JavaScript学习笔记 04、数组
@[toc]
前言
本篇博客是关于javascript的数组,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、一维数组的定义与基本使用
1.1、定义数组
数组:用来存储一组相关的值。其类型是Object类型。
定义三种方式:前两种的length值与其中定义的个数有关,第三种length值与初始创建的个数有关
<body>
<script>
// 方式一:直接进行赋值 或 [1, 2, 3, 4]; 都是可以的,在数组中你可以存放不同类型的数据
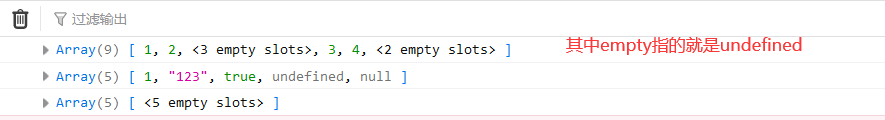
var arr = [1, 2, , , , 3, 4, , ,]; //这里没有赋值的位置默认都是undefined
console.log(arr)
console.log(arr.length); //9
//方式二:使用new Array()赋值方式
var arr1 = new Array(1, "123", true, undefined, null);
console.log(arr1);
console.log(arr1.length); //5
//方式三:使用new Array()定义指定长度,其中都没有赋值默认都是undefined
var arr2 = new Array(5);
console.log(arr2);
console.log(arr2.length); //5
</script>
</body

1.2、访问数组
当你定义了一个数组之后,可通过length属性获取到这个数组内元素的个数。
获取数组元素(访问越界情况)
访问方式使用数组名[下标],若是出现访问越界的情况并不会像java一样出现数组越界的问题,而是获取到undefined值,不会进行数组自动扩容!
<body>
<script>
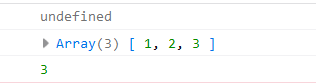
var arr = [1, 2, 3];
console.log(arr[6]);
console.log(arr);
console.log(arr.length);
</script>
</body>

总结:获取数组的指定位置(越界情况)时会得到undefined值,数组不会扩容。
设置越界位置数组元素的值
若是一个数组只有3个元素,此时你为位置6设置一个值,那么数组本身会发生什么情况?
<body>
<script>
var arr = [1, 2, 3];
//增加了一个赋值操作(这个位置实际上是越界的)
arr[6] = 123;
console.log(arr[6]);
console.log(arr);
console.log(arr.length);
</script>
</body>

总结:若是给数组越界位置a进行赋值时,那么数组内部就会进行扩容操作,数组的总空间则为a个,中间空余的位置都使用undefined来填充。
1.3、数组遍历
普通for循环遍历
<script>
var arr = [1, 2, 3];
//通过坐标来进行遍历
for (let i = 0; i < arr.length; i++) {
console.log(arr[i] + " ")
}
</script>

1.4、数组类型的检测
数组的类型是Object,我们可以使用typeof关键字来进行获取数组的类型值,不过有个弊端:就是其他如类、对象使用typeof依旧也会得到object类型,所以一般不使用typeof去判断数组的类型!

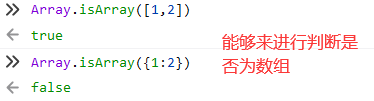
推荐的方式:Array.isArray()

二、数组相关方法
2.1、push()、pop()、unshift()、shift()(头尾操作方法插入、弹出)
| 方法 | 功能 |
|---|---|
| push() | 在尾部同时插入单个或多个新项。 |
| pop() | 在尾部删除一个项。(有返回值) |
| unshift() | 在头部插入单个或多个新项。 |
| shift() | 在头部删除一个项。(有返回值) |
测试案例:
<script>
var arr = [1, 2, 3];
//末尾操作:
//push测试:数组末尾插入值
// arr.push(4); //允许在数组末尾插入一个数
// arr.push(5, 5);//允许在末尾插入多个数
// console.log(arr);//浏览器返回:Array(6) [ 1, 2, 3, 4, 5, 5 ]
//pop测试:删除数组末尾值,并返回
// var popNum = arr.pop();//弹出数组末尾的一个值并返回
// console.log(popNum);//3
// console.log(arr);//Array [ 1, 2 ]
//头部操作
//unshift测试:在数组头部插入值
// arr.unshift(0);//允许在头部插入一个值
// arr.unshift(-1, -1);//允许在头部插入多个值
// console.log(arr);//Array(6) [ -1, -1, 0, 1, 2, 3 ]
//shift():数组头部弹出值
var shiftNum = arr.shift();//弹出数组头部的一个值并返回
console.log(shiftNum);//1
console.log(arr);//Array [ 2, 3 ]
</script>
2.2、splice()与slice()(删除新增与选择范围)
splice():具有替换数组指定项、指定位置插入、删除指定项的功能

