【愚公系列】2022年11月 微信小程序-优购电商项目-项目框架搭建
【摘要】 前言 一、项⽬搭建 1.新建⼩程序项⽬填入自己的appid 2. 搭建⽬录结构⽬录名作⽤styles存放公共样式components存放组件lib存放第三⽅库utils⾃⼰的帮助库request⾃⼰的接⼝帮助库 3. 搭建⽬录结构⻚⾯名称名称⾸⻚index分类⻚⾯category商品列表⻚⾯goods_list商品详情⻚⾯goods_detail购物⻋⻚⾯cart收藏⻚⾯collect订单...
前言
一、项⽬搭建
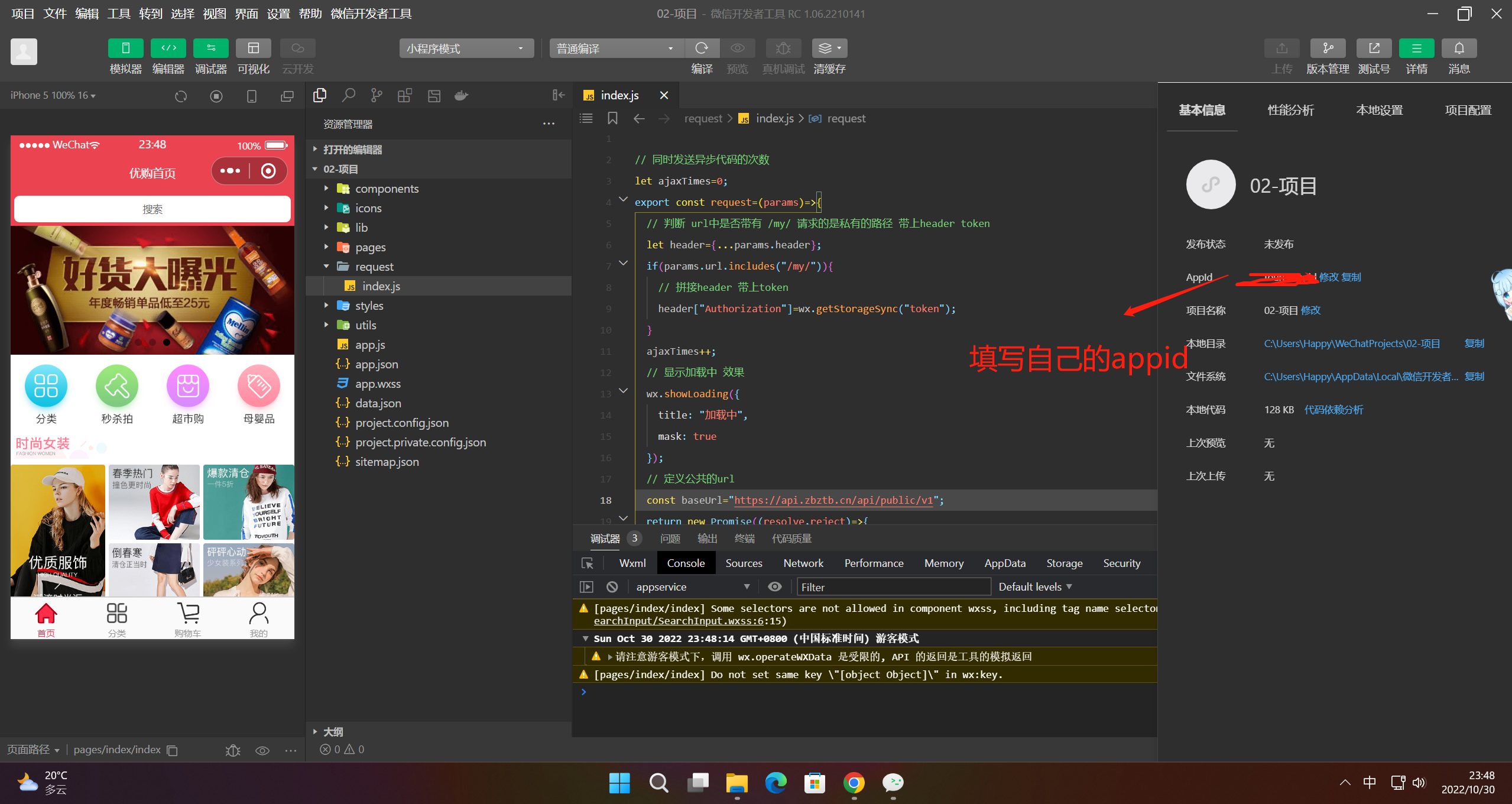
1.新建⼩程序项⽬
填入自己的appid

