【愚公系列】2022年11月 微信小程序-优购电商项目-商品收藏⻚⾯
【摘要】 前言商品收藏其实是可以衡量商品好坏和受欢迎程度的一个标准,根据标准可以设置商品权重。商品权重:销量+商品评分+好评+收藏量+点击率+转化率等等1、提高曝光,获取自然流量千人千面下,收藏或购买过的商品,会在各个资源位优先展示。如“好友收藏的店”、购买过的商品“、”好友浏览过“等再一次曝光,拿到更多的自然流量。2、表示商品本身具有爆款潜力我们在测款的时候,收藏率一般大于10%,证明商品具有一定...
前言
商品收藏其实是可以衡量商品好坏和受欢迎程度的一个标准,根据标准可以设置商品权重。
商品权重:销量+商品评分+好评+收藏量+点击率+转化率等等
1、提高曝光,获取自然流量
千人千面下,收藏或购买过的商品,会在各个资源位优先展示。如“好友收藏的店”、购买过的商品“、”好友浏览过“等再一次曝光,拿到更多的自然流量。
2、表示商品本身具有爆款潜力
我们在测款的时候,收藏率一般大于10%,证明商品具有一定的竞争力,后期收藏率持续上升,证明商品潜力越来越大,可作为爆款打造。
3、收藏之后具有高转化率
能收藏商品的买家必定是对商品有购买意向的,也就是说这批买家的非常精准的,我们只要找到他们没有购买的原因,从而提高收藏的转化率。
一、商品收藏⻚⾯
1.业务逻辑
- 获取本地存储中的数据进⾏渲染
- 点击商品可以跳转到商品详情⻚⾯
2. 关键技术
⼩程序 ⾃定义组件
本地存储 加载收藏数据
二、商品收藏⻚⾯代码
1.页面代码
// pages/collect/index.js
Page({
/**
* 页面的初始数据
*/
data: {
collect:[],
tabs: [
{
id: 0,
value: "商品收藏",
isActive: true
},
{
id: 1,
value: "品牌收藏",
isActive: false
},
{
id: 2,
value: "店铺收藏",
isActive: false
},
{
id: 3,
value: "浏览器足迹",
isActive: false
}
]
},
onShow(){
const collect=wx.getStorageSync("collect")||[];
this.setData({
collect
});
},
handleTabsItemChange(e) {
// 1 获取被点击的标题索引
const { index } = e.detail;
// 2 修改源数组
let { tabs } = this.data;
tabs.forEach((v, i) => i === index ? v.isActive = true : v.isActive = false);
// 3 赋值到data中
this.setData({
tabs
})
}
})
<Tabs tabs="{{tabs}}" bindtabsItemChange="handleTabsItemChange">
<view class="collect_main">
<view class="collect_title">
<text class="collect_tips active">全部</text>
<text class="collect_tips">正在热卖</text>
<text class="collect_tips">即将上线</text>
</view>
<view class="collect_content">
<navigator class="goods_item" wx:for="{{collect}}" wx:key="goods_id"
