
let cart = wx.getStorageSync("cart") || [];
// 过滤后的购物车数组
cart = cart.filter(v => v.checked);
this.setData({ address });
// 1 总价格 总数量
let totalPrice = 0;
let totalNum = 0;
cart.forEach(v => {
totalPrice += v.num * v.goods_price;
totalNum += v.num;
})
this.setData({
cart,
totalPrice, totalNum,
address
});
},
// 点击 支付
async handleOrderPay() {
try {
// 1 判断缓存中有没有token
const token = wx.getStorageSync("token");
// 2 判断
if (!token) {
wx.navigateTo({
url: '/pages/auth/index'
});
return;
}
// 3 创建订单
// 3.1 准备 请求头参数
// const header = { Authorization: token };
// 3.2 准备 请求体参数
const order_price = this.data.totalPrice;
const consignee_addr = this.data.address.all;
const cart = this.data.cart;
let goods = [];
cart.forEach(v => goods.push({
goods_id: v.goods_id,
goods_number: v.num,
goods_price: v.goods_price
}))
const orderParams = { order_price, consignee_addr, goods };
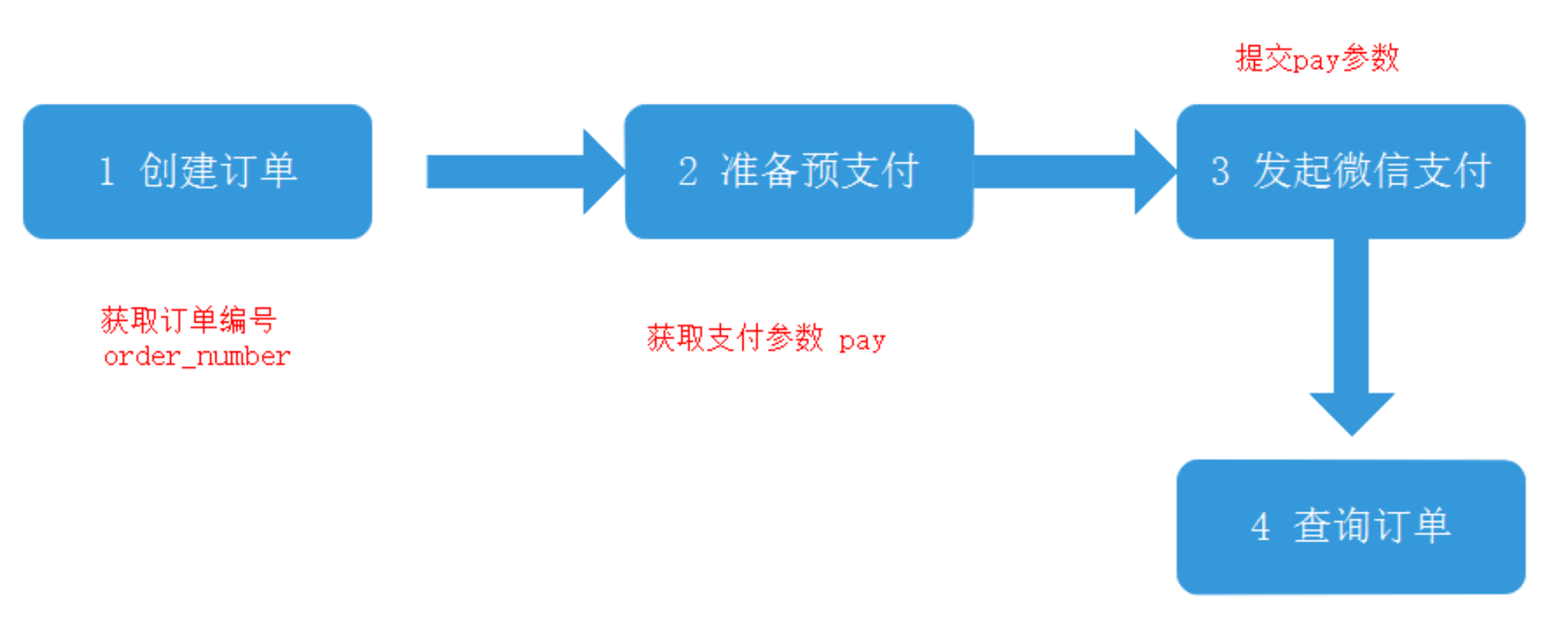
// 4 准备发送请求 创建订单 获取订单编号
const { order_number } = await request({ url: "/my/orders/create", method: "POST", data: orderParams });
// 5 发起 预支付接口
const { pay } = await request({ url: "/my/orders/req_unifiedorder", method: "POST", data: { order_number } });
// 6 发起微信支付
await requestPayment(pay);
// 7 查询后台 订单状态
const res = await request({ url: "/my/orders/chkOrder", method: "POST", data: { order_number } });
await showToast({ title: "支付成功" });
// 8 手动删除缓存中 已经支付了的商品
let newCart=wx.getStorageSync("cart");
newCart=newCart.filter(v=>!v.checked);
wx.setStorageSync("cart", newCart);
// 8 支付成功了 跳转到订单页面
wx.navigateTo({
url: '/pages/order/index'
});
} catch (error) {
await showToast({ title: "支付失败" })
console.log(error);
}
}
})
