JavaScript学习笔记 02、表达式与操作符
@[toc]
前言
本篇博客是关于javascript的表达式与操作符,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
JS的基本表达式
包含:算术表达式、关系表达式、逻辑表达式、赋值表达式、综合表达式。
一、算术表达式(含隐式转换问题)
1.1、介绍与认识隐式转化
介绍算术表达式与隐式转换
关键点:
连字符与隐式转换
算术运算符包含:+、-、*、/、%。
- 加号(+):加法与"连字符"两种作用,当数字+字符串时就会起到连字符的作用!
- 取模(%):取余计算也叫做取模计算,不关心除数只关心余数。
隐式转换的问题:如果参与数学运算的某操作数不是数学类型,那么js会自动将此操作数转换为数字型!若是表达式中有数字并关系运算符==也会进行隐式转换。
- 重要:这个转换的过程本质就是内部调用了
Number()函数!针对于表达式中的操作数进行转换。
隐式转换示例
对于参与算术运算的操作数,若是其不是number类型就会进行隐式转换,重点记住多个参数传入Number()方法得到的返回值再代入式子中计算即可:
<body>
<script>
//下面的式子都进行了隐式转换:对于非数字的类型
console.log(true + true); //2
console.log(3 * '4'); //12
console.log(3 * '2天'); //NaN
//+号若是某个操作数为字符串就会进行连接操作
console.log(3 + '2天'); //32天
console.log(false + 2); //2
//其他类型参与算术运算
console.log(undefined + 2); //2
console.log(null + 2); //2
</script>
</body>
1.2、三个知识点
IEEE754标准(解决精度问题,使用固定小数长度)
问题提出
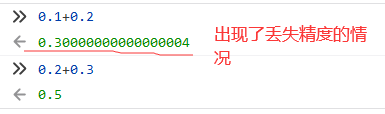
IEEE754标准指的是IEEE754二进制浮点数算数标准,这会使一些个别的小数运算产生"丢失精度"的问题!在Java中也会出现这样的问题。主要原因是遵循IEEE754二进制浮点数算数标准,在底层执行小数加法时出现精度问题!
示例:如计算0.1+0.2

解决方式
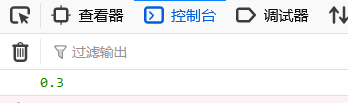
使用number对象的toFixed()来固定小数的长度,接着使用Number()方法来将默认0给省略掉:
<body>
<script>
var num = (0.1 + 0.2).toFixed(2);//保留两位小数=>0.30
//接着使用Number()方法来将小数中末尾带有0的删去
console.log(Number(num));
</script>
</body>

Math对象方法(幂和开根号)
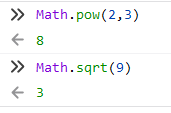
幂:Math.pow(a,b),运行结果为a^b^。
开根号:Math.sqrt(a),运行结果为根号a。

Math对象方法(向上取整与向下取整)
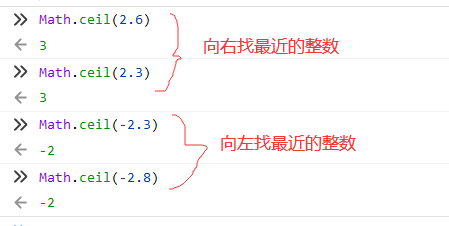
向上取整:Math.ceil()。向右找到最近的整数。
向下取整:Math.floor()。向左找到最近的整数。


说明:向上向下取整与四舍五入没有关系!
二、关系运算符
2.1、介绍关系运算符(含示例)
介绍关系运算符以及隐式转换:最终的值一定是布尔类型
| 意义 | 运算符 |
|---|---|
| 大于 | > |
| 小于 | < |
| 大于或等于 | >= |
| 小于或等于 | <= |
| 等于 | = |
| 不等于 | != |
| 全等于 | === |
| 不全等于 | !== |
在关系运算符中也有隐式转换,其底层就是将不是number的类型使用Number()构造函数进行转换。
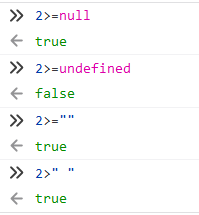
下面是几个隐式类型转换的情况(其他的类似):我们只需要将不是number类型的添加一个Number()函数即可

