JavaScript扩展知识点 01、前后端交互与HTTP协议
@[toc]
前言
本篇博客是关于javascript扩展知识点-前后端交互与HTTP协议,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、前后端交互
1.1、前端三种方式与后端交互
1、使用浏览器访问网页:在浏览器上输入网址,回车。
2、HTML标签自动发送:浏览器在解析HTML标签的时候,遇到一些特殊标签会再次向服务器发送请求!
- 自动发送如:
link、img、script、iframe。 - 另外一些标签浏览器解析时不会向服务器发送请求,但是用户可以使用他们向服务器发送请求如:
a、form
3、Ajax和Fetch。
扩展:解析过程中来进行发送请求,chrome对于发送请求一般可以并发6个。对于自动发送的请求会进行异步请求,并不会直接等着请求响应后再向下进行解析。
- 一般对于图片放置在不同的服务器中,这样的话一个页面来发送请求得到不同的资源文件时就不会产生同时对一个服务器发送请求了!
二、HTTP
2.1、介绍HTTP
HTTP(HyperText Transfer Protocol):超文本传输协议。
HTML:超文本标记语言。
超文本定义:原先一个个单一的文本,通过超链接将其联系起来,由原先单一的文本变成可无限延伸、扩展的超级文本、立体文本。
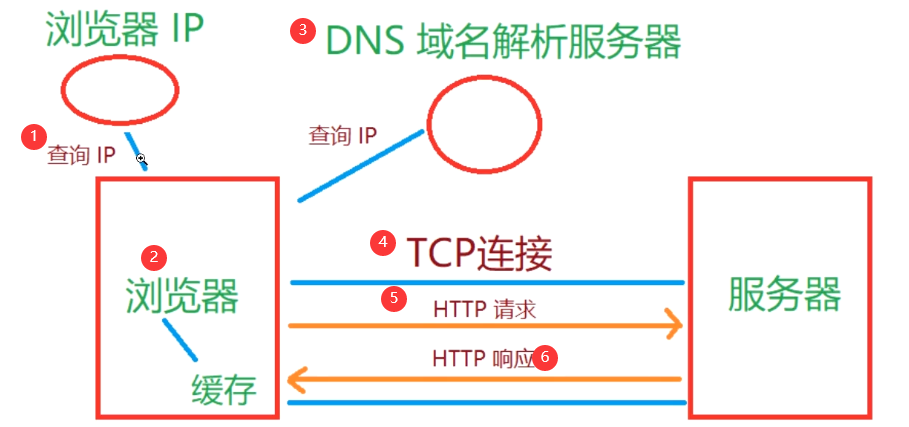
2.2、浏览器与服务器完整的一次请求

1、首先浏览器在发送请求时会去看是否有缓存,有缓存的话直接就使用缓存。
2、没有缓存时就会先去DNS服务器根据域名得到IP地址。
3、得到IP地址之后向服务器发起TCP连接。
4、在进行三次握手成功之后接着发送HTTP请求到服务器。
5、服务器根据请求来发送HTTP响应。
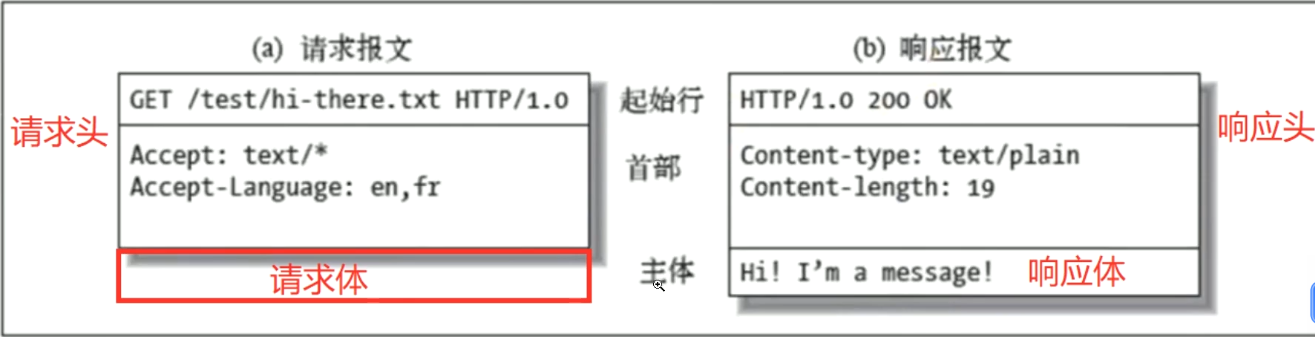
2.3、HTTP报文
请求报文:浏览器向服务器端发送请求时,该请求本身就是信息就是请求报文。
响应报文:服务器向浏览器发送响应时传输的信息,叫响应报文。

