Webpack学习笔记 02、Babel模块以及Webpack核心使用
@[toc]
前言
本篇博客是关于webpack中babel模块以及webpack核心使用,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
提前准备
想要使用Babel或是webpack,必须要借助Node.js以及npm包管理工具(集成在Node.js中)。
Node.js官网:安装好之后,使用node -v,npm -v来测试node.js与npm的版本。
简略步骤描述
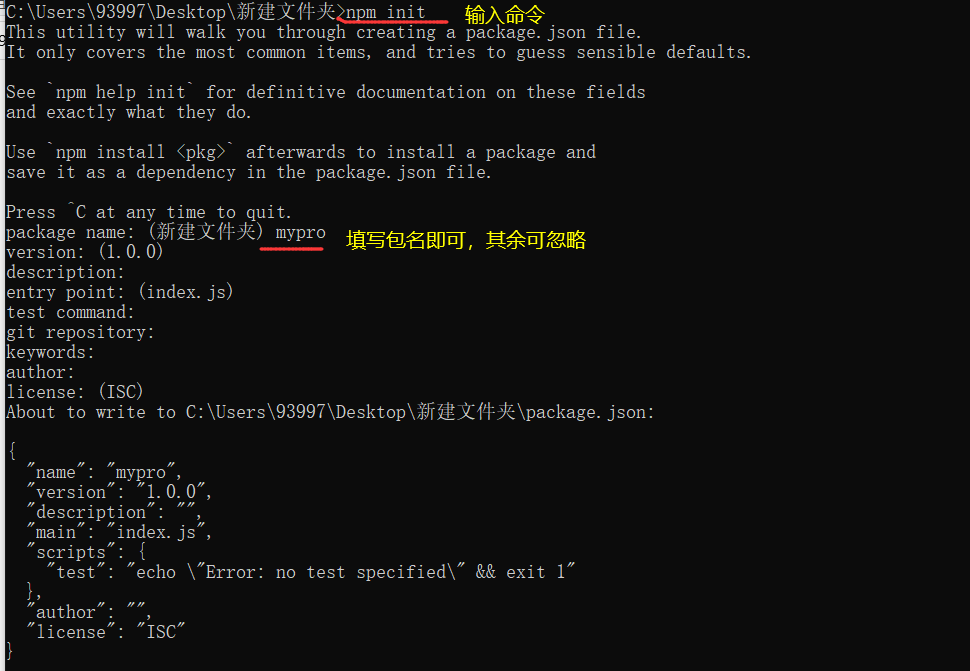
1、初始化package.json文件,在对应工程文件路径的cmd中输入npm init。
2、配置淘宝镜像源(方便安装),npm config set registry https://registry.npm.taobao.org
3、安装指定依赖:npm install --save-dev xxx安装开发依赖。
- 生成一个
package-lock.json以及node-modules目录(包含了各种js文件以及cmd命令),原有的package.json中添加了对应的包引入信息。
PS:若是想在其他项目中使用与之前一样的包,我们仅需要将package.json移过去,使用npm install即可安装相关依赖!简便方式,直接将对应的包信息添加到json文件里,直接使用npm install即可,之后就不需要使用npm install xxx一个个安装了
详细过程

一、Babel模块(解决js的语法问题)
1.1、初识Babel
网址
编译网址:Try it out
介绍
Babel用途:能够将ES6语法的代码转换为ES5或者ES3的js代码,这样使用ES6时就不用过多的考虑兼容性了。但是Babel无法处理模块问题,这时候就有借助webpack。使用webpack能够配合Babel能够使ES6兼容ES5代码。
其仅仅是对于一些语法如const、let,箭头函数的es6语法进行了编译,而对于一些新增的API或者是Set、Map、Promise、Assign默认是不会转的。
- let、cosnt=>var
- 箭头函数=>普通函数
- 针对于一些API或者是一些es6对象,使用Babel无法直接转(默认不会操作!),而是通过借助一些模块来使用即可,也就是说那些模块实现了这些API(相当于自己实现了一份),这就可以让一些老版本的浏览器进行使用!
用于转换编译的js代码(含ES6语法):
//变量、常量定义
let name = 'changlu';
const age = 20;
//箭头函数
const add = (x, y) => { console.log(x, y); }
//new Promise
new Promise((resolve, reject) => {
resolve();
}).then((data) => console.log(data));
//Array新方法
Array.from([1, 2]);
//class关键字
class Person {
constructor(name, age) {
console.log(name, age);
}
}
new Person('changlu', 18);
//引入关键字
import './index.js'
注意:一般我们不在网页上直接进行转换,而是直接在本地通过命令的形式执行程序进行编译转化!
1.2、本地使用Babel
Babel—Using Babel:介绍了多好啊方式
1、浏览器方式:需要引入对应的js文件,这种方式会在网页编译html的的时候才临时将你的es6代码编译成兼容5、3的代码,然后再执行,很耗费性能和时间,一般就是提前编译好这样就执行编译好的代码了。
2、通过cli脚手架方式(需借助Node.js与npm)

