JavaScript扩展知识点 02、本地存储(cookie与localstorage)
@[toc]
前言
本篇博客是关于javascrip扩展知识点-本地存储,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、cookie
1.1、认识cookie
Cookie:全称HTTP Cookie,简称Cookie。其是浏览器存储数据的一种方式,是本地存储,会随着浏览器每次请求发送到服务器端(对应每个网址请求路径下的cookie都不一样)。
Cookie作用:能够利用Cookie跟踪统计用户访问该网站的习惯,比如什么时间访问,访问哪些页面,在每个网页的停留时间等等。
注意点:不要在Cookie中保存密码等敏感信息。
简单设置与获取cookie
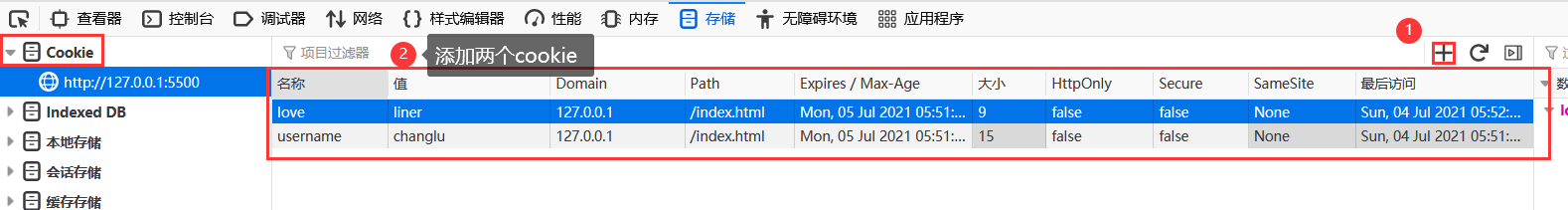
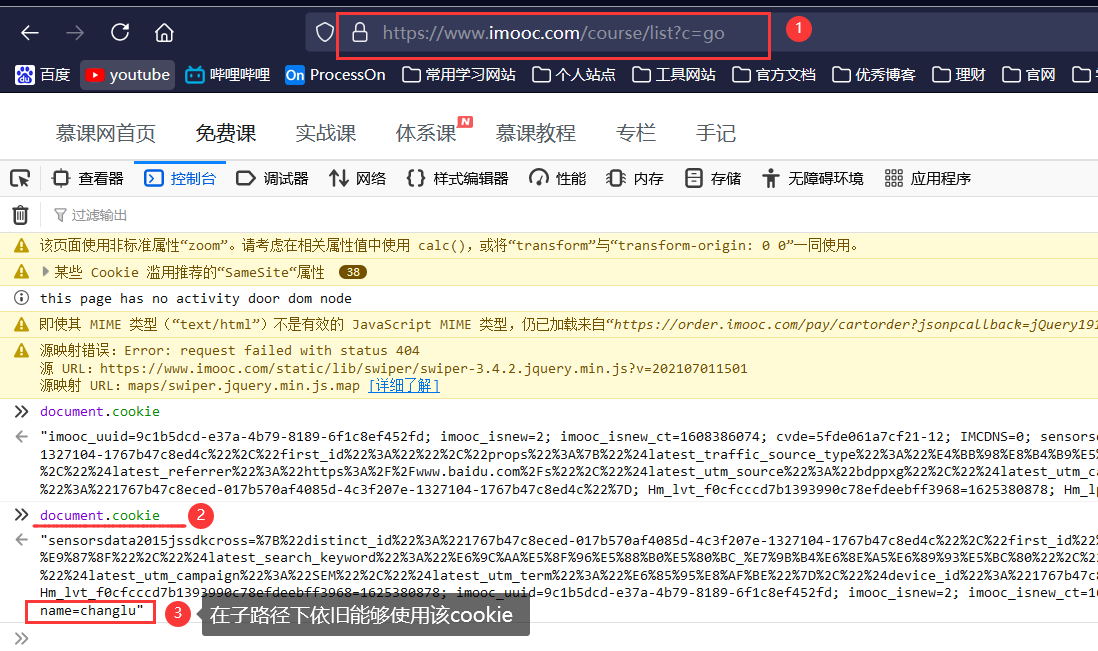
添加cookie:可以使用js来进行添加与删除cookie,这里在浏览器上进行尝试添加。

