JavaScript学习笔记 06、DOM元素—①Dom介绍与常用节点方法
@[toc]
前言
本篇博客是关于javascript中Dom介绍与常用节点方法,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、认识DOM
1.1、什么是DOM
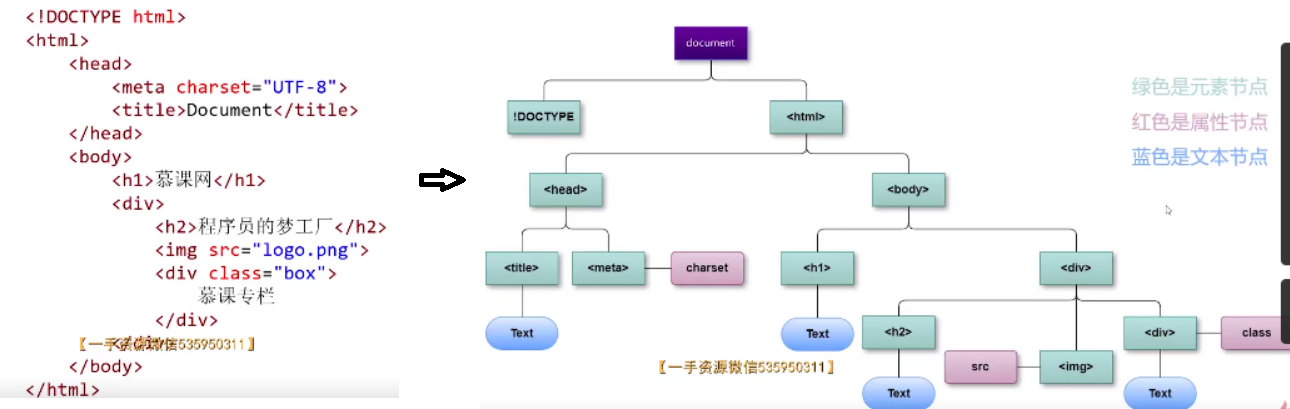
DOM(document object model,文档对象模型):是js操作HTML文档的接口,使文档操作变得非常优雅、简便。其将文档表示为节点树。
左边是html代码,右边则是都document对象组成的结构:

1.2、认识属性nodeType
一个节点的nodeType属性可用来区分不同类型的节点:常见的节点使用下划线标出来了

1表示元素节点,如<p>,<div>
3表示文字节点
8表示注释节点
9表示document节点
10表示DTD节点
1.3、介绍document对象
document:是一个对象,其是DOM中最重要的东西,几乎所有DOM的功能都封装在了document对象里了。
- 该对象表示整个HTML文档,是DOM节点树的根。其nodeType属性值是9。
作用:可以依靠document对象来访问元素节点,并进行对节点进行操作。


- firefox中直接显示该对象中的内容

1.4、延时运行(window.onload)
引出延时加载
如果我们将js代码放在节点前是什么情况?
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- js代码 -->
<script>
var box1 = document.getElementById("box1");
console.log(box1);
var box2 = document.getElementById("box1");
console.log(box2);
</script>
</head>
<body>
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
</body>

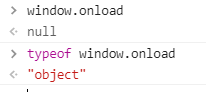
说明:此时由于执行顺序由上至下,元素节点此时还没有加载就开始执行js的dom操作了,所有最终返回了null。
使用window.onload()实现延时运行:GlobalEventHandlers.onload—(官方文档)
此时我们就可以通过使用window.onload()=function(){}的事件,来使页面完毕后,再执行指定的js代码!
- 本质:为
window对象添加onload()事件监听,onload()表示页面都加载完毕了!在文档装载完成后会触发load事件。此时,在文档中的所有对象都在DOM中,所有图片,脚本,链接以及子框都完成了装载。 
测试:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- js代码 -->
<script>
//当页面元素都加载时就会触发window的onload()方法(很多公司都将js放在head头部,这样document元素中就不会装载script标签中的内容了吧)
window.onload = function () {
var box1 = document.getElementById("box1");
console.log(box1);
var box2 = document.getElementById("box2");
console.log(box2);
};
</script>
</head>
<body>
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
</body>

二、常用方法
相关类对象
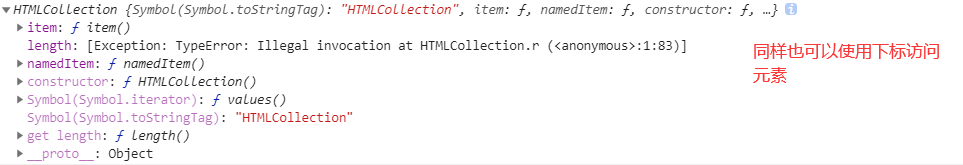
HTMLCollection()
HTMLCollection 接口表示一个包含了元素(元素顺序为文档流中的顺序)的通用集合(generic collection),还提供了用来从该集合中选择元素的方法和属性。
注意:HTML DOM 中的 HTMLCollection 是即时更新的(live);当其所包含的文档结构发生改变时,它会自动更新。
属性:length:返回集合当中子元素的数目。
方法:
item():根据给定的索引(从0开始),返回具体的节点。如果索引超出了范围,则返回null。namedItem():根据 Id 返回指定节点,或者作为备用,根据字符串所表示的name属性来匹配。根据 name 匹配只能作为最后的依赖,并且只有当被引用的元素支持name属性时才能被匹配。如果不存在符合给定 name 的节点,则返回null。
访问节点方法
可通过[下标]的方式或者item()指定位置的方式获取到节点:
<body>
<div id="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
</div>
<script>
//获取到指定的div元素
var eles = document.getElementsByTagName("p");
console.log(eles[0]);
console.log(eles[0].textContent);
console.log(eles[1].textContent);
console.log(eles[2].textContent);
console.log(eles[3].textContent);
</script>
</body>