- 第一个参数是起始位置;第二个参数是删除的个数;第三个参数是一个数组形式(可以放置多个参数)。
- 方法含义是:从起始位置start开始,删除deleteCount个元素,删除后新增items数组中的元素。
splice():表示拼接,接合的意思,该方法会以数组形式返回被删除的项,若是没有删除的话返回空数组!
①替换数组指定项(含新增)
<script>
var arr = [1, 2, 3, 4, 5, 6];
//需求:删除数组中的3、4并替换为9、9,再新增一个9
var delArr = arr.splice(2, 2, 9, 9, 9);//思路:从位置2开始删除2个并新增三个,第一个参数为2,第二个参数为2,后面参数为替换和新增的数
console.log(arr);//Array(7) [ 1, 2, 9, 9, 9, 5, 6 ] | 原来的数组
console.log(delArr);//Array(3) [ 3, 4, 5 ] | 调用方法返回的被删除元素形成的数组
</script>
②在指定位置新增指定项
<script>
var arr = [1, 2, 3, 4, 5, 6];
//需求:在位置3中新增3个元素
var delArr = arr.splice(2, 0, 9, 9, 9);//思路:起始位置为2,删除元素为0,后面为要添加的元素
console.log(arr);//Array(9) [ 1, 2, 9, 9, 9, 3, 4, 5, 6 ]
console.log(delArr);//Array [] | 空数组,由于没有要删除的元素所以返回空数组
</script>
③删除元素
<script>
var arr = [1, 2, 3, 4, 5, 6];
//需求:删除3,4,5
var delArr = arr.splice(2, 3);//思路:元素为2的位置是1,要删除3个,无新增元素
console.log(arr);//Array(3) [ 1, 2, 6 ]
console.log(delArr);//Array(3) [ 3, 4, 5 ] | 删除了三个,当然返回了三个元素组成的数组
</script>
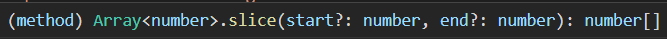
slice():切片,获取指定范围中的数组元素以数组形式返回。

有三种形式来进行获取数组指定范围中的元素:
<script>
var arr = [1, 2, 3, 4, 5, 6];
//方式一:获取数组范围中的元素,获取范围是[a,b)
var sliceArr = arr.slice(1, 4);
console.log(sliceArr);//Array(3) [ 2, 3, 4 ]
//方式二:传入一个参数,返回该位置到最后的元素
var sliceArr1 = arr.slice(2);
console.log(sliceArr1);//Array(3) [ 3, 4, 5 ]
//方式三:两个参数中有负数(该负数表示从末尾开始),获取范围依旧是[a,b)。
var sliceArr2 = arr.slice(2, -1);
console.log(sliceArr2);//Array(3) [ 3, 4, 5 ]
</script>
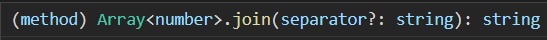
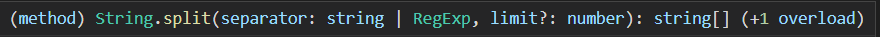
2.3、join()与split()(数组与字符串互转方法)
join()方法:数组方法,可以将数组转为字符串。
split()方法:字符串方法,可将字符串转为数组。
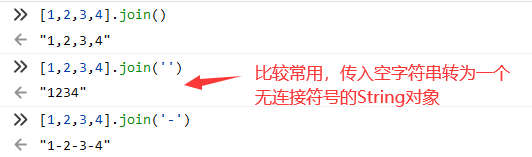
join()方法
参数若为空,默认使用,号来进行连接数组中的元素,否则按照传入参数分隔符进行连接。

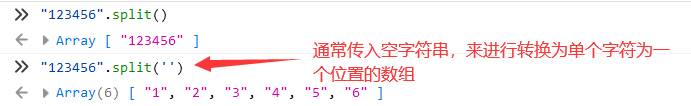
split()
参数若为空,则将整个字符串作为一个元素传入数组返回,否则按照传入参数分割符来分割字符串。