快速流程:看官网看官网
1、初始化package.json
2、安装依赖:npm install --save-dev @babel/core @babel/cli。配置package.json的scripts(表示之后npm指定执行的名称),根据官网指定源目标路径以及输出路径
3、安装预设包(指定转换后的版本):@babel/preset-env,编写指定配置文件babel.config.json
4、执行命令:npm run build。对应build就是在package.json里scripts键值对中的名称
package.json中对应的依赖信息:其他的就剩配置对应的配置文件
"scripts": {
"build": "babel src -d dist"
},
"devDependencies": {
"@babel/cli": "^7.10.5",
"@babel/core": "^7.11.0",
"@babel/preset-env": "^7.14.7"
}
详细过程:
第1、2步:初始化package.json之后,我们安装对应的依赖
# --save-dev表示安装开发依赖,真正上线是不会用到的
# @babel/cli:内置的 CLI 命令行工具,可通过命令行编译文件
# @babel/core:核心包,用于进行编译转换的过程
# 安装最新的指定依赖包:npm install --save-dev @babel/core @babel/cli
npm install --save-dev @babel/core@7.11.0 @babel/cli@7.10.5
# 编辑package.json文件,添加执行的命令,用于之后配合npm run build使用
# src指的是源文件目录,dist指的是编译后输出的目录
"scripts": {
"build": "babel src -d dist"
}
第3步:安装Babel预设包,用于转换其他版本的
# 继续安装依赖包(预设,用于将es6转换为es5以及其他版本,只有安装该依赖包编译才有效,否则原样输出)
npm install @babel/preset-env --save-dev
# 在当前工程文件目录下创建babel.config.json文件,添加如下配置
{
"presets": ["@babel/preset-env"]
}
第4步:执行cmd命令,进行编译输出
npm run build
二、webpack(核心:解决模块问题)
2.1、介绍webpack
webpack指南:包括起步、指南等等
webpack—cli、Node接口等等:包含了各种名词介绍如cli、模块、Node等等
vue、receat底层使用的就是webpack,学习之后对于修改配置就能够很容易
webpack:静态模块打包器(静态指的是本地的一些资源文件),当webpack处理应用程序时,会将所有模块打包成一个或者多个文件。其可以处理js/css/图片、图标字体等等。
-
webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部构建一个 依赖图(dependency graph),此依赖图对应映射到项目所需的每个模块,并生成一个或多个 bundle。
解决的最核心问题:js的模块问题(ES6中的import模块导入导出不兼容),在node中引入js文件不是使用import而是require(),打包之后就使用的是require()。
2.2、初次接触(将有模块引入的两个js文件进行打包)
快速叙述
1、安装命令行webback-cli与核心包webpack
2、添加webpack配置文件:webpack.config.js,配置其中的入口与出口以及输出的文件名
3、在package.json文件中添加script脚本命令:"webpack": "webpack --config webpack.config.js"
4、最终运行脚本:npm run webpack,即可将对应多个js文件打包合并输出!
最终目的:将对应目录里的js文件(使用模块)打包合并到指定目录文件中!但是对于js语法降级、改善兼容性并没有任何作用,之后需要使用babel-webpack来实现!
详细过程
1、安装webpack:webpack官网—安装
# 安装webpack命令行接口与核心包
npm install --save-dev webpack-cli@3.3.12 webpack@4.44.1
2、工程目录下添加配置文件:webpack.config.js
//调用require()会创建一个模块上下文module(它包含目录下的所有模块的引用)
//这里填入参数调用获得了一个path模块
const path = require('path');
//调用者通过 require 对模块进行调用时返回的值(默认为一个新对象)
module.exports = {
//模式:默认不写就是进行压缩后的,development则是开发版本的(结构清晰)
mode: 'development',
// 入口:'./src/index.js',其会根据这个入口的import不断递归搜索下去所以不用担心import的不会被引入
entry: './src/index.js',
// mode: 'development',
//出口(输出):当前的dist目录下
output: {
path: path.resolve(__dirname, 'dist'), //dist表示输出的文件目录(可自动生成)
filename: 'index.js' //打包后的文件名:index.js
}
};

3、在package.json文件中添加script脚本键值对:webpack-cli命令
"scripts": {
//webpack --config webpack.config.js可简写为webpack
//该命令根据webpack.config.js配置文件来进行构建
"webpack": "webpack --config webpack.config.js"
}
4、最终根据npm工具来执行对应的webpack命令
# 即可执行该对应脚本文件
npm run webpack

