JavaScript学习笔记 01、Javascript的基本知识
@[toc]
前言
本篇博客是关于javascript的基本知识,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、认识Javascript与ECMAScript
ECMAScript:是一种规范。1997年,欧洲计算机制造商协会(ECMA)设置了Javascript的标准,命名为ECMAScript。
Javascript:是一种语言。由ECMAScript规范的。其是一种弱语言,变量类型在运行时确定,一般都可以使用var来表示。
这两者的关系:
js的体系包含:
- 语言核心(语法):ECMAScript5、6、7、8、9,先从基础5开始,之后就是学习6。
- Dom。
- Bom。
二、JS的书写位置
JS的书写位置有两种:
方式一:直接书写在html中,使用script标签包裹
<body>
<!-- 方式一:在html中实际上可以省略 type="text/javascript" -->
<script>
alert('hello,javascript');
</script>
</body>
方式二:通过引入js文件的方式,js文件中不需要书写script标签

<body>
<!-- 方式二:通过引入js的方式 -->
<script src="./js/myjs.js"></script>
</body>
三、输出语句(alert、console.log)
alert()
功能:弹出警告框。当执行alert语句时,就会停止页面程序的执行,点击确定之后才会继续程序执行。
语法:alert('xxx'),其是内置函数,需要传入字符串,可以使用’'或""进行包裹。

console.log()
功能:控制台输出。
语法:console.log('xxx'),console是js的内置对象调用的是该对象的方法,其会输出字符串到控制台中。执行时不会停止程序,而是会直接全部输出。

四、认识与学会处理异常
4.1、介绍三种常见异常
一般很容易出现三种异常:
①Uncaught SyntaxError: Invalid or unexpected token:未捕获的语法异常,语法出现错误。
alert('1') ; //使用了中文状态的分号
②Uncaught ReferenceError: aler is not defined:未捕获的引用异常,该方法未定义。
aler('hello'); //方法书写不正确,没有该定义的方法
③Uncaught ReferenceError: 我们 is not defined:未捕获的引用异常,该字符串未定义。
alert(我们); //方法调用的参数中没有引号
重点:当出现异常时,就会在浏览器的console界面进行显示,一旦出现异常,程序就不会往下面继续执行!
4.2、介绍REPL环境
浏览器的控制台console就是一个REPL环境,可以使用它临时测试表达式值。

测试一下:

五、变量
5.1、var与let区别
变量声明可使用var或let。在不同作用域,可定义相同的变量关键字。
var的问题
最初创建js的时候只有var变量,其会有许多的问题,造成变量定义混乱的情况:
案例1:var的作用域是全局的,并且具有声明提升作用!
<script>
myName = 'Chris';
function logName() {
console.log(myName); //由于变量定义使用的是var,所以会有声明提升的作用
}
logName();
var myName;
</script>

案例2(其实不算问题,let也是可以的):能够重复定义相同的变量名,不管是在不同作用域还是在其他作用域都是能够声明相同变量名的。
<script>
myName = 'Chris';
function logName() {
var myName = "hello";
console.log(myName); //hello
}
logName();
var myName;
</script>

案例3:在一个作用域能够同时定义多个相同变量不报错!
<body>
<script>
var name = "123";
var name = "456";
</script>
</body>
案例4:外部作用域中能够访问到for中的定义的变量
<body>
<script>
var arr = [1, 2, 3];
var str = "";
for (var i = 0; i < arr.length; i++) {
}
alert(i);//能够获取到for作用域中定义的i变量
</script>
</body>