报文格式
请求报文:请求、请求头(起始行+首部)、请求体。
- GET请求:没有请求体,数据通过请求头携带。
- POST请求:有请求头,数据通过请求体携带。
响应报文:响应、响应头(起始行+首部)、响应体。
2.4、HTTP方法
主要有GET、POST、PUT、DELETE(对应查增改删)
GET:获取数据,如获取资源(文件)。POST:创建数据,如注册。PUT:更新数据,如修改个人信息,修改密码。DELETE:删除数据,如删除一条评论。
若是我们不采用RESTful风格来编写接口
通过用户ID获取个人信息,使用GET方法(查):https://www.imooc.com/api/http/getUser?id=1
注册新用户,使用POST方法(增):https://www.imooc.com/api/http/addUser
修改一个用户,使用POST方法(改):https://www.imooc.com/api/http/modifyUser
删除一个用户,使用POST方法(删):https://www.imooc.com/api/http/deleteUser
特征:我们可以看到不采用RESTFul风格写出来的api,查使用get请求,增删改都使用post请求,并且对于判断要让服务器执行什么操作需要使用如getUser、addUser、modifyUser,需要有很强的语义化对用户进行操作,这样子并不是很简洁。
采用RESTful风格编写接口(完美应用到了四个方法)
通过用户ID获取个人信息,使用GET方法(查):https://www.imooc.com/api/http/User?id=1
注册新用户,使用POST方法(增):https://www.imooc.com/api/http/User
修改一个用户,使用PUT方法(改):https://www.imooc.com/api/http/User
删除一个用户,使用Delete方法(删):https://www.imooc.com/api/http/User
好处:我们可以看到对于用户的相关请求仅仅使用/User就能够表示,怎么能够确定是什么含义呢?借助http方法来进行表名,后端可以根据http方法来进行识别要进行的操作。
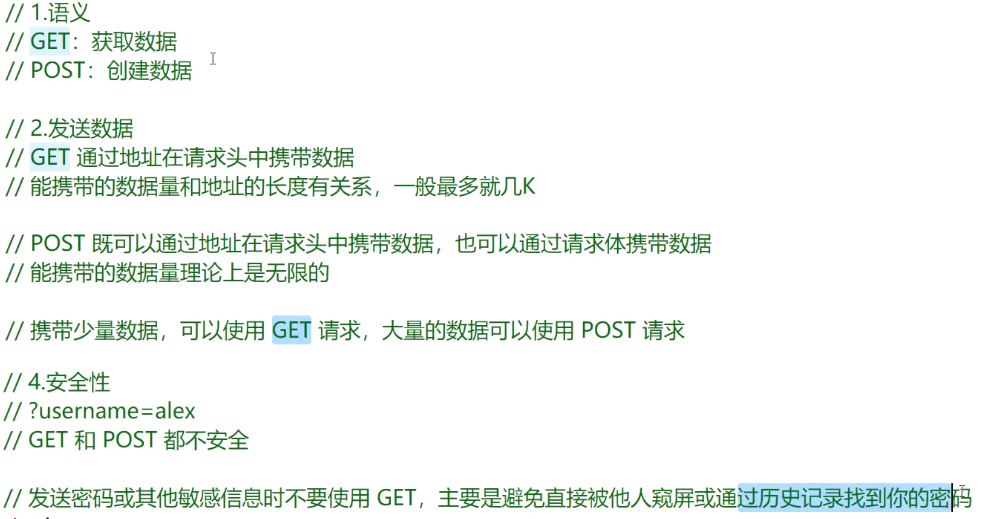
2.5、GET与POST区别

2.6、HTTP状态码
状态码:定义服务器对请求的处理结果,是服务器返回的!
HTTP状态码语义:
100-199:代表请求已被接收,需要继续处理。
101:websocket,像vscode就是使用的websocket来实现的实时更新浏览器页面状态,使用live server插件后,浏览器就会向服务器发送ws的文件,你可以在浏览器上查看到(火狐)。
200-299:成功,最常见的就是200。
300-399:重定向
301:Moved Permanently永久性移动,重定向请求缓存在浏览器本地,之后都会直接向服务器发送重定向地址的请求获取到数据。弊端就是有时候服务器重定向仅仅只是暂时的,由于使用了该状态码后客户端每次就会直接向重定向地址发送请求了,造成不可控的情况!
302 :Moved Temporarily暂时性移动,浏览器下次加载该资源时会先发送请求来得到资源而不是从缓存中获取。
304 Not Modified:客户端向服务器发送请求时得到304,表示未修改,此时客户端就会收到通知表示服务器端的资源并没有修改那么就会继续使用本地缓存的资源。
400-499:请求错误(浏览器有误)
404:找不到指定的资源文件,路径有误。
500-599:服务器错误
500:Internet Server Error。
- 点赞
- 收藏
- 关注作者


评论(0)