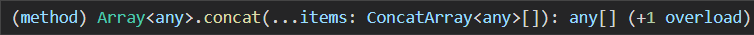
2.4、concat()(组合数组)

concat():数组的方法,可以将数组作为参数传入多个,返回合并后的数组,不会改变原数组。
<script>
var arr = [];
//调用arr数组对象的方法去连接其他两个数组
var conArr = arr.concat([1, 2, 3], [4, 5, 6]);
console.log(conArr);//Array(6) [ 1, 2, 3, 4, 5, 6 ] | 合成返回的数组
console.log(arr);//Array [] | 原数组不会改变
</script>
2.5、reverse()(数组元素反转)
介绍与基本使用

reverse():将数组中的元素全部倒置。包含一个返回值即倒置后的数组,原数组也会进行倒置。
<script>
var arr = [1, 2, 3, 4, 5, 6];
//反转数组中的元素
var reverArr = arr.reverse();
console.log(reverArr);//Array(6) [ 6, 5, 4, 3, 2, 1 ] | 返回的数组是倒序后
console.log(arr);//Array(6) [ 6, 5, 4, 3, 2, 1 ] | 原本的数组也是倒序
</script>
小案例:倒转字符串。
需求分析:对于字符串对象是没有reverse()方法的,那么我们可以将字符串先转为数组,使用数组进行倒转最后再转为字符串即可!

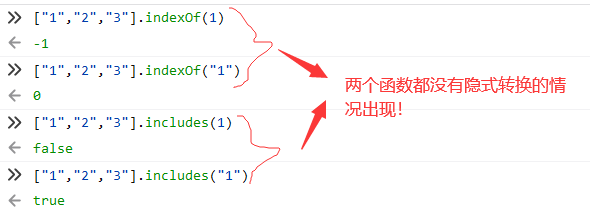
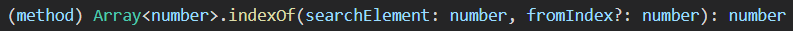
2.6、indexOf()与includes()(根据指定值来获取位置与是否包含元素)
indexOf():搜索数组中的元素,并返回它所在的位置,如果元素不存在,则返回-1。
includes():判断一个数组是否包含一个指定的值,返回布尔类型。
额外说明:这两个函数的过程中都没有隐式转换的情况

三、二维数组
下面是定义二维数组与进行遍历的方式:
<script>
//定义二维数组
var arr = [
[1, 2, 3, 4],
[5, 6, 7, 8],
[9, 10, 11, 12],
];
//遍历二维数组
for (let i = 0; i < arr.length; i++) {
for (let j = 0; j < arr[i].length; j++) {
console.log(arr[i][j]);
}
}
</script>
四、浅克隆与深克隆
这里的深浅克隆指的是对数组进行克隆。
浅克隆:只克隆数组的第一层,如果是多维数组,或者数组中的项是其他引用类型值,则不克隆其他层。深克隆:克隆数组的所有层,要使用递归技术。
下面这种形式非浅克隆与深克隆:
<script>
var arr = [1,2,3,4];
var arr1 = arr; //该方式是在进行赋值引用
</script>
浅克隆
通过使用循环遍历数组并进行push操作的就是浅克隆的方式:
<script>
var arr = [1, 2, 3, 4];
var newArr = [];
//进行浅克隆
for (let i = 0; i < arr.length; i++) {
newArr.push(arr[i]);
}
console.log(newArr);//Array(4) [ 1, 2, 3, 4 ]
console.log(arr == newArr);//false
</script>
该种方式若是克隆如这类形式的var arr = [1, 2, 3, [2,2,2,2]];,数组中带有引用类型的使用该方式就仅仅只是克隆了其引用地址,并没有真正克隆其值!
深克隆
针对于如:var arr = [1, 2, 3, [2,2,2,2]];,这类数组进行深克隆应当使用递归的方式进行克隆。
代码如下:
<script>
//针对于传入的值或数组进行深拷贝返回
function getNewArr(a) {
//a为数组情况
if (Array.isArray(a)) {
var newArr = [];
for (let i = 0; i < a.length; i++) {
if (Array.isArray(a[i])) {
//遍历数组进行递归操作
newArr.push(getNewArr(a[i]));
} else {
newArr.push(a[i]);
}
}
return newArr;
}
//a为基本类型值时直接返回
return a;
}
var arr = [1, 2, 3, [2, 2, 2, 2]];
var newArr = getNewArr(arr);
console.log(newArr);//[1, 2, 3, [2, 2, 2, 2]]
console.log(arr == newArr); //false
console.log(arr[3] == newArr[3]); //false | 克隆成功
</script>
五、高级用法
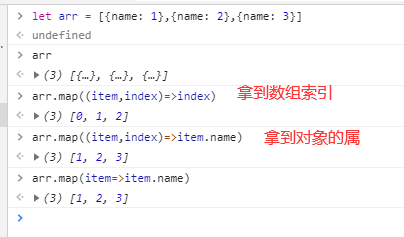
5.1、map方法