let使用
为了避免变量声明混乱的问题,尽量使用let关键字来定义变量,相对的测试如下:
<body>
<script>
//alert(a); // 规范1:let没有变量声明提升功能
let a = 1;
function c() {
let b = 123;
alert(a);//允许访问外部作用域let变量
}
c();
alert(b); //规范2:外部作用域不能访问局部作用域中let定义的变量
</script>
</body>
严格规范的有:
- 没有变量声明提升的效果!
- 不能够重复定义相同的变量名在一个作用域中。
- 外部作用域中无法访问如for循环、函数中定义的let变量。
5.2、介绍const
const指的是常量的意思。
<script>
//规范1:不能够重复定义相同的变量名
//const a = 1;
//const a = 2;
// 规范2:没有变量声明提升功能
//alert(a);
const a = 1;
// a = 2; //规范3:不能够对常量进行赋值,会报异常
function a() {
const b = 123;
}
alert(b); //规范4:外部作用域不能访问局部作用域中const定义的变量,会报异常
</script>
四个规范如上面的注释。与let关键字相同,仅仅只是多了一个不能够赋值的规范!
5.3、定义的变量与命名
变量名的合法命名:一般使用驼峰命名法
- 只能由**字母、数字、下划线、$**组成,不能够与数字开头。
- 不能是关键字与保留字。
- 变量名大小写敏感,A与a是两个不同的变量。
变量的默认值说明:
- 1个变量只定义,但没有赋初值,默认值就是
undefined。 - 1个变量只能被var定义,并赋初值之后,才算是初始化完成。
定义变量的几种情况:
(1)、初始化默认值为undefined,赋值之后初始化完成
<script>
var a;
console.log(a); //undefined
a = 10;
console.log(a); //10
</script>
(2)、不使用var来声明变量,依旧可以打印
<script>
a = 10;
console.log(10); //10
</script>
说明:不用var来定义,而是直接将值赋予它,虽然不引发报错,但会产生作用域问题。
(3)、允许同时声明多个变量
<script>
var a = 10, b = 20;
console.log(a); //10
console.log(b); //20
</script>
5.4、js新特性:变量声明提升
介绍新特性
变量声明的提升:你可以提前使用一个稍后才声明的变量,而不会引发异常。
- 因为在执行所有代码前,
JS有预解析阶段,会预读所有变量的定义。
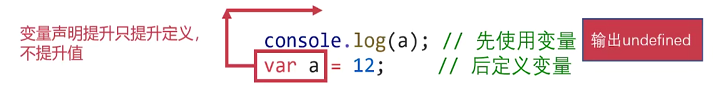
重点:一定要注意,变量声明提升只提升定义,而值依然在对应行位置进行赋值的!

注意事项:
- 变量声明提升是js的特性,需要了解。
- 在实际开发中,不要可以使用变量声明来提升特性,一定要先定义并给变量赋初值,然后再使用变量。
实操
<script>
console.log(a); //undefined。由于变量声明提升,定义得到了提升,但是值并没有提升。
var a = 10;
console.log(a); //10
</script>

额外说明:若是下面都没有定义a,就会出现未捕获的定义异常!
六、数据类型
认识两种数据类型
在js中包含两种数据类型:
- 基本数据类型(五种):
Number、String、Boolean、Undefined和Null。 - 复杂数据类型(六种以上):如
Object、Array、Function、RegExp、Date、Map、Set、Symbol等等
typeof运算符使用
介绍
typeof:不是一个内置函数,是一个操作符。
语法:typeof 表达式。该运算符返回的是一个字符串!
- 实际上也可以使用typeof()的方式来查看指定类型,不过这是不太规范的,规范的方式就是上面的情况。
使用说明:在repl环境(浏览器的console窗口)可以直接使用上面语法进行测试,而在html文件中需要借助console.log()或其他来进行输出
测试
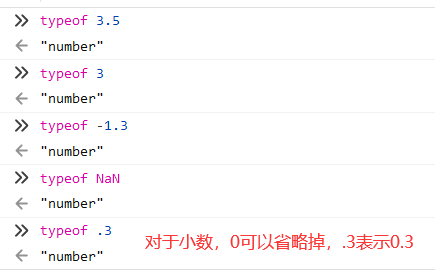
基本数据类型测试
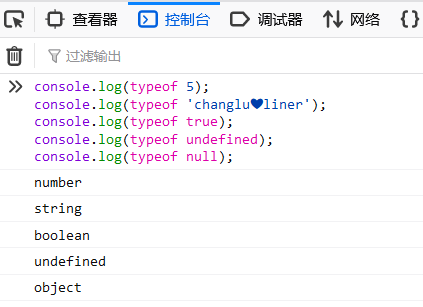
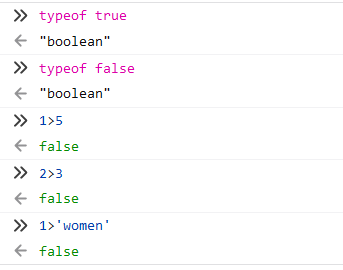
①在浏览器的console中测试(可直接使用操作符)