即可打包成功,之后你可以去IE浏览器使用版本11来测试模块之间调用是否成功!
核心一二:entry与output(入口与出口)
单入口
对于单入口的js文件,实际上会跟随该js文件里的import引入模块不断的递归引用,所以放心通过模块构建关系的都会被作用到。
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'index.js'
}
多入口
若是有多个模块时如首页,搜索部分时,可能就要使用到多入口,如下:
//多入口:使用一个对象来接口
entry: {
//对应的键(index,search)用来指向对应的路径,取什么名都可以
index: './src/index.js',
search: './src/search.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
//[name]表示各自引用对应路径的键来当做输出的文件名。
filename: '[name].js'
}
注意:若是多入口配置对应单个如将index.js作为输出文件名,就会产生后一个文件覆盖前一个文件情况!
核心三:loaders
介绍loaders
Loaders:用于对模块的源代码进行转换。 它们被编写成一类将源代码作为参数传入, 并将编译转换后的新版本代码传出的函数体。
实际用途:能够让webpack去处理那些非js文件的模块。(webpack本身是可以处理js文件的)
babel-loader+@babel/ployfill(前者用于连接webpack与babel,后者解决es6的API及类的兼容问题)
快速叙述
1、安装babel/present-env(预设包)、babel-loader(连通webpack与babel)以及webpack核心包
2、编写webpack配置文件:webpack.config.js,配置module相关配置(含有rules规则,指定loader等)
3、安装@babel/polyfill中的核心js文件,用于只有来对es6的api以及类进行降级处理(否则只会对于普通语法降级)。接着对于想要转换的js文件中引入:import "core-js/stable";
4、执行webpack命令进行打包:npm run webpack
# package.json文件核心配置
"scripts": {
"webpack": "webpack"
},
"devDependencies": {
"@babel/core": "^7.11.0",
"@babel/preset-env": "^7.11.0",
"babel-loader": "^8.1.0",
"core-js": "^3.6.5",
"webpack": "^4.44.1",
"webpack-cli": "^4.7.2"
}
详细过程
1、安装babel的cli、核心包以及连通webpack与babel包。(需要依靠webpack的,所以提前要引入webpack两个包)
#安装四个包 babel/core:babel核心包、babel/preset-env:预设(指定转换为旧版本)、babel-loader(用来连通webpack与babel的)
npm install --save-dev @babel/core@7.11.0 @babel/preset-env@7.11.0 babel-loader@8.1.0
缺陷:仅仅只是转了语法,对于es6的一些api并没有起到转化的效果
2、在工程目录下编辑webpack.config.js文件:编写对应的module对象
const path = require('path');
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
//需要定义module对象,其中包含rules规则属性(定义数组):必须有test与use
//test属性:识别出哪些文件会被转换,这里识别.js结尾的文件
//use属性,定义出在进行转换时,应该使用哪个loader,这里使用babel-loader,后面的选项设置对应的预设包设置(这里是使用presents来指定,之前是添加了一个配置文件的)以及插件
//exclude属性:排除某个文件目录
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
// use: 'babel-loader',
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
plugins: ['@babel/plugin-proposal-object-rest-spread']
}
}
}],
},
};
3、安装@babel/ployfill中的核心包(用于解决es6出现的api兼容问题),在指定需要转换的js文件中添加import方法
npm install --save-dev core-js@3.6.5
在index.js(有ES6新增的API的js文件)中添加导入核心包:import xxx
# 引入核心js包,之后编译转换就会实际去调用core-js里写好的ES6的API(相当于重新实现了一遍)
import "core-js/stable";

4、最终来执行webpack的打包编译命令
# 同样执行的是package.json中配置的scripts脚本命令(需要提前设置好):"webpack": "webpack"
npm run webpack
最终来使用IE浏览器切换版本测试即可!
核心四:plugins
介绍plugins
参考网址:webpack-plugins(基本配置使用)、webpack-plugins插件库
plugins:插件接口允许用户直接介入编译过程。 插件可以在不同时期运行的生命周期挂钩上注册回调函数。 在单个编译流程中,当每个钩子都被执行后,插件将拥有 当前编译流程的完整访问权限。
HtmlWebpackPlugin(对HTML进行相关的处理)
实际用途:通常使用该插件能够配合babel-loader将输出的js文件引入到指定的html中,此时我们就不需要一个个手动去引入js文件了,并且使用该插件还能够压缩html等功能!
- 其同样也可以单独对html文件进行加工处理!
相关资料:GiHub—HTML Webpack Plugin(参数大全以及解释)、HTMLMinifier(对应该插件中的minifier的参数选项介绍)
快速叙述
在webpack基础配置下进行
1、安装HtmlWebpackPlugin依赖
2、对webpack.config.js进行配置
2.1、引入HtmlWebpackPlugin模块
2.2、在module.exports中配置plugins的值,实例化HtmlWebpackPlugin,并配置相关对于html的参数设置
3、执行命令npm run webpack
//package.json相关依赖配置
"scripts": {
"webpack": "webpack"
},
"devDependencies": {
"html-webpack-plugin": "^4.3.0",
"webpack": "^4.44.1",
"webpack-cli": "^4.7.2"
},
"optionalDependencies": {
"fsevents": "*"
}
详细过程
webpack官网—HtmlWebpackPlugin基本使用
1、安装依赖
# 不安装最新的依赖,可能会出现问题
npm install --save-dev html-webpack-plugin@4.3.0
# 若是出现异常,可以通过下面方式为package.json添加配置项就ok:
"optionalDependencies": {
"fsevents": "*"
}
2、引入插件模块以及配置plugins键值对
const path = require('path');
//1、引入HtmlWebpackPlugin模块
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
index: './src/index.js',
search: './src/search.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
//2、配置plugins选项
//若是要对多个html进行编辑处理与输出,就需要new多个实例
plugins: [
new HtmlWebpackPlugin({
template: './index.html', //源html模板(你想要编辑处理的html文件)。(没有就默认输出一个原始的html文件)
filename: './src/index.html', //输出文件的名称。(若是不指定默认就是index.html)
chunks: ['index'], //指定该输出文件引入的js,对应着前面entry中的键。(不指定就是将全部输出的js文件引入到html中)
minify: { //缩小html的参数配置
removeComments: true, //删除html中的注释内容
collapseWhitespace: false, //删除index.html中的标签中空格 (默认参数是true)
removeAttributeQuotes: true //删除各种html标签属性值中的双引号
}
}),
new HtmlWebpackPlugin({
template: './search.html',
filename: './src/search.html',
chunks: ['search']
})
],
};
一些参数含义汇总:
template:指定要进行编译的模板
filename:指定生成后的html名称
chunks:[],引入指定的js文件(根据前面的name名称指定)
minity:其他功能,如压缩html等等
3、执行命令对html以及js进行处理(这里并没有对js进行语法降级操作,webpack本身带有的功能就是解决模块化问题)
npm run webpack
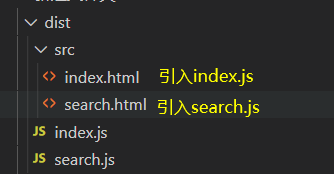
下面是输出的文件目录,包含了对应的html文件以及js文件等等,根据你在webpack.conf.js的配置决定!

