JavaScript学习笔记 09、面向对象—内置对象
@[toc]
前言
本篇博客是关于javascript中面向对象的内置对象,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、包装类
包装类:Number、String、Boolean。
目的:为了让基本类型可以从他们的构造函数中的prototype上获得方法。
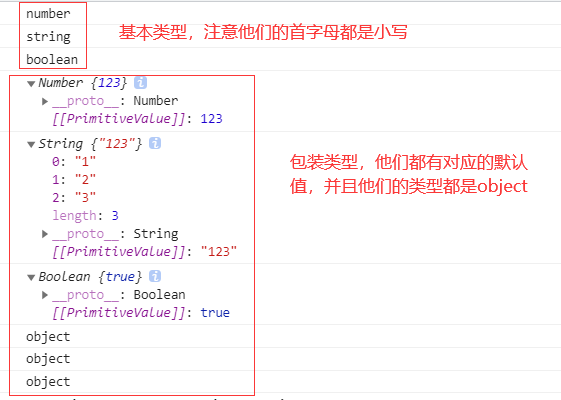
1、包装类Number、String、Boolean是对基本类型number、string、boolean的包装类,它们的类型都是Object。
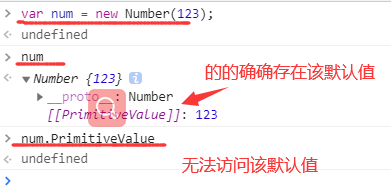
2、在包装类中都有一个PrimitiveValue即默认值(该默认值无法访问),包装类实际都是通过该默认值来创建的对象。
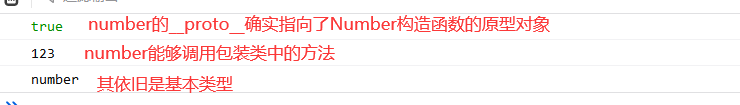
3、在基本类型中也都有__proto__其指向了包装类的原型,所以你尽管定义了一个基本类型也依旧能够调用包装类的方法(装箱操作)。(猜想:你使用基本类型来调用包装类方法时,内部可能会有一个隐藏操作将基本类型转为包装类型)
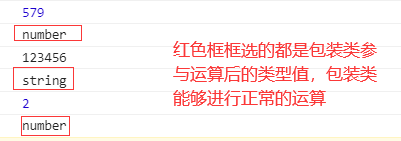
4、new出来的包装类也能够正常参与运算,运算得到的结果是基本数据类型(拆箱操作)。
下面是对上面结论的演示:
第二部分

<script>
//测试基本类型
var basic_num = 123;
var basic_str = "123";
var basic_bol = true;
console.log(typeof basic_num);
console.log(typeof basic_str);
console.log(typeof basic_bol);
//测试包装类型
var num = new Number(123);
var str = new String("123");
var boolean = new Boolean(true);
console.log(num);
console.log(str);
console.log(boolean);
console.log(typeof num);
console.log(typeof str);
console.log(typeof boolean);
</script>
第二部分

第三部分

<script>
var basic_num = 123.45;
//测试基本类型的的__proto__对象是否指向了Number构造函数的原型
console.log(basic_num.__proto__ === Number.prototype);
//测试基本类型调用包装类的方法
console.log(basic_num.toFixed(0));
//查看基本类型的值
console.log(typeof basic_num);
</script>
第四部分

<script>
//创建包装类型
var num = new Number(123);
var str = new String("123");
var boolean = new Boolean(true);
//测试包装类参与基本运算以及运算过后的类型
console.log(num + 456);//579
console.log(typeof (num + 456));//number
console.log(num + "456");//"123456"
console.log(typeof (num + "456"));//string
console.log(boolean + true);//2
console.log(typeof (boolean + true));//boolean
</script>
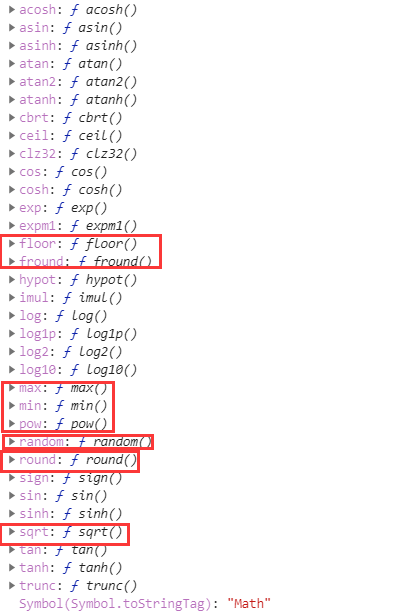
二、Math对象

