Node.js学习笔记 认识Node.js以及npm使用
@[toc]
前言
本篇博客是介绍Node.js的安装配置以及npm使用,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
基础常识
网页渲染流程:其中会先经历HTML解析器,接着遇到css会使用css解析器,遇到js会使用JS引擎。
Chrome V8引擎:JavaScript引擎实现,主要有两个阶段:编译与执行,在用户使用时完成编译并执行。
渲染引擎:能够将HTML/CSS/JavaScript文本及相应的资源文件转换成图像结果。主要作用就是将资源文件转化为用户可见的结果。- 可参考文章:Chrome V8引擎介绍
JavaScript语言:是一种解释性语言,边解释边执行(在执行时已完成编译,可直接执行)。运行时确认变量类型,正因为该特性,在运行时计算和决定类型,则会严重影响语言的性能,这也是js运行效率比c++、java低很多的原因。
一、认识Node.js
下载安装
官网:Node.js。下载地址:Node.js—Downloads
1.1、Node.js的诞生
曾经的js只能运行在浏览器中,node.js出现之后不管是服务器上,还是在自己笔记本中只要安装了node.js,就可以运行js代码了。
Node.js:基于Chrome V8引擎的js运行环境(或者说是一个js语言的解释器),基于C++开发。V8引擎执行Javascript的速度非常快,性能非常好。web前端的js代码最终还是运行在浏览器中的。运行时或产品环境下不依赖于node.js。
诞生初衷:是为了提升服务器的效率(初始是用来写服务器端的),没想到在前端中大放异彩。原本后端需要使用java、ruby、c++来写,出现node.js之后可以使用js来写后端了。现在成为前端开发的一个基本设施。
- node.js的出现让前端大爆发。如react、vue.js这些的前端框架开发的环境变得强大,node.js就是这些开发环境运行的基础。
两大优点:事件驱动,非阻塞IO。
- 当时成就
node.js的满足条件:①js符合非阻塞模型以及事件驱动。②Chrome的V8引擎开源。
目的说明
对于前端,不懂PHP,Python等动态语言,想创建服务!
对于后端,想要部署一些高性能的服务!
1.2、node.js运行代码的两种方式
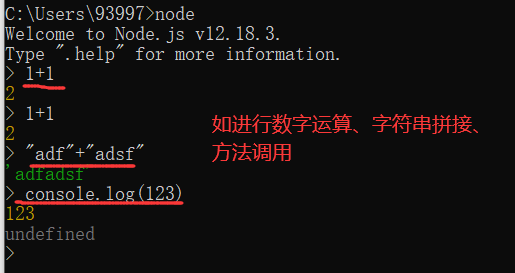
方式一:进入node.js的交互环境命令:
node
1、node:能够进入node.js的交互环境。例如普通的加法能够进行运行执行。

- 退出交互环境:
ctrl+d。
说明:一般常见是将代码写入到文件中输出。
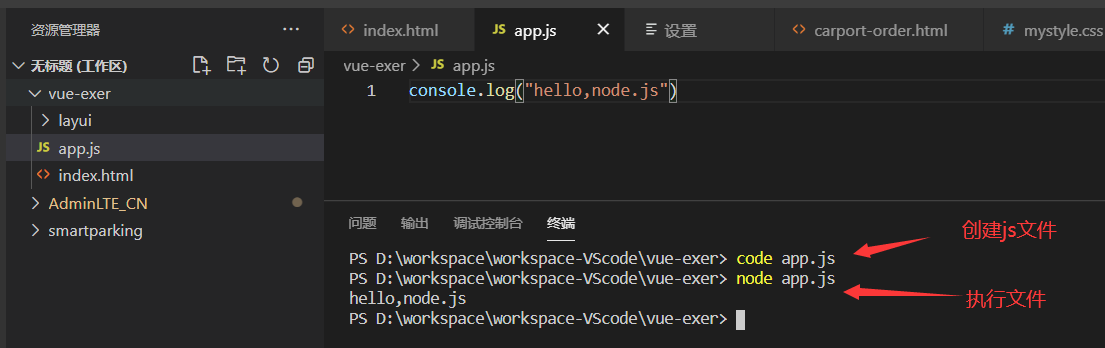
方式二:创建文件命令以及执行js文件的命令,将代码写入文件,接着使用命令对js文件解释执行。
创建文件命令:code xx.js。
执行js文件:node xx.js

1.3、node.js与浏览器的部分区别
介绍三个不同点:
-
①全局变量使用不同。
-
②在node.js环境中无法使用document对象了,浏览器可以使用。在node.js环境中有
http对象。-
C:\Users\93997>node -- 进入node.js的交互环境 Welcome to Node.js v12.18.3. Type ".help" for more information. > http -- 查看http对象 { _connectionListener: [Function: connectionListener], METHODS: [ 'ACL', 'BIND', 'CHECKOUT', 'CONNECT', 'COPY', 'DELETE', 'GET', 'HEAD', 'LINK', 'LOCK', 'M-SEARCH', 'MERGE', 'MKACTIVITY', 'MKCALENDAR', 'MKCOL', 'MOVE', 'NOTIFY', 'OPTIONS', 'PATCH', 'POST', 'PROPFIND', 'PROPPATCH', 'PURGE', 'PUT', 'REBIND', 'REPORT', 'SEARCH', 'SOURCE', 'SUBSCRIBE', 'TRACE', 'UNBIND', 'UNLINK', 'UNLOCK', 'UNSUBSCRIBE' ], STATUS_CODES: { '100': 'Continue', '101': 'Switching Protocols', '102': 'Processing', '103': 'Early Hints', '200': 'OK', '201': 'Created', '202': 'Accepted', '203': 'Non-Authoritative Information', '204': 'No Content', '205': 'Reset Content', '206': 'Partial Content', '207': 'Multi-Status', '208': 'Already Reported', '226': 'IM Used', '300': 'Multiple Choices', '301': 