webpack实际应用
1、处理css文件(引入到html中)
目的:将指定的css文件引入到指定的html中。(两种方式:①将css通过js来嵌入到style标签中;②通过link引入)
需要搭配的包:webpack、HtmlWebpackPlugin!
下面两种方式引入的前提准备条件

style.css
body{
background-color: red;
}
index.js
//使用import方式引入css实际上是无效的(对于直接引入),但是我们利用webpack的loader与plugins是可以实现识别import的并进行link引入或嵌入style的!!!
import '../css/style.css'
目的:将css的样式引入到html中,通过两种方式。
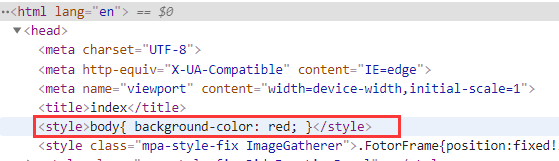
方式一:使用js来将css通过嵌入到style标签中(借助loader)
快速叙述
通过两个loader来进行嵌入操作的
1、在js文件中通过使用import来引入css文件。
2、安装css-loader、style-loader两个依赖。(css-loader用于识别js中使用import引入的css文件、style-loader用于将css文件内容通过style形式嵌入到html中)
3、配置webpack.config.js中的module以及plugins部分
4、执行脚本命令,来编译html与js文件
# package.json 相关配置
"scripts": {
"webpack": "webpack"
},
"devDependencies": {
"css-loader": "^4.1.1",
"html-webpack-plugin": "^4.3.0",
"style-loader": "^1.2.1",
"webpack": "^4.44.1",
"webpack-cli": "^4.7.2"
},
"optionalDependencies": {
"fsevents": "*"
}
详细过程
1、在js中使用import来引入css
//使用import方式引入css实际上是无效的(对于直接引入),但是我们利用webpack的loader与plugins是可以实现识别import的并进行link引入或嵌入style的!!!
import '../css/style.css'
2、安装两个依赖:css-loader文档、style-loader文档
# css-loader:用来识别js文件中import导入的css模块,style-loader:用于将css文件通过style形式嵌入
npm install --save-dev css-loader@4.1.1 style-loader@1.2.1
3、配置webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/js/index.js', //单入口
output: {
path: path.resolve(__dirname, 'dist'),
filename: './src/js/[name].js' //单出口
},
module: {
//1、配置loaders规则
rules: [{
test: /\.css$/, //识别.css后缀文件
use: ['style-loader', 'css-loader'] //顺序引入从后到前表示先后顺序,使用两个loader
}],
},
plugins: [
//2、配置编辑的HTML插件
new HtmlWebpackPlugin({
template: './index.html', //源路径
filename: './src/index.html' //输出路径
})
]
};
4、执行脚本即可
npm run webpack
输出目录:之后我们可以看到js中有插入style标签的操作(本质就是通过js执行后插入style标签的)

方式二:使用link方式来引入css(借助插件)
快速叙述
借助css-loader、MiniCssExtractPlugin来进行引入的
1、安装css-loader以及MiniCssExtractPlugin的依赖
2、在js文件中引入css,使用import
3、配置webpack.config.js中的loader以及plugin
3.1、引入mini-css-extract-plugin模块
3.2、配置loader以及plugin
4、执行脚本
# package.json配置项
"scripts": {
"webpack": "webpack"
},
"devDependencies": {
"css-loader": "^4.1.1",
"html-webpack-plugin": "^4.3.0",
"mini-css-extract-plugin": "^0.9.0",
"webpack": "^4.44.1",
"webpack-cli": "^4.7.2"
},
"optionalDependencies": {
"fsevents": "*"
}
详细过程
1、在js中使用import来引入css
//使用import方式引入css实际上是无效的(对于直接引入),但是我们利用webpack的loader与plugins是可以实现识别import的并进行link引入或嵌入style的!!!
import '../css/style.css'
2、安装两个依赖:css-loader文档、MiniCssExtractPlugin插件文档
# css-loader:识别js中的import引入的css文件 mini-css-extract-plugin:将css提取到单独的文件中并使用link引入到输出文件
npm install --save-dev css-loader@4.1.1 mini-css-extract-plugin@0.9.0
3、配置webpack.config.js:引入模块以及new插件实例和添加loader
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//1、引入mini-css-extract-plugin模块
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
mode: 'development',
entry: './src/js/index.js', //单入口
output: {
path: path.resolve(__dirname, 'dist'),
filename: './src/js/[name].js' //单出口
},
module: {
rules: [{
test: /\.css$/,
//3、使用插件中的loader
use: [MiniCssExtractPlugin.loader, 'css-loader']
}],
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html', //源路径
filename: './src/index.html', //输出路径
}),
//2、new插件实例
new MiniCssExtractPlugin({
filename: './src/css/[name].css', //若是不设置输出的css名称为检索到的css文件名称,路径就是在dist目录下(上面设置的)
}),
]
};
4、执行脚本
npm run webpack
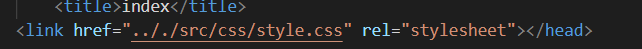
输出文件:其中的html对于css引入是使用link方式