<!-- 收货地址 -->
<view class="revice_address_row">
<view class="user_info_row" >
<view class="user_info">
<view>{{address.userName}}</view>
<view>{{address.all}}</view>
</view>
<view class="user_phone">{{address.telNumber}}</view>
</view>
</view>
<!-- 购物车内容 -->
<view class="cart_content">
<view class="cart_title">购物车</view>
<view class="cart_main">
<view class="cart_item"
wx:for="{{cart}}"
wx:key="goods_id"
>
<!-- 商品图片 -->
<navigator class="cart_img_wrap">
<image mode="widthFix" src="{{item.goods_small_logo}}" ></image>
</navigator>
<!-- 商品信息 -->
<view class="cart_info_wrap">
<view class="goods_name">{{item.goods_name}}</view>
<view class="goods_price_wrap">
<view class="goods_price">¥{{item.goods_price}}</view>
<view class="cart_num_tool">
<view class="goods_num">X {{item.num}}</view>
</view>
</view>
</view>
</view>
</view>
</view>
<!-- 底部工具栏 -->
<view class="footer_tool">
<!-- 总价格 -->
<view class="total_price_wrap">
<view class="total_price">
合计: <text class="total_price_text">¥{{totalPrice}}</text>
</view>
<view>包含运费</view>
</view>
<view class="order_pay_wrap" bindtap="handleOrderPay" >
支付({{totalNum}})
</view>
</view>
page {
padding-bottom: 90rpx;
}
.revice_address_row .user_info_row {
display: flex;
padding: 20rpx;
}
.revice_address_row .user_info_row .user_info {
flex: 5;
}
.revice_address_row .user_info_row .user_phone {
flex: 3;
text-align: right;
}
.cart_content .cart_title {
padding: 20rpx;
font-size: 36rpx;
color: var(--themeColor);
border-top: 1rpx solid currentColor;
border-bottom: 1rpx solid currentColor;
}
.cart_content .cart_main .cart_item {
display: flex;
padding: 10rpx;
border-bottom: 1rpx solid #ccc;
}
