JavaScript ES6语法学习笔记 03、ES6新增方法
@[toc]
前言
本篇博客是关于javascript的ES6新增语法,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、字符串新增方法
1.1、includes():判断是否含有元素
语法介绍
includes()方法用于判断一个字符串是否包含在另一个字符串中,根据情况返回 true 或 false。
语法:str.includes(searchString[, position])
- 参数
- 参数1:在此字符串中搜索的字符串。
- 参数2:从当前字符串的指定位置开始搜寻子字符串,默认为0,表示从位置0开始。
- 返回值:布尔值。
示例:
<script>
//includes():是否包含子字符串
//一个参数时,默认从0位置开始搜寻
console.log("changlu".includes('ch'));//true
console.log("changlu".includes('gu'));//false
//两个参数,可设置指定位置开始搜寻
console.log("changlu".includes('ch', 1));//false
console.log("changlu".includes('gl', 2));//true
</script>
实际应用
需求:封装一个函数,传入两个参数一个key一个value,每调用一次添加一组请求参数。
分析:在url上添加传入进来的键值对是很容易的,其中唯一需要注意的是这是第一次添加请求参数还是按原来情况向后添加,就可以使用到字符串的includes()方法来进行判断!
<script>
//实际应用:拼接url的请求参数
//需求:https://www.baidu.com => https://www.baidu.com?username=changlu&sex=男
let url = "https://www.baidu.com";
//封装函数来进行添加
const addUrlArg = (name, val) => {
//判断是否包含?,若是不包含说明已经有了?,则添加&进行拼接
url += url.includes("?") ? '&' : '?';
//拼接请求参数
url += `${name}=${val}`;
return url;
}
console.log(addUrlArg("username", "changlu"));
console.log(addUrlArg("sex", "男"));
</script>

1.2、padStart()和padEnd():填充起始值或后位值
语法与示例
padStart() 方法用另一个字符串填充当前字符串(如果需要的话,会重复多次),以便产生的字符串达到给定的长度。从当前字符串的左侧开始填充。
- 语法:
str.padStart(targetLength [, padString])。 - 参数:
- 参数一:当前字符串需要填充到的目标长度。如果这个数值小于当前字符串的长度,则返回当前字符串本身。
- 参数二:填充字符串。如果字符串太长,使填充后的字符串长度超过了目标长度,则只保留最左侧的部分,其他部分会被截断。此参数的默认值为 " ",空字符串填充。
- 返回值:形成的新字符串。
padEnd():与上面几乎一致,只不过是填充右边。
示例:
<script>
//padStart():填充左边。下面的情况都十分合理仅需要理解即可!
//情况1:正正好好填充3次1在最前面
console.log("cl".padStart(5, 1));//111cl
//情况2:目标长度为5,原字符串只有2,每次填充12,此时就会截断右边部分
console.log("cl".padStart(5, 12));//121cl
//情况3:填充一次大于目标字符串长度,同样会截断多余的部分
console.log("cl".padStart(3, 123));//1cl
//情况4:一旦目标长度小于原有字符串长度,就会返回原本字符串
console.log("cl".padStart(1, 123));//cl
//padEnd():填充右边,不同情况效果与padStart()大致相同
console.log("cl".padEnd(5, 666));//cl666
</script>

实际应用
需求:拼接日期格式。如2010-01-25中的01。
<script>
console.log("1".padStart(2, 0));
</script>

1.3、trimStart()和trimEnd():切除空字符串
语法与示例
trimStart() 方法从字符串的开头删除空格。trimLeft() 是此方法的别名。
trimEnd()方法从一个字符串的末端移除空白字符。trimRight() 是这个方法的别名。
示例:
<script>
//trimStart()、trimEnd():清空左边空格;清空右边空格
const str = " a b c ";
console.log(str.trimStart());
// console.log(str.trimLeft()); //效果与上面一致
console.log(str.trimEnd());
// console.log(str.trimRight()); //效果与上面一致
</script>
实际应用
需求:阻止空白表单提交。
分析:只需要在提交表单的时候获取对应表单的值,通过trim()方法来校验是否该值为空,为空则阻止提交!
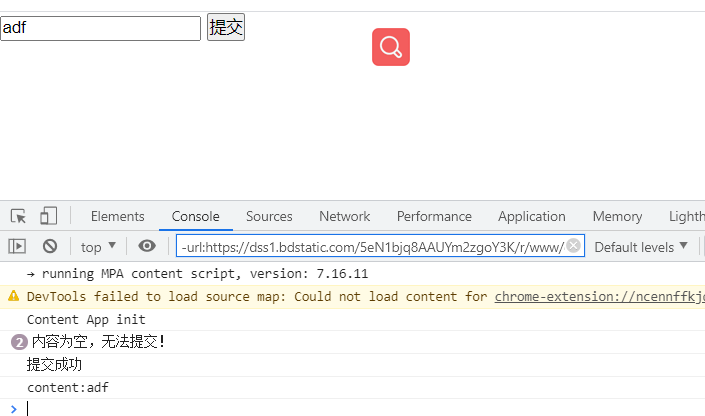
<div>
<input type="text" name="name">
<button>提交</button>
</div>
<script>
const btn = document.querySelector("div button");
const m_input = document.querySelector("div input");
btn.addEventListener('click', () => {
//使用trim()来将左右空格清除
if (m_input.value.trim() === "") {
console.log("内容为空,无法提交!")
} else {
console.log("提交成功");
console.log(`content:${m_input.value}`);
}
}, false);
</script>