2、处理图片
2.1、file-loader处理css中引入图片问题
问题描述:对于webpack处理css时,若是在css中引用外部服务器的图片地址是不会有任何问题的,但若是引用本地的图片资源在使用webpack打包时就会出现报错问题!
如何解决?通过使用file-loader来解决!
css文件中的样式:
body{
/* 引用了本地资源,此时若是使用webpack进行打包处理就会报错!!!(引用链接地址不会有问题) */
background-image: url('../images/nanjingTravel.jpg');
background-size: 300px auto;
background-repeat: no-repeat;
}
快速叙述
前提:在1、处理css文件(引入到html中),也就是上面章节的前提下进行(包含了webpack、MiniCssExtractPlugin插件、HtmlWebpackPlugin),下面不再具体介绍这些依赖安装
1、安装file-loader依赖
2、配置webpack.config.js,简单设置file-loader的规则,没有任何其他选项设置
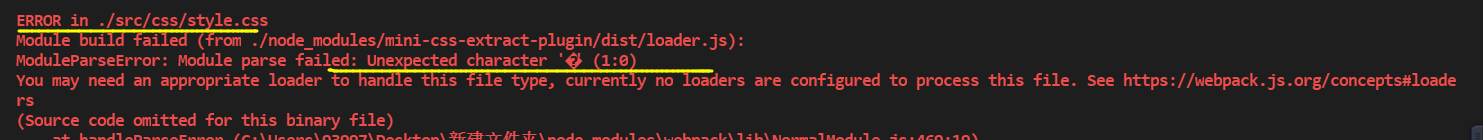
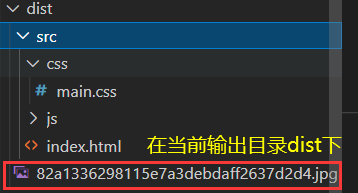
3、执行脚本,出现两个问题:①输出图片的默认路径问题 ②css文件中引用的本地图片地址不正确
解决上述两个问题:通过添加loader以及plugin的参数即可
# package.json配置
"scripts": {
"webpack": "webpack"
},
"devDependencies": {
"css-loader": "^4.1.1",
"file-loader": "^6.0.0",
"html-webpack-plugin": "^4.3.0",
"mini-css-extract-plugin": "^0.9.0",
"webpack": "^4.44.1",
"webpack-cli": "^4.7.2"
},
"optionalDependencies": {
"fsevents": "*"
}
详细过程
1、安装
npm install --save-dev file-loader@6.0.0
2、配置webpack.conf.js,对所有的图片资源使用file-loader
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
mode: 'development',
entry: './src/js/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: './js/[name].js'
},
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader']
},
//添加新规则用来匹配所有的图片资源,使用file-loader
{
test: /\.(jpg|png|gif)$/,
use: 'file-loader',
}
],
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html',
filename: './index.html',
}),
new MiniCssExtractPlugin({
filename: './css/[name].css',
}),
]
};
3、执行脚本
npm run webpack
此时就会出现以下两个问题,原因就是没有对loader以及Html插件没有进行配置
1、输出的图片默认路径在指定输出目录下,并且图片名称为32位数字(通过md5加密得到的32位哈希值)。
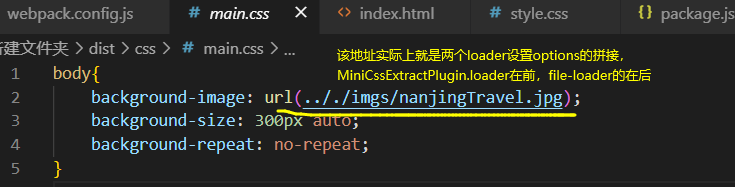
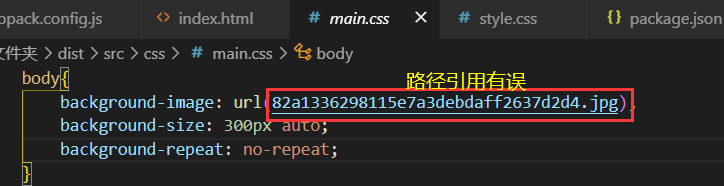
2、指定的css文件对于该图片的引用路径有误,默认就只有图片名称。
解决问题方案,通过对MiniCssExtractPlugin.loader、file-loader进行options的配置
module: {
rules: [
{
test: /\.css$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
//解决问题2:css文件中的引用问题,通过设置publicPath来解决
options: {
publicPath: '../' //用途:为 CSS 内的图片、文件等外部资源指定一个自定义的公共路径
}
},
'css-loader']
},
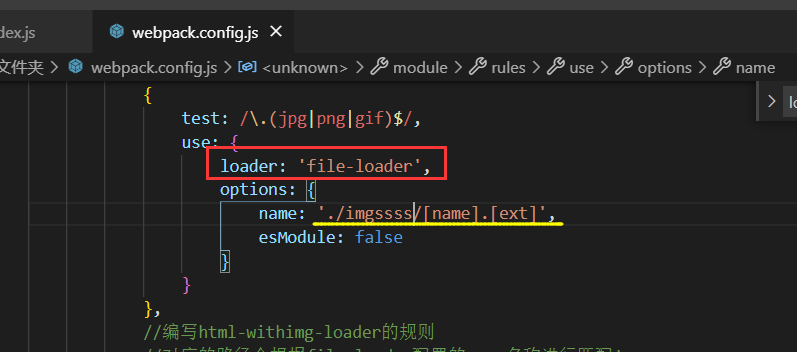
{
test: /\.(jpg|png|gif)$/,
use: {
loader: 'file-loader',
//解决问题1:输出的图片位置问题,这里表示输出到dist目录下的imgs目录里,图片名称与原本图片一致
options: {
name: './imgs/[name].[ext]'
}
}
}
],
}
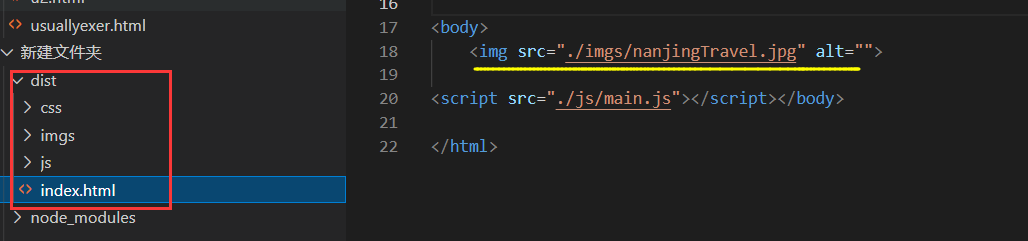
之后执行脚本命令即可删除以下文件目录:


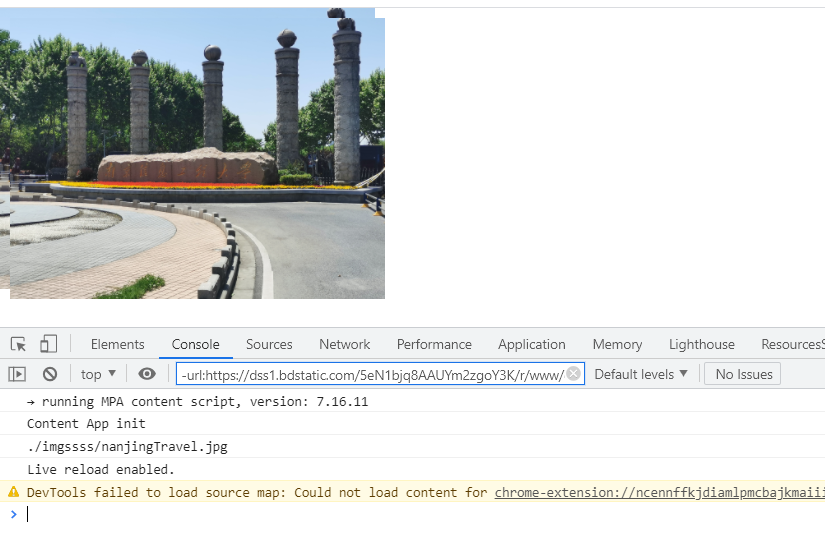
根据这个规则我们就可以很容易的进行设置路径参数!!!之后我们来使用index.html进行测试即可!!!
2.2、使用html-withimg-loader处理html中的图片(配合file-loader)
问题引出
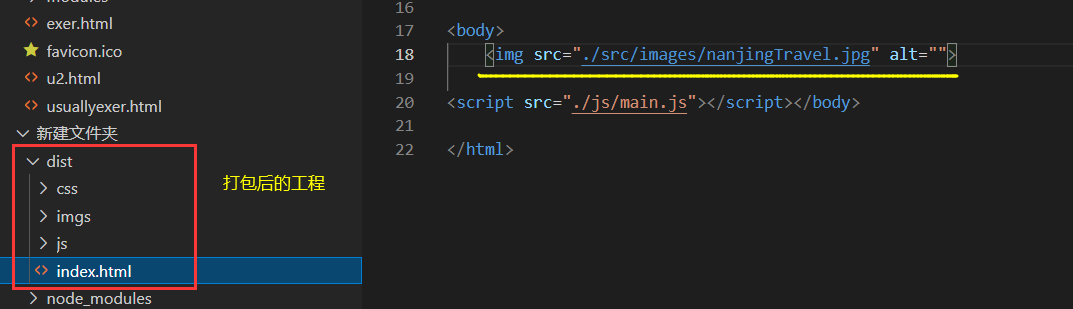
抛出问题情况:当html中出现了引用本地图片的标签时,wepack进行打包时就不会处理打包之后的img图片引用,如下:
<!-- 引用本地图片时,webpack打包不会对其进行路径处理 -->
<img src="./src/images/nanjingTravel.jpg" alt="">

解决方案
想要处理html中引用本地的图片标签,就需要引入html-withimg-loader,让其搭配file-loader来进行图片路径处理!
- 他们是分工合作的,
html-withing-loader专门用来处理html文件的,file-loader还是处理具体的活最终的问题还是在file-loade
快速描述
基于2.1中file-loader环境下进行处理html中的本地图片引用
1、安装html-withing-loader:npm install -save-dev html-withimg-loader@0.1.16
2、配置该loader的module规则
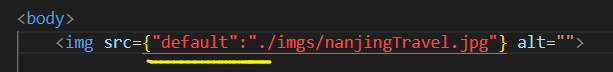
3、执行脚本,出现情况:标签中路径已正确但是多出来一个default
解决情况:问题还是处在file-loader上
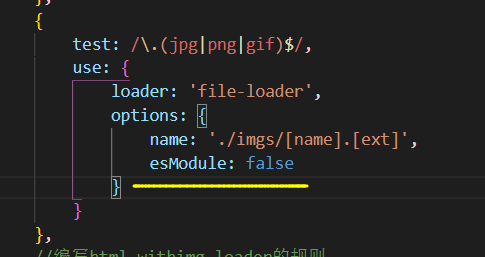
修改file-loader的module的rule,添加一个options对象属性:esModule: false,即可去除default
# package.json
"scripts": {
"webpack": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^4.1.1",
"file-loader": "^6.0.0",
"html-webpack-plugin": "^4.3.0",
"html-withimg-loader": "^0.1.16",
"mini-css-extract-plugin": "^0.9.0",
"webpack": "^4.44.1",
"webpack-cli": "^4.7.2"
},
"optionalDependencies": {
"fsevents": "*"
}
详细过程
1、安装html-withing-loader
npm install -save-dev html-withimg-loader@0.1.16
2、配置该loader的module的rule规则
module: {
rules: [
...
//编写html-withimg-loader的规则
//对应的路径会根据file-loader配置的name名称进行匹配!
{
test: /\.htm|html$/,
loader: 'html-withimg-loader'
}
]
}
3、执行脚本出现情况就是路径已经正确,但是多出来一个default
npm run webpack