HTMLElement
HTMLElement:接口表示所有的 HTML 元素。一些HTML元素直接实现了HTMLElement接口,其它的间接实现HTMLElement接口.
快速获取表单节点
方式:在表单域(input)中设置name后,可以通过.name的形式快速获取节点。
<form action="" id="myform">
<!-- 对于表单域标签可以通过设置name来进行获取 -->
<input type="text" name="nameField">
<input type="text" name="sexField">
</form>
<script>
var myform = document.getElementById("myform");
console.log(myform);
console.log(myform.nameField)
console.log(myform.sexField);
</script>

遍历指定节点的所有子节点
<body>
<div id="box1">
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p id="clid2">p2</p>
<p>p3</p>
<p>p4</p>
<p>p5</p>
</div>
<!-- js代码 -->
<script>
//测试
var element = document.getElementById("box1");
//遍历element.childNodes这个集合(NodeListOf<ChildNode>),通过数组下标的形式遍历
for (let index = 0; index < element.childNodes.length; index++) {
const ele = element.childNodes[index];
console.log(ele);
}
</script>
</body>

2.1、访问元素节点常用方法

getElementById()(根据id获取一个对象)

介绍
document.getElementById():其功能是在整个页面文档中通过id得到元素节点。
注意点:若是页面上有多个相同id元素,只会选择第一个。
案例
案例1:获取到页面上指定id的节点
<body>
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
<script>
var idBox = document.getElementById("box1");
console.log(idBox);//对象
console.log(idBox.nodeType);//1 | 表示一个元素节点
console.log(typeof idBox);//object | object类型
</script>
</body>

案例2:若是页面上有多个相同id,会获取第一个id的节点
<body>
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
<div id="box1">盒子2</div>
<script>
var idBox = document.getElementById("box1");
console.log(idBox);//对象
console.log(idBox.nodeType);//1 | 表示一个元素节点
console.log(typeof idBox);//object | object类型
</script>
</body>

getElementByTagName()(根据标签名获取一个集合)
介绍与小案例

功能:通过标签名得到标签对象,该对象中包含了指定要查询的标签(可以继续调用访问节点方法获取指定的方法)。
- 注意:无论页面上的对应标签在哪里都能够获取到,并且是一个还是多个调用方法都会得到一个数组。
案例:
<body>
<p>123</p>
<p>123</p>
<p>123</p>
<p>123</p>
<!-- js代码 -->
<script>
var nodes = document.getElementsByTagName("p");
console.log(nodes);
console.log(typeof nodes);
console.log(Array.isArray(nodes));
</script>
</body>

- 可以看到返回的其实是一个集合对象,并且它并不是一个数组!
遍历获取到的tag集合
<body>
<div id="box1">
<p>box1</p>
<p>box1</p>
<p>box1</p>
<p>box1</p>
</div>
<div id="box2">
<p>box2</p>
<p>box2</p>
<p>box2</p>
<p>box2</p>
</div>
<!-- js代码 -->
<script>
//获取id=box1中的元素
//思路:首先获取到指定id的元素,接着通过该元素来获取到指定标签元素
var box1Nodes = document.getElementById("box1").getElementsByTagName("p");
for (let index = 0; index < box1Nodes.length; index++) {
const element = box1Nodes.item(index);//通过item()方法来获取到对应顺序的节点。注意不能使用[]方式
console.log(element);//其类型都是一个object对象
}
</script>
</body>

getElementsByClassName()(根据class的名称获取一个集合)
介绍

document.getElementsByClassName():通过class的名称获取到一个HTML元素集合。
- 从IE9就开始兼容。
案例
需求:将指定class名称的元素内部值打印出来:
<body>
<div id="box1">
<p class="item1">p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
</div>
<!-- js代码 -->
<script>
//获取到指定的数组集合
var elements = document.getElementsByClassName("item1");
elements.
console.log(elements.item(0).textContent);
</script>
</body>

querySelector()与querySelectorAll()(根据选择器获取元素或集合)
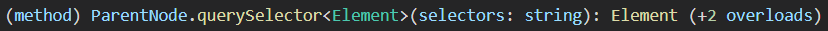
querySelector():通过选择器获取到单个元素。

注意点:
querySelector()只能得到页面上的一个元素,如果有多个元素符合条件,则只能得到第一个元素。- 该方法从IE8开始兼容,但从IE9开始支持CSS3的选择器,如`nth-child()等css3选择器支持良好!
案例:通过选择器方法获取到指定一个元素
<body>
<div id="box1">
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
</div>
<!-- js代码 -->
<script>
//筛选出div元素下的第二个节点
var element = document.querySelectorAll("div#box1 p:nth-child(2)");
console.log(element);
console.log(element.textContent);
</script>
</body>