②在HTML文件中进行测试(需要使用输出语句进行)
<body>
<script>
console.log(typeof 5); //number
console.log(typeof 'changlu❤liner'); //string
console.log(typeof true); //boolean
console.log(typeof undefined); //undefined
console.log(typeof null); //object
</script>
</body>
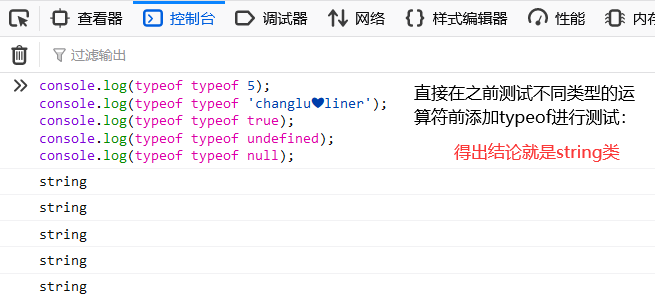
此时我们还有一个疑问,就是typeof运算符返回的是什么类型的呢?
string类型,测试如下:

6.1、基本数据类型(五种)
①number类型
介绍number类型
定义:所有数字不分大小、不分整符数、不分正负,都是number数字类型。
NaN也是数字类型,其是一个值,后面会说明。
定义number类型的方式
科学计数法:使用e表示10次方,默认是正10次方。如:3e10表示3*10^8^;e号后面-,表示10的负10次方。
不同进制数:
- 二进制数:以0b开头。
- 八进制数:以0开头。
- 十六进制数:以0x开头。
特殊的数字型值NaN:NaN是英语"not a number"的意思,也就是"不是一个数",但是它是一个值,并且属于数字类型!
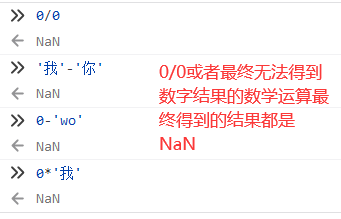
出现NaN的情况:
- 0除以0的结果是
NaN。事实上,在数学运算中,若结果不能得到数字,其结果往往都是NaN。 NaN有一个很奇怪的性质,就是不自等。
②string字符串
介绍语法与属性
语法:使用''或者""来进行包裹的内容称为string字符串。能够使用+来进行拼接。在新版ES中增加了反引号表示法,可以更方便的进行变量差值。
-
<body> <script> //1、直接进行字符串拼接 console.log("hello" + 'wolrd!'); //2、拼接变量 var name = "changlu" console.log("hello," + name + "!"); </script> </body> -

属性:length,能够获取到对应字符串的长度。
字符串可使用[下标]的方式来访问指定位置的字符(一般就不太使用charAt()):