pow():求幂,2^3^sqrt():开方。ceil():向上取整。floor():向下取整。round():四舍五入取整。min():得到参数列表的最小值。参数必须以1,2,3,4,5这种形式传入。max():得到参数列表的最大值。参数必须以1,2,3,4,5这种形式传入。
案例1:四舍五入到小数点后两位
两种方式:第一种使用Math.round()不过需要你进行巧妙计算。第二种使用Number包装类方法,toFixed()进行直接四舍五入到小数位。
<script>
//方式一:四舍五入到小数点位:如1.566,我要求两位小数位并四舍五入。①首先乘100,得156.6。②接着Math.round()得157。③除以100得到1.57
var num = 1.566;
console.log(Math.round(num * 100) / 100);
//方式二:固定小数位2位(四舍五入)
var num = 1.564;
console.log(num.toFixed(2));
</script>

案例2:如何利用Math.max()求数组的最大值。
<script>
//方式一:直接将列表数一个个传入
console.log(Math.max(1, 2, 3, 4, 5, 6));//6
//不允许直接传入数组!!!
console.log(Math.max([1, 2, 3, 4, 5, 6]));//NAN
//方式二:使用apply()巧妙传入数组,利用apply()传入数组最终将各个参数依次传入到max()中
var arr = [1, 2, 3, 4, 5, 6];
console.log(Math.max.apply(null, arr));//6
//方式三(ES6):使用...arr形式传入
console.log(Math.max(...arr));//6
</script>
案例3:获取到[4,10]之间的整数

<script>
//获取到[4,10]之间的随机数
console.log(parseInt(Math.random() * 7) + 4);
</script>
三、Date对象
3.1、创建日期对象(三种方式)
三种创建日期对象的方式:
<script>
//三种方式来创建日期对象
//方式一:直接获取到当前时间点的日期对象
var date = new Date();
//方式二:填入三个参数指定年、月、日
var date1 = new Date(2021, 6, 17);
//方式三:直接传入"xxxx-xx-xx"的字符串形式
var date2 = new Date("2021-6-18");
console.log(date);
console.log(date1);
console.log(date2);
</script>
3.2、日期对象的相关方法
日期对象的方法:

<script>
var date = new Date();
//获取年
console.log(date.getFullYear());
//获取月
console.log(date.getMonth());
//获取日(星期)
console.log(date.getDay());
//获取小时
console.log(date.getHours());
//获取分钟
console.log(date.getMinutes());
//获取秒
console.log(date.getSeconds());
//获取毫秒
console.log(date.getMilliseconds());
</script>

- 获取今天在这个月里是第几天:
getDate()
3.3、获取时间戳以及转换Date对象方式
获取时间戳以及通过时间戳转为Date对象
<script>
var date = new Date();
//获取到时间戳
//方式一:getTime(),精确到毫秒
var timestamp = date.getTime()
console.log(timestamp);
//方式二:使用Date工具方法parse()进行解析(精确到秒,实际也是毫秒,只不过最后三个位000(毫秒位没有算))
console.log(Date.parse(date));
//将时间戳转为日期对象
var date = new Date(timestamp);
console.log(date);
</script>

实际案例:计算过往时间到现在此时此刻的年月份秒实时统计
效果:

分析:通过定时器每秒来进行执行函数方法!
其中的小时、分钟、秒数可直接通过两个date对象相减得到的时间戳毫秒数来进行运算求得,因为秒、分钟、小时都是固定的换算单位。
针对于年、月、日,由于每月月份的天数不同需要进行额外计算,先算出已经过去的年数,接着算对应的月数,对应的天数即可!!!
最终将获取年、月、日、时、分、秒封装成一个函数,返回字符串获取到
<style>
* {
margin: 0;
padding: 0;
}
div.box h1 {
display: inline-block;
height: 30px;
width: auto;
}
div.box h1:nth-child(2) {
color: red;
}
</style>
<body>
<div class="box">
<h1>距离认识xx的时间为:</h1>
<h1 id="meetTime"></h1>
</div>
<div class="box">
<h1>距离与xx确定关系的时间为:</h1>
<h1 id="confirmTime"></h1>
</div>
<script>
//是否为闰年(闰年366天,平年365)。是返回true,否返回false
function isRunYear(year) {
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
return true;
}
return false;
}
//获取两个时间点之间的经历过的年、月、时、分、秒
//第一个参数:过往Date日期;第二个参数指定日期(若不传入,直接生成日期)
function getY_M_D_M_S(firstMeetTime, currentTime) {
//如果没有传入自动生成当前日期
if (currentTime == undefined) {
currentTime = new Date();
}
//获取到两个时间差之间的毫秒数
var minusTime = currentTime - firstMeetTime;
//获取到两个时间段的年、月、日,方便后面计算
var year1 = firstMeetTime.getFullYear();
var year2 = currentTime.getFullYear();
var month1 = firstMeetTime.getMonth();
var month2 = currentTime.getMonth();
var day1 = firstMeetTime.getDate();
var day2 = currentTime.getDate();
//已经过了xx年
var year = year2 - year1;
if (month1 > month2 || (month1 == month2 && day1 > day2)) {
year--;
}
//过了xx月
var month;
if (month1 > month2) {
month = 12 - (month1 - month2) + 1;
} else if (month1 < month2) {
month = month2 - month1 + 1;
}
if (day1 > day2) {//考虑是否满整月情况
month--;
}
//余下来的天数
var day = 0;
//一年中的每个月几天:闰年2月29天,平年28天
var monthArr = [31, 31, 29, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
//若是不满一个月并的并且还有的在上月,就要去额外计算
var lastMonthDay = 0;
if (day1 > day2) {
//求得上月(遇见前那天)到月底的天数
lastMonthDay = monthArr[month2 - 1] - day1;
// console.log(lastMonthDay);
//不是闰年情况要-1
if (month2 - 1 == 2 && !isRunYear(year2)) {
lastMonthDay -= 1;
}
day = lastMonthDay + day2;
} else {
//若是都是当月的直接减
day = day2 - day1;
}
//余下来的小时
var hour = parseInt(minusTime % (1000 * 60 * 60 * 24) / (1000 * 60 * 60));
//余下来的分钟
var minute = parseInt(minusTime % (1000 * 60 * 60) / (1000 * 60))
//余下来的秒
var second = parseInt(minusTime % (1000 * 60) / (1000))
//返回字符串
return year + "年" + month + "月" + day + "日" + hour + "小时" + minute + "分" + second + "秒";
}
//第一次认识时间:2019年4月26日 10:30
var myfirstMeetTime = new Date(2019, 4, 26, 10, 30);
//确定关系时间
var loveTime = new Date(2019, 7, 11, 7, 37);
//定位dom元素
var d_meetTime = document.getElementById("meetTime");
//定时器:每秒执行一次
setInterval(function () {
//将时间传入得到字符串
var str = getY_M_D_M_S(myfirstMeetTime);
d_meetTime.innerText = str;
}, 1000);
//定位dom元素
var d_confirmTime = document.getElementById("confirmTime");
//定时器:每秒执行一次
setInterval(function () {
//将时间传入得到字符串
var str = getY_M_D_M_S(loveTime);
d_confirmTime.innerText = str;
}, 1000);
//测试demo
// console.log("year:" + year);
// console.log("month:" + month);
// console.log("day:" + day);
// console.log("hour:" + hour);
// console.log("minute:" + minute);
// console.log("second:" + second);
</script>
</body>
- 点赞
- 收藏
- 关注作者


评论(0)