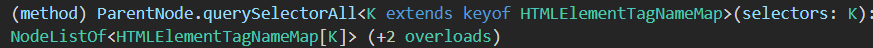
querySelectorAll():通过选择器获取到元素集合。

注意点:即使页面上只有一个复合选择器的节点,也将得到长度为1的集合。
案例:
<body>
<div id="box1">
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
</div>
<!-- js代码 -->
<script>
//筛选出div元素下的第三个节点
var element = document.querySelectorAll("div p:nth-child(3)")
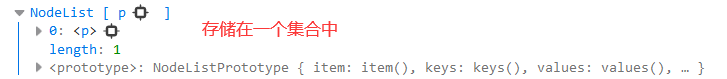
console.log(element);
</script>
</body>

总结
下面是几种DOM元素选择器:
getElementById()返回值:HTMLElement。(单个)其中包含了大量事件函数等等。
- 原型链指向:HTMLElement->Element->Node->EventTarget->Object
getElementsByTagName()、getElementsByClassName的返回值:HTMLCollection。(集合)
querySelector()返回值:HTMLObjectElement。(单个)
- 其
__proto__指向HTMLElement。
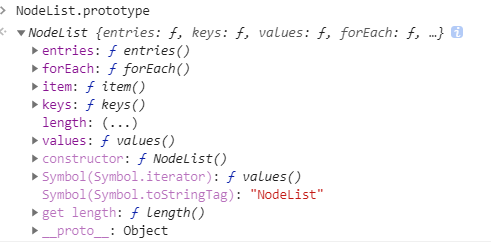
querySelectorAll()返回值:NodeList。(集合)

- 同样也是类数组。
2.2、节点的关系
2.2.1、认识文本节点(重要,nodeType为3)
DOM中,文本节点也属于节点,在使用节点的关系时一定要注意!在标准的W3C规范中,空白文本节点应该也算作节点,但是在IE8及以前的浏览器中会有一定的兼容性问题,不将空白文本节点当做节点。
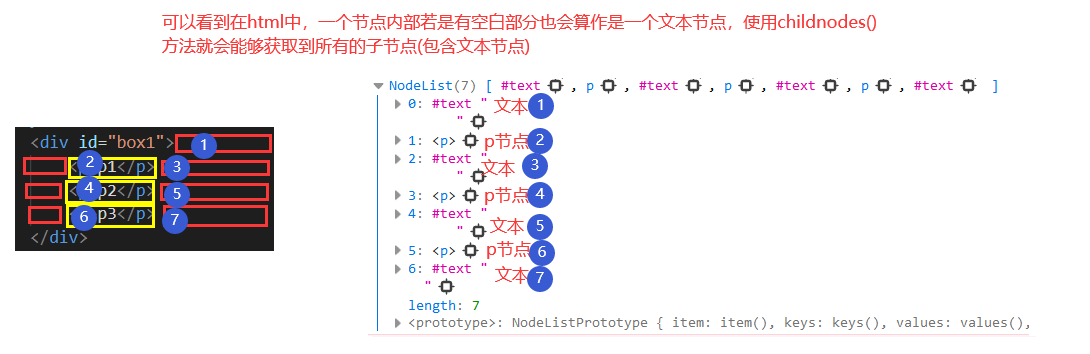
究竟什么指的是文本节点呢?
<body>
<div id="box1">
<p>p1</p>
<p>p2</p>
<p>p3</p>
</div>
<!-- js代码 -->
<script>
//找到id为box1的节点
var boxElement = document.getElementById("box1");
//获取到该节点的所有子节点(包括获取文本节点)
console.log(boxElement.childNodes);
</script>
</body>

说明:正常情况下按照标准的格式书写html元素,那么父标签与字标签中都包含一个文本节点!
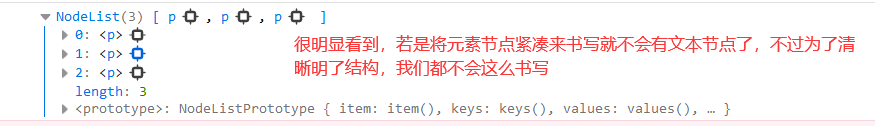
若是我们将html都紧凑书写,那么节点之间就不会产生出文本节点了,不过毕竟是人来写的,所以还是要进行一些规范的,我们来测试一些紧凑书写后还有没有文本节点:
<body>
<div id="box1"><p>p1</p><p>p2</p><p>p3</p></div>
<!-- js代码 -->
<script>
//找到id为box1的节点
var boxElement = document.getElementById("box1");
//获取到该节点的所有子节点(包括获取文本节点)
console.log(boxElement.childNodes);
</script>
</body>

2.2.2、元素节点的相关方法(IE9支持忽略文本节点方法)
IE9支持使用
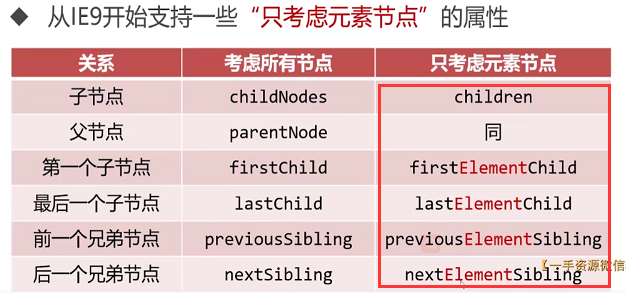
从IE9开始就提供了一些方法其可以说是忽略掉文本节点,下面的红色框部分就是只考虑元素节点的方法,左边的childNodes属性已经在上面演示过了(会获取到文本节点):
- 若是要适配一些小于
IE9的浏览器时,就不能使用这些API了因为不支持,解决方案就是通过自己封装函数解决!

