JavaScript——周技能检测——菜单编辑——2022年11月22日(考完)
【摘要】 JavaScript——周技能检测——菜单编辑——2022年11月22日(考完) 一、语言和环境1. 实现语言:JavaScript。2. 开发环境:VScode。二、要求1、在文本框中输入两个操作数和选择运算符后,在页面上显示输出结果。参考图如下所示:编辑三、推荐实现步骤(1)单击“计算”按钮后,删除两个文本框左右两边的空格,删除空格后,判断输入框中是否都输入了内容,只要其中一个文本框...
JavaScript——周技能检测——菜单编辑——2022年11月22日(考完)
一、语言和环境
1. 实现语言:JavaScript。
2. 开发环境:VScode。
二、要求
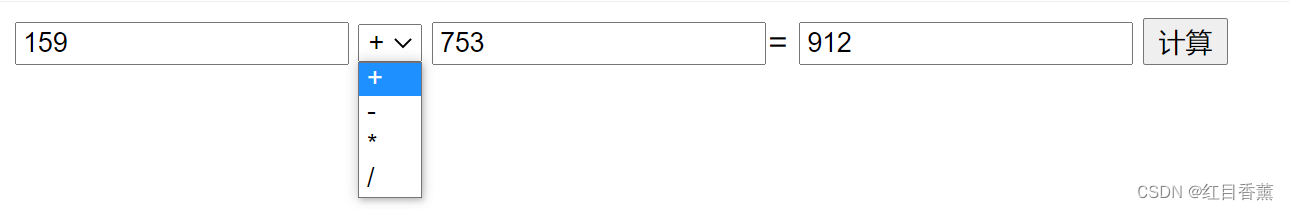
1、在文本框中输入两个操作数和选择运算符后,在页面上显示输出结果。
参考图如下所示:
三、推荐实现步骤
(1)单击“计算”按钮后,删除两个文本框左右两边的空格,删除空格后,判断输入框中是否都输入了内容,只要其中一个文本框没有输入,则提示“请输入两个操作数”。
(2)在输入了数据的前提下,验证输入的是否都是数值,只要其中一个输入错误,则提示“请输入正确的数值”。
(3)单击“计算”按钮,在判断输入的数据格式都是正确的前提下,根据用户选择的运算符号(可以选择 +、-、*、/)计算结果,并把结果显示在最后一个文本框中。
四、注意事项
1. 仔细审题,准确理解题目要求。
2. 注意按照要求来进行设计。
3. 代码的书写、命名须符合规范,添加适当的注释。
五、评分标准
| 题目:文件操作 |
||
| 该程序评分标准如下: |
||
| 100 |
四则运算界面 |
|
| |
10 |
Html网页创建成功 |
| 10 |
文本输入框、按钮添加成功 |
|
| 10 |
“计算”按钮单击事件绑定函数成功 |
|
| 10 |
文本框输入内容正确进行非空判断 |
|
| 10 |
文本框输入内容正确进行数值判断 |
|
| 10 |
点击运算按钮后,“+”运算结果准确 |
|
| 10 |
点击运算按钮后,“-”运算结果准确 |
|
| 10 |
点击运算按钮后,“*”运算结果准确 |
|
| 10 |
点击运算按钮后,“/”运算结果准确 |
|
| 10 |
变量命名规范,有注释 |
|
| 总分 |
100分 |
|
实现代码:
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)