解决方案:在file-loader中的options对象属性中配置属性esModule: false,即可去除掉default


2.3、file-loader处理js中引入的图片问题
本章节沿用2.1中处理css图片问题的file-loader即可解决,无需其他包!
当我们在js中使用import引入一张图片时,使用webpack打包后其引入的img地址与file-loader设置的路径有关!

在file-loader中设置路径就是打包后指定的路径了!


既然通过import能够导入指定的img地址,那么我们就能拿到该地址做些事情如:创建img标签啦挂载到body上
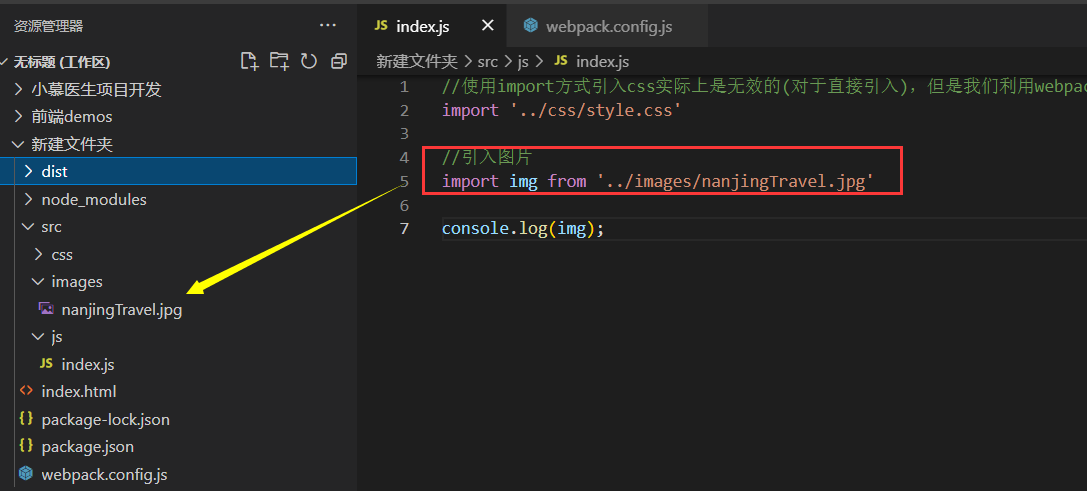
//引入图片
import img from '../images/nanjingTravel.jpg'
console.log(img);
//创建img节点并且引用本地图片路径挂载到body上
const m_img = document.createElement('img');
m_img.src = img;
m_img.style.width = '300px';
m_img.style.height = 'auto';
document.body.appendChild(m_img);

url-loader解决图片编码问题(依旧不能处理html中的,底层使用了file-loader)
url-loader好处:能够对在指定大小内的图片进行base64编码来表示,也就是说不再需要向服务器去请求编码的图片了。也是能够提升效率的,内部底层使用到了file-loader。
如何使用呢?
1、安装依赖
npm install --save-dev url-loader@4.1.0
2、配置
- 其实与file-loader的配置相似,我们将file-loader的配置稍微修改一下即可,还需要新填一个配置
{
test: /\.(jpg|png|gif)$/,
use: {
loader: 'url-loader',
options: {
name: './imgs/[name].[ext]',
esModule: false,
//小于10000k进行base64位编码,大于的话与file-loader一致复制拷贝一份图片
limit: 10000
}
}
},
效果:打包之后小于指定大小的会直接用base64位编码来表示图片了,就不会输出对应的图片文件!想要读取图片使用该base64位编码即可,如下:实际还是与2.3一样的
//引入图片
import img from '../images/nanjingTravel.jpg'
console.log(img);
//创建img节点并且引用本地图片路径挂载到body上
const m_img = document.createElement('img');
m_img.src = img;
m_img.style.width = '300px';
m_img.style.height = 'auto';
document.body.appendChild(m_img);

