Ajax&Fetch学习笔记 02、JSON
【摘要】 文章目录前言一、介绍JSON二、JSON三种形式2.1、简单值形式2.2、对象形式2.3、数组形式三、JS中JSON的常用方法3.1、JSON.parse()3.2、JSON.stringify()3.3、借助parse()与stringify()来封装localstorage
前言
本篇博客是Ajax&Fetch中的JSON学习,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客
@[toc]
前言
本篇博客是Ajax&Fetch中的JSON学习,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、介绍JSON
JSON(JavaScript Object Notation,js对象符号)。
JSON本质就是字符串,有3种形式。如今前后端数据传输借助JSON字符串来传递。
二、JSON三种形式
2.1、简单值形式
简单值:就是简简单单的一个值,如hello,12,undefined,null,这些都会当做string字符串来传递。
- 类型:数字、字符串、布尔值、null。
注意事项:
- JSON中没有
undefined值(使用JSON.parse()时是不会解析undefined的,会导致报错)。 - JSON中的字符串必须使用
""。 - JSON中不能有注释。
2.2、对象形式
JSON中的对象形式就对应着JS中的对象。
注意点:
- JSON中对象的属性名必须使用"",属性值若是字符串必须也要使用""。
- JSON中只要涉及到字符串的就必须使用""。
- 不支持undeinfed。(js中的JSON工具类无法解析)
示例:
{
"code": 200,
"data": {
"items":
[{
"username": "用户A",
"imgsrc": "../../images/chat/userA.jpg",
"content": "xxx内容xxx内容xxx内容xxx内容xxx内容xxx内容xxx内容xxx内容",
"isA": true
},
{
"username": "用户B",
"imgsrc": "../../images/chat/userB.jpg",
"content": "xxx内容xxx内容xxx内容xxx内容xxx内容xxx内容xxx内容xxx内容",
"isA": true
},
{
"username": "用户A",
"imgsrc": "../../images/chat/userA.jpg",
"content": "xxx内容xxx内容xxx内容xxx内容xxx内容xxx内容xxx内容xxx内容",
"isA": true
},
{
"username": "用户B",
"imgsrc": "../../images/chat/userB.jpg",
"content": "xxx内容xxx内容xxx内容xxx内容xxx内容xxx内容xxx内容xxx内容",
"isA": true
}
]
},
"desc": "成功"
}
我们借助fastmock来为我们提供后端模拟接口:https://www.fastmock.site/mock/6d498095d4ede11f0521f2ab2c1336f5/user/items
<script>
const url = "https://www.fastmock.site/mock/6d498095d4ede11f0521f2ab2c1336f5/user/items";
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
console.log(xhr.readyState);
if (xhr.readyState != 4) return;
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
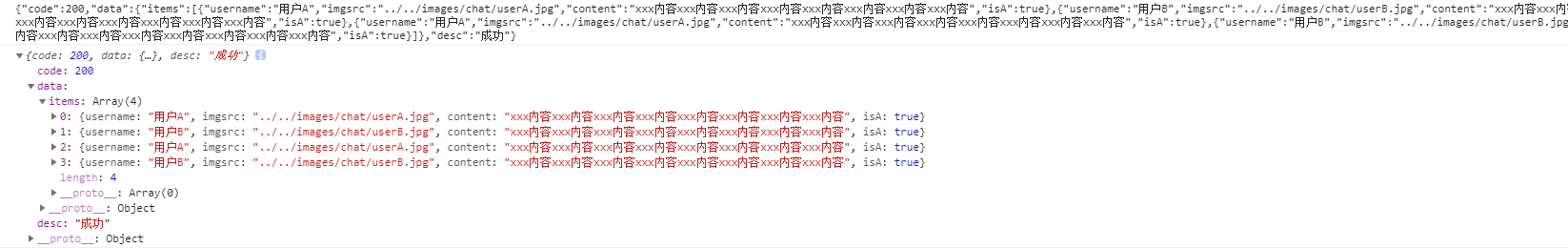
console.log(xhr.responseText);
//将接收到的JSON字符串借助JSON工具类来转为对象
console.log(JSON.parse(xhr.responseText));
}
}
xhr.open("GET", url, true);
xhr.send(null);
</script>

2.3、数组形式
数组形式:JSON中的数组形式也就对应这JS中的数组,可以存放许多类型,除undefined。如:[1,"hi",null,{}]。
注意点:
- 数组中的字符串必须使用""。
- JSON中只要涉及到字符串,就必须使用""。
- 不支持undefined。
三、JS中JSON的常用方法
3.1、JSON.parse()
JSON.parse():将ajax响应得到的字符串转为js的对象。
3.2、JSON.stringify()
JSON.stringify():将js对象转为字符串。
<script>
// 对象
const data = {
items: [
{
username: '用户A',
imgsrc: '../../images/chat/userA.jpg',
content: '好的',
isA: true,
type: 1
},
{
type: 2,
content: '昨天 晚上7:00'
},
{
username: '用户B',
imgsrc: '../../images/chat/userB.jpg',
content: '在不呀 我今天晚上走的时候忘记打卡了[捂脸][捂脸]',
isA: false,
type: 1
},
{
username: '用户B',
imgsrc: '../../images/chat/userB.jpg',
content: '这个能帮忙补一下嘛 我6点20走的 袁哥知道的',
isA: false,
type: 1
},
{
type: 2,
content: '昨天 晚上7:45'
},
{
username: '用户A',
imgsrc: '../../images/chat/userA.jpg',
content: '你自己在钉钉上申请补卡',
isA: true,
type: 1
},
{
username: '用户A',
imgsrc: '../../images/chat/userA.jpg',
content: '明天提醒你有缺卡时操作也可以',
isA: true,
type: 1
},
{
type: 2,
content: '昨天 晚上11:03'
},
{
username: '用户A',
imgsrc: '../../images/chat/userA.jpg',
content: '好滴,谢谢啦',
isA: true,
type: 1
}]
};
//将js的对象转为字符串
const dataStr = JSON.stringify(data);
console.log(dataStr);
console.log(typeof dataStr);
</script>
3.3、借助parse()与stringify()来封装localstorage
需求:存储到localstorage时,value以string形式存储;取值时,将string转为object对象形式。
封装好的js文件:
const storage = window.localStorage;
//存储时,将value字符串化
const set = (key, value) => {
storage.setItem(key, JSON.stringify(value));
}
//取时,将value转为对象形式
const get = (key) => {
return JSON.parse(storage.getItem(key));
}
//移除指定key的键值对
const remove = (key) => {
storage.removeItem(key);
}
//清空所有的缓存
const clear = () => {
storage.clear();
}
export { set, get, remove, clear };
测试:
<script type="module">
const data = {
//存储items数组
items: [
{
username: '用户A',
imgsrc: '../../images/chat/userA.jpg',
content: '你自己在钉钉上申请补卡',
isA: true,
type: 1
},
{
type: 2,
content: '昨天 晚上11:03'
}
]
};
//测试
import { get, set, remove, clear } from './storage.js'
//set
set("items", data.items);
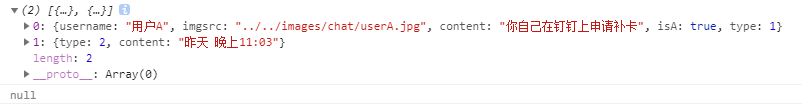
//get
console.log(get("items"));
//remove
// remove("items");
// console.log(get("items"));//若是取不到返回null
//clear
clear("items");
console.log(get("items"));//若是取不到返回null
</script>

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)