2022年11月23日——jQuery——T1(基础选择器与表单选择器)
目录
表单选择器最常用示例:"input[name='userName']"
本博客文章使用者为移动2112班,注意重点内容回顾
jQuery简述
为了解决开发过程中的兼容性问题,产生了许多JavaScript库,目前被频繁使用的JavaScript库包括 jQuery、Prototype、Spry 和 Ext JS。
其中使用最广泛的JavaScrip库是jQuery, 是于2006年创建的一个JavaScript库
集 JavaScript、CSS、DOM 和 Ajax 于一体的强大框架体系。
它的主旨是以更少的代码实现更多的功能(Write less,do more)
jQuery 基本功能
访问和操作 DOM 元素
- 对页面事件的处理
- 大量插件在页面中的运用
- 与 Ajax 技术的完美结合
- 大幅提高开发效率
核心符号
$符号标志:是JQuery对象的简写形式,$()等效于jQuery(),是jQuery程序的标志
网络引入
本地引入
显示与隐藏示例:
显示只有一个jQuery的操作按钮,当点击jQuery按钮后会显示图片。
再次点击jQuery按钮即可将加载的图片收回。
示例二:
(1). Onmouseover事件是指将光标移至元素上产生的事件。
(2). Onmouseout事件是指将光标从元素上离开时产生的事件。
示例3:
颜色切换,这里是通过$()直接加载js的脚本内容,并且通过jQuery添加了对应下拉菜单的onchange事件,通过这个事件来控制网页的背景颜色。
一、基础选择器
下列三个是核心的jQuery选择器,我们在处理各种element元素的时候基本都是通过这三个选择器来完成获取信息的,所以这里我们需要记录一下笔记。
| 选择器 |
功能 |
返回值 |
| #id |
根据 id 属性值选取元素 |
单个元素 |
| .class |
根据 class 属性值选取元素 |
元素集合 |
| element |
根据给定的标签名选取元素 |
元素集合 |
#id 选择器选取带有指定 id 的元素。
id 引用 HTML 元素的 id 属性。
注意:id 属性在文档内必须是唯一的。
注意:不要使用数字开头的 id 属性!在某些浏览器中可能出问题。
id选择器示例:
id选择器唯一性示例:
class选择器:
.class 选择器选取带有指定 class 的所有元素。
class 引用 HTML 元素的 class 属性。
class 属性用于为多个 HTML 元素设置特定样式。
注意:不要使用数字开头的 class 属性!在某些浏览器中可能出问题。
class批量示例:
element选择器:
element 选择器选取带有指定元素名称的所有元素。
批量元素与收尾元素示例:
过滤选择器:
过滤选择器,核心符号【:】,这个冒号前后的批量元素,冒号后面是筛选方式。
| 选择器 |
功能 |
返回值 |
| first() 或 :first |
获取第一个元素 |
单个元素 |
| last() 或 :last |
获取最后一个元素 |
单个元素 |
| :not(selector) |
获取除给定选择器之外的所有元素 |
元 素 集 合, 如$("li:not(.title)") 获 取class 不是 title 的 <li> 元素 |
| :even |
获取索引值为偶数的元素,索引号从 0 开始 |
元素集合 |
| :odd |
将每一个选择器匹配到的元素合并后一起返回 |
元素集合 |
| :eq(index) |
获取索引值等于 index 的元素,索引号从 0 开始 |
单个元素,如 $(“li:eq(1)”) 获取索引等于 1 的 <li> 元素 |
| :gt(index) |
获取索引值大于 index 的元素,索引号从 0 开始 |
元素集合,如 $("li:gt(1)") 获取索引大 于但不包括 1 的 <li> 元素 |
| :lt(index) |
获取索引值小于 index 的元素,索引号从 0 开始 |
元素集合,如 $("li:lt(1)") 获取索引小 于但不包括 1 的 <li> 元素 |
1、EVEN:
2、ODD:
3、el索引单个选择器
二、表单选择器
表单选择器是除了基础选择器的id、class、element之外用的比较多的选择器,一般在填写注册信息的时候会使用到。我们经常会处理这些信息作校验操作。
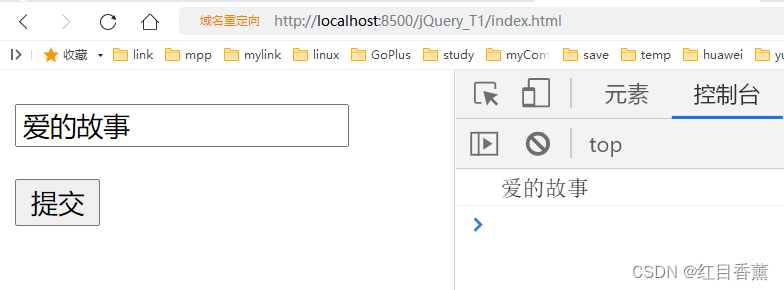
表单选择器最常用示例:"input[name='userName']"
语法解析:input就是form表单的输入框,毕竟input肯定是个元素集合,那么,我们使用[]来获取集合中的内容,一般我们表单提交都会添加name的属性值,所以我们直接使用name的属性值来定位我们需要处理的表单内容,通过这个放来来最终校验表单的数据格式是否正确。
下图示例可以看到,我们不仅仅获取到了input的name='userName'的值,而且还阻断了from表单的提交过程,在路径上我们并没有看到【?userName=】 的字样,就代表成功阻断了。
下列是其它内容获取元素集合的操作,但是好用程度有限。
| 选择器 |
功能 |
返回值 |
| :input |
获取 <input><textarea><select><button> 元素 |
元素集合 |
| :text |
获取符合 [type=text] 的 <input> 元素 |
元素集合 |
| :password |
获取符合 [type=password] 的 <input> 元素 |
元素集合 |
| :radio |
获取符合 [type=radio] 的 <input> 元素 |
元素集合 |
| :checkbox |
获取符合 [type=checkbox] 的 <input> 元素 |
元素集合 |
| :image |
获取符合 [type=image] 的 <input> 元素 |
元素集合 |
| :file |
获取符合 [type=file] 的 <input> 元素 |
元素集合 |
| :hidden |
参考“可见性过滤选择器” |
元素集合 |
| :button |
获取 <button> 元素和符合 [type=button] 的 <input> 元素 |
元素集合 |
| :submit |
获取符合 [type=submit] 的 <input> 元素 |
元素集合 |
| :checked |
选取被选中的 <input> 元素 |
元素集合 |
| :selected |
选取被选中的 <option> 元素 |
元素集合 |
以上就是jQuery选择器的一些核心内容了,希望对大家有所帮助。
- 点赞
- 收藏
- 关注作者
















评论(0)