HTML5响应式网页设计——核心技能考核示例(用于2022年11月H5考核)
【摘要】 1、top部分(3分)
2、分隔符(2分)
3、logo部分(5分)
4、banner部分(5分)
5、列表部分(5分)
6、网站备案信息(5分)
7、颜色填充(5分)
目录
源码与素材内容在文章最末,0积分下载。
基础Base.css引入(5分)
Base.css编码
项目关键词注释:(5分)
这里作为学生的标识,确认学生自行完成。
拼接方式:时间 姓名 题目
网页框架:(30分)
网页框架结构布局,TOP部分占满网页宽度,内容的左右各有8.33%的留白。
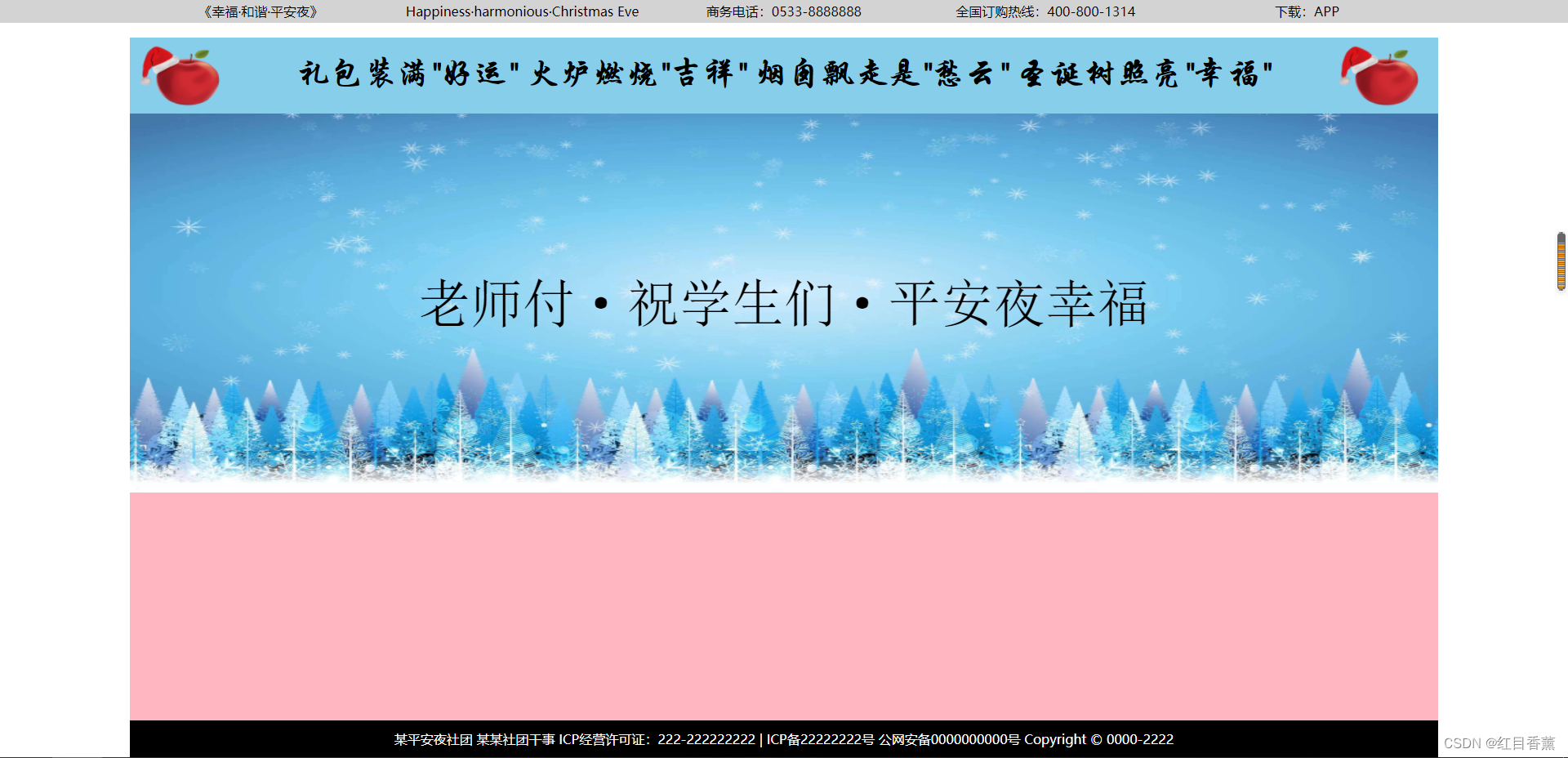
1、top部分(3分)
2、分隔符(2分)
3、logo部分(5分)
4、banner部分(5分)
5、列表部分(5分)
6、网站备案信息(5分)
7、颜色填充(5分)
框架编码:
文字填充:(20分)
1、顶部文字共(8分)【下载:APP】是浮动效果,默认效果与前面四项【li】相同(3分)。
2、【logo】部分需要填充左右两个【div】容器,宽度为【col-1】,填充【logo.png】为背景图片。中间文字内容按照适当的大小,文字样式进行自行设定。(8分),左右图片各2分,中间文字4分。
3、网站备案信息部分(4分)
文字编码:
top部分:
logo部分:
网站备案信息部分:
banner部分(10分)
1、banner背景图片(5分)
2、banner文字部分(5分)
banner编码:
列表部分(20分)
1、列表为5个在售产品,利用dl、dt、dd或者其它布局方式进行敷设。(布局10分)
2、图片与文字内容填充(5分)
3、浮动效果(5分)
列表编码:
编码注释及类名规范(10分)
1、有详细的注释(5分)
2、有比较规范的类名命名(5分)
祝大家都能掌握好H5的技术,本次能考的比较高的分数。
源码与素材下载地址:
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






评论(0)