Ajax&Fetch学习笔记 04、FormData使用
@[toc]
前言
本篇博客是Ajax&Fetch中的FormData使用,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
前言
本篇博客是Ajax&Fetch中的跨域问题解决,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、认识FormData(含方法测试)
FormData是什么?是一个类,能够将表单dom元素传入自动解析其中的表单元素,将name与value以数组的形式来存储。
用途:能够作为参数放置在xhr.send()中,在send()中会对该FormData里的数据进行解析并且合并为指定的字符串形式发送出去,并且该类具有append、delete、get方法能够快速的进行添加得到表单元素的值。
兼容性:IE10及以上可以支持。
示例
测试一下FormData的使用方式,包含遍历、添加、删除测试:
<body>
<form id="login" action="https://www.imooc.com/api/http/search/suggest?words=js" method="POST">
用户名:<input type="text" name="username">
密码:<input type="password" name="password">
<input type="submit" id="submit">
</form>
<script>
// dom元素中设置id属性,js可以直接通过该值拿到对应dom元素
console.log(login);//这里login可以直接拿到form这个表单dom元素
const formData = new FormData(login);
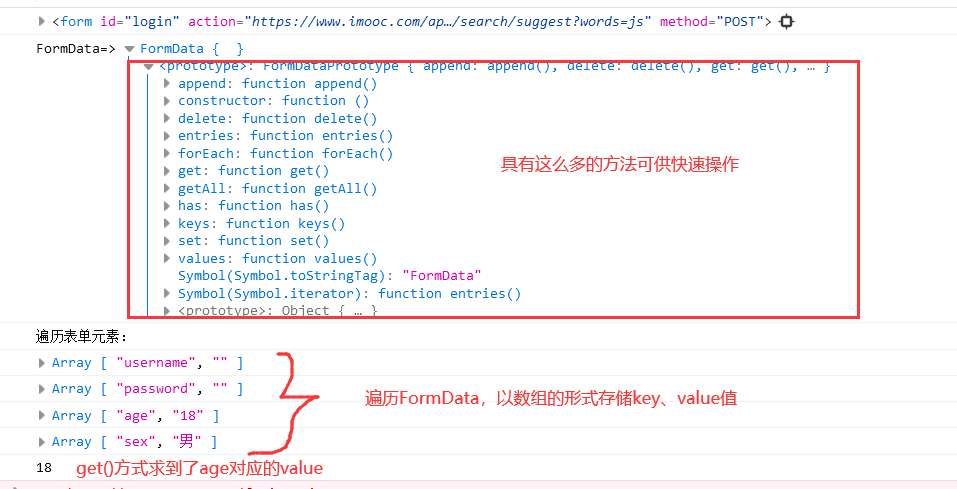
console.log("FormData=>", formData);
// 1、添加至formData中以数组形式存储起来
formData.append("age", 18);
formData.append("sex", "男");
// 2、遍历表单元素(表单元素的name与value以数组形式保存起来)
console.log("遍历表单元素:");
for (const item of formData) {
console.log(item);
}
// 3、get方法测试
console.log(formData.get("age"));
</script>
</body>

实际应用(表单提交校验以及参数添加)
需求:提交表单时进行表单校验或添加额外的一些参数,使用ajax请求去代替form默认表单提交请求!
实现:通过使用阻止默认事件以及使用FormData达到快速集合表单元素内容以及额外添加新的请求参数。
<body>
<form id="login" action="https://www.imooc.com/api/http/search/suggest?words=js" method="POST">
用户名:<input type="text" name="username">
密码:<input type="password" name="password">
<input type="submit" id="submit">
</form>
<script>
// 需求:我们需要对表单内容进行校验并且添加一些额外的请求
const sumitbtn = document.getElementById("submit");
sumitbtn.addEventListener('click', (e) => {
// 阻止默认事件(表单的提交事件)
e.preventDefault();
// 进行表单数据校验:xxxx
//关键点1:通过FormData获取到表单中的所有表单元素
const formData = new FormData(login);
// 1、之后使用ajax请求来代替表单自动提交事件
const xhr = new XMLHttpRequest();
xhr.open("POST", 'https://www.imooc.com/api/http/search/suggest?words=js', true);
// 关键点2:通过FormData来添加我们想要添加的参数值
formData.append("age", 18);
formData.append("sex", encodeURIComponent("男"));
//关键点3:将formData作为参数传递到send()中
xhr.send(formData);
}, false);
</script>
</body>


问题:将FormData作为参数传入send()中执行,你可以看到确实请求发送出去了并且请求体中参数也是与我们设想的一致,但是有一个问题就是当前情况下表单的Content-Type默认为multipart/form-data,也就是传输文件时的类型。
总结:当我们使用FormData作为send()参数时,默认Content-Type为multipart/form-data,我们需要将内容类型设置为指定的类型如json或x-www-form-urlencoded形式,否则后端接收解析时会有问题!!!
- 点赞
- 收藏
- 关注作者


评论(0)