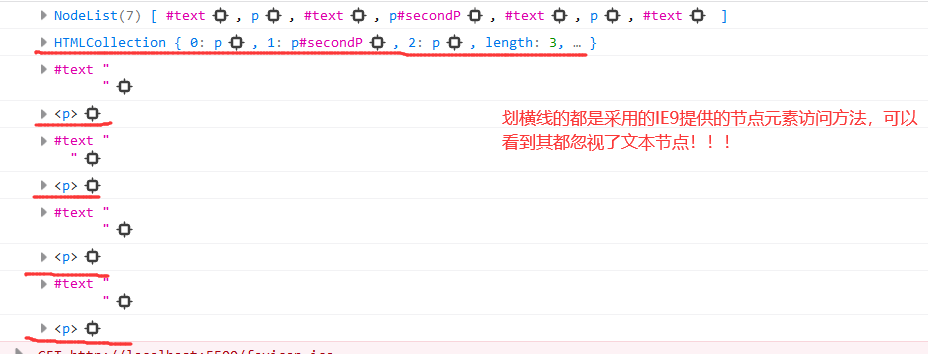
我们来测试一下:
<body>
<div id="box1">
<p>p1</p>
<p id="secondP">p2</p>
<p>p3</p>
</div>
<!-- js代码 -->
<script>
//找到id为box1的节点
var boxElement = document.getElementById("box1");
//测试子节点
console.log(boxElement.childNodes);//包含文本节点
console.log(boxElement.children);//仅包含元素节点(IE9支持)
//测试第一个子节点
console.log(boxElement.firstChild);//包含文本节点
console.log(boxElement.firstElementChild);//仅包含元素节点(IE9支持)
//测试最后一个节点
console.log(boxElement.lastChild);//包含文本节点
console.log(boxElement.lastElementChild);//仅包含元素节点(IE9支持)
boxElement.previousSibling
//测试前一个兄弟节点
var secondP = document.getElementById("secondP");
console.log(secondP.previousSibling);//包含文本节点
console.log(secondP.previousElementSibling);//仅包含元素节点(IE9支持)
//测试后一个兄弟节点
console.log(secondP.nextSibling);//包含文本节点
console.log(secondP.nextElementSibling);//仅包含元素节点(IE9支持)
</script>
</body>