二、数组新增方法
2.1、includes():判断数组中是否有某个成员
语法与示例
includes() 方法用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回false。
语法:arr.includes(valueToFind[, fromIndex])
- 参数
- 第一个参数为查找的元素值,比较字符串和字符时是区分大小写;
- 第二个参数:从
fromIndex索引处开始查找valueToFind。如果为负值,则按升序从array.length + fromIndex的索引开始搜 (即使从末尾开始往前跳fromIndex的绝对值个索引,然后往后搜寻)。默认为 0。
- 返回值:返回一个布尔值
Boolean,如果在数组中找到了(如果传入了fromIndex,表示在fromIndex指定的索引范围中找到了)则返回true
示例:
<script>
//includes():判断数组中是否有该元素
//传入一个参数为搜索的值,默认从0开始
console.log([1, 2, 3].includes(1));//true
//从位置1开始搜索
console.log([1, 2, 3].includes(1, 1));//false
//比较特殊:NaN,在该方法中会认为NaN=NaN
console.log([NaN, 1, 2].includes(NaN));//true
</script>
实际应用
需求:为数组进行去重。
分析:创建一个新数组,接着对原数组进行遍历,遍历过程中使用新数组的includes()来进行判断是否包含,不包含将遍历到的值直接传入到数组中。
<script>
const arr = [1, 1, 1, 2, 2, 3, 3, 5, 8, 9, 9];
const newArr = [];
//使用for...of来遍历数组
for (const val of arr) {
//来使用新数组去判断是否包含遍历到的值,若是不包含执行之后的push操作,包含的话直接跳过本次操作
if (newArr.includes(val)) {
continue;
}
newArr.push(val);
}
console.log(newArr);
</script>

2.2、Arrary.from():其他类型转数组
语法与介绍
Array.from() 方法从一个类似数组或可迭代对象创建一个新的,浅拷贝的数组实例。
- 注意其是一个构造函数方法,也就是说普通数组对象无法直接调用该方法,原型链中没有的!
语法:Array.from(arrayLike[, mapFn[, thisArg]])
- 参数
- 参数1:想要转换成数组的伪数组对象或可迭代对象。
- 参数2(可选):回调函数,如果指定了该参数,新数组中的每个元素会执行该回调函数。
- 参数3(可选):可选参数,执行回调函数
mapFn时this对象。
- 返回值:一个新的数组实例。
哪些可以通过Array.from()转成数组的呢?
- 所有可遍历的(拥有遍历器的),如数组、字符串、
Set、Map、NodeList、arguments。(对于自定义对象得到一个空数组[]) - 拥有
length属性的任意对象,并且键需要从0开始(可字符串为数字也行)。 - 第二个参数:添加一个回调函数,在遍历每个元素时会执行该回调函数,可以对遍历的元素进行处理,将处理后的数放入到返回的数组。
- 第三个参数:指定
this对象。(仅对普通函数有用,箭头函数没有this对象其指向window)
示例:针对上面4种情况可转成数组的进行测试
情况1:测试数组、字符串、Set、Map、NodeList、arguments。
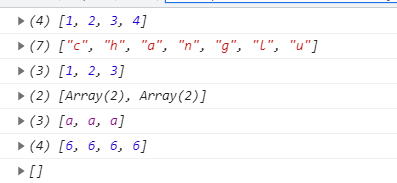
<script>
//数组
console.log(Array.from([1, 2, 3, 4]));
//字符串
console.log(Array.from("changlu"));
//Set
console.log(Array.from(new Set([1, 2, 3, 3])));
//Map
console.log(Array.from(new Map().set("name", "changlu").set("age", 8)));
//NodeList
console.log(Array.from(document.querySelectorAll("div a")));
//arguments
const transitionArr = function () {
return Array.from(arguments);
}
console.log(transitionArr(6, 6, 6, 6));
//自定义对象无法进行转换只能返回一个空数组[]
console.log(Array.from({ name: 'cl', age: 8 }));
</script>