.cart_content .cart_main .cart_item .cart_img_wrap {
flex: 2;
display: flex;
justify-content: center;
align-items: center;
}
.cart_content .cart_main .cart_item .cart_img_wrap image {
width: 80%;
}
.cart_content .cart_main .cart_item .cart_info_wrap {
flex: 4;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.cart_content .cart_main .cart_item .cart_info_wrap .goods_name {
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
color: #666;
}
.cart_content .cart_main .cart_item .cart_info_wrap .goods_price_wrap {
display: flex;
justify-content: space-between;
}
.cart_content .cart_main .cart_item .cart_info_wrap .goods_price_wrap .goods_price {
color: var(--themeColor);
font-size: 34rpx;
}
.cart_content .cart_main .cart_item .cart_info_wrap .goods_price_wrap .cart_num_tool {
display: flex;
}
.cart_content .cart_main .cart_item .cart_info_wrap .goods_price_wrap .cart_num_tool .goods_num {
width: 55rpx;
height: 55rpx;
display: flex;
justify-content: center;
align-items: center;
}
.footer_tool {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 90rpx;
background-color: #fff;
display: flex;
border-top: 1rpx solid #ccc;
}
.footer_tool .total_price_wrap {
flex: 5;
padding-right: 15rpx;
text-align: right;
}
.footer_tool .total_price_wrap .total_price .total_price_text {
color: var(--themeColor);
font-size: 34rpx;
font-weight: 600;
}
.footer_tool .order_pay_wrap {
flex: 3;
background-color: var(--themeColor);
color: #fff;
font-size: 32rpx;
font-weight: 600;
display: flex;
justify-content: center;
align-items: center;
}
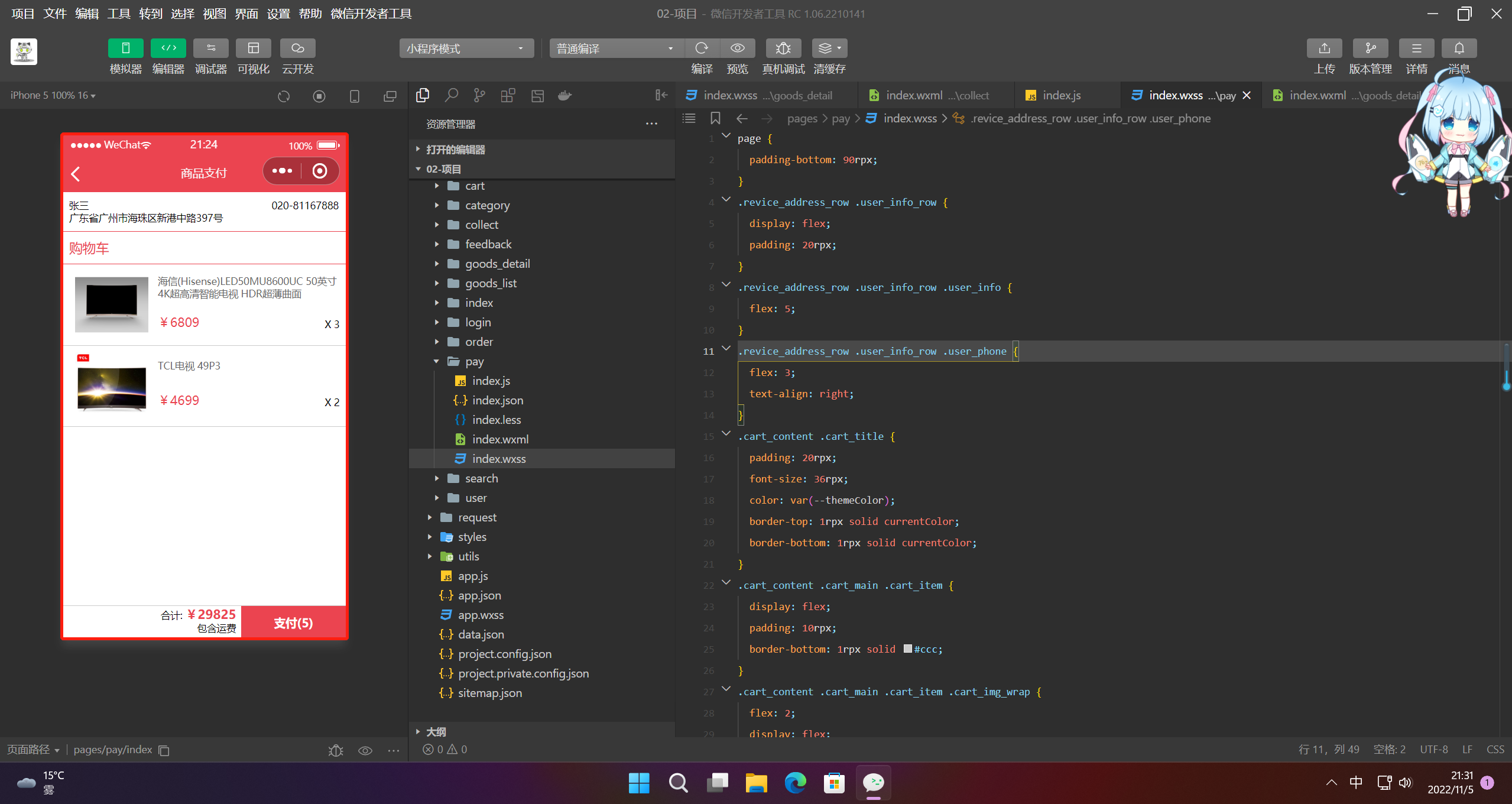
2.效果

【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)