- 对于
2>=undefined的结果为false。
认识
==与===、!=与!==
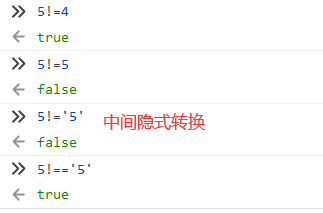
首先我们从==与===来入手:
==:隐式转换后,来比较值是否相等。
===:全等于。不仅比较值是否相等,也比较类型是否相同(隐式转换前)。
<body>
<script>
//数字与其他类型比较会有一个饮食转换
//数字与布尔类型比较
console.log(1 == true); //true 原理:true转为1
console.log(1 === true); //false 原理:1为number类型;true为布尔类型
console.log(0 == false); //true 原理:false转为0
console.log(0 === false); //false 原理:0为number类型;false为布尔类型
//数字与undefinied比较
console.log(0 == undefined); //false 原理:undefined转换为NaN
console.log(0 === undefined); //false 原理:不仅值不相等,其类型也不相等
//undefined与null进行比较
console.log(undefined == null) //true 原因:null与defined比较涉及隐式强制类型转换,ES规定结果为true
console.log(undefined === null) //false 原理:undefined是undefined类型;null是object类型
//NaN自比较 原因:特殊数字类型值,自比较不相等
console.log(NaN == NaN) //false
console.log(NaN === NaN) //false
</script>
</body>
针对于!=、!==,如何去快速得到结果?
- 你不需要直接去想是否不等于,而是
!=就去想==结果取反即可,!==同样如此。(对==、===进行取反即可)

2.2、官方文档(针对于运算符)
==与!=
相等运算符(==和!=)使用抽象相等比较算法比较两个操作数。可以大致概括如下:
如果两个操作数都是对象,则仅当两个操作数都引用同一个对象时才返回true。
如果一个操作数是null,另一个操作数是undefined,则返回true。
如果两个操作数是不同类型的,就会尝试在比较之前将它们转换为相同类型:
当数字与字符串进行比较时,会尝试将字符串转换为数字值。
如果操作数之一是Boolean,则将布尔操作数转换为1或0。
如果是true,则转换为1。
如果是 false,则转换为0。
如果操作数之一是对象,另一个是数字或字符串,会尝试使用对象的valueOf()和toString()方法将对象转换为原始值。
如果操作数具有相同的类型,则将它们进行如下比较:
String:true仅当两个操作数具有相同顺序的相同字符时才返回。
Number:true仅当两个操作数具有相同的值时才返回。+0并被-0视为相同的值。如果任一操作数为NaN,则返回false。
Boolean:true仅当操作数为两个true或两个false时才返回true。
此运算符与严格等于(===)运算符之间最显着的区别在于,严格等于运算符不尝试类型转换。相反,严格相等运算符始终将不同类型的操作数视为不同。
2.2、判断变量值是否为NaN?
方式一:使用js的内置函数
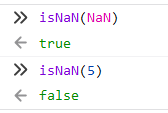
isNaN()
能够使用该函数快速的判断是否为NaN了:

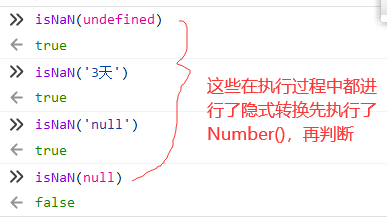
不足点:它的原理实际上就是只要该变量传入Number()的执行结果是NaN,则调用isNaN()的函数就会得到true。