常用方法
| 方法 | 功能 |
|---|---|
| charAt() | 得到指定位置字符。(指定位置有返回,找不到返回"") |
| substring() | 提取子串 |
| substr() | 提取子串 |
| slice() | 提取子串 |
| toUpperCase() | 将字符串变为大写 |
| toLowerCase() | 将字符串变为小写 |
| indexOf() | 检索指定字符串位置。(若是越界了或没有找到,就返回-1) |
重点说明substring()、substr()、slice()的用法:
substring():不支持负数,只具备从前往后区间的字符串。
方式一:substring(a,b)方法得到位置从[a,b)区间的字符串。
"abcdefg".substring(2,5) //"cde"
方式二:substring(a)省略第二个参数,返回的字符串会一直从a位置到字符串结尾。
"abcdefg".substring(2) //"cdefg"
方式三:substring(a,b)中a可以大于b,数字顺序将自动调整为小数在前。
"abcdefg".substring(5,2) //"cde" 额外说明:结果与方式一一样,说明该函数源码会进行比对是否小于,小于的话调换位置查询
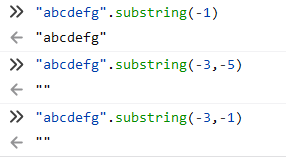
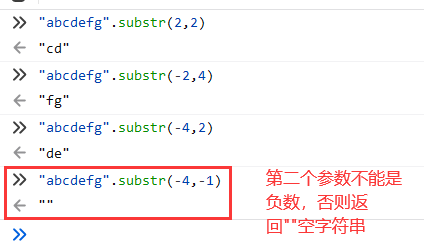
特殊情况:在该函数中尽量不要使用负数,并没有对负数提供一些额外的功能,传入-1竟然是打印全部字符串,其他的话就是返回""

substr():支持负数,获取某个位置指定长度的字符串。
方式一:substr(a,b)。得到从a位置开始的长度为b的子串。其中的a可以是负数从字符串的末尾开始计算位置。
方式二:substr(a),第二个参数省略。该效果与substring完全一致。
slice():支持正数、负数相结合使用,切片功能强大
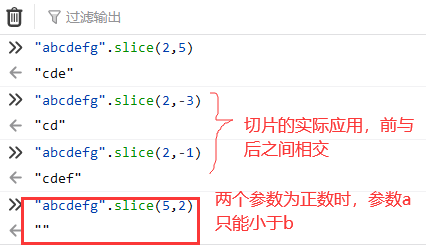
方式一:slice(a,b)。得到从范围为[a,b)的子串。(与substring方法一致)
- 规定:当两个参数都是正数时,参数a必须小于b,否则返回""。

方式二:slice(a)。获取到从a位置到字符串最后的位置。
substring()、substr()、slice()小总结
substring():指定正数范围区间的检索
- 两个参数时只支持正数的指定范围区间的检索,范围是[a,b),若是参数a小于参数b,两个参数值会互换进行检索范围。
- 一个参数能够从指定位置到最后一个位置。(例外:-1能够返回整个字符串)
substr():获取从某个位置(可正可负)开始指定长度的字符串。
- 两个参数时,第一个参数可正可负,第二个参数必须为正,否则返回"";第一个参数决定指定位置,负的就是从字符串的最后一个位置-1开始往前就是-2,-3。
- 一个参数:可正可负,从指定位置到字符串的最后一个位置。
slice():可以看做是增强版的substring(),也是指定区间范围的检索。两个参数可正可负,返回指定范围即可!一个参数可正可负,与上面两个效果相同!
- 唯一不同点(与substring):参数1与参数2都为正数时,参数1只能小于参数2。(原因也可想而知,因为其支持切片功能)
总结:一般来说个人感觉使用substr()与slice()就足够了,一个获取指定位置长度的字符串,一个获取范围区间字符串还可支持切片。
③boolean(布尔类型)
布尔类型:只有两个值,true与false,分别表示真和假。
用途:一般使用于关系运算、逻辑运算。

④undefined
定义:一个没有被赋值的变量默认值是undefined,而undefined的类型也是undefined。
<script>
var a;
console.log(a);
console.log(typeof a);
</script>

注意:上面说了没有赋值的变量默认值是undefined,还有一种情况就是变量声明提升的情况也会赋undefined值。
<script>
console.log(a); //a进行了变量提升,仅仅是变量进行了提升,值并没有
console.log(typeof a);
var a = 10;
</script>

⑤null类型
描述:null表示"空",它是"空对象",其类型时object。
用途:当我们需要将对象销毁、数组销毁或者删除事件监听时,通常将它们设置为null。
- 例如:
box.onclick=null;
小扩展:对于null、对象、数组…都属于object