url="/pages/goods_detail/index?goods_id={{item.goods_id}}">
<!-- 左侧 图片容器 -->
<view class="goods_img_wrap">
<image mode="widthFix"
src="{{item.goods_small_logo?item.goods_small_logo:'https://ww1.sinaimg.cn/large/007rAy9hgy1g24by9t530j30i20i2glm.jpg'}}">
</image>
</view>
<!-- 右侧 商品容器 -->
<view class="goods_info_wrap">
<view class="goods_name">{{item.goods_name}}</view>
<view class="goods_price">¥{{item.goods_price}}</view>
</view>
</navigator>
</view>
</view>
</Tabs>
.collect_main {
background-color: #f3f4f6;
}
.collect_main .collect_title {
padding: 40rpx 0;
}
.collect_main .collect_title .collect_tips {
padding: 15rpx;
border: 1rpx solid #ccc;
margin-left: 25rpx;
background-color: #fff;
}
.collect_main .collect_title .active {
color: var(--themeColor);
border-color: currentColor;
}
.collect_main .collect_content .goods_item {
display: flex;
border-bottom: 1px solid #ccc;
background-color: #fff;
}
.collect_main .collect_content .goods_item .goods_img_wrap {
flex: 2;
display: flex;
justify-content: center;
align-items: center;
}
.collect_main .collect_content .goods_item .goods_img_wrap image {
width: 70%;
}
.collect_main .collect_content .goods_item .goods_info_wrap {
flex: 3;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.collect_main .collect_content .goods_item .goods_info_wrap .goods_name {
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
.collect_main .collect_content .goods_item .goods_info_wrap .goods_price {
color: var(--themeColor);
font-size: 32rpx;
}
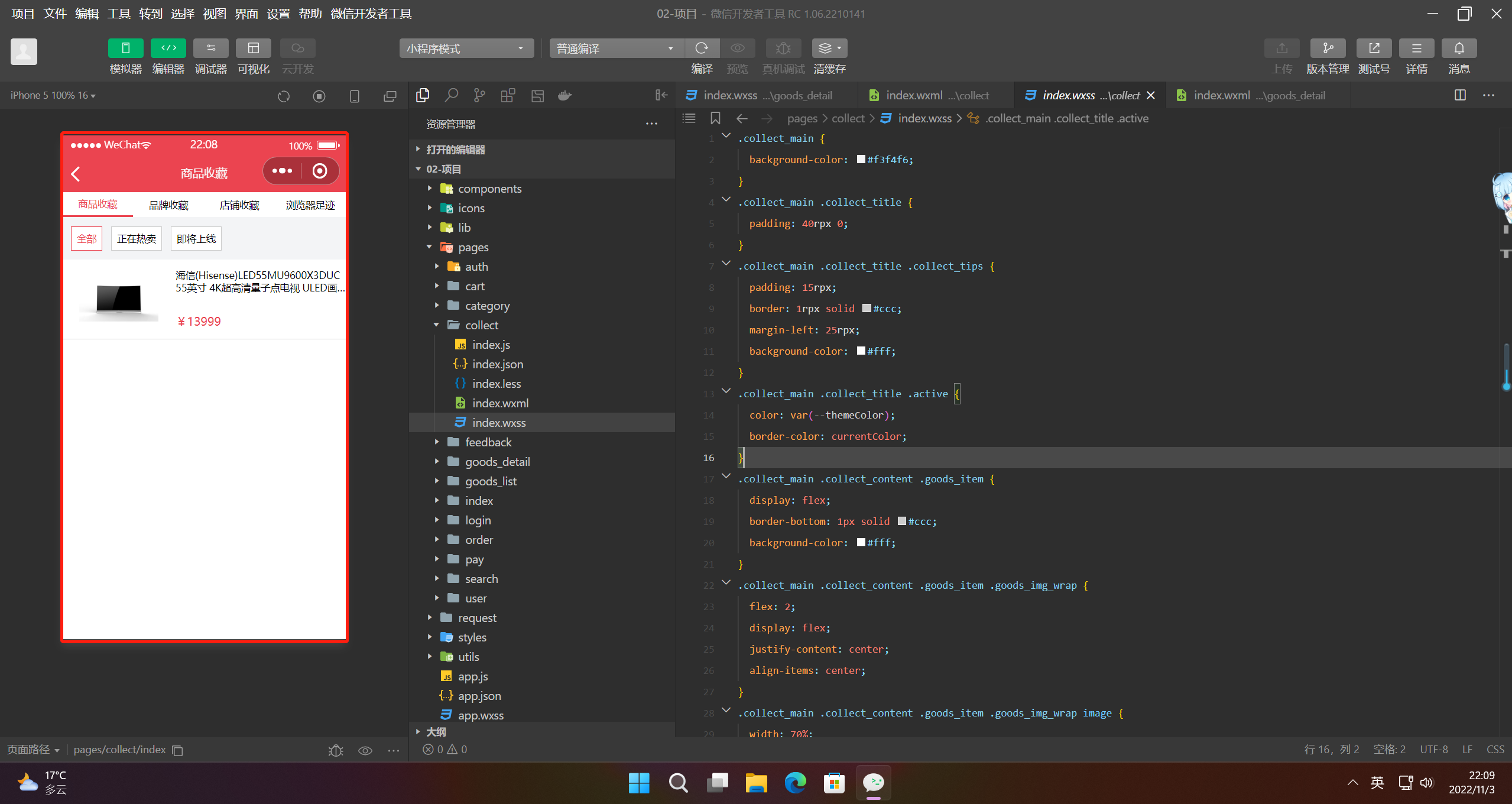
2.效果

【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)