情况2:键符合数字并从0开始,有对应的length长度的内容都会被复制到新数组中
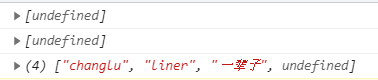
<script>
//拥有length属性的任意对象
//情况一(不符合):仅有length,无对应下标为数字的作为键
const obj = {
name: 'changlu',
length: 1
};
console.log(Array.from(obj));//undefined
//情况二(不符合):有length长度以及数字为键的,但是没有从0开始的
const obj1 = {
1: 'changlu',
length: 1
};
console.log(Array.from(obj1));//undefined
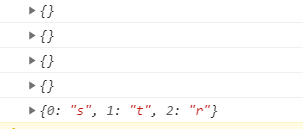
//情况三(符合):键符合数字并从0开始,有对应的length长度
const obj2 = {
0: 'changlu',
'1': 'liner',
2: '一辈子',
length: 4
};
//将指定length个元素,即[0,length-1]下标为键的存储到数组中,若是没有对应键的存储undefined到数组
console.log(Array.from(obj2));
</script>

情况3:通过回调函数来对遍历元素进行二次求值返回到数组。
<script>
//使用回调函数对每个元素进行*2返回到数组中
console.log(Array.from("12", (val) => val * 2));
</script>

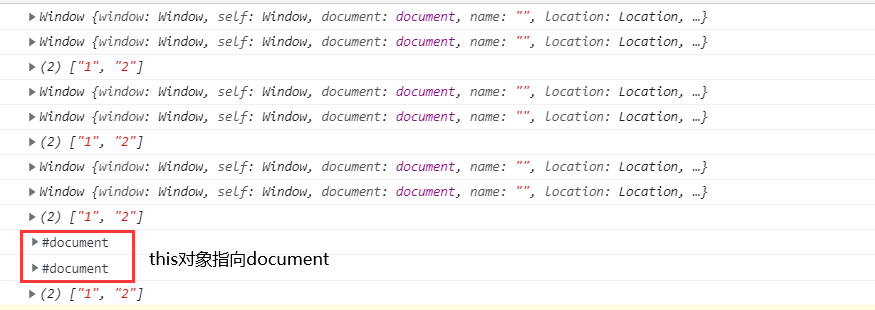
情况4:仅有设置回调函数为普通函数时,设置from的第二个参数才会生效(指定回调函数中的this对象),其他情况都为window。
<script>
//箭头函数中没有this,无论是否指定第二个参数其this都是window对象
console.log(Array.from("12", (val) => {
console.log(this);
return val;//若是写了回调函数不返回指定值,那么就会返回undefined
}));
console.log(Array.from("12", (val) => {
console.log(this);
return val;
}, document));
//回调函数为普通函数,可通过设置第二个参数对函数中的this进行设置
console.log(Array.from("12", function (val) {
console.log(this);
return val;
}));
console.log(Array.from("12", function (val) {
console.log(this);//普通函数中设置第二个参数能够设置指定的this对象
return val;
}, document));
</script>

2.3、find()与findIndex():查找指定元素值或索引
介绍与语法
find() 方法返回数组中满足提供的测试函数的第一个元素的值。否则返回undefined。
- 语法:
arr.find(callback[, thisArg]) - 参数
- 参数1:回调函数(用来进行筛选,true表示找到,false表示没有找到),含三个参数。(ele,index,array):当前遍历到的元素值;当前遍历的索引;数组本身。
- 参数2:执行回调时作this对象。
- 返回值:数组中第一个满足所提供测试函数的元素的值,否则返回undefined。(若是返回为true,得到指定元素;返回为false,得到undefined)
findIndex()方法返回数组中满足提供的测试函数的第一个元素的索引。若没有找到对应元素则返回-1。
- 大致与上面方法相同,只不过其返回的是索引。
示例:
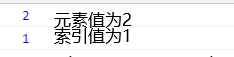
<script>
//find():找到并返回元素值
console.log([1, 2, 3].find((ele, index) => {
return ele === 2;//返回true表示找到,false表示没有找到
}))
//findIndex():找到并返回索引值
console.log([1, 2, 3].findIndex((ele, index) => {
return ele === 2;//返回true表示找到,false表示没有找到
}))
</script>

实际应用
需求:从数组中匹配指定条件的第一个对象。
<script>
const objArr = [
{
name: 'changlu',
age: 18
}, {
name: 'liner',
age: 20
}, {
name: 'tiantian',
age: 30
}
];
//需求:找出年龄大于20岁的指定对象,并输出其name与age
const targetObj = objArr.find((ele) => {
return ele.age > 20;//设置元素的age属性>20作为条件
});
console.log(targetObj.name, targetObj.age)
</script>