基本数据类型转换
其他值=>数字(Number()、parseInt()、parseFloat())
方法说明:能够使用Number()、parseInt()、parseFloat()函数来将其他值转为数字。
Number():底层实际上是一个构造函数。
功能:能够将整个内容进行转数字,对于字符串若是其中有非数字就会返回NaN。
<body>
<script>
//传入数字
console.log(Number(2e3)); //2000
console.log(Number(1 + 1)); //2
console.log(Number(NaN)); //NaN
//字符串转数字:若是字符串一旦有非数字就会返回NaN
console.log(Number('123')); //123
console.log(Number('123.4')); //123.4
//可以将多余的小数删去
console.log(Number('123.40')); //123.4
console.log(Number('123年')); //NaN
console.log(Number('年123年')); //NaN
console.log(Number('1 + 1')); //NaN
console.log(Number('2e3')); //2000
//空字符串或者字符串中全为空格的就是0
console.log(Number('')); //0
console.log(Number(' ')); //0
// 布尔值转数字
console.log(Number(true)); //1
console.log(Number(false)); //0
// 其他两个类型
console.log(Number(undefined)); //NaN
console.log(Number(null)); //0
</script>
</body>
parseInt()函数:js自带函数,为字符串转换整数提供。
功能:仅仅是将字符串转为整数。其将自动截掉第一个非数字字符之后的所有字符。(负号是属于数字字符的)
<body>
<script>
//字符串大测试:字符串中若是开头是数字的或者空字符串的就会返回NaN
console.log(parseInt('-123')); //-123
console.log(parseInt('123')); //123
console.log(parseInt('123.4')); //123
console.log(parseInt('123年')); //123
console.log(parseInt('年123年')); //NaN
//注意在这里只会返回2(科学计数法无效)
console.log(parseInt('2e3')); //2
console.log(parseInt('')); //NaN
</script>
</body>
说明:除了字符串、数字传入进来,其他都一律返回NaN。
实际应用:

parseInt()函数:js自带函数,为字符串转换浮点数提供。
功能:仅仅是将字符串转为浮点数(字符串无小数的会转为整数数字)。其将自动截掉第一个非数字字符之后的所有字符。(负号是属于数字字符的)
<body>
<script>
//字符串大测试:字符串中若是开头是数字的或者空字符串的就会返回NaN
console.log(parseFloat('-123')); //-123
console.log(parseFloat('-123.34')); //-123.34
console.log(parseFloat('123.56')); //123.56
console.log(parseFloat('123.4')); //123.4
console.log(parseFloat('123年')); //123
console.log(parseFloat('年123年')); //NaN
//在这里科学计数法有效
console.log(parseFloat('2e3')); //2000
console.log(parseFloat('')); //NaN
</script>
</body>
说明:除了字符串、数字传入进来,其他都一律返回NaN。
其他值=>字符串(String()、toString())
方式有:String()构造器、调用toString()方法。
String()构造器:任何类型传入该构造器都会转为字符串
需要说明的是数字以科学计数法、进制数传入时先转换数字后再转为字符串:
<body>
<script>
//所有都能转!!!
//数字转字符串
console.log(String(123)); //"123"
console.log(String(1234.5)); //"1234.5"
//科学计数法有效
console.log(String(2e3)); //"2000"
console.log(String(NaN)); //"NaN"
console.log(String(Infinity));//"Infinity"
console.log(String(0xf)); //"15"
//布尔值转为字符串
console.log(String(true)); //"true"
console.log(String(false)); //"false"
//其他两个类型
console.log(String(undefined)); //"undefined"
console.log(String(null)); //"null"
</script>
</body>
调用toString()方法:其是一个方法,需要对象调用才行!
对于普通数字怎么调用呢,就如6?
- 如:
(6).toString(),加上括号之后就表示为一个number对象了,此时就能够调用该方法了。 