总结:推荐使用IE9提供的这些方法,这样的话就能够默认跳过文本节点了!!!
2.2.3、IE9之前解决忽略文本节点方法(通过自定义封装函数)
IE9版本之前的浏览器解决方案:自定义封装函数
自定义封装了如下方法:实际使用效果与前面IE9提供了一些函数效果一致
- 获取前一个兄弟节点(元素节点)
- 获取后一个兄弟节点(元素节点)
- 获取第一个子节点(元素节点)——复用方法1
- 获取最后一个子节点(元素节点)——复用方法2
- 获取所有的子节点(元素节点)
源码如下:
<body>
<div id="box1">
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p id="clid2">p2</p>
<p>p3</p>
<p>p4</p>
<p>p5</p>
</div>
<!-- js代码 -->
<script>
//封装节点关系函数
//1、封装获取前一个兄弟节点(元素节点)
function getPreviousElementSibiling(node) {
//不断往前进行遍历
while (node.previousSibling != null) {
node = node.previousSibling;
if (node.nodeType == 1) {
return node;
}
}
return null;
}
//2、封装获取后一个兄弟节点(元素节点)
function getNextElementSibiling(node) {
while (node.nextSibling != null) {
node = node.nextSibling;
if (node.nodeType == 1) {
return node;
}
}
return null;
}
//3、封装获取第一个子节点(元素节点)——复用方法1
function getFirstElementChild(root) {
var fnode = root.firstChild;
//判断是否为文本节点
if (fnode.nodeType == 3) {
//获取后一个兄弟节点(复用方法2)
return getNextElementSibiling(fnode);
}
return fnode;
}
//4、封装获取最后一个子节点(元素节点)——复用方法2
function getLastElementChild(root) {
var lnode = root.lastChild;
//判断是否为文本节点
if (lnode.nodeType == 3) {
//获取前一个兄弟节点(元素节点,复用方法2)
return getPreviousElementSibiling(lnode);
}
return lnode;
}
//5、封装获取所有的子节点(元素节点)
function getAllChildrenElements(root) {
var childArr = [];
//遍历这个节点的childNodes数组,这个数组中存放了所有的元素节点
for (let i = 0; i < root.childNodes.length; i++) {
if (root.childNodes[i].nodeType == 1) {
childArr.unshift(root.childNodes[i]);
}
}
return childArr;
}
</script>
</body>
总结
1、文本节点就是你书写的html标签中空白的部分,按照标准方式书写的html代码就都会存在文本节点!文本节点的nodeType值为3,普通的元素节点nodeType值为1。
2、浏览器IE9及之后提供了一系列获取元素节点的方法(不包含文本节点),推荐直接进行使用。巧记:这些方法中间都多了Element。
3、若是你的网页需要适配IE9的浏览器时,那么就不支持那些仅获取元素节点方法,就需要你进行去自定义封装一些函数,也还是比较简单的,就是筛掉那些nodeType值为3的节点。
2.3、改变元素节点中内容属性(innerText、innerHTML
改变元素节点中的内容可以使用两个相关属性:
innerHTML:能够以HTML语法设置节点中的内容。innerText:以纯文本的形式设置节点中的内容。
说明:两个属性设置普通的文本时都是一样的效果;而设置HTML标签时,innerText不会生效会将这些标签当成文本来处理!innerHTML才会进行解析生成标签!
测试
<body>
<div id="box1"></div>
<!-- js代码 -->
<script>
var element = document.getElementById("box1");
//测试innerHTML
// element.innerHTML = "hello"; //允许插入文本
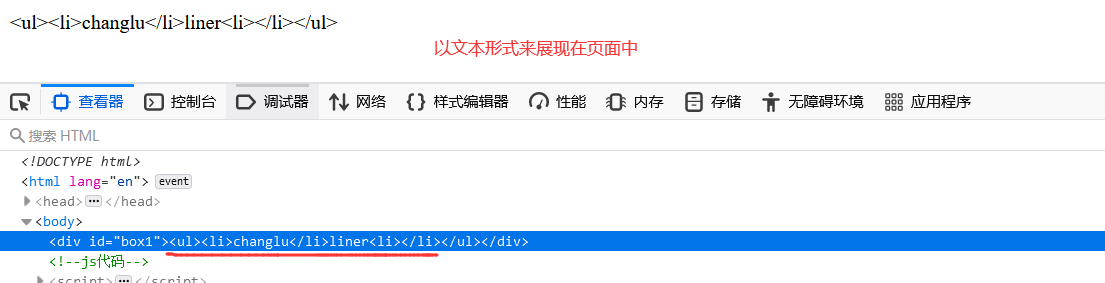
//element.innerHTML = "<ul><li>changlu</li>liner<li></li></ul>"; //允许插入HTML,并且插入元素能够生效进行解析
//测试innerText
//element.innerText = "hello";
element.innerText = "<ul><li>changlu</li>liner<li></li></ul>";//不会进行解析
</script>
</body>
这里就演示一下innerText插入标签不生效的情况:

2.4、节点操作(样式、标签固定属性、自定义属性)
2.4.1、标签样式设置(style.样式)
设置值
介绍与用法
介绍:之前写样式表都是通过css来进行书写的,我们用js也可以进行设置样式表!使用js设置的样式都是以行内样式嵌入到标签中。
用法:.style.样式
案例
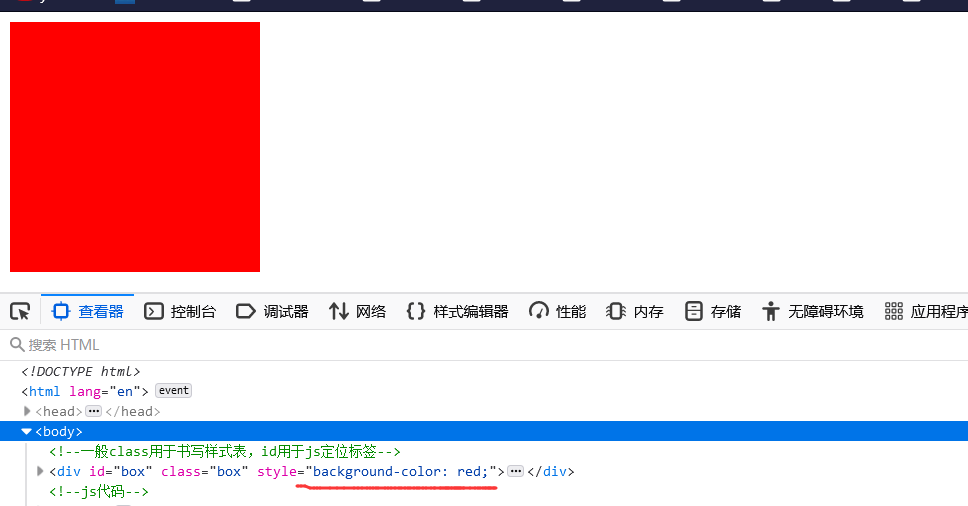
需求:给div标签添加背景颜色为红色
<style>
.box {
width: 200px;
height: 200px;
}
</style>
<body>
<!-- 一般class用于书写样式表,id用于js定位标签 -->
<div class="box" id="box">
</div>
<!-- js代码 -->
<script>
var element = document.getElementById("box");
//使用.style.属性的方式来进行设置样式
element.style.backgroundColor = 'red';
</script>
</body>

获取值
通过HTMLElement(getById获取到的节点):获取样式表值
参考文章:js获取元素CSS值的各种方法分析
不支持使用如:obj.currentStyle.属性值或obj.style.属性值来进行获取值。前者会报为定义错误,后者会输出空字符串。
解决方案(常用):document.defaultView.getComputedStyle(指定节点, false).属性值
- 介绍:
getComputedStyle是一个可以获取当前元素所有最终使用的CSS属性值。详细的可以看上面链接。 - 注意点:获取属性的变量名称千万不要设置为top一系列常用词语,否则不会得到一个window对象!!!
示例:
<style>
* {
padding: 0;
margin: 0;
}
div.box {
height: 100px;
width: 100px;
border: 1px solid #000;
}
</style>
<body>
<div class="box" id="box"></div>
<script>
//选中盒子节点
var m_box = document.getElementById("box");
//设置初始浏览器左边距与上边距
console.log(document.defaultView.getComputedStyle(m_box, false).height);
console.log(document.defaultView.getComputedStyle(m_box, false).width);
</script>
</body>

2.4.2、设置w3c标准的属性值(.属性)
介绍与用法
介绍:标准W3C属性,如src、href等等,只需要直接在节点后使用.属性进行更改即可。
用法:.属性
案例
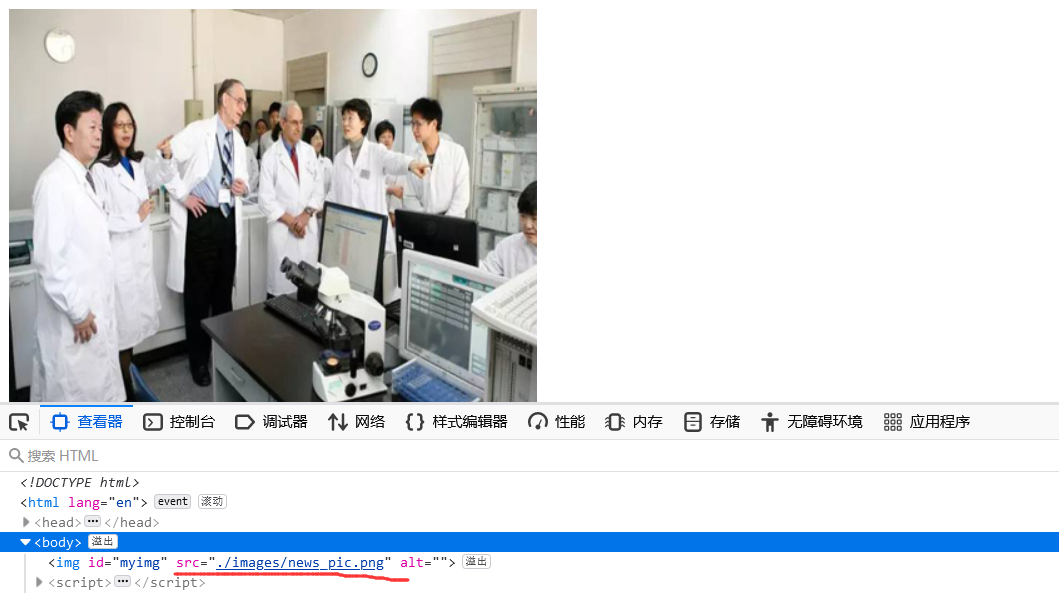
需求:为img标签的src属性设置图片路径。
<body>
<img src="#" alt="" id="myimg">
<script>
var element = document.getElementById("myimg");
//对w3c标准的属性进行设置,直接使用.属性的形式进行设置
element.src = "./images/news_pic.png";
</script>
</body>

2.4.3、标签自定义键值对(setAttribute()、getAttribute())
介绍与用法
介绍:不符合W3C标准的属性,要使用setAttribute()、getAttribute()来进行设置与读取。
其中getAttribute()方法的返回值为string类型。
案例
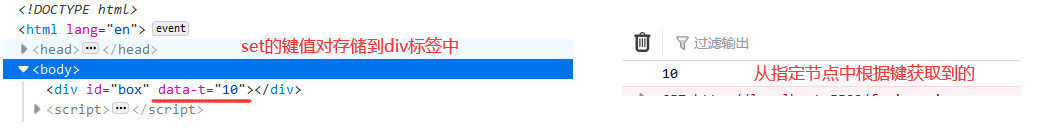
需求:在div标签中设置键为data-t,值为10;并进行获取console打印。
<body>
<div id="box"></div>
<script>
var element = document.getElementById("box");
//自定义标签中的键值对
//设置键值对
element.setAttribute("data-t", 10);
//获取指定key的值(返回值为string)
console.log(element.getAttribute("data-t"));
</script>
</body>

2.4.4、获取data-xxx属性值
方式:dom节点.dataset.xxx。
兼容性:IE11支持。
示例:
<body>
<div id="m-div" data-index="18"></div>
<script type="module">
// 获取指定元素上data-xxx=值中右边的值:调用dom元素的dataset.xxx
console.log(document.getElementById("m-div").dataset.index);
</script>
</body>

2.4.5、动态添加、删除class样式
方法:dom节点.classlist.add、remove
示例:
借助下面图标来进行加载,通过使用延时器来让加载页面生效与失效,通过调用class的API。

<body>
<div class="loginpage">
<image class="loading-img" src="./loading.gif" mode="aspectFit|aspectFill|widthFix" lazy-load="false"
binderror="" bindload="">
</image>
</div>
<h1>index</h1>
<script>
setTimeout(() => {
document.querySelector(".loginpage").classList.add('nodisplay');
setTimeout(() => {
document.querySelector(".loginpage").classList.remove('nodisplay');
}, 2000)
}, 3000);
</script>
</body>
总结
1、添加样式属性,通过调用style.样式的方式来进行设置,本质是将样式添加到标签中(使用行内样式)。
2、设置w3c对于标签固定的一些属性如src、link等,可以直接通过.属性的方式进行设置与获取。
3、若是想要在标签上自定义一些键值对,原本w3c没有规定的一些,就需要使用setAttribute()或getAttribute()进行设置与获取了,其中getAttribute()的返回值为string。
4、对于dom节点上设置的data-xxx=值,想要获取到值直接使用`dom元素.dataset.xxx。
5、对于class样式增加或删除,可以直接使用dom元素.classlist.add或remove。
2.5、节点的创建、移除与克隆
2.5.1、创建与添加节点(含三个方法)
介绍方法



介绍三个相关方法:
document.createElement():用于创建一个指定tagname(标签名)的HTML元素。(新创建出的节点是"孤儿节点",这意味着它并没有被挂载到DOM树上,我们无法看见它,必须通过使用插入方法来进行插入)父节点.appendChild(孤儿节点):任何在DOM树上的节点,都可以调用该方法,将孤儿节点挂载到它的内部,成为其最后一个子节点。父节点.insertBefore(孤儿节点,标杆节点):任何在DOM树上的节点都可以调用该方法,将孤儿节点挂载到其父节点的内部,成为"标杆子节点"之前的节点。
测试
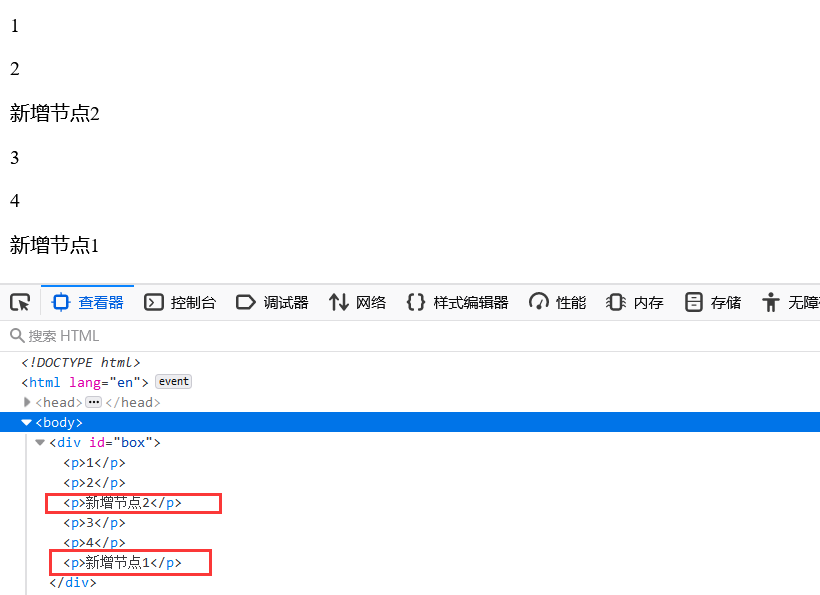
需求:添加一个p标签(文本内容"新增节点1")到div的最后一个子节点处;添加另一个p标签(文本内容"新增节点2")到第三个p节点之前。
<div id="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
</div>
源码:
<script>
//测试一:测试appendChild()
var ele_p_1 = document.createElement("p");
ele_p_1.innerText = "新增节点1";
//插入到box盒子的尾部
var box = document.getElementById("box");//父盒子的节点
box.appendChild(ele_p);//直接将新增节点1添加到父盒子的底部
//测试二:测试insertBefore()
var ele_p_2 = document.createElement("p");//创建待添加的节点
ele_p.innerText = "新增节点2";
var p_2 = document.getElementsByTagName("p")[2];//确定要指定添加的前的位置
box.insertBefore(ele_p, p_2);//将新增节点2添加到第3个p元素之前 | 调用方式:父节点.insertBefore(孤儿节点,指定位置节点);
</script>

2.5.2、移动节点(与2.5.1同样API)
介绍
提示:如果将已经挂载到DOM树上的节点成为appendChild()或者insertBefore()的参数,这个节点就会被移动。
语法:两个API不仅仅能够添加节点还能够移动节点!
新父节点.appendChild(已经有父亲的节点);新父节点.insertBefore(已经有父亲的节点,标杆节点);
重点说明:对于一个节点(可以看做是从DOM树上获取的节点对象)不能同时位于DOM树的两个位置,也就是说一旦你添加一个已经有父节点的节点到另一个节点上,就会产生移动的效果!
案例
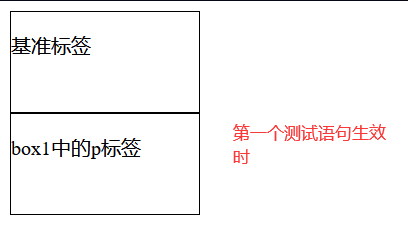
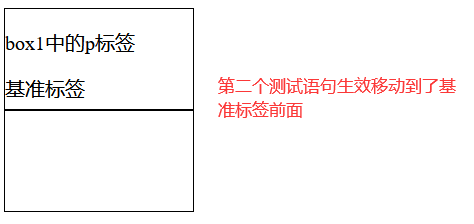
需求:下面来进行对两个API的实操演示
<style>
div {
width: 150px;
height: 80px;
border: 1px solid #000;
}
</style>
<body>
<div id="box1">
<p id="myP">box1中的p标签</p>
<p id="jizhun">基准标签</p>
</div>
<div id="box2"></div>
<script>
var mybox1 = document.getElementById("box1");
var mybox2 = document.getElementById("box2");
//需求一:将原本的在box1中的p标签挂载到第二个盒子中
var myP = document.getElementById("myP");
mybox2.appendChild(myP);//可直接将对应的节点移动到另一个节点中。
//需求二:将第二个盒子中的标签移动到第一个盒子的基准标签前
// var jizhun_p = document.getElementById("jizhun");
// mybox1.insertBefore(myP, jizhun_p);
</script>
</body>


2.5.3、删除节点(父节点.removeChild(要删除的子节点))
介绍

语法:父节点.removeChild(要删除的子节点)。使用该方法可以从DOM中删除一个子节点。
注意点:一个节点不能主动删除自己,必须由父节点删除它。
案例
需求:删除div元素中的第二个p元素
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 150px;
height: 80px;
border: 1px solid #000;
margin: 10px;
}
</style>
<body>
<div id="box1">
<p>1</p>
<p id="p2">2</p>
<p>3</p>
</div>
<script>
//删除所有节点
var eles = document.getElementById("box1");
//需求:删除第二个p元素
var ele = document.getElementById("p2")
eles.removeChild(ele);
</script>
</body>

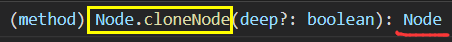
2.5.4、克隆节点(cloneNode())
介绍

方法:老节点.cloneNode(布尔值)。若是为false表示浅克隆(只复制一个节点),若是为true表示深克隆(复制该节点以及所有子节点)。
说明:该方法可以克隆节点,并且克隆出来的节点是"孤儿节点",可任意使用。
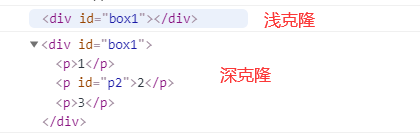
案例
需求:进行浅克隆、深克隆并在控制台显示克隆的效果。
<body>
<div id="box1">
<p>1</p>
<p id="p2">2</p>
<p>3</p>
</div>
<script>
var mybox = document.getElementById("box1");
//浅克隆:只克隆指定节点(不含其子节点)
console.log(mybox.cloneNode());
//深克隆:克隆指定节点及其所有子节点
console.log(mybox.cloneNode(true));
</script>
</body>

实际案例
①动态创建出一个20行12列的表格
<style>
td {
width: 30px;
height: 10px;
border: 1px solid #000;
}
</style>
<body>
<!-- 表格标签 -->
<table id="mytable"></table>
<script>
//需求:动态创建出20行12列的表格
var mytable = document.getElementById("mytable");//定位table标签
for (let i = 1; i <= 20; i++) {
var newTr = document.createElement("tr");
for (let j = 1; j <= 12; j++) {
var newTd = document.createElement("td");
newTr.appendChild(newTd);//添加列到行
}
mytable.appendChild(newTr);//将行标签添加到指定表格节点中去
}
</script>
</body>

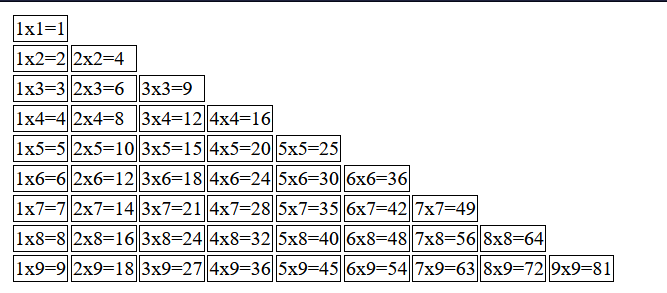
②制作九九乘法表
<style>
td {
width: 30px;
height: 10px;
border: 1px solid #000;
}
</style>
<body>
<!-- 表格标签 -->
<table id="mytable"></table>
<script>
//需求:创建出九九乘法表
var mytable = document.getElementById("mytable");//定位table标签
for (let i = 1; i <= 9; i++) {
var newTr = document.createElement("tr");
for (let j = 1; j <= i; j++) {
var newTd = document.createElement("td");
newTd.innerText = j + "x" + i + "=" + i * j;//添加表格内容
newTr.appendChild(newTd);
}
mytable.appendChild(newTr);
}
</script>
</body>

- 点赞
- 收藏
- 关注作者







评论(0)