三、Object对象方法(构造器方法)
3.1、Object.assign():合并对象
介绍与示例
Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象分配到目标对象。它将返回目标对象。
- 类似于展开式,将多个对象展开合并到一个对象中。如
{...对象1,...对象2}。
语法:Object.assign(target, ...sources)
- 参数:
- 参数1:目标对象。
- 参数2:源对象。
- 返回值:目标对象。
注意点:若是将基本类型作为源对象,实际不会传入值进入到对象。
<script>
//基本数据类型无法合并到对象中,包括包装类都不行
console.log(Object.assign({}, undefined));
console.log(Object.assign({}, null));
console.log(Object.assign({}, 1));
console.log(Object.assign({}, true));
//字符串是可以的!
console.log(Object.assign({}, 'str'));
</script>

示例:
<script>
const person = {
name: '人',
description: "i am person!"
};
const thing = {
name: '物体',
fun: '有用的工具!'
};
//情况1:将person作为目标对象。实际上就会将thing中的属性传入到person对象中去,返回的是person对象。
// const obj = Object.assign(person, thing);
// console.log(obj);
// console.log(obj === person);//测试返回对象的引用值与作为目标对象person的引用值是否相等
// console.log(person);
//情况2:将{}作为目标对象,此时就会返回一个新的对象
const obj1 = Object.assign({}, person, thing);
console.log(obj1);
console.log(obj1 === person);
console.log(person);
</script>
实际应用
需求:合并默认参数与用户参数,实现将用户参数与默认参数相同的部分替换掉。
分析:编写一个函数,设置一个参数值即为对应的对象,函数中设置对应的默认对象包含指定的参数,之后就可以使用Object对象的assign()方法来进行合并!
<script>
//合并默认参数与用户参数
const logUser = (userOptions) => {
//默认的一些参数
const DEFAULTS = {
username: 'tourist',
password: '123456',
hobby: 'none'
};
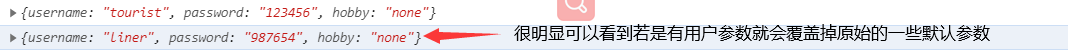
//此时需要将用户参数与默认参数合并,并且用户参数能够合并一些默认参数
console.log(Object.assign({}, DEFAULTS, userOptions));
}
//测试
//情况1:传入空,使用默认参数
logUser();
//情况2:传入对象包含用户名与密码
logUser({ username: 'liner', password: '987654' });
</script>

3.2、Object对象的keys()、values()以及entries():用来遍历对象的键、值以及键值对
介绍
Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和正常循环遍历该对象时返回的顺序一致 。
Object.values()方法返回一个给定对象自身的所有可枚举属性值的数组,值的顺序与使用for...in循环的顺序相同 ( 区别在于 for-in 循环枚举原型链中的属性 )。
Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组,其排列与使用 for...in 循环遍历该对象时返回的顺序一致(区别在于 for-in 循环还会枚举原型链中的属性)。
- 其中
values与entries是在ES6新增的。
注意:这三个方法与之前数组的keys()、values()、entries得到的不同,数组的这三个方法是原型对象中的方法得到的都是迭代器;而这里的方法都是Object构造函数的方法其返回值得到的是数组。
示例:
<script>
const obj = {
name: 'changlu',
sex: '男'
};
//查看keys()、values()以及entries()得到的值
console.log(Object.keys(obj));
console.log(Object.values(obj));
console.log(Object.entries(obj));
</script>
实际应用
既然能够通过Object构造函数的三个方法拿到指定键、值以及键值对的数组,那么不就可以搭配使用for...of来进行遍历了,我们赶紧来进行测试:
<script>
const obj = {
name: 'changlu',
sex: '男'
};
//遍历obj对象的所有键(key)
console.log("遍历键:");
for (const key of Object.keys(obj)) {
console.log(key);
}
//遍历obj对象的所有值(val)
console.log("遍历值:");
for (const val of Object.values(obj)) {
console.log(val);
}
//遍历obj对象的所有键值对(key与val)
console.log("遍历键,值:");
for (const [key, val] of Object.entries(obj)) {
console.log(key, val);
}
</script>

3.3、Object.defineProperty()
功能:能够在指定对象上定义新属性。
示例:我们在window对象上挂载tt对象,接着来进行尝试调用
<script>
Object.defineProperties(window,{
//属性名
tt: {
get(){
return {
say(){
alert("ok");
}
}
}
}
})
//此时就可以全局调用了
window.tt.say();
</script>

- 点赞
- 收藏
- 关注作者


评论(0)