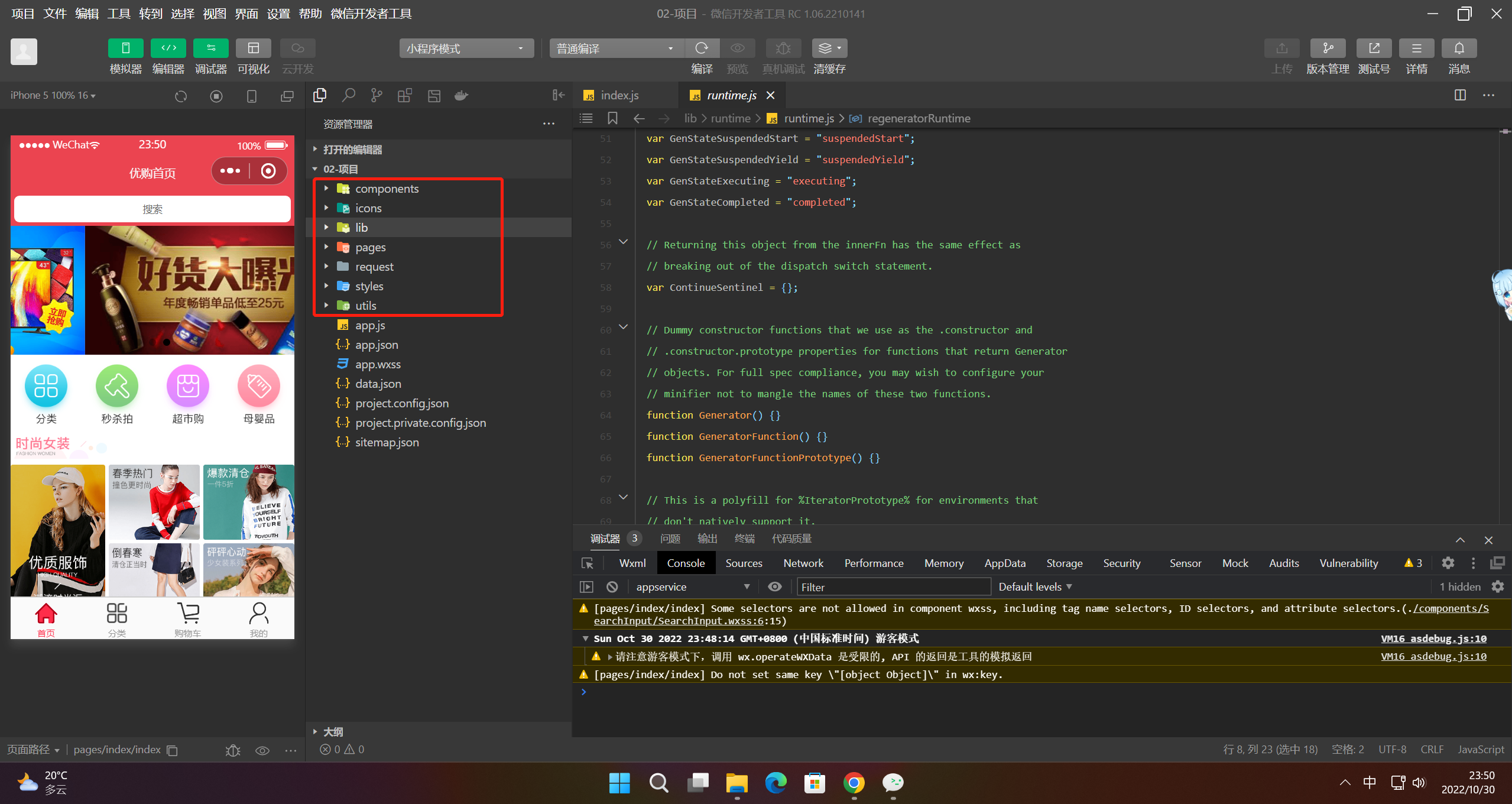
2. 搭建⽬录结构
| ⽬录名 | 作⽤ |
|---|---|
| styles | 存放公共样式 |
| components | 存放组件 |
| lib | 存放第三⽅库 |
| utils | ⾃⼰的帮助库 |
| request | ⾃⼰的接⼝帮助库 |