问题描述:在浏览器中直接使用true.toString()、false.toString()是可以输出true,而在html不能够这样!
<body>
<script>
//数字类型
//方式一:使用()的形式调用
// console.log((6).toString()); //6
//方式二:传入一个变量的形式
var num = 6;
console.log(num.toString()); //6
// 布尔类型
//方式一:使用()的形式调用
// console.log((true).toString()); //"true"
// console.log((false).toString()); //"false"
//方式二:传给变量的方式进行调用
var bo = true, b1 = false;
console.log(bo.toString());
console.log(b1.toString());
//其他两个类型:其中null无法调用toString()
// console.log((null).toString());
console.log(NaN.toString());
</script>
</body>
其他值=>布尔值(Boolean())
方式:使用Boolean()函数,底层就是一个构造函数。
<body>
<script>
//数字类型:0、NaN不是true,其他都是
console.log(Boolean(123)); //true
console.log(Boolean(1)); //true
console.log(Boolean(Infinity)); //true
console.log(Boolean(-Infinity)); //true
console.log(Boolean(0)); //false
console.log(Boolean(NaN)); //false
//字符串:空字符串为false,其他都为true
console.log(Boolean(' ')); //true
console.log(Boolean('abc')); //true
console.log(Boolean('false')); //true
console.log(Boolean('')); //false
//其他两个类型:两个都不是
console.log(Boolean(undefined)) //false
console.log(Boolean(null)) //false
</script>
</body>
实际案例:小小加法计算器
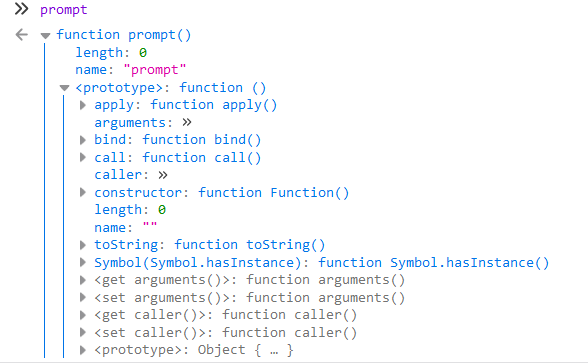
prompt()函数
函数的基本使用

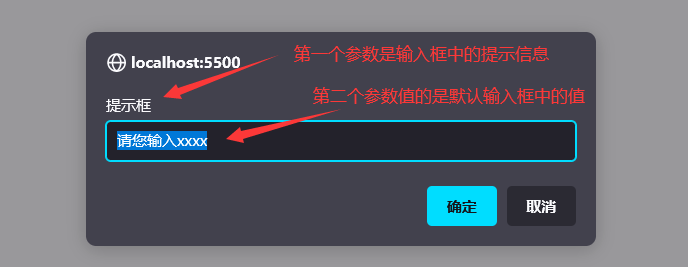
下面是vscode给出的函数提示信息:包含两个参数(String类型),返回值为String字符串
function prompt(message?: string, _default?: string): string
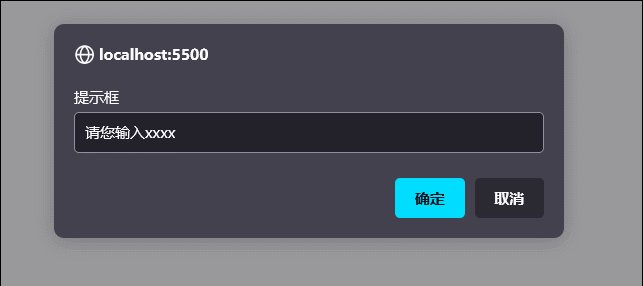
测试一下:
<body>
<script>
prompt("提示框", "请您输入xxxx")
// console.log(prompt("hello", "nihao") == "")
</script>
</body>