'Moved Permanently', '302': 'Found', '303': 'See Other', '304': 'Not Modified', '305': 'Use Proxy', '307': 'Temporary Redirect', '308': 'Permanent Redirect', '400': 'Bad Request', '401': 'Unauthorized', '402': 'Payment Required', '403': 'Forbidden', '404': 'Not Found', '405': 'Method Not Allowed', '406': 'Not Acceptable', '407': 'Proxy Authentication Required', '408': 'Request Timeout', '409': 'Conflict', '410': 'Gone', '411': 'Length Required', '412': 'Precondition Failed', '413': 'Payload Too Large', '414': 'URI Too Long', '415': 'Unsupported Media Type', '416': 'Range Not Satisfiable', '417': 'Expectation Failed', '418': "I'm a Teapot", '421': 'Misdirected Request', '422': 'Unprocessable Entity', '423': 'Locked', '424': 'Failed Dependency', '425': 'Unordered Collection', '426': 'Upgrade Required', '428': 'Precondition Required', '429': 'Too Many Requests', '431': 'Request Header Fields Too Large', '451': 'Unavailable For Legal Reasons', '500': 'Internal Server Error', '501': 'Not Implemented', '502': 'Bad Gateway', '503': 'Service Unavailable', '504': 'Gateway Timeout', '505': 'HTTP Version Not Supported', '506': 'Variant Also Negotiates', '507': 'Insufficient Storage', '508': 'Loop Detected', '509': 'Bandwidth Limit Exceeded', '510': 'Not Extended', '511': 'Network Authentication Required' }, Agent: [Function: Agent] { defaultMaxSockets: Infinity }, ClientRequest: [Function: ClientRequest], IncomingMessage: [Function: IncomingMessage], OutgoingMessage: [Function: OutgoingMessage], Server: [Function: Server], ServerResponse: [Function: ServerResponse], createServer: [Function: createServer], get: [Function: get], request: [Function: request], maxHeaderSize: [Getter], globalAgent: [Getter/Setter] }
-
-
③对于ES6新特性的支持程度不同。
二、创建第一个应用
使用 Node.js 时,我们不仅仅 在实现一个应用,同时还实现了整个 HTTP 服务器。
三步骤:
- ① 引入required模块载入nodejs模块
- ② 创建服务器(可监听客户端请求,如Apache、Nginx等HTTP服务器)
- ③ 可以进行接收与响应请求(服务器创建完之后,可以进行发送请求)
// ① 使用require指定载入http模块,将实例化http赋值给变量
var http = require('http');
// ② 创建服务器,使用listen来进行监听,参数为一个函数,里面编写一个请求响应
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
使用node js名称运行访问即可!!! 浏览器访问对应http://127.0.0.1:8888/即可查看 ctrl+c停止运行
三、npm使用介绍
npm是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题。
官网:npm—搜索包
npm:node的包管理系统。我们想要实现的各种功能都能找到现成的别人写好的包,直接拿来用即可。大多数一个包对应github上的一个项目,其中包含对应的文档使用会很方便。