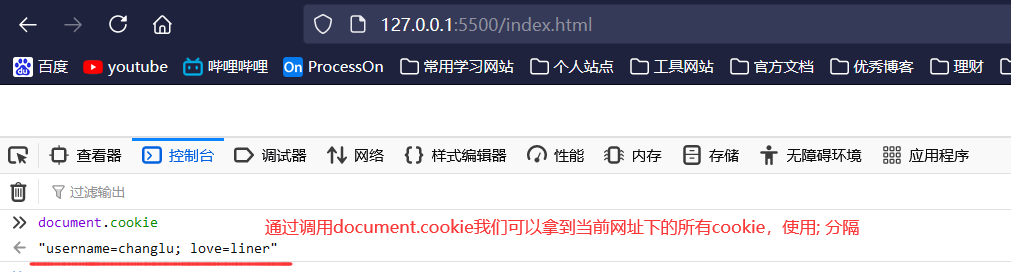
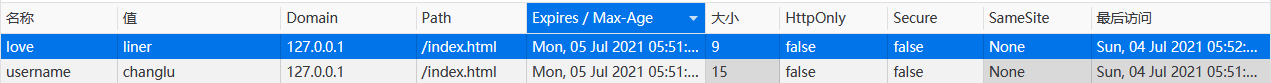
浏览器中获取cookie:

1.2、cookie的基本用法(写入、读取)
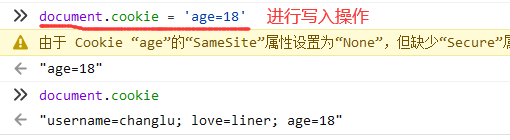
写入
语法:document.cookie = 'key=value'
注意:cookie的添加只能一次添加一个,不能连续添加多个!!!

读取
语法:document.cookie
返回值:是一个由名值对构成的字符串,每个名值对之间由;空格分割表示多个cookie。

1.3、cookie的属性(6个)
一个cookie的属性包含:name、value、Expires/Max-Age(失效到期时间)、Path(请求路径)、HttpOnly、Secure等。
- 最重要的两个属性:
name、value,创建时必须填写,其他属性可使用默认值。 - 同一个Cookie:当
name、Domain、Path这三个字段都相同的时候才是同一个Cookie。
设置属性方式:document.cookie = 'key=value; path='/'; Secure,在创建cookie语法的后面使用;空格依次添加键值对属性即可!
完整的属性如下:

①Cookie的名称与值(Name、Value)
注意点:存储cookie的键值对若是有非英文的若是为中文,就需要调用方法来进行编码,因为浏览器上看是没有问题的,但是发送到服务器就会出现编码问题!
- 写入时编码:
encodeURIComponent()。 - 读取时解码:
decodeURIComponent()。
//cookie编码
//添加cookie
document.cookie = `${encodeURIComponent('名字')}=${encodeURIComponent("长路")}`;
//读取cookie
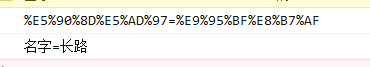
//未解码的
console.log((document.cookie));
//进行解码的
const [name, val] = document.cookie.split('=');
console.log(decodeURIComponent(name) + '=' + decodeURIComponent(val));