方式二:转为字符串后进行比较
上面的方式其内部一定会经历一个Number()函数过程(传入'null'、undefined结果都是true),如果我们仅仅只是判断传入的是不是NaN,还有没有什么办法呢?
解决方案:转字符串之后进行比较!
<body>
<script>
var a = NaN;
var b = "hello";
var c = 1 / '0你'; //进行隐式转换后就会为NaN
console.log(String(a) == "NaN"); //true
console.log(String(b) == "NaN"); //false
console.log(String(c) == "NaN"); //true
</script>
</body>
三、逻辑表达式
逻辑表达式分为三种:&&、||、!。运算顺序为:!> && > ||
逻辑表达式返回的值分为两种:
- 参与运算的都是布尔类型,返回的是布尔类型。
- 参与运算的若不是布尔类型,会先将其转为布尔类型之后进行输出指定表达式,就!输出的是布尔类型。(重点是记住不同类型转为boolean的值用来进行比对)
第一种:参与运算的都是布尔类型,返回的是布尔类型。
全部返回布尔类型
&&:两个都是true,返回true;有一个false,返回false。
||:有一个true就是true。
!:布尔值取反。
- 特殊:使用
!!类型就能够得到对应类型的布尔值了,而不需要使用Boolean()进行转换了。 
第二种:参与运算的类型不是布尔类型会先转为布尔类型比较后输出原本的值
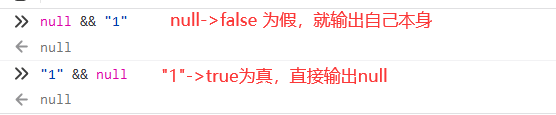
&&:例a&&b,a转为boolean类型,若a为真,则表达式为b;若a假,表达式为a。—返回表达式
- 若是a为真,那么决定权就在b手中,直接返回b。(本质实际与前面的都相同)

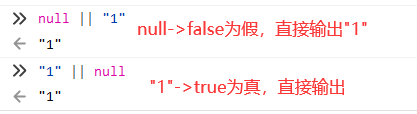
||:例a&&b,a转为boolean类型,若a为真,则表达式为a;若a为假,表达式为b。(巧记:与&&相反)—返回表达式

!:例!a,若a为非boolean类型,先转为布尔类型接着取反,返回的是布尔类型值!

四、赋值运算符

赋值运算打印与连续赋值运算符:
<body>
<script>
var a;
//直接打印赋值后的a
console.log(a = 5);//5
//连续赋值 实际开发中不这么使用
var b, c, d;
b = c = d = 1;
console.log(b);//1
console.log(c);//1
console.log(d);//1
</script>
</body>
五、综合表达式(前面几种合在一起)
介绍与小测试
综合表达式:将算术、关系、逻辑表达式组成在一起。
运算顺序:非运算(!) > 数学运算 > 关系运算 -> 逻辑运算
测试一下:
<body>
<script>
console.log(5 < 3 + 3);//①3+3=6 ②5<6 ==> true
console.log(3 > 2 && 8 > 3 + 4);//①3+4=7 ②3>2得true 8>7得true ③true&&true => true
console.log(!13 < 5 - 3);//①!13,13转true,得false ②5-3=2 ③false<2 false转0 => true
</script>
</body>
判断闰年问题
满足闰年条件是:
- ①能被4整除且不能被100整除。
- ②能被100整除且能被400整除。
代码如下:
<body>
<script>
var strYear = prompt("请输入您想要测试的年份:");
//单击确定情况
if (strYear != null) {
//检测未输入与输入为空情况!用字符串形式来进行检测
if (strYear.length == 0 || strYear == " ") {
alert("您未输入内容或输入的内容为空!")
} else {
//字符串转为数字
var year = Number(strYear).toFixed(0);
if (String(year) == "NaN") {
alert("输入不合法!")
} else {
if (year % 4 == 0 && year % 100 != 0 || year % 100 == 0 && year % 400 == 0) {
alert(year + "是闰年!")
} else {
alert(year + "不是闰年!")
}
}
}
}
</script>
</body>
处理了点击确定与取消按钮的情况:下面是点击确定进行处理的情况
- 未输入或输入空。
- 输入浮点型
number类型,舍弃小数点。 - 输入非数字情况。
总结:对于其中的内容我觉得最快捷的方式应该使用正则表达式,符合了再去转换为数字进行闰年判断。
- 点赞
- 收藏
- 关注作者



评论(0)