3. 搭建⽬录结构
| ⻚⾯名称 | 名称 |
|---|---|
| ⾸⻚ | index |
| 分类⻚⾯ | category |
| 商品列表⻚⾯ | goods_list |
| 商品详情⻚⾯ | goods_detail |
| 购物⻋⻚⾯ | cart |
| 收藏⻚⾯ | collect |
| 订单⻚⾯ | order |
| 搜索⻚⾯ | search |
| 个⼈中⼼⻚⾯ | user |
| 意⻅反馈⻚⾯ | feedback |
| 登录⻚⾯ | login |
| 授权⻚⾯ | auth |
| 结算⻚⾯ | pay |
{
"pages": [
"pages/index/index",
"pages/category/index",
"pages/goods_list/index",
"pages/goods_detail/index",
"pages/cart/index",
"pages/collect/index",
"pages/order/index",
"pages/search/index",
"pages/user/index",
"pages/feedback/index",
"pages/login/index",
"pages/auth/index",
"pages/pay/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#eb4450",
"navigationBarTitleText": "黑马优购",
"navigationBarTextStyle": "white"
},
"tabBar": {
"color": "#999",
"selectedColor": "#ff2d4a",
"backgroundColor": "#fafafa",
"position": "bottom",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icons/home.png",
"selectedIconPath": "icons/home-o.png"
},
{
"pagePath": "pages/category/index",
"text": "分类",
"iconPath": "icons/category.png",
"selectedIconPath": "icons/category-o.png"
}
,
{
"pagePath": "pages/cart/index",
"text": "购物车",
"iconPath": "icons/cart.png",
"selectedIconPath": "icons/cart-o.png"
}
,
{
"pagePath": "pages/user/index",
"text": "我的",
"iconPath": "icons/my.png",
"selectedIconPath": "icons/my-o.png"
}
]
},
"sitemapLocation": "sitemap.json"
}
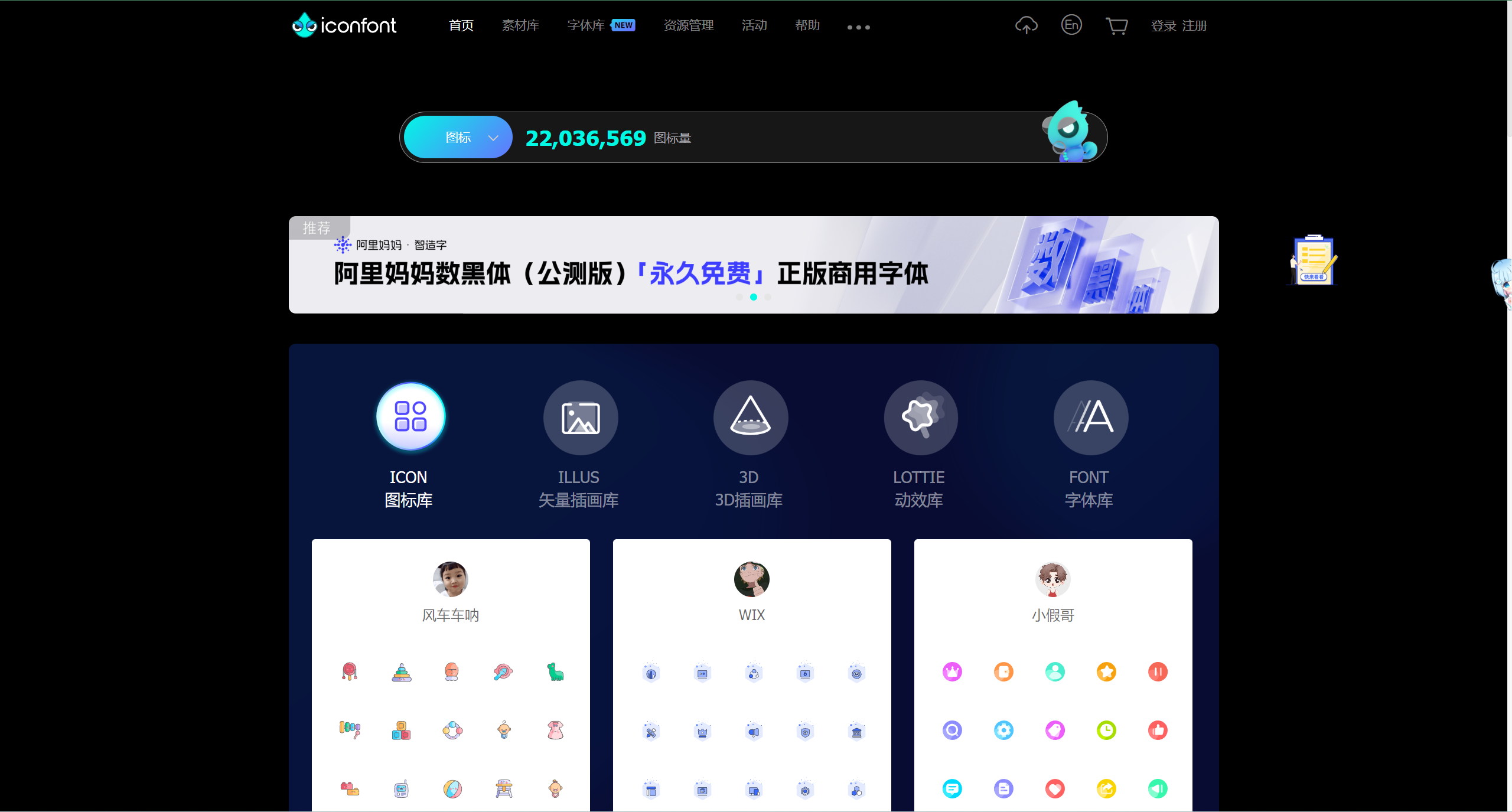
4. 字体图标
- 打开阿⾥巴巴字体图标 ⽹站
- 选择的图标
- 添加⾄项⽬
- 下载到本地
- 将样式⽂件 由 css 修改为 wxss
- ⼩程序中引⼊

5. 其他
小程序开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/

mdn文档:https://developer.mozilla.org/zh-CN/

【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)