②Expires/Max-Age(失效到期时间)
默认值:Session,表示一个会话,当指定的浏览器关闭时就会清除Cookie,直接关闭对应标签页并不会清除cookie。
含义:对于失效的Cookie,会被浏览器清除,我们可以通过该属性来设置cookie的失效时间!
两种设置方式:
expires:值为Date类型,expirese=${new Date('2021-11-15 00:00:00')}max-age:值为数字,表示当前时间+多少秒后过期,单位是秒。max-age=${30*3600*24},设置30天后过期。
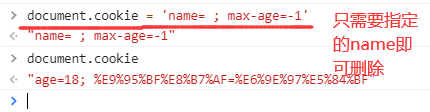
cookie删除方式:我们可以将max-age的值设置为0或者-1即可立即删除该cookie,一般使用name、Domain以及max-age三个字段来删除。

③Domain域
Domain:限定了访问Cookie的范围,表示域名的含义。
规定:JS只能读写当前域或父域的Cookie,无法读写其他域的Cookie!
- 当前域如:
www.imooc.com。 - 父域:
.imooc.com,其他域是无法读取到的。
需求:我们想要多个子服务都能够共享相同的cookie?
- 一般多个子服务为:
img.baidu.com、live.baidu.com,我们可以将需要共享的设置cookie键值的属性Domain设置为.baidu.com,此时我们就能够共享了!完全遵循了它的规定进行实现。
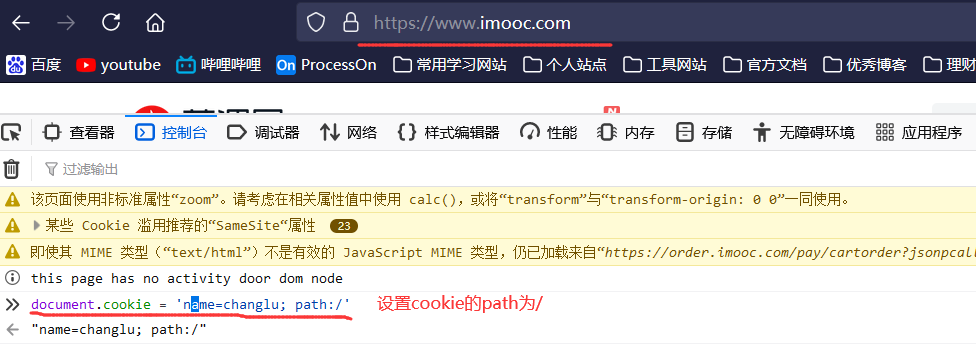
④Path路径
规定:限定了访问Cookie的范围,在同一个域名下。使用JS只能读写当前路径和上级路径的Cookie,无法读写下级路径的Cookie。
举例:设置了Path路径为/,之后如/course,/course/list这些请求路径下的页面都能够获取该Path路径为/的cookie!


⑤HttpOnly:不需要值
含义:设置了该属性的cookie不能通过JS去访问。
⑥Secure安全标志:不需要值,直接Secure即可设置为true。
含义:该属性设定了只有在使用了https而不是http的情况下才可以发送给服务端。
1.4、Cookie封装方法
14.1、模块化封装(含测试)
封装Cookie的增、查、删:使用模块化将js函数封装起来,接着导出引入