应用:一般我们会将很小的图标直接进行base64编码在js文件中,而不是使用文件的形式存储在服务器!
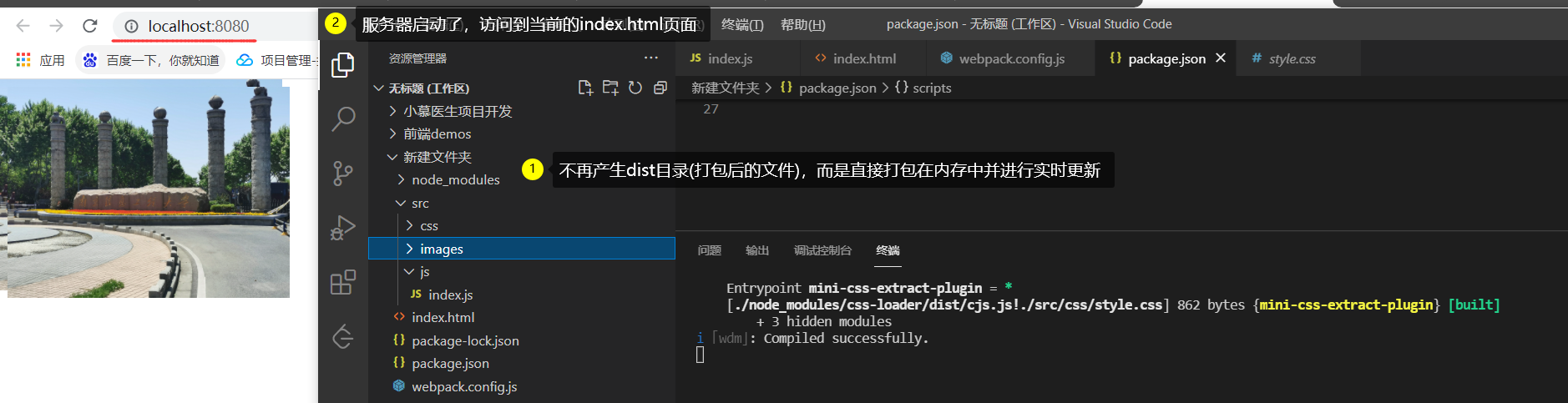
3、webpack-dev-server(开发服务器,热部署)
解决问题:之前我们每次使用webpack进行打包都需要去先执行脚本npm run webpack,打包之后再去运行html文件测试,这对于我们的开发并不是很有好,使用了webpack-dev-server我们就可以实现热部署,不需要每次进行手动打包而是修改或新增好代码之后就会实现热更新!!!
效果:生成的目录不再是以dist或其他命名文件产生,而是直接存放在内存中实现热部署,真正需要将代码放置到生产环境时才进行打包输出!
快速描述
1、安装好相应打包的loader以及plugin并对webpack.conf.js进行配置
2、安装webpack-dev-server,添加热启动脚本
3、执行脚本启动开发服务器,进行测试
详细过程
1、安装指定依赖并进行webpack配置文件配置:webpack-dev-server官方文档

//package.json的核心配置
"devDependencies": {
"css-loader": "^4.1.1",
"file-loader": "^6.0.0",
"html-webpack-plugin": "^4.3.0",
"html-withimg-loader": "^0.1.16",
"mini-css-extract-plugin": "^0.9.0",
"url-loader": "^4.1.0",
"webpack": "^4.44.1",
//进行版本降级,否则webpack-dev-server无法启动
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^3.11.0"
},
"optionalDependencies": {
"fsevents": "*"
}
//webpack.conf.js配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
//打包之后的为开发者模式(层次分明,一般为压缩模式)
mode: 'development',
//入口
entry: './src/js/index.js',
//出口为dist目录
output: {
path: path.resolve(__dirname, 'dist'),
filename: './js/[name].js'
},
module: {
rules: [
{
//匹配所有的.css文件
test: /\.css$/,
use: [
{
//将css文件以link形式引入到html文件中
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../'
}
},
//用来识别js文件中import导入的css模块
'css-loader']
},
{
//匹配所有图片
test: /\.(jpg|png|gif)$/,
use: {
loader: 'url-loader',
options: {
//输出后的文件路径以及图片名称以及后缀名
name: './imgs/[name].[ext]',
esModule: false,
//小于1000000k的进行Base64编码,大于的复制拷贝图片到指定路径
limit: 10000000
}
}
},
//编写html-withimg-loader的规则
//对应的路径会根据file-loader配置的name名称进行匹配!
{
test: /\.htm|html$/,
loader: 'html-withimg-loader'
}
],
},
plugins: [
//打包html文件
new HtmlWebpackPlugin({
template: './index.html',
filename: './index.html',
}),
//打包css文件
new MiniCssExtractPlugin({
filename: './css/[name].css',
}),
]
};
2、安装webpack-dev-server,配置脚本
# 安装webpack-dev-server
npm install --save-dev webpack-dev-server@3.11.0
# package.json配置脚本
"scripts": {
"webpack": "webpack",
# 单独为webpack-dev-server进行配置
"dev": "webpack-dev-server --open chrome"
},
对于热部署服务器你可以选择指定的端口以及工程文件等等,同样是在webpack.conf.js中进行配置,配置可见:webpack-dev-server配置
var path = require('path');
module.exports = {
//配置devServer的相关信息
devServer: {
contentBase: path.join(__dirname, 'dist'),
compress: true,
port: 9000,
},
};
3、执行运行脚本,测试
npm run dev

额外说明
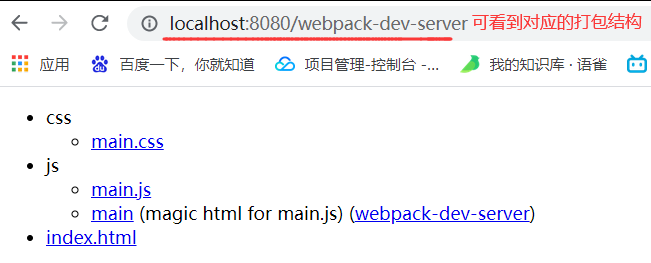
默认查看:http://localhost:8080/webpack-dev-server,即可得到对应打包后的目录结构

- 点赞
- 收藏
- 关注作者







评论(0)