两个按钮的作用
确定按钮:返回一个string字符串,若是输入框值为空,那么就会一个空字符串。
- 如何判断没有输入信息呢?
console.log(prompt("信息", "默认值") == ""),若是true表示没有输入,false表示输入信息。
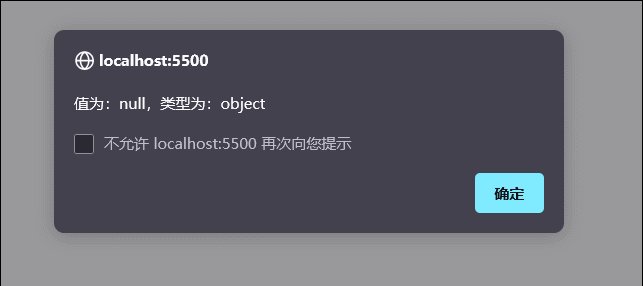
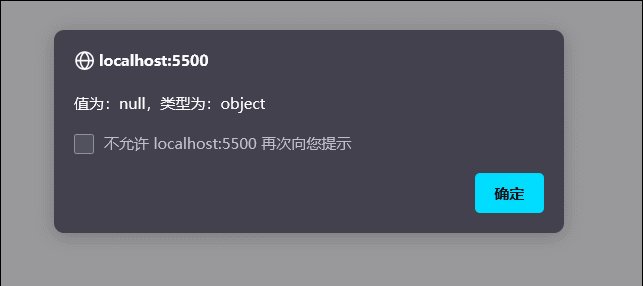
取消按钮:返回一个Object类型,值为null。
<script>
var proReturn = prompt("提示框", "请您输入xxxx");
alert("值为:" + proReturn + ",类型为:" + typeof proReturn); //输出返回的值与类型
</script>

程序演示
题目要求:
- 使用prompt()函数弹出输入框,让用户输入两个数字。
- 对用户输入两个数字进行加法运算,而由于用户输入的内容是字符串类型,所以必须先转为数字类型,才能做加法运算。
- 最后使用alert()输出结果。
源码:
<body>
<script>
//第一个输入框输入
var num1 = parseFloat(prompt("请输入第一个数字:"));//点击确定即返回字符串,需要转为数字
//第二个输入框输入
var num2 = parseFloat(prompt("请输入第二个数字:"));
//计算两数相加
var sum = num1 + num2;
alert(num1 + "+" + num2 + "=" + sum);
</script>
</body>

问题:其实还有问题,若是输入的不是字符串,最后等式就会为NaN+NaN=NaN。
修改程序后:因为使用parsentFloat()来将字符串转为数字后,空字符串以及开头为非数字的都会是NaN,所以可以根据NaN来作为判断条件:
<body>
<script>
var num1 = parseFloat(prompt("请输入第一个数字:"));
var num2 = parseFloat(prompt("请输入第二个数字:"));
//将对应的数字转换为string类型,接着进行判断比较
//if (String(num1) == "NaN" || String(num2) == "NaN") { //更好的方式如下
if(isNaN(num1) || isNaN(num2) )
alert("您输入的式子有误无法计算!");
} else {
//计算两数相加
var sum = num1 + num2;
alert(num1 + "+" + num2 + "=" + sum);
}
</script>
</body>

6.2、复杂数据类型
除了基本数据类型之外,在js中还包含复杂数据类型,如Object、Array、Function、RegExp、Date、Map、Set、Symbol等等
- 复杂数据类型都是"引用类型",引用类型之后进行学习!
列举常用的几个复杂数据类型:
- 数组:
[1,2,3]。 - 对象:
{ a:1,b:2 } - 函数:
function(){}
6.3、基本数据类型与引用数据类型
概念介绍
基本类型:number、boolean、string、undefined、null。
- 基本类型赋值时是进行了值拷贝到一个新的变量中,==会比较的是值。
引用类型(复杂数据类型):如array、object、function、regexp。
- 引用类型赋值给另一个变量时,同将该对象的引用进行了传递,此时==比较的是引用的地址(是否为同一个引用地址)。
示例

其中的概念实际与Java一致!
- 点赞
- 收藏
- 关注作者














评论(0)