cookieUtils.js
//编写set方法
const set = (name, value, { expires, maxAge, domain, path, secure } = {}) => {
//封装name与value
let cookieText = `${encodeURIComponent(name)}=${encodeURIComponent(value)}`;
if (expires) {
cookieText += `; expires=${new Date(expires)}`;
}
if (typeof maxAge === 'number') {
cookieText += `; max-age=${maxAge}`;
}
if (domain) {
cookieText += `; domain=${domain}`;
}
if (path) {
cookieText += `; path=${path}`;
}
if (secure) {
cookieText += `; secure`;
}
console.log(cookieText);
//创建cookie
document.cookie = cookieText;
}
//获取cookie的值方法
const get = (name) => {
const cookiesArr = document.cookie.split('; ');//将每个cookie名值对组成数组
//console.log(cookiesArr);
for (const cookie of cookiesArr) {
const [item, value] = cookie.split("=");//拆分名与值并使用解构赋值
//测试解码后的item是不是想要获取的值
if (decodeURIComponent(item) === name) {
return decodeURIComponent(value);
}
}
return;
}
//删除指定cookie
const remove = (name, { domain, path } = {}) => {
//传递maxAge=-1过去,令指定的cookie快速失效,达到删除的目的
set(name, '', { domain, path, maxAge: -1 });
}
//输出对象,其中包含set函数
export { set, get, remove };
index.js
//引入三个函数模块
import { set, get, remove } from './cookieUtils.js'
//测试添加cookie
set('name', 'changlu', {
maxAge: 30 * 24 * 3600,
path: '/',
secure: 'secure'
});
set('age', '18', {
expires: '2021-10-5 00:00:00',
path: '/'
});
set('长路', '林儿', {
expires: '2021-10-5 00:00:00',
path: '/'
});
//测试获取指定cookie的值
console.log(get('name'));
console.log(get('age'));
console.log(get('长路'));
//测试删除指定cookie
remove('name');
remove('age');
remove('长路');
index.html
<body>
<script src="./src/js/index.js" type="module"></script>
</body>
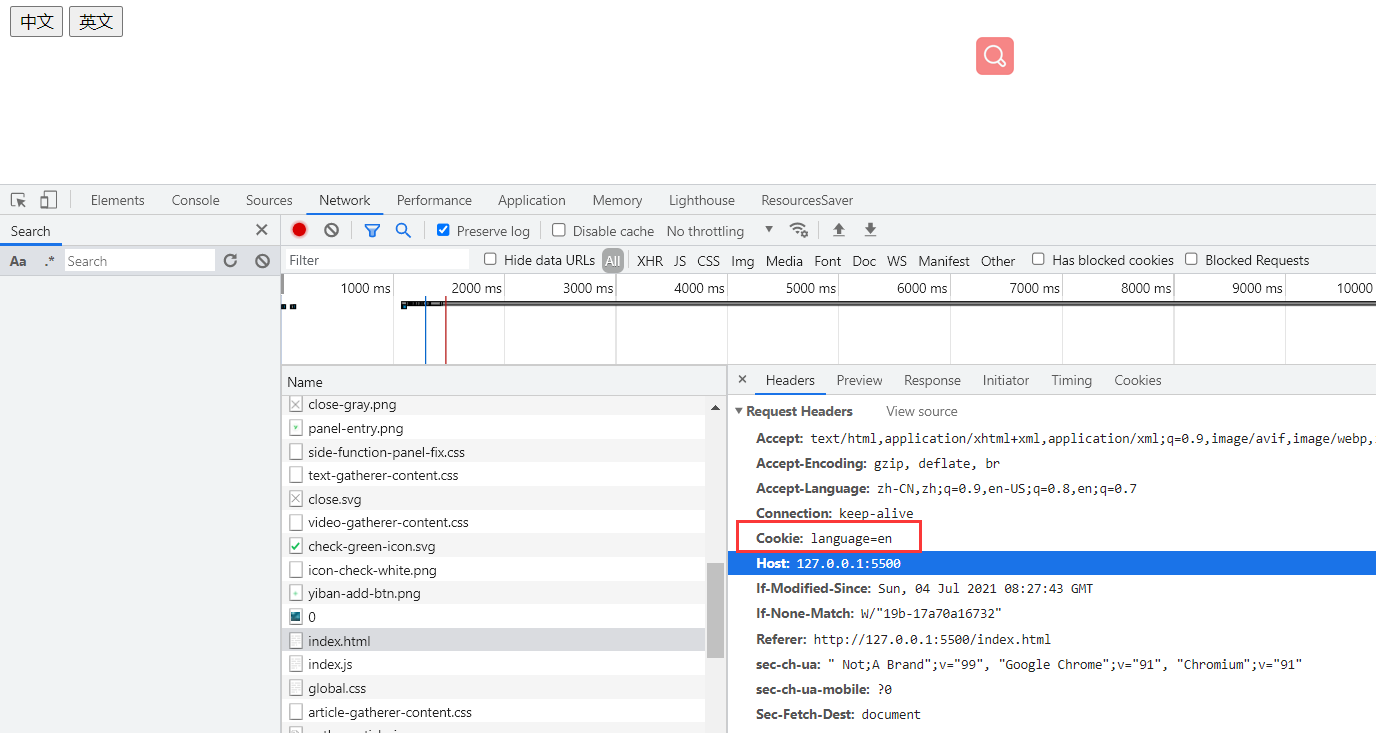
1.4.2、实现中英文切换(利用Cookie)
需求:页面有两个按钮,一个中文一个英文,点击任意一个就会发送指定请求并携带名为language向后台进行请求获取对应的资源!
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="ZH">中文</button>
<button id="en">英文</button>
<script src="./src/js/index.js" type="module"></script>
</body>
</html>
index.js
//引入三个函数模块
import { set, get, remove } from './cookieUtils.js'
var btnZH = document.getElementById("ZH");
var btnEN = document.getElementById("en");
//为中/英按钮来设置点击事件为cookie的value来进行更改值,并且进行发送请求跳转网址达到携带cookie对应language指定语言的目的
btnZH.addEventListener('click', () => {
set('language', 'cn', {
maxAge: 30 * 24 * 3600
});
//发送请求
window.location = './index.html';
}, false);
btnEN.addEventListener('click', () => {
set('language', 'en', {
maxAge: 30 * 24 * 3600
});
//发送请求
window.location = './index.html';
}, false);