常用场景:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
常用命令
安装npm:新版的node.js已经集成了npm工具,可以通过npm -v来测试是否安装成功
升级npm工具:
npm install npm -g- 淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装模块:npm install <Module Name> 安装目录:D:\nodejs\node_modules\npm\node_modules
- npm install –save: 生产环境依赖的模块dependencies,-dev就是开发环境安装的依赖放在
devDependencies中。
npm i 包名 -g # 安装全局包
npm uninstall 包名 -g # 卸载全局包
卸载模块 :npm uninstall express 这里列举express
更新模块 :npm update express
搜索模块:npm search express
查看安装信息:npm list -g
查看某个模块版本:npm list grunt
镜像源相关
npm install -g cnpm --registry=https://registry.npm.taobao.org
查看镜像源:npm config get registry
设置淘宝镜像:npm config set registry https://registry.npm.taobao.org
设置原来地址的镜像:npm config set registry https://registry.npmjs.org
npm安装node_modules提示报错
报错: npm resource busy or locked…
解决方法:
先删除以前安装的node_modules
npm cache clean
npm install
npm修改包安装路径
若是我们通过一步步安装node.js的,npm下载全局模块默认安装到C盘AppData的Roaming目录下:C:/用户/[用户名]/AppData/Roming/npm/node_meodules,之后的全局模块都会默认安装在C盘。
- 最简单的方式就是通过解压缩的形式直接指定到D盘,见:npm修改包的安装位置
对于当前全局模块设置在C盘时,如何修改见下:
-
查看你npm的相关配置:
npm config ls。(若是想要查看所有细节:npm config ls -l) -
在D盘的指定路径创建一个文件夹,我的是:
D:\nodejs\installnpm\npm -
# 修改全局模块路径和缓存路径 npm config set prefix "D:\nodejs\installnpm\npm" npm config set cache "D:\nodejs\installnpm\npm\cache" -
测试安装一下是否设置成功(通过安装一个包来测试):
npm install express -g。(若是新建的node-modules文件里有就说明成功了)
要记得添加环境变量:D:\nodejs\installnpm\npm,否则之后安装一些包的工具不能够正常使用。
npm更新
npm 升级到最新版本:npm install -g npm
npm升级到指定版本
//比如升级到5.6.0
npm install -g npm@5.6.0
注意命令中间一个空格,多了会报错
npm与nodejs版本对应关系:https://nodejs.org/zh-cn/download/releases/
nvm管理node.js版本
打开nvm安装目录中的settings.txt文件,添加node与npm的下载源:
root: D:\nvm
path: D:\nodejs
arch: 64
proxy: none
originalpath: .
originalversion:
# 这是两个国内镜像源
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
相关命令
下载node版本:nvm install 12.13.0
查看当前所有版本:nvm ls
使用指定node版本:nvm use 版本
nvm install latest //安装最新版本的node
nvm uninstall [version] //卸载node
nvm list available //查看可以安装的node版本
node use切换不生效
原因:
原本使用nvm下载好指定的node.js之后,使用`nvm use 版本`进行切换node.js的版本
之后我们使用nvm ls进行查看发现对应的版本号前没有*号,并且使用node -v命令没有用!
解决方法:将安装nvm时指定的nodejs目录名称改为nodejsx即可!真就很奇怪,之后再次尝试切换版本即可生效!!!

参考资料
[1]. 菜鸟教程—Node.js
[2]. Chrome V8引擎介绍 包括网页渲染流程,输入url到生成dom树,对于chrome v8引擎的详细发展过程都有详细说明。
[3]. 知乎—认识node.js与npm
- 点赞
- 收藏
- 关注作者




评论(0)