map包含映射的含义,最终映射出数组!
5.2、forEach()使用
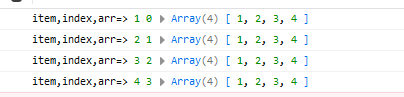
调用forEach()相当于对数组进行遍历,可编写对应的回调函数:有三个,分别为当前项,当前项索引以及数组本身
<script>
const arr = [1,2,3,4];
arr.forEach((item,index,arr)=>{
console.log("item,index,arr=>",item,index,arr)
})
</script>

5.3、some与every用法(简化forEach()版本)
语法介绍:
- arr.some((ele)=>{ele.a>12}):一旦数组中有一个ele.a>12,那么就返回true。
- arr.every((ele)=>{ele.a>12}):一旦数组中有一个ele.a<=12,那么就返回true。
需求背景:

当选中记录中一旦有一个有效,上面生效按钮不能进行使用;同理选中的中有一个作废作废按钮就不能使用。
//若是使用foreach就会很麻烦进行判断,不推荐
if(arr.length == 1 && arr[0].status!='Active'){
this.cancelBtnDis = true;
}else if(arr.length == 1 && arr[0].status=='Active'){
this.activeBtnDis = true;
}else{
this.cancelBtnDis = false;
this.activeBtnDis = false;
}
//使用some或any语法,两条搞定,推荐
//判断当前状态是否为有效,activeBtnDis用来控制按钮是否使用
this.activeBtnDis = arr.some(ele=>ele.status == 'Active') //如果其中有一个ele.status == 'Active'就返回true,否则返回false
this.cancelBtnDis = arr.some(ele=>ele.status != 'Active')
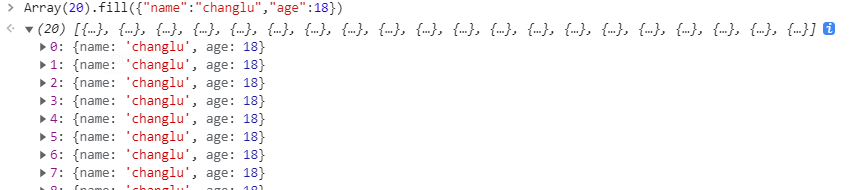
5.4、fill():填充数组
快速填充数组:添加20个对象
Array(20).fill({"name":"changlu","age":18})

注意问题
js在循环遍历数组中删除指定元素踩坑( foreach… for… for…in… )
1、使用arr.filter((ele)=>return xxx):过滤得到符合条件的所有元素。
let arr2 = [1,2,3]
//调用filter方法会有返回值数组,该数组则为指定匹配内容,并不会对原始数组做操作,需要注意
arr2 = arr2.filter(ele=>{return ele<=2}) //[ 1, 2 ]
整理者:长路 时间:2021.6.9
status != ‘Active’)
<br/>
---
## 5.4、fill():填充数组
快速填充数组:添加20个对象
```js
Array(20).fill({"name":"changlu","age":18})
[外链图片转存中…(img-a7yeAkuB-1651880225191)]
注意问题
js在循环遍历数组中删除指定元素踩坑( foreach… for… for…in… )
1、使用arr.filter((ele)=>return xxx):过滤得到符合条件的所有元素。
let arr2 = [1,2,3]
//调用filter方法会有返回值数组,该数组则为指定匹配内容,并不会对原始数组做操作,需要注意
arr2 = arr2.filter(ele=>{return ele<=2}) //[ 1, 2 ]
- 点赞
- 收藏
- 关注作者





评论(0)