1.5、cookie的注意事项

- 一般一个域名下可以设置20-50cookie。
二、localStorage
2.1、认识与查看localStorage
localStorage:是一种浏览器存储数据的方式(本地存储),它只是存储到本地,不会发送到服务器。
- 单个域名下的localStorage总大小有限制。
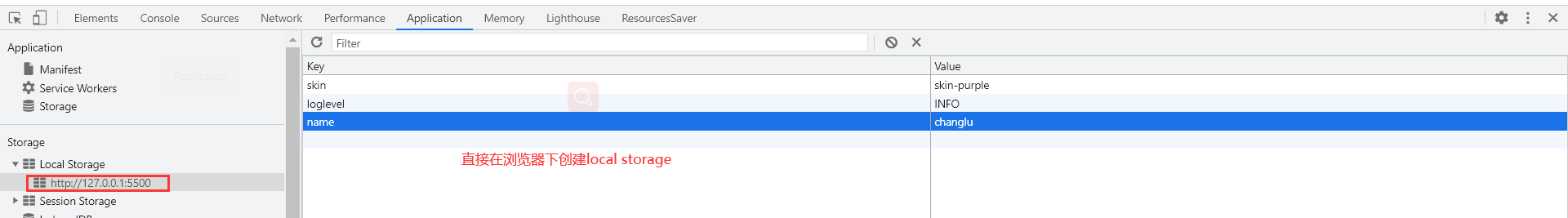
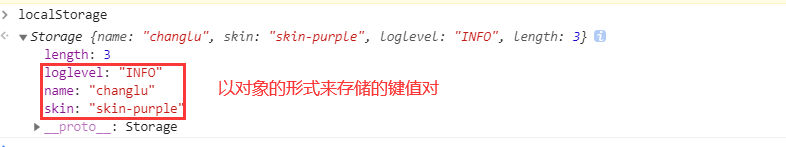
在浏览器下创建local storage键值对:

查看local storage
语法:window.localStorage

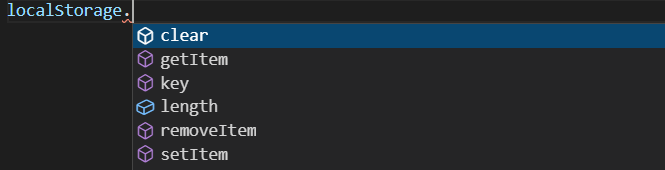
2.2、local storage的基本使用

- setItem(key,value):设置键值对。
- length:获取键值对的数量。
- getItem(key):获取到指定key的值。
- removeItem(key):移除指定key的值。删除不存在的key也不会报错。
- clear():清除当前请求路径下的所有本地存储键值对。

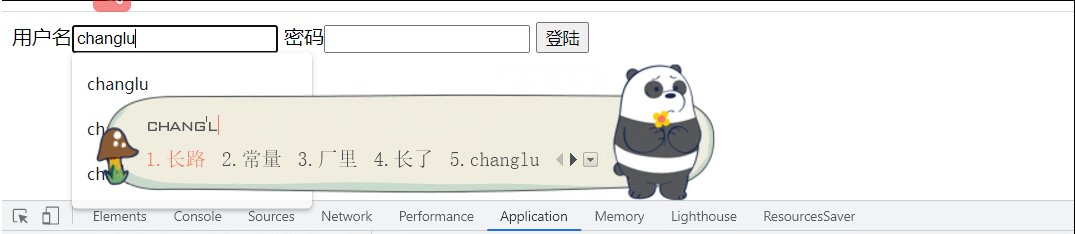
2.3、实际应用:表单填充
实现功能:登陆完用户名之后,重新访问该页面可以让用户名自动填充上一次登陆的用户名!

分析:借助local storage来进行存储用户名,首先对表单的提交按钮进行阻止,接着我们来保存用户名到本地存储,之后再执行表单的提交操作。将填充表单的操作放置在加载页面时完成!
代码实现:
<body>
<form id="login" action="https://www.baidu.com" method="POST">
用户名<input type="text" name="username">
密码<input type="password" name="password">
<input type="submit" id="submitBtn" value="登陆">
</form>
<script>
//获取form以及按钮的dom元素
const formDom = document.getElementById("login");
const submitBtn = document.getElementById("submitBtn");
//页面加载时,查看本地存储是否有用户名的值,若是有直接填充表单
const username = localStorage.getItem("username");
if (username) {
formDom.username.value = username;
}
//当登陆按钮点击时
submitBtn.addEventListener('click', (e) => {
e.preventDefault();//阻止默认事件(表单提交事件)
//验证操作
//formDom.username直接拿到用户名表单元素的dom元素
console.log(formDom.username.value);
//重点:存储用户名到本地
localStorage.setItem('username', formDom.username.value);
//执行提交动作
formDom.submit();
}, false);
</script>
</body>
2.4、注意事项
1、localStorage的存储期限:其是持久化的本地存储,除非手动清除(比如说通过js删除、或者清除浏览器缓存),否则数据是永远不会过期的。
- 介绍一下
SessionSotrage:其主要功能就是当会话结束(如关闭浏览器)的时候,对应请求路径中seesionStorage中的数据会被清空。 
2、localStorage的键和值类型:都是字符串类型,若不是字符串就会先转为字符串类型再存进去。
3、不同域名下不能共用localStroage。
4、localStorage的兼容性:IE7及以下版本不支持localStroage,IE8开始支持。
三、查看js语言是否在不同浏览器具有兼容性网站
整理者:长路 时间:2021.7.4
,否则数据是永远不会过期的。
- 介绍一下
SessionSotrage:其主要功能就是当会话结束(如关闭浏览器)的时候,对应请求路径中seesionStorage中的数据会被清空。 - [外链图片转存中…(img-9HfyGasV-1651989073025)]
2、localStorage的键和值类型:都是字符串类型,若不是字符串就会先转为字符串类型再存进去。
3、不同域名下不能共用localStroage。
4、localStorage的兼容性:IE7及以下版本不支持localStroage,IE8开始支持。
三、查看js语言是否在不同浏览器具有兼容性网站
- 点赞
- 收